As we compete in the global economy, companies are increasingly developing applications for the world audience.
Part of the challenges in globalizing is in understanding the language and culture of the local audience. An application written for the American market may not be useable in the Asian market. Hence, special considerations must be factored in when designing your application for the world market; in essence - you need to localize your application.
The Culture and UICulture attributes automatically map information received in the Accept-language headers to the CurrentCulture and CurrentUICulture properties of the current thread, thus allowing controls on the page which are culture-aware to localize.
The localization process involves tasks such as:
- Date formatting. People in the United States represent dates in a different format from someone in, say, the United Kingdom. Does “2/7/2004” represent 2nd July, 2004, or does it represent February 7th, 2004? The answer depends on where you are located.
- Changing the text in an application from one language to another. E.g. the text in your application must change to Chinese if you are targeting the Chinese market.
- Text direction. Does text read from left to right or from right to left?
As a developer, you need to be concerned with the following:
- Globalization. When designing your application, you plan for all the necessary resources needed to enable your application to be modified with ease to suit different cultures.
- Localization. You perform the actual transformation to ensure that the user sees the application using the culture he/she has selected.
In this article, I will discuss the localization feature in ASP.NET 2.0 (based on Beta 1) and how it simplifies the task you need to perform to create international applications.
Localization Basics
Before we see how ASP.NET 2.0 makes localization easy, let's understand some basics in localization.
A **culture **is a way to identify a particular setting pertinent to a location or country. You use a **culture code **to represent a culture.
A **neutral culture **represents a culture that is associated with a language but is not specific to a particular location. For example, “en” is a neutral culture, because it represents the English language but does not provide a specific instance of where it is used.
A **specific culture **is a culture that is specific to a region or country. For example, “en-GB” is a specific culture.
Finally, the **invariant culture **is neither a neutral nor specific culture. It is English, but is not associated with any location. The invariant culture is used for representing data that is not shown to the user. For example, you use the invariant culture to persist date information to a file. This ensures that the date information would not be misrepresented if is it going to be interpreted in another specific culture.
Implicit Localization
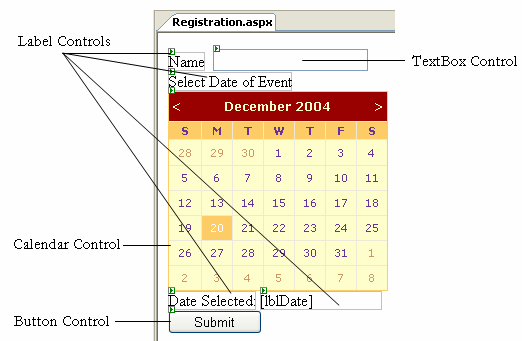
ASP.NET 2.0 supports implicit localization where the values of controls are checked at run time against a particular resource file based on the specified culture. To see how to use implicit localization in ASP.NET 2.0, I will create a simple Web application and then rename the default Web Form as Registration.aspx. In the Registration.aspx Web Form, populate it with the controls as shown in Figure 1.

The Calendar control has the following code-behind:
Sub Calendar1_SelectionChanged( _
ByVal sender As Object, _
ByVal e As System.EventArgs)
lblDate.Text = _
Calendar1.SelectedDate._
ToShortDateString
End Sub
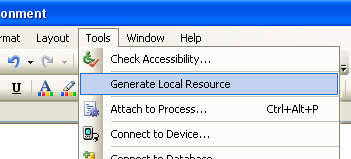
Once the form is populated, go to Tools then select Generate Local Resource and Visual Studio 2005 will generate a resource file containing all the text resources used by your controls (Figure 2).

In Solution Explorer, a new folder named LocalResources will be automatically created and within this folder you will find the resource file generated by Visual Studio 2005. The name of the resource file follows that of the Web Form and ends with a .resx extension (Figure 3).

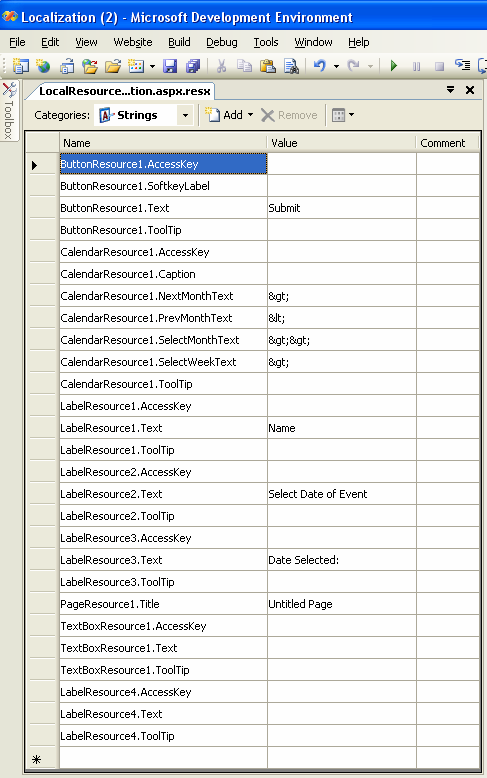
To view the resource file generated, double-click on the resource file to invoke the Resource Editor (Figure 4).

If you now switch the Registration.aspx Web form to Source View, you will see that each control now has an additional attribute called meta:resourcekey. Its value corresponds to each field in the resource file:
<asp:Label ID="lblName"
Runat="server"
Text="Name"
meta:resourcekey="LabelResource1">
</asp:Label>
<asp:TextBox ID="txtName"
Runat="server"
meta:resourcekey=
"TextBoxResource1">
</asp:TextBox>
For my application, I want it to display in the Chinese language, besides the default English language. To do so, I first go to Solution Explorer and make a copy of the Registration.aspx.resx file. Rename it to Registration.aspx.zh-CN.resx (Figure 5). The names of resource files use the culture code. In general, you should name your resource files in the following format:

filename.aspx.culturecode.resx
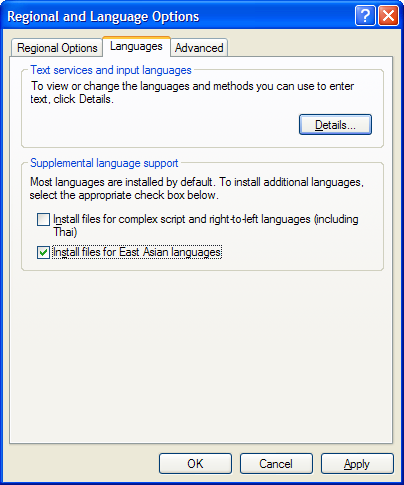
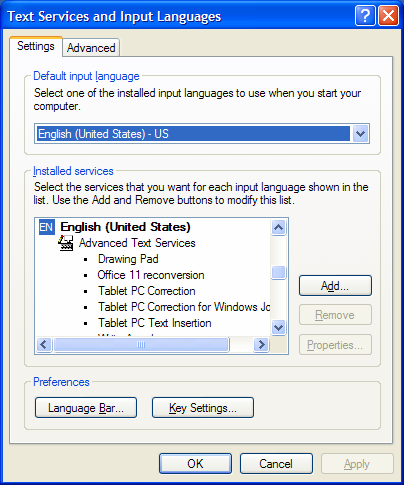
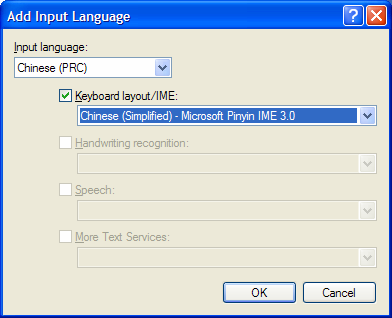
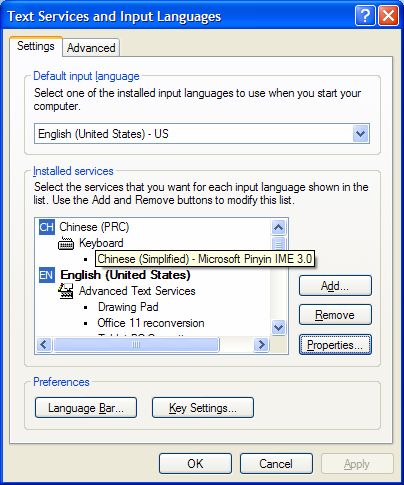
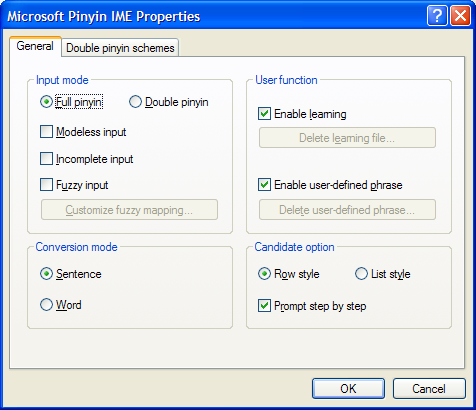
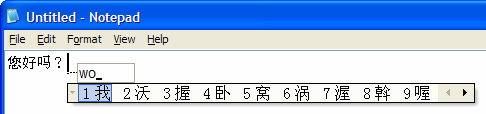
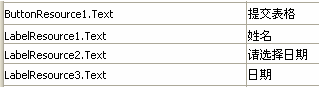
Open the new resource file and add in the values as shown in Figure 6 using the Resource Editor. Refer to the sidebar “Configuring Windows XP for Chinese Language Input” on how to configure Windows XP for Chinese language input.

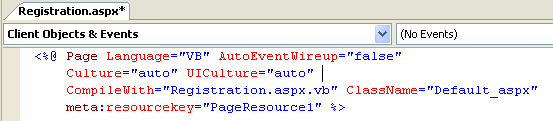
To make the ASP.NET Web application localizable, simply add two new attributes to the Page directive (Figure 7):

Culture="auto"
UICulture="auto"
These two attributes automatically map information received in the Accept-language headers to the CurrentCulture and CurrentUICulture properties of the current thread, thus allowing controls on the page which are culture-aware to localize.
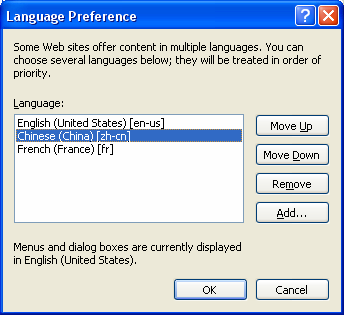
Press F5 to debug the application. You should see the Web Form displayed in English. To display the Web application in Chinese, launch Internet Explorer. From the Tools menu select Internet Options… then click the Languages… button. In the Language Preference window (Figure 8), click the Add… button to add a new language. (In my case I have selected "Chinese (China) [zh-cn]".) Move the desired language to the top of the list and then click OK.

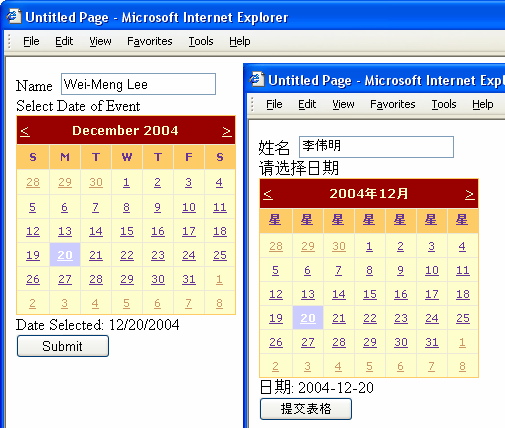
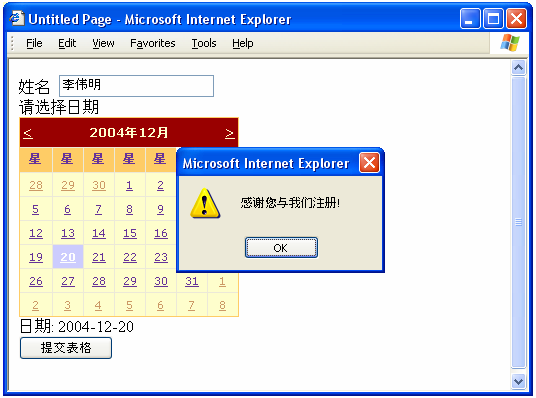
To see the page in Chinese, refresh Internet Explorer. Figure 9 shows the page displayed in both English and Chinese.

So how does all this work? At run time, ASP.NET will automatically detect the culture settings of the requester. Based on the culture setting, it then looks for the relevant resource file. If one is found, the values defined in the resource file is used. The Registration.aspx.resx resource file is the resource for the default culture. It will also be used if the requester specifies a culture that is not defined in the LocalResources folder.
It is worth noting that some controls, like the Calendar control, already support localization. In my case, I do not need to do any work on the Calendar control and it is able to display the date in Chinese. Also note the format of the date displayed is different in the English culture and the Chinese culture.
Explicit Localization
In implicit localization, each Web Form has a separate set of resource files. This method is useful for cases where you need to localize the output of controls. However, it is not feasible when you need to localize a large amount of text or have needs to constantly reuse them (such as welcome or error messages). In this case, explicit localization is more useful. Explicit localization allows you to define a set of resources that can be used by all of the pages in your project.
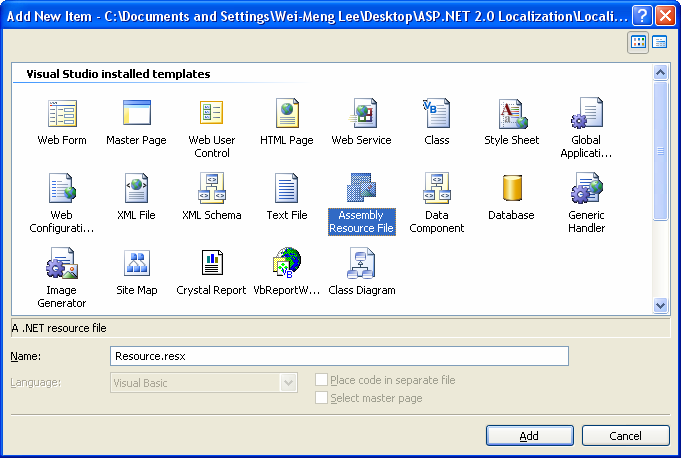
To illustrate explicit localization, create a new folder named Resources (in the same project as discussed in the previous section) in Solution Explorer and then select Add New Item…. Select Assembly Resource File (Figure 10). Name the resource file Resource.resx. Make a copy of the resource file and name it Resource.zh-CN.resx.

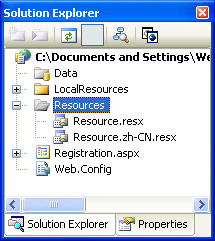
Figure 11 shows what the Solution Explorer should now look like.

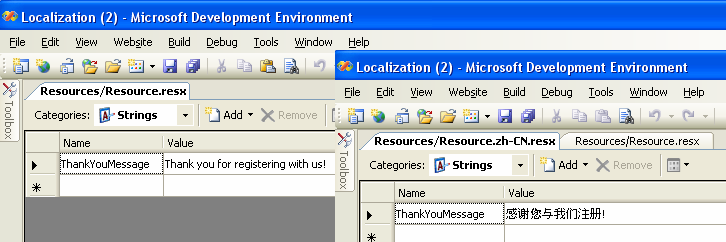
In the Resource.resx file, enter a new key/value pair as shown in Figure 12. Likewise, do the same for Resource.zh-CN.resx, this time the string is in Chinese.

Add the following event handler for the Submit button in Registration.aspx.vb:
Sub btnSubmit_Click(ByVal sender As _
Object, _
ByVal e As System.EventArgs)
Dim message As String = _
Resources.Resource._
ThankYouMessage.ToString
Dim script As String = "alert('" & _
message & "');"
Page.ClientScript._
RegisterClientScriptBlock(_
Me.GetType, _
"MyKey", script, True)
End Sub
The Resources class provides a programmatic way for dynamically accessing the resources located in the resource file. IntelliSense will automatically display the keys defined in the resource files. The message retrieved from the resource file is then displayed on the client side as a pop-up window (Figure 13) using the **RegisterClientScriptBlock **method.

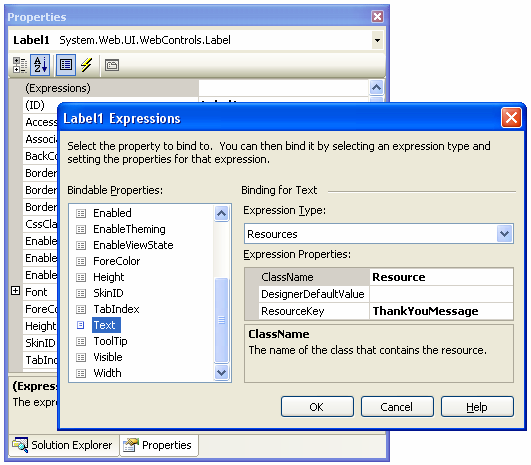
Besides programmatically retrieving values from resource files, you can also do it declaratively. For example, you can bind a Label control's Text property to the resource file by using the (Expressions) field in the Properties window (Figure 14).

Alternatively, you can also do it declaratively via the Source View:
<asp:Label ID="Label1"
Runat="server"
Text="<%$ Resources:Resource,
ThankYouMessage %>">
</asp:Label>
Summary
In this article, you have seen how ASP.NET 2.0 makes localization an easy and painless process. Localization is no longer a luxury item that companies can choose to ignore; it is fast becoming a strategic feature that separates your product from your competitors. With ASP.NET 2.0, you should start planning to localize your applications today.