ASP.NET Web Matrix project makes ASP.NET development easy.
With ready-to-go pages, code builders, a visual design environment, and other useful features, Web Matrix is a very complete Web development tool that gets you going within minutes. Because it is freeware from Microsoft and the download is only 1.2 MB, there is nothing stopping you from experimenting with it.
Despite its shortcomings, Active Server Pages (ASP) is one of the most popular Web development platforms available today. This is mainly because the basic concept, altering HTML output through script, is very easy to understand. In ASP.NET, most of the shortcomings of ASP have been remedied but some of the simple concepts of ASP have been sacrificed in the process. Not that the basics of ASP.NET are much harder to understand, but ASP.NET requires a completely different way of thinking (compared to ASP). Microsoft realized that getting people to switch from ASP to ASP.NET wasn't something that would happen overnight, and one of the major factors in the development of Web Matrix was to make ASP developers quickly feel at home with ASP.NET. In order to do so, Microsoft involved many ASP community leaders in the Web Matrix project, letting them beta test the editor and provide feedback on the editor's feature set. The result is that not only is Web Matrix an easy editor to work with if you come from an ASP background, but it also has the support from the community that it needs to make ASP.NET popular. In addition, the editor contains links to the major community sites, newsgroups, forums, and listservs. In addition, Microsoft has integrated MSN Messenger support into the editor so you can ask questions to your buddies without leaving the editor. This truly makes Web Matrix a community editor.
Installing Web Matrix
Web Matrix is a freeware tool from the Microsoft ASP.NET team. You can download it from http://www.asp.net/webmatrix, where you will also find a guided tour. Because the whole application is written in .NET (C# to be exact), the application is extremely small considering its capabilities. The download is only 1.2 MB. If you don't already have a SQL Server or Microsoft Desktop Engine (MSDE) running on your machine (or a server), I suggest you also download and install MSDE. That download is significantly larger (33 MB), but the database functionality that you get with Web Matrix is aimed at SQL Server or MSDE, so working with other databases is really not an option unless you want to start digging around in the code. Some features of the editor will not work with any other database.
Installing Web Matrix is about as easy as it can get. Just open the downloaded file and the installation program will guide you. You really don't have anything to choose, so you only need to accept the license agreement (read it first).
Development Environment
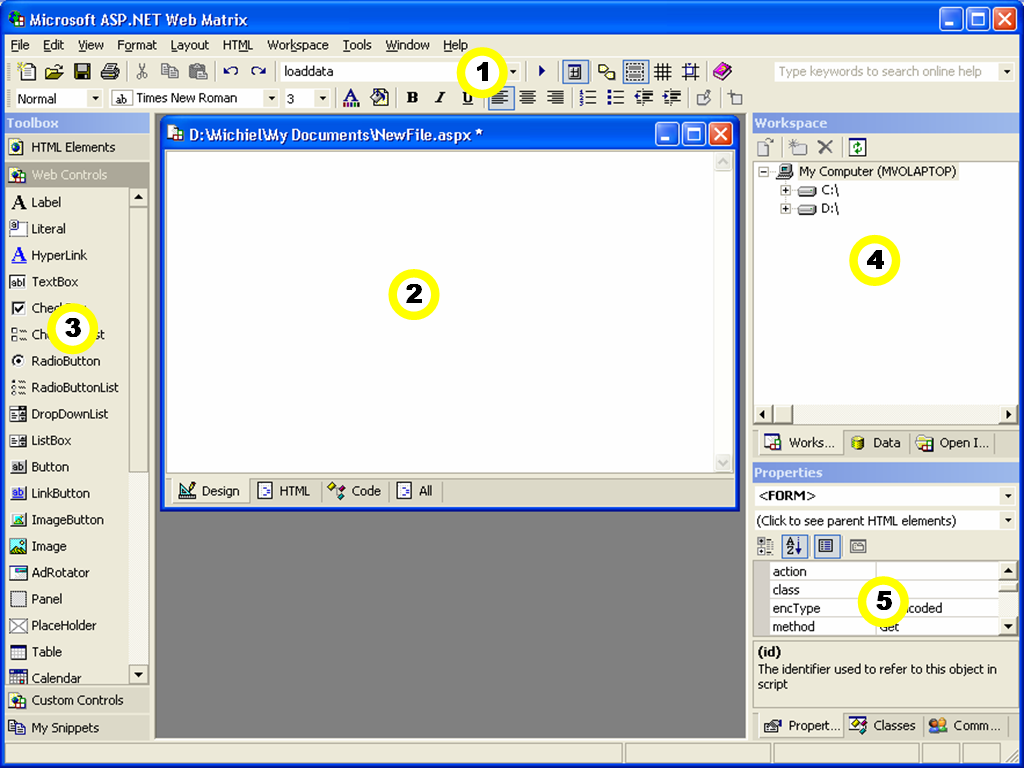
The Web Matrix development environment is reminiscent of Visual InterDev, as you can see in Figure 1. It consists of the usual menu and toolbar (1), and an editing window (2). The editing window is surrounded by a toolbox (3) on the left, and on the right a workspace window (4) and a property grid (5). The editing window opens in Design mode by default (but you can change this behavior through the Options dialog). Design mode provides you with a WYSIWYG design surface that shows you how your page will look after you render it in a browser. The Web Matrix design surface is similar to the design surface in Visual Studio .NET, though it can be a little buggy at times. If it doesn't render your page properly and it doesn't give you an error message, you can alter the underlying HTML and you have a good chance that it will work again at some point. You can alter the underlying HTML through either HTML mode or All mode. The former only shows the HTML of the page, without the code in the <script> block and any declarations, whereas the latter shows all the code in the page. Switching between the different modes works fine, but you need to be aware that Design mode will alter your HTML after you switch to it. The downside to this is that it might insert white space, but on the positive side it does nicely indent your code, making it easier to read and track down problems. The Code mode shows you only the code inside the <script> block, without the tags. One nice feature is that the code and the HTML are in the same page, but using the Code and HTML modes, you can work as if you are working with code in a separate file (i.e., code behind). All the modes that show code or HTML use color coding for HTML, C#, and Visual Basic, but the absence of both IntelliSense and code completion does slow programming down a bit. Although Web Matrix is a technology preview, it is not likely that Microsoft will implement IntelliSense or code completion, because that would make Web Matrix a more serious competitor to Visual Studio .NET.

In Design mode you can select server controls on the page and edit their properties through the property grid (more about that later). When you right-click the mouse, you have regular cut/copy/paste support, but also Edit Tag and (depending on the control) Edit Templates…. Edit Tag enables you to edit the HTML tags of the control you selected. You'll find this a very handy feature because you're not distracted by the surrounding HTML. Edit Templates… is only available for template-based server controls and will show you a WYSIWYG window for the templates of the control. When the window is active, you can still use the toolbox to alter the template. Although you'll use this feature to create templates, I found this feature to be buggy when I tried to edit templates. Most of the time the Edit Templates… feature will show the server control markers of the controls inside the templates, but not the controls themselves. This means you can't select and edit the controls in the template so you have to work from an HTML view.
Toolbox
The right side of the screen contains the toolbox, which you can make (in)visible by pressing F2. It contains the main tools you'll need to create pages. The toolbox consists of five sections:
- My Snippets
- HTML Elements
- Web Controls
- Custom Controls
- Code Builders
My Snippets
The My Snippets section enables you to store frequently used snippets of HTML or code on the toolbar. You can rename the snippets if you want to, otherwise the name will be the start of the snippet. If you hover your mouse pointer over the snippet in the toolbox, Web Matrix will show you the entire snippet as a tool tip. Another nice feature of the My Snippets section lets you save the snippets to file and load snippets from file, so you can migrate the snippets to another machine, or to another version when that becomes available.
HTML Elements, Web Controls, and Custom Controls
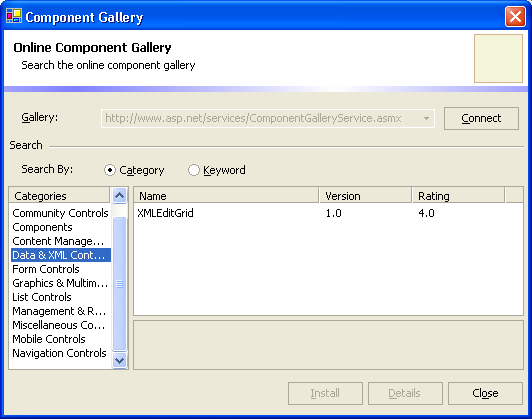
The sections with HTML Elements and Web Controls enable you to drag and drop HTML and Web Controls on to a page. This drag and drop feature works in all modes except Code mode. You can right-click the toolbox to add new controls to the toolbox. You'll use the Custom Controls section to add your own controls or controls from other vendors. You can choose to add controls from your local machine or from an online component gallery, such as the one you'll find on www.asp.net. When you want to add a component from an online gallery, the Component Gallery window (shown in Figure 2), defaults to the component gallery on www.asp.net. When you select a control and click Insert, Web Matrix installs the control and adds it to the toolbox. Installing controls from a local drive just as easy.

Code Builders
Web Matrix also features another useful toolbox addition: code builders?wizards that enable you to create common pieces of code quickly. Web Matrix currently makes these code builders available:
- SELECT Data Method
- INSERT Data Method
- DELETE Data Method
- UPDATE Data Method
- Send Email
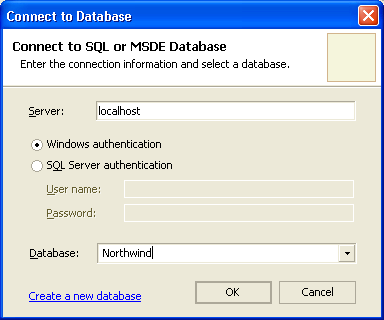
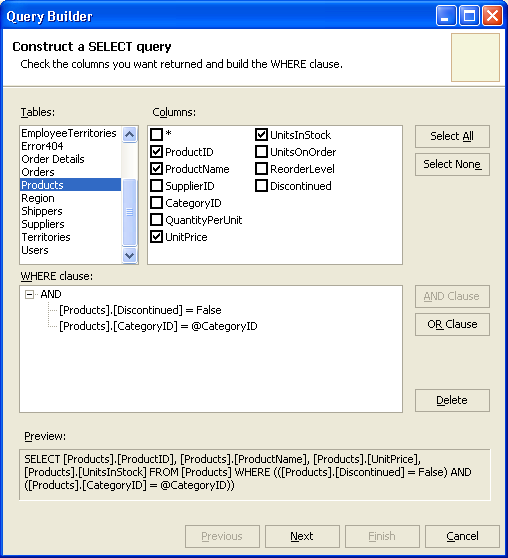
The four data methods help you build code to select or change data in a SQL Server or MSDE database, and you can adapt these methods for other databases. The SELECT Data Method creates a method that returns a DataReader or DataSet object, based on the criteria specified. The method contains everything it needs including the database connection string, and the base SQL statement. You pass the parameters of the query as arguments to the method. The arguments are all fully typed, so making mistakes is hardly possible. Because all variable types are fully qualified (they have a complete namespace and class), you don't need to import additional namespaces into a page where you've used a code builder. The INSERT Data Method, DELETE Data Method, and UPDATE Data Method are all similar to the SELECT Data Method, but modify the database. The methods created will return the number of records affected by the operation. Using code builders you can very quickly create a page with data access from scratch. When you start a (database) Code Builder you'll first set the database connection, as shown in Figure 3. You can set the database server to use, choose between integrated security and SQL Server security, and select the database to use either by typing the database name or selecting it from the dropdown (providing the server and the credentials are correct). Next you'll see the Query Builder (Figure 4**).** Although the Query Builder isn't as robust as the Query Builder in Microsoft Access, it is quite good and you can create queries across multiple tables, as well as queries based on parameters. Click Next to test your query if you want to, and go back if it isn't correct. If you decide your query is correct, you then give the method a name and decide whether you want it to return a DataSet or DataReader (only for the Select Data Method). A DataReader will close the database connection when it is done. Because the database connection is created inside the method, you shouldn't change this.


The Send Email Code Builder doesn't create a method; instead, it inserts the needed code directly into the page. Since this is only a few lines of code, this isn't a big deal. In the window for the Code Builder you can set the To and From addresses, set the subject, decide if it should be a Text or HTML email, and set the SMTP server to use.
Workspace
In the Workspace window you have access to the file system, FTP locations, and databases. It has three tabs: Workspace, Data, and Open Items. In my opinion, Open Items is somewhat superfluous since you can access all open items through the Window menu. If you work with a lot of files, though, Open Items can be useful?especially because Web Matrix does not work on the basis of a project like Visual Studio .NET does, but rather on single files. The Workspace normally gives access to the hard-drives on your system, but through the Workspace menu item you can also add FTP connections. Once you've added an FTP connection you can work with the files on the remote location just as if they are on your local drive. Although this all works fine, you must recreate all FTP connections when you restart the application, which can become cumbersome.
Web Matrix enables you to expose a database table on the Web in less than a minute.
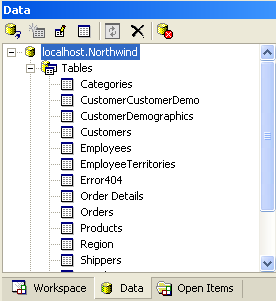
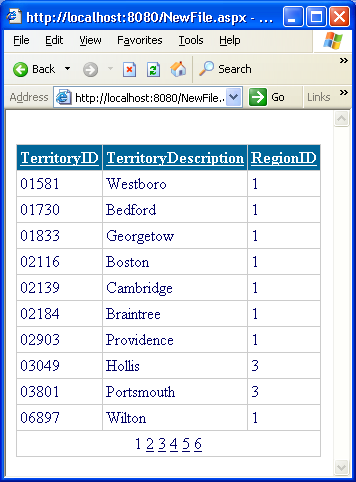
The Data tab gives you access to SQL Server or MSDE databases, and it enables you to create new databases, change existing databases, or view and edit data in a database. Unfortunately the Data tab only lets you edit tables and stored procedures, so you can't change the security settings or add functions. When you add a new connection you will see the same dialog that you saw in Figure 3. When you've selected the database, Web Matrix will add the database to the Workspace as shown in Figure 5. You can then select tables and edit or query the table. You can also select a stored procedure and change it. The Data tab also lets you drag and drop a table onto a page, which automatically adds a SqlDataSourceControl to the page that provides a connection to the database, and an MxDataGrid control that displays the table you dragged onto the page. Microsoft created both controls specifically for Web Matrix, and they enable you to display data from a database without a single line of code. The MxDataGrid supports sorting and paging by default, so just dragging and dropping a table on to your page gives you a grid representation that you can sort and page through. Figure 6 shows the default representation of the Territories table in the Northwind database after I dragged it onto the page changed absolutely nothing. Through the Property Grid you can change the representation as much as you like. You can remove fields, change their representation, change the colors, etc. This of course goes for any other control as well, but there is no control that does so much with so little effort. You can even change the underlying SQL statement so that you can change the data that is actually read from the database?including JOIN expressions and more if you so desire.


Property Grid
The Property Grid is similar to the Property Grid in Visual Studio .NET, but the Web Matrix version has a few extra surprises. From the Web Matrix Property Grid you can adjust the settings of server controls that you've placed on a page. Most properties are changeable as text, but some are more complex. In that case it depends on the control how you can edit the properties. In some cases you can use a Property Builder window that enables you to edit properties in a visual environment. This is exactly the same as in Visual Studio .NET or any other visual environment for ASP.NET, because using a Property Builder window to edit properties is part of the server control's designer functionality and not part of Web Matrix. In the Property Grid you can switch between Alphabetical (default), and Categorized view. You can also switch between Property view and Event view. The latter shows you all the events that are part of the control and which you can link event code to. You can double-click the event you want to link code to, (in this case you'll use a default name for the method based on the control ID), or you can type a method name that you choose. In any case you will switch to Code view with the cursor inside the method you just added. Web Matrix automatically adds the event linkup code to the HTML.
Web Matrix contains a simple Web server that will run on Windows XP Home Edition.
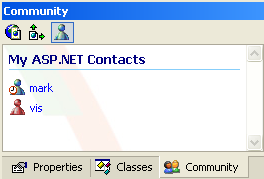
The Property Grid has two tabs: Classes and Community. The Classes tab exposes a class browser that gives you access to all classes in the .NET Framework as well as the additional classes of Web Matrix. Through the tree structure you can easily find the classes you are looking for. When you double-click a class, the editing window will change into a documentation window showing information about the class. This is the most basic information, derived from the interfaces of the class, but it also shows links to additional documentation. The Community tab is a great surprise. By default it shows links to Web Matrix documentation, forums, newsgroups, and listservs. Clicking one of the links will open the target in a browser. The next view shows links to other interesting sites for ASP.NET developers, and the last view shows your buddies from the Windows Messenger group My ASP.NET Contacts (as shown in Figure 7). Unfortunately in the current release this only properly integrates with Windows Messenger (v4.x), and not with MSN Messenger (v5.0). The Community tab gives you access to the community without ever having to leave the development environment, which is a very nice feature.

Running Pages
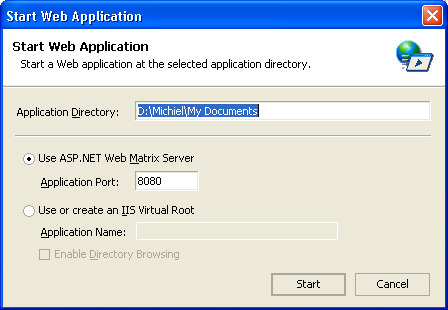
You can run pages from Web Matrix by pressing F5 or the corresponding button on the toolbar. The first time you run a page you'll open the window shown in Figure 8. By default this window runs a page with the ASP.NET Web Matrix Server, a.k.a. Cassini; a little Web server that only serves requests from browsers on your own machine (for security reasons). It enables you to quickly set up an ASP.NET application. ASP.NET Web Matrix Server will add all the necessary references on the fly, and will remove them when you shut it down. By default the server starts on TCP/IP port 8080, so it won't interfere with IIS/PWS if you're running one of those servers. Cassini runs on Windows XP Home Edition, which doesn't include PWS.
If you do have IIS/PWS installed, you can create a virtual root on the fly based on the directory you're working in, or use an existing virtual root. If you choose to use an existing virtual root you need to make sure that the file you're trying to run is in that folder or a sub-folder.

Conclusion
ASP.NET Web Matrix Project is a great tool to get you started with ASP.NET. It is in fact so good that I teach ASP.NET beginners with it instead of using Visual Studio .NET. For experienced ASP.NET developers, Visual Studio .NET will likely be their tool of choice. Web Matrix does not provide support for enterprise-level development tools such as SourceSafe, design and architecture tools, and so on. This means that Web Matrix is mainly useful as the main development tool for hobbyists, freelancers, and small companies, but not for projects developed in groups. In the latter case you can still combine Web Matrix with Visual Studio .NET for quick results. The Code Builders, for instance, are easy to use and enable you to work quickly, and make Web Matrix very useful in prototyping scenarios.



