For the first time ever, Visual Studio has a language independent Integrated Developers Environment (IDE). This new IDE includes a number of new productivity enhancements. However, many of the most powerful features are not obvious.
1. The Visual Studio .NET Start Page
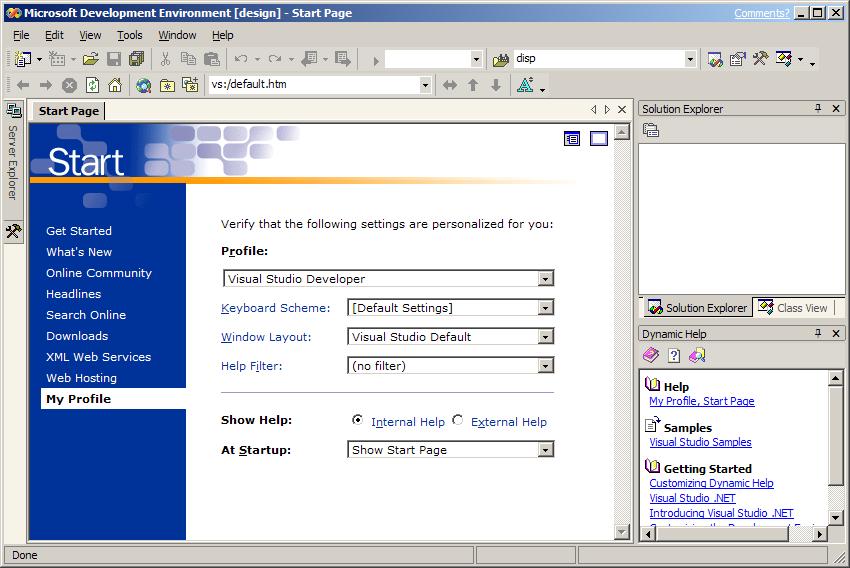
When you start Visual Studio .NET the first time, the environment displays the Start Page, showing its “My Profile” page (Figure 1). This page allows customizing the IDE towards your needs in a high-level manner. By default, the environment starts using the “Visual Studio Developer” profile. This defines a number of things, including the window layout, the keyboard scheme and the help filter.

If you are a former Visual Basic 6 developer, you change the IDE to the “Visual Basic Developer” profile. This configures the editor to behave like the Visual Basic IDE. For example, the IDE will immediately display the toolbox (which defaults to “auto-hide” in the “Visual Studio Developer” profile). In addition, you can switch the individual settings, such as the keyboard scheme, or the window layout, without changing the overall profile. (I will discuss some of the more detailed and granular customization features later).
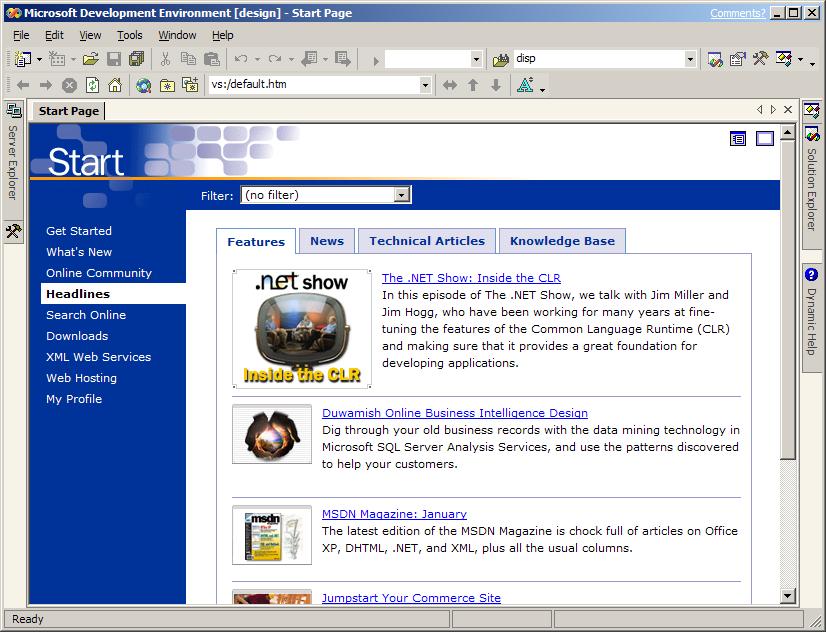
The Start Page has a number of other important features. The “Headlines,” for instance, show you a collection of News, Articles and Online Columns that are of significance according to your profile (Figure 2). The information that is displayed depends on the help filter specified (which in turn may be influenced by your Profile, unless you changed the help filter setting individually).

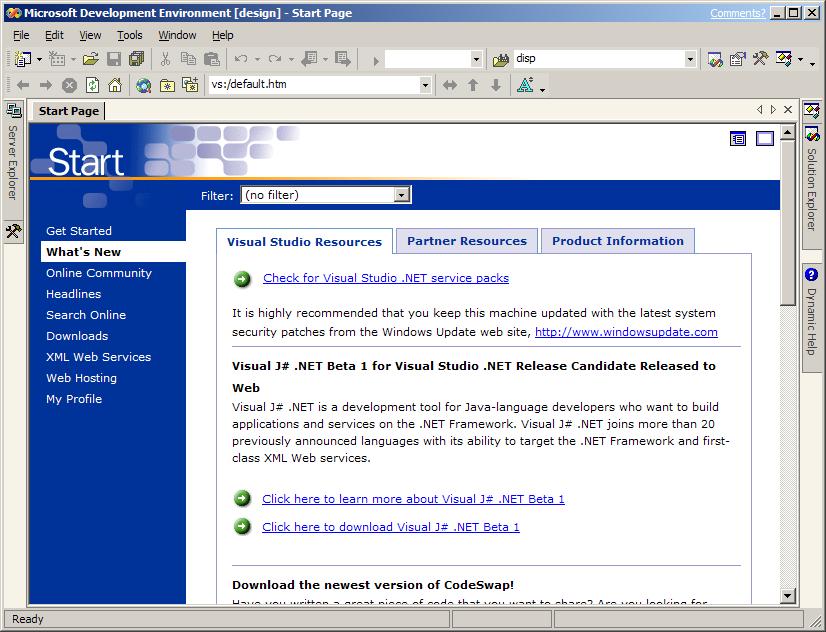
The “What's New” page is very similar, but it is more product-specific and not as much knowledge-centered as the “Headlines” page (see Figure 3). It allows you to check for Visual Studio .NET updates and information provided by Visual Studio .NET Partners. You can also get product-specific information on this page.

Note that most of the features on the Start Page require you to be connected to the Internet. I guess that's one of the reasons they call it “.NET”.
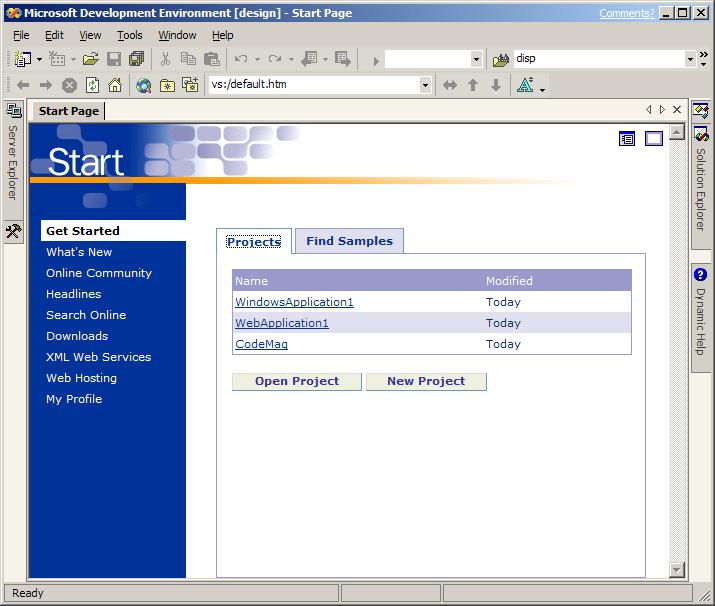
The section of the Start Page you will probably use the most is the “Get Started” page (Figure 4). This page shows a list of the most recently worked on projects. You can also create new projects right from this page.

2. Dynamic Help
Finding help has always been difficult. Microsoft has done a great job providing information about its products and technologies. The problem is finding it. There simply is too much of it!
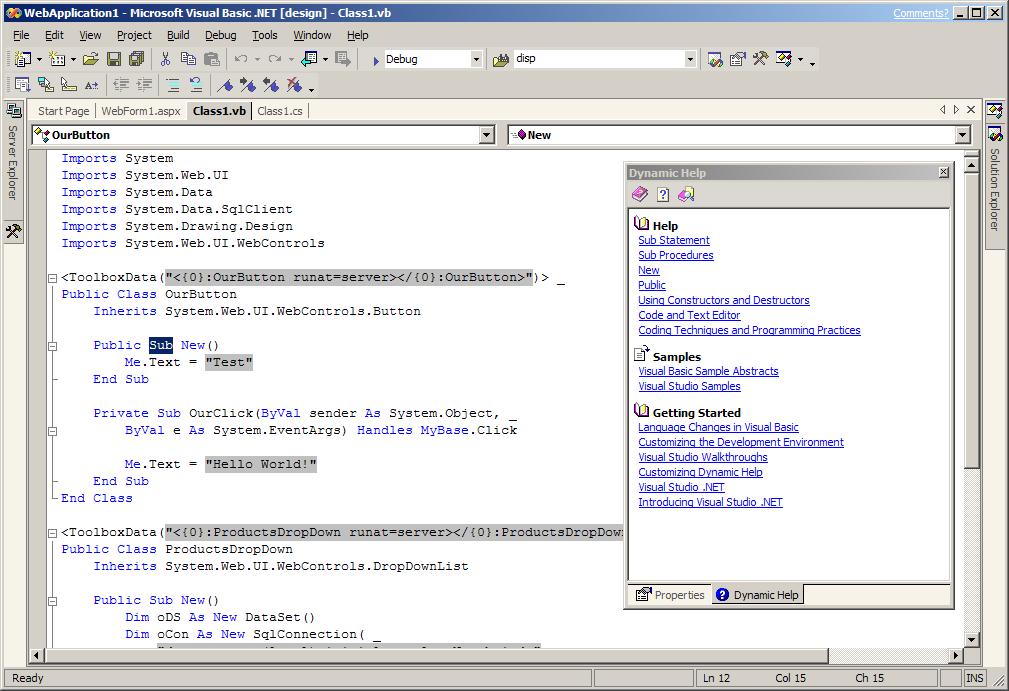
Dynamic Help tries to solve this problem. The basic idea is that no matter what you do in Visual Studio .NET, the Dynamic Help window will display the most significant topics matching your current action. In Figure 5, I highlighted the “Sub” keyword in Visual Basic .NET source code, and the Dynamic Help shows Help, Samples and other matching topics. Very nice!

3. Window Layout
Screen Real Estate has always been a critical issue. This is even more true in a sophisticated environment such as the new Visual Studio .NET IDE, where you will use a large number of different windows. For this reason, it is of utmost importance that Microsoft provides a powerful, flexible and easy-to-use layout mechanism.
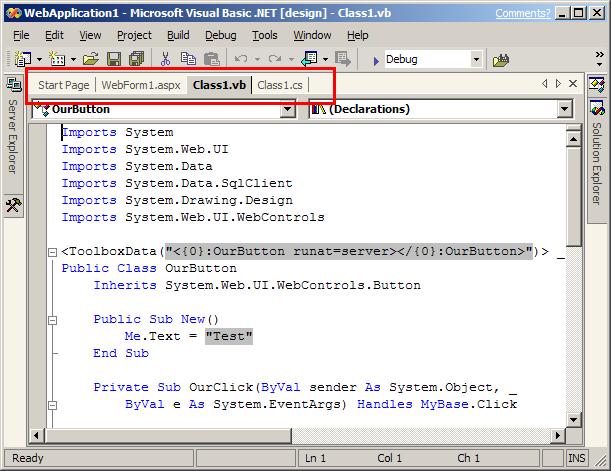
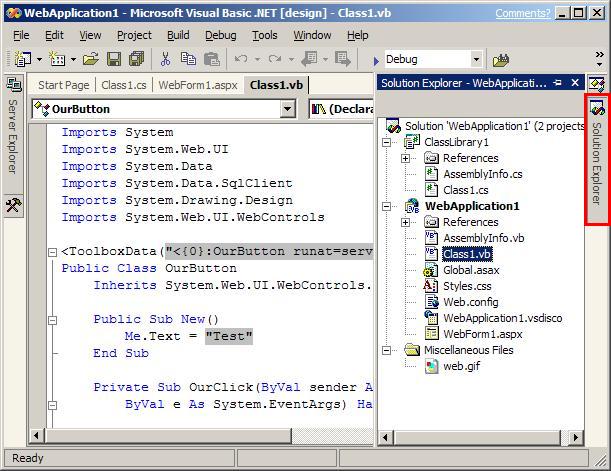
There are two different types of Windows in the Visual Studio .NET IDE: Document Windows and Tool Windows. Document Windows are typically positioned in the center of the IDE, in a tab-docked fashion. This means that all document windows use up all available space. Multiple windows are located on top of each other, and can be accessed using the tabs on top (Figure 6).

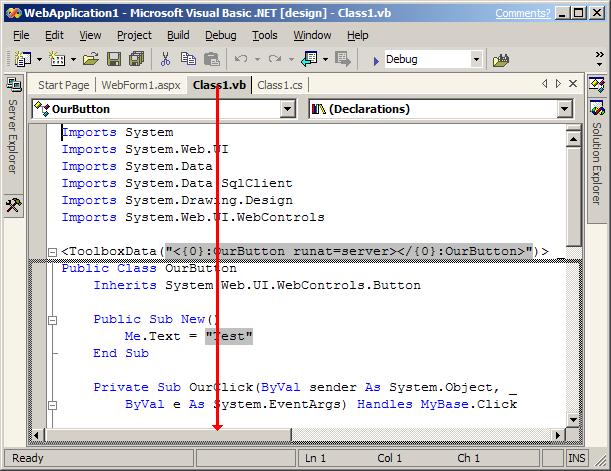
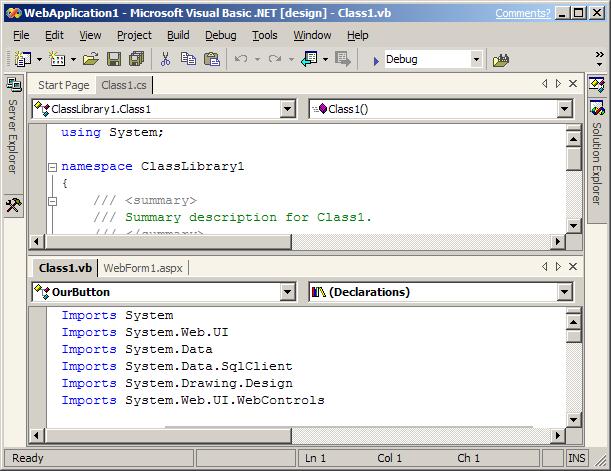
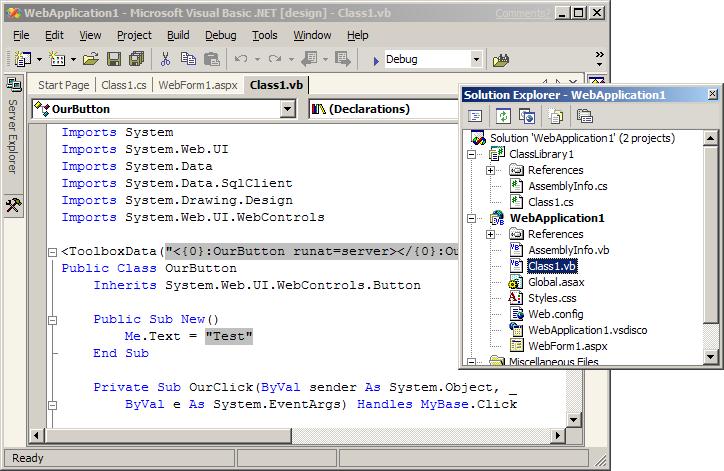
If you want to look at multiple documents at once, you can “tile” the windows by dragging and dropping one of the tabs to the bottom or right edge of the document window area (see Figure 7 and Figure 8). You can then move individual documents to one of the tiled areas by dragging the document tab into the desired area. To remove the tiling, simply drag all documents back into the first area.


Tool Windows work a little differently. They are usually docked to one of the edges of the main window. They may be visible all the time, or they may be set to “auto-hide” (Figure 9). Tool Windows may also appear tab-docked, to reuse space that's already occupied by another window. Figure 10 shows all those types of windows in action. The “Solution Explorer” is a tab-docked Tool Window that overlays the “Class View”. The “Dynamic Help” window is docked by itself. On the left side of the window, the Server Explorer as well as the Toolbox are automatically hidden. To show them, move the mouse over them, and they will “slide out.”


I observed that people get somewhat confused dealing with these windows. So let me give you a few extra tips here. First, the “sliding windows.” When you mouse over an auto-hide window, the window appears. You can then use it like any other window, as long as the mouse pointer resides above the window. As soon as the mouse is moved away, the window slides to the edge and disappears. You can also click on the window (when it's visible) to give it focus. Whenever an auto-hide window has focus, it will not “disappear.” This enables you to work more easily with that window, since you don't have to worry about where your mouse-pointer is. When focus is moved to another window (such as one of the document windows by clicking in it), the window slides out of sight again.
Another area of confusion is docking. Here's the basic idea: You move a window around by grabbing its titlebar. Where and how the window gets docked depends on the location of the mouse pointer. If you move the mouse pointer (and the window) towards the top half on another window, the existing window will be split horizontally, and the dragged window will take up the top half as an individually docked window. The same is true if you drag it into the lower half (your window will take up the lower half of the existing window) as well as the left and right half of the window. If you drag your window over the titlebar of an existing window, your window will be tab-docked into the existing window. To drag a window out of its tab-docked state, grab it by its tab. If you grab the titlebar of tab-docked windows, you will end up moving all the docked windows together.
If you use multiple monitors (as I do), you may want to move some of the Tool Windows outside the main IDE window. To do so, right-click the window you want to move outside and select “Floating” (see Figure 10).
4. IDE Options
I already showed you how to customize the IDE towards your needs on a very large scale. I'm now going to show you how to customize Visual Studio .NET in a very granular manner. Most of that kind of customization is done through the Tools/Options menu item (Figure 11). The number of settings is enormous, and there is no way I could explain them all in this article?but again, I'd like to point out a few to give you an idea of what's possible.

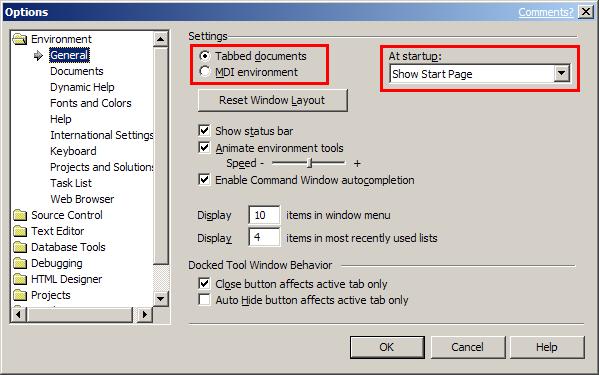
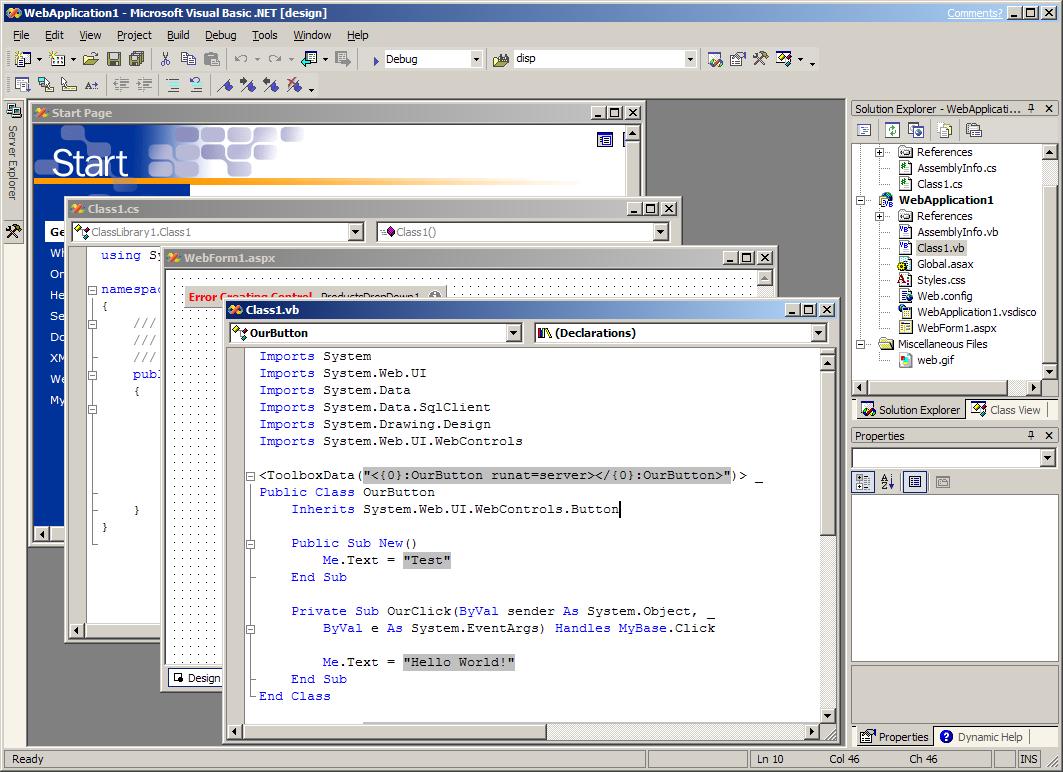
In the “General” page (which is displayed by default), you can specify whether you like the tab-docked document windows, or whether you prefer the original MDI-style Windows. Figure 12 shows the IDE with MDI-style windows. On the same page of the Options dialog, you can also specify whether to see the Start Page on startup, re-load the last project, show the open dialog, and more.


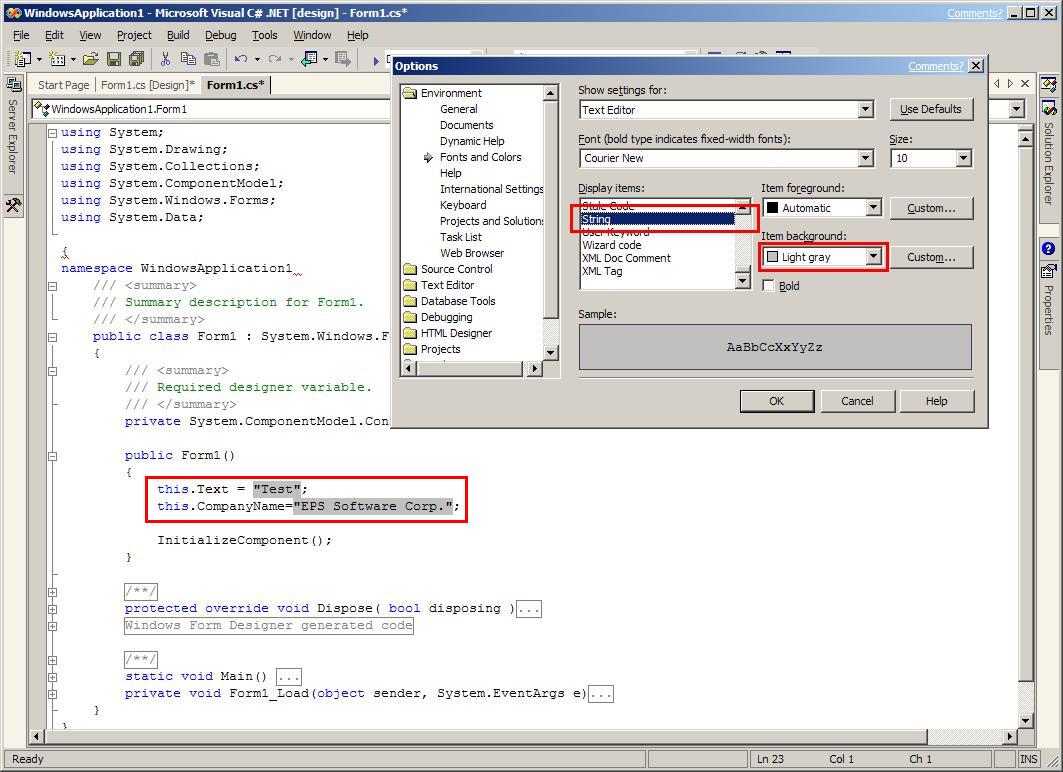
During my coding endeavors, I seem to always get myself into confusing situations with strings. For that reason, I like to highlight strings with a different back color. This simply makes it easier for me to see where strings start and end. The “Fonts and Colors” options allow you to define this and other syntax color settings (see Figure 13).
If you like to use your keyboard a lot, the Keyboard Options allow you to define and edit hotkeys. This is where the default keyboard scheme is important. Depending on what you select on your Start Page, your hotkey settings will be different. And, you can take this a step further by defining your own hotkeys. Simply select a command or macro from the list, move the cursor into the “Press shortcut key(s)” textbox, and press the key you want to assign.
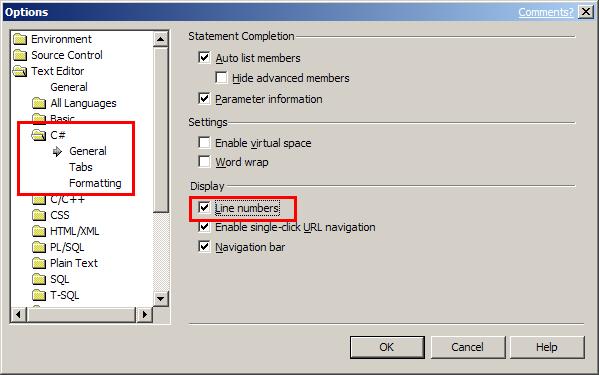
In the Options dialog, you will also find language-specific settings (Figure 14). For instance, you can turn on line numbering for C# only. Or, perhaps you would like to specify whether attributes in HTML documents should be wrapped by quotes. Perhaps you don't want the editor to automatically close tags in XML documents.

As I said before, I can't possibly list all the options you can set. But I encourage you to poke around in this dialog and discover some of the other possibilities.
5. Projects and Solutions
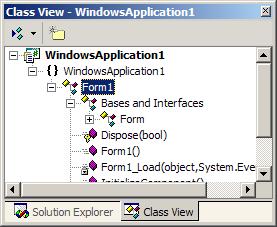
Visual Studio .NET manages its projects as “Solutions.” A solution is more encompassing than a project in that it's a collection of projects. You manage your solutions in the Solution Explorer (Figure 15). The Solution Explorer is basically a file manager. You can also look at your Solution from a class point-of-view. The “Class View” (Figure 16) shows all the classes in a given solution, categorized by name space (without project boundaries). Classes are displayed with methods and properties. You can also drill into the base classes (the classes any given class derives from). The Class View also allows you to open source files or navigate to different parts of the code.


The Class View is basically a mini Object Browser. However, Visual Studio .NET also provides a full-featured Object Browser. It not only shows objects and classes in the current solution, but it also allows you to drill into other name spaces (such as the .NET Framework name spaces).
6. Toolbox
The Visual Studio .NET Toolbox is much more powerful than the toolboxes in previous versions of Visual Studio. Most importantly, the Toolbox is context sensitive. This means that the Toolbox shows different categories and items depending on the type of the current document. If you are editing a Windows Form, you will see Windows Form Controls. If you work with source code, you will see only a general category.
The Toolbox, by default, shows a minimum set of classes (controls). For instance, if you work with a Web Form, the toolbox shows the most commonly used Web Controls. However, the .NET Framework features hundreds of classes (controls). You can add those classes to your Toolbox by right-clicking on it and selecting “Customize Toolbox.” This displays a dialog that lists all installed COM Components as well as Framework Classes. You can simply pick the ones you want and they will be added to your Toolbox. You can also select custom classes (such as classes you created yourself) to the Toolbox.
You can also add snippets of source code to the Toolbox. Simply highlight code and drag-and-drop it into the Toolbox. Those code snippets remain in the toolbox until you manually delete them (even across sessions).
7. Command Window
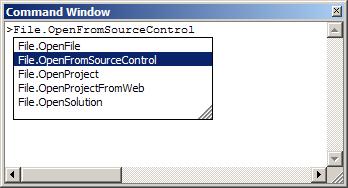
The new Visual Studio .NET Command Window is a dream come true for every keyboard freak (like me). You can now do anything you can do through the IDE interface (and more) by typing commands into this window. In Figure 17, I'm just about to open a file from source control.

One of the nice things about the Command Window is that you can simply “keyboard up” (press the up-arrow) to re-issue previous commands. This can be much faster than selecting items from the menu.
The Command Window also allows you to use and create “aliases.” Aliases enable you to access your favorite commands very quickly. They also can be used to mimic other environments. Simply type “alias” into the Command Window to see a list of all the defined aliases. For instance, you can type “u” to list disassemblies. You can also define your own aliases. Consider the following command, for instance:
alias b Build.BuildSolution
This assigns the alias “b” to the BuildSolution command. So, from now on, all I have to do to build my solution is type “b” in the Command Window. Uhhhh?very nerdy!
8. Task List
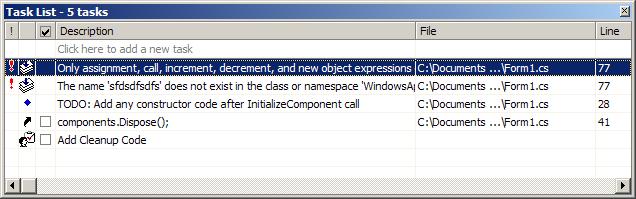
The Visual Studio .NET Task List shows a number of different types of tasks (Figure 18). First of all, you can simply add a task you have yet to do by typing it into the first line. That's not very exciting, but there is much more. For one, Visual Studio .NET automatically adds compiler errors and warnings to the Task List. You can double-click on an item and the IDE will take you to the line of code causing the error.

Visual Studio .NET also supports shortcuts. You can now right-click on any line of code to add a shortcut. The shortcut then appears in the Task List, and you can double-click it to return to that particular line of code.
Visual Studio .NET itself has a special type of shortcut: TODO items. Whenever there is a line of code that starts with // TODO:, it automatically appears as an item on the task list. Although you can create those lines yourself, this will most likely be done by Visual Studio .NET itself, when it runs through wizards or code generators. For example, when you run the VB conversion wizard, it adds TODO items to the converted code.
You can also create your own keywords for items that are supposed to be added to the task list. Simply open the “Task List” category in the Options dialog to do so.
Note that the Task List doesn't always show all its items. Right-click on it, select “Show Tasks,” and select the types of tasks you would like to see.
9. IntelliSense Tooltips
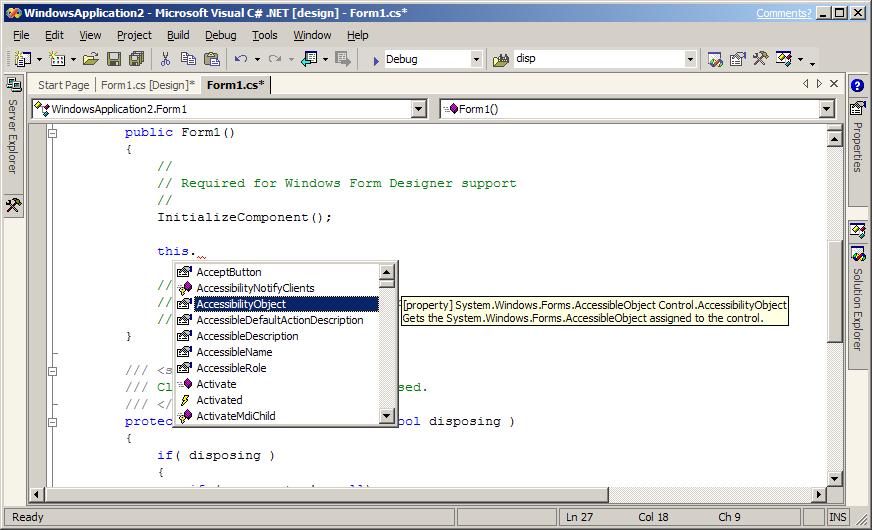
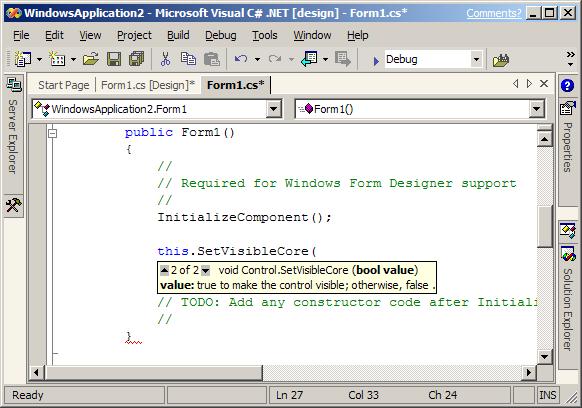
Visual Studio .NET features very powerful IntelliSense. Not only does the IntelliSense show all the methods, properties and member objects of any given object, but it also shows brief documentation of each item in a tooltip (Figure 19). And not just that, but it also shows overloaded methods and their parameters in tooltips (Figure 20). You can use the up and down arrows to iterate through all the overloaded methods.


10. Code Outlining
In Visual Studio .NET, you can expand and collapse a section of code based on its structure. For instance, you can collapse an IF statement or an entire method. Whenever a section of code is collapsed, a ... item displays next to it. You can move the mouse over this item to see all the collapsed code in a tooltip window.
Visual Studio .NET also supports the concept of “Code Regions.” A region is a section of code that can be collapsed independently of the code structure. The Visual Studio .NET designers use this concept to hide complex pieces of code that are not meant to be touched by the developer. But, of course, you can use this technique to your own advantage.
Code Outlining is very handy when you simply want to see the structure or definition of classes. The Edit menu even has an item entitled “Collapse to Definitions,” which collapses all classes down to their definitions (classes, methods and properties).
11. Key Sequences
The VS.NET IDE provides the capability to combine multiple separate keyboard combinations into a single function. For instance, you can assign CTRL+K to the first step. This puts the IDE into a special mode that waits for a second keystroke. Then you can assign the next keystroke to perform your actual function. For example, CTRL+M, CTRL+O collapses all classes to their definition (see above).
Maybe key sequences are not as intuitive as hotkeys, but they certainly are great news for power-developers.
12. Word Wrap
Depending on what type of file you are editing, you may prefer to enable or disable word wrapping. I think it's nice for HTML documents, for instance, while I wouldn't want it while editing C# code. Either way, you can now turn this on or off, specific to each language.
What I really like about how Visual Studio .NET handles word wrapping is that you can toggle it on and off very quickly. You want to quickly see that long list of parameters? No problem! Just hit CTRL+R, CTRL+R to toggle word wrap. Once you are done, hit the same sequence again to switch back.
13. Clipboard Ring
Copy and paste is one of the most frequently used commands in any editor environment. Visual Studio .NET features a more sophisticated copy and paste mechanism than most other editors. It keeps track of up to 20 previous copy operations, and keeps all those items in what's known as the “Clipboard Ring.” If you simply hit CTRL+V to paste copied text, you will never see any difference. However, you can also hit SHIFT+CTRL+V to paste the previous item. If you hit SHIFT+CTRL+V again, you paste the item before that, and so forth.
Once you paste an older item, the clipboard ring remembers that. The next time you use SHIFT+CTRL+V again, the same item will be pasted as before. However, if you hit the same hotkey again, you rotate to the one before, and so on until you hit the end of the list. In that case, the ring starts over with the first item (hence the name “Clipboard Ring”).
14. Incremental Search
Whenever you press CTRL+I in the editor, you switch into Incremental Search mode. You can now start typing a search string, and the editor will take you to the first occurrence of that string. For instance, if you press CTRL+I and then type f o r m, you are taken to the first occurrence of “form”. You can then press F3 or CTRL+I again, to find the next occurrence of the same string.
When you are done, pressing CTRL+I (or F3) takes you back into edit mode.
15. “Go Back”
I often find myself “lost” in my own code. I just worked at a few lines of code, performed a search, and all of a sudden, I find myself in same far-off part of my code. All I want to do in that case is go back to the sections of code I last worked on. Visual Studio .NET enables you to do exactly that. Simply press CTRL+- (CTRL+Hyphen) to go back to the code segment you worked on last. Press the same hotkey repeatedly to go back even further in the edit history.
16. Box Selection
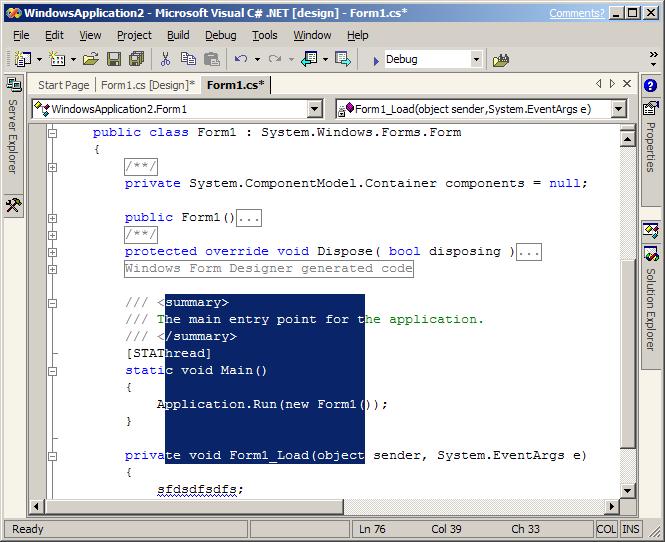
There is one feature that always makes me want to use a legacy version of Microsoft Word as my editor: Rectangular selections. We used to be able to right-mouse click-and-drag to select columns of text. Once we started using the right-mouse button for other things, this feature vanished. To make a long story short: It's back! In Visual Studio .NET you can hold SHIFT+CTRL while clicking and dragging the mouse, to select a rectangular area, as shown in Figure 21. This feature is known as “Box Selection.”

17. Color Source Printing and Copying
Syntax coloring has been popular for a long time. I always wondered why it wouldn't be just as useful when printing code. When you print source code, you can now print it with preserved syntax coloring. And, not only that, but syntax coloring is also preserved through copy-and-paste operations, making it easy to copy and paste source code into emails or source documentation.
18. Bookmarks
If you tend to jump around in your code a lot, you will appreciate bookmarks. Press CTRL+K, CTRL+K to add a new bookmark to the current line of code. Once you move around in your document, CTRL+K, CTRL+N takes you to the next bookmark and CTRL+K, CTRL+P takes you to the previous one. Press CTRL+K, CTRL+L to delete all bookmarks.
19. Macros
Visual Studio .NET features a very sophisticated Macro engine. Most of the time when using macros, you will use your macro for a little while (most likely no longer than an hour) and then dismiss the macro. Visual Studio's “Temporary Macros” are perfect for that. Simply press SHIFT+CTRL+R to record a new macro. Once you start recording, Visual Studio .NET will record your every move. However, you can pause the recording at any point.
Once you are done recording your macro, it will be stored as the current temporary macro. There can be only one temporary macro at any time and any new macro you record will overwrite the previous one. If you are ready to use your macro, simply press SHIFT+CTRL+P to play it back.
If you want to keep your macro permanently, select “Save Temporary Macro” from the Tools/Macros menu.
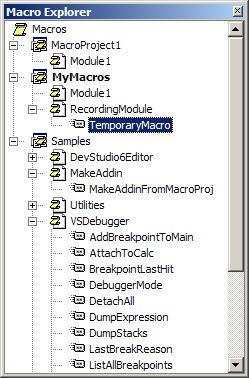
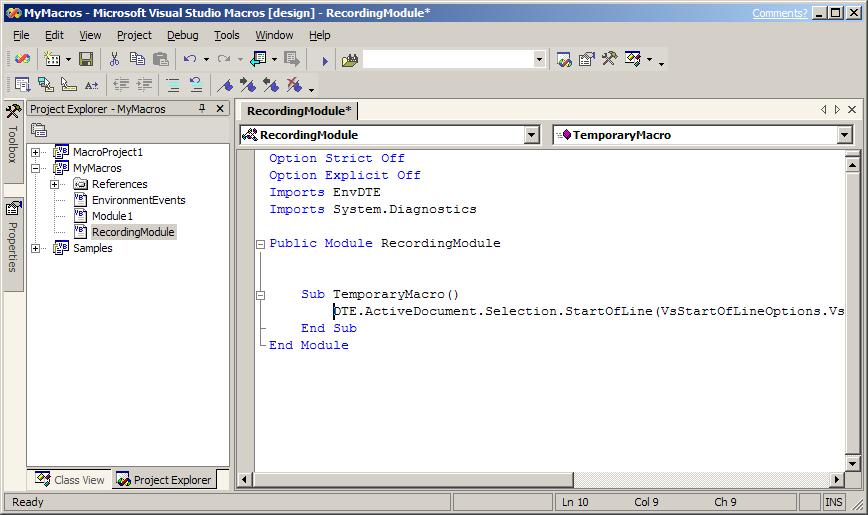
All macros can be seen in the Macro Explorer window (Figure 22). You can double-click an item in the Macro Explorer to execute it. You can also right-click a macro to edit it. If you edit a macro, a separate instance of Visual Studio .NET will be opened with a profile specific to editing macros (Figure 23).


What's really unusual about the Visual Studio .NET macros is that the environment is very smart about how it records the macros. It doesn't just record what you do, but it will actually record the way it should be done. Consider a macro that requires the cursor to be positioned at the very beginning of a line. To move it there, you can press HOME to go to the first character of the line, and then HOME again, to go to the actual beginning (which is different from the first character if the line is indented). In most cases, this will work as a macro, but there are some circumstances where it may not work. However, Visual Studio .NET is smart enough to recognize your intention, and rather than recording the two HOME keystrokes, it actually replaces it with a StartOfLine command. Nifty!
20. File Find & Replace
Every developer is familiar with various Find & Replace dialogs. Visual Studio .NET has an unexpected addition to the typical find & replace functionality: File Find & Replace. This enables you to define a search and a replace string and apply them to files that are either currently opened or belong to the project in some way. You can also limit your search to certain file types.
Conclusion
The new Visual Studio .NET IDE is a very powerful development environment. The Visual Studio .NET IDE provides features that most developers find crucial in the development process. If you find a feature lacking, then you can simply enhance the environment yourself via a macro or add-in.



