As is often the case, applications are not typically designed with accessibility in mind.
Usually, applications are designed to satisfy business requirements. If those business requirements do not include accessibility, more likely than not, the application as a whole will be inaccessible to important segments of users. There are, however, steps you can take to mitigate this common lack of foresight in requirements analysis.
To start off a project right, address accessibility at the design level, even when overlooked in the business requirements. Treat accessibility as you would usability: neither is explicitly a business requirement, but both are required parts of a successful user interface. Think about how users can interact with your user interfaces and plan for alternate accessibility with screen readers, magnifiers, visual cues, keyboard usage, and so on.
Treat accessibility as you would usability: neither is explicitly a business requirement, but both are required parts of a successful user interface.
Another way to ensure accessibility is to use the right development tools. The good news is that all versions of Visual Studio® address accessibility; the bad news is that this support doesn’t guarantee perfect coverage, and you should include test and validation tools in your development arsenal. Once you’ve got your design in place and you’ve built what you believe to be an accessible application, control, Web page, or service, you can use these tools to test your deliverables for compliance with accessibility requirements.
In this article, I’ll talk about these issues with respect to Windows® Presentation Foundation (WPF). I’ll also touch on some areas where current offerings from adaptive technology vendors present challenges to both users and developers.
WPF Has Accessibility Built In
When you build a WPF application, you still need to design for accessibility; however, it’s an easier road to travel today because of the new accessible technology framework that you can build on.
One reason for the increased accessibility support in WPF is due to the fact that the new UI Automation handles accessibility support behind the scenes. You can take advantage of this framework with new projects and use the framework’s bridge and proxy technology to extend existing projects’ feature sets.
UI Automation is more robust and exposes more programmatic information to assistive technologies, allowing for an improved experience. You can read more about UI Automation elsewhere in this magazine as well as at the MSDN® Accessibility Developer Center. For now, let’s focus on testing accessibility.
Testing WPF Applications
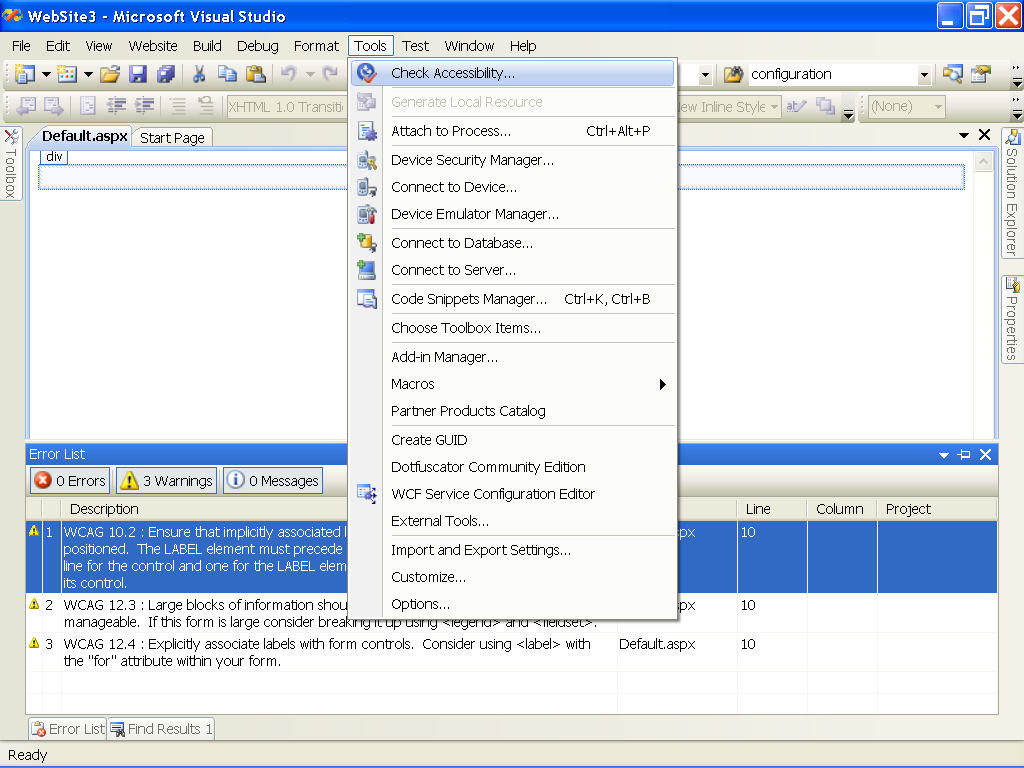
When you build WPF applications, you can test accessibility support using tools such as Jaws, UI Spy, Windows-Eyes, and ZoomText to name a few. There’s even an accessibility checker, shown in Figure 1, on the Visual Studio tools menu for applications based on Web site project templates. This tool analyzes Web pages against Web Content Accessibility Guidelines (WCAG) and Section 508 of the U.S. Rehabilitation Act.

A strategy that I recommend is to use a combination of tools so that you can achieve greater accessibility testing coverage. For instance, the Accessibility Checker in Visual Studio targets Web pages; UI Spy targets UI Automation compliance; AccChecker targets Microsoft® Active Accessibility® compliance and general accessibility testing. You can decide which tool is a better fit based on your needs and the underlying accessibility framework you’re using. You might use UI Spy and UIA Verify for testing WPF applications based on UI Automation and Accessibility Checker for those based on Microsoft Active Accessibility.
A strategy that I recommend is to use a combination of tools so that you can achieve greater accessibility testing coverage.
Bear in mind that none of these tools help with designing accessibility into your applications. They can only validate that what you did design and build complies with known, testable requirements.
Challenges with the New Technology
For the most part, supporting accessibility with the UI Automation framework works as intended. However, let’s walk through some cases where potentiality may not align with reality. UI Automation is new, and some assistive technology vendors (ATVs) do not yet support it, which presents several challenges. Here are some specifics you may run into, as well as a few workarounds.
JAWS Screen Reader
The screen reader JAWS has a “JAWS Cursor” mode that allows users to read text and UI information line by line on the screen. When in this mode, the reader does not read the screen information for applications built with WPF native controls. The root cause is the current lack of support for UI Automation in JAWS. Fortunately, Jaws Cursor mode is not the primary interface of the screen reader, and the workaround is simply to avoid this mode where possible. As of this writing, JAWS plans to fully support UI Automation in 2009.
Win32 Controls
WPF supports legacy Win32 controls with the HwndHost control, providing an easier migration path from Win32 to XAML-based applications. However, there’s a price for supporting this backward compatibility: bitmaps and images that use the legacy raster technology begin to blur and distort under increased DPI. Users with certain types of visual impairments may have difficulty working with such an application.
Even users without visual impairments who work with these applications at non-native DPIs can suffer eye strain after prolonged exposure. To put this in perspective, consider a desk clerk working eight hours a day for several months with a software application where some of the images are blurred. This situation can easily lead to a health issue, which can quickly turn into a liability issue.
To make working with your applications easier on everyone’s eyes, you should create vector-based images and bitmaps using tools such as Microsoft Blend, or convert existing raster-based images to vector-based images. Vector-based images can respond automatically to changes in DPI settings while retaining visual clarity. There are already a number of products that offer this conversion for free or for a fee.
ZoomText
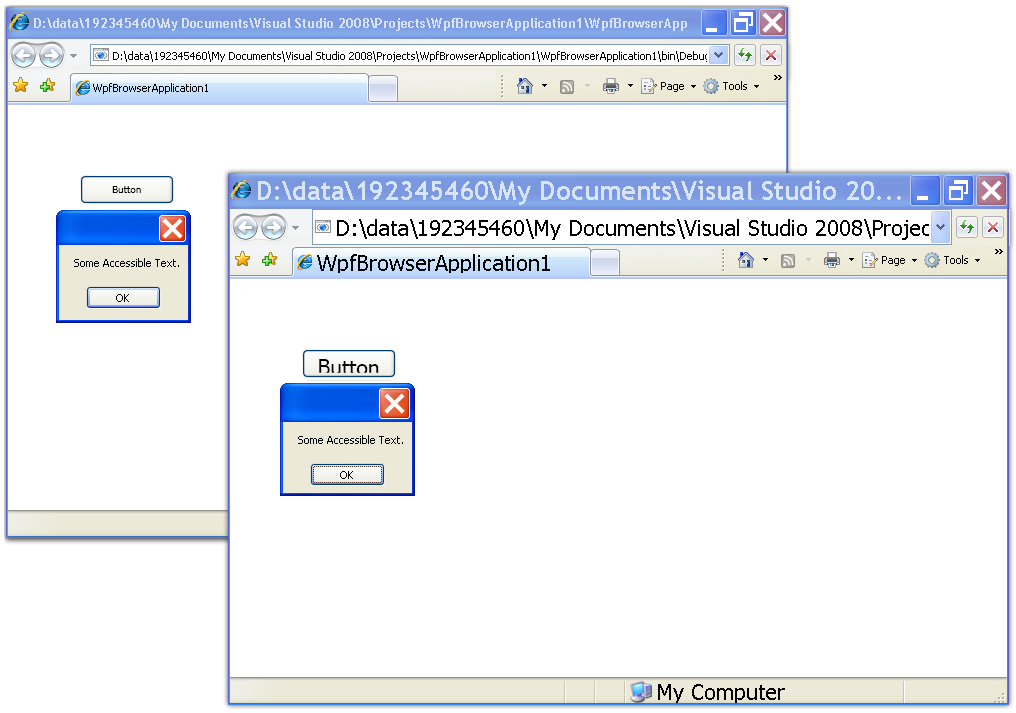
Users with visibility impairments use programs like ZoomText to read content on screen. ZoomText, created by Ai Squared, is a screen reader-magnifier for Microsoft Windows. In some instances, the part of the magnified screen on a WPF native application may completely disappear or become unreadable as in Figure 2.

This happens because the hardware-accelerated WPF rendering bypasses the software rendering layer. While you can avoid this in general either by turning off hardware acceleration or by using the Magnification API, the latter option is not available with the ZoomText application. It’s important to note that while this is not strictly a WPF issue, the end result is that WPF-based applications may be inaccessible to ZoomText.
Unfortunately, the workarounds are not particularly pleasant. One option is to use another screen magnifier that supports UI Automation. Today, the choices available are pretty close to nil. The situation is expected to improve as ATVs start supporting WPF, UI Automation, and other standard accessibility technologies.
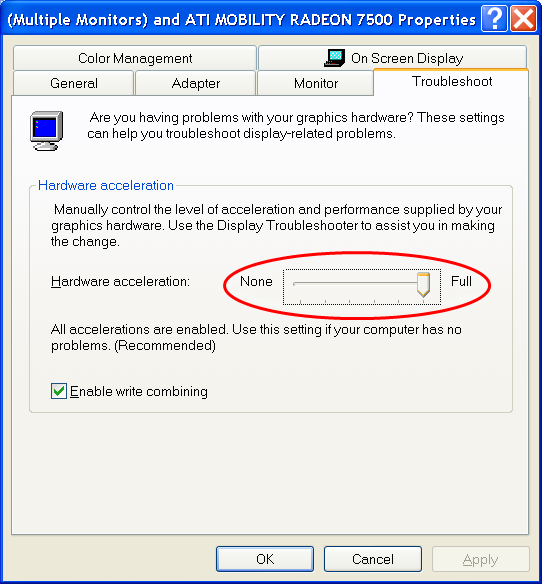
A second option is to disable hardware acceleration for Microsoft Windows in the dialog shown in Figure 3. Hardware acceleration uses DirectX® to improve video and animation quality. When you disable hardware acceleration, DirectX is not used.

Hardware Refreshes
Another accessibility issue may arise particularly in the workplace with hardware refreshes. Periodically, the computers or workstations that employees use are upgraded in a hardware refresh cycle, including new monitors. While applications built on WPF technology will automatically scale correctly to fit the increased screen resolution, legacy-based controls may not scale as you expect.
However, there’s a price for supporting this backward compatibility: bitmaps and images that use the legacy raster technology begin to blur and distort under increased DPI.
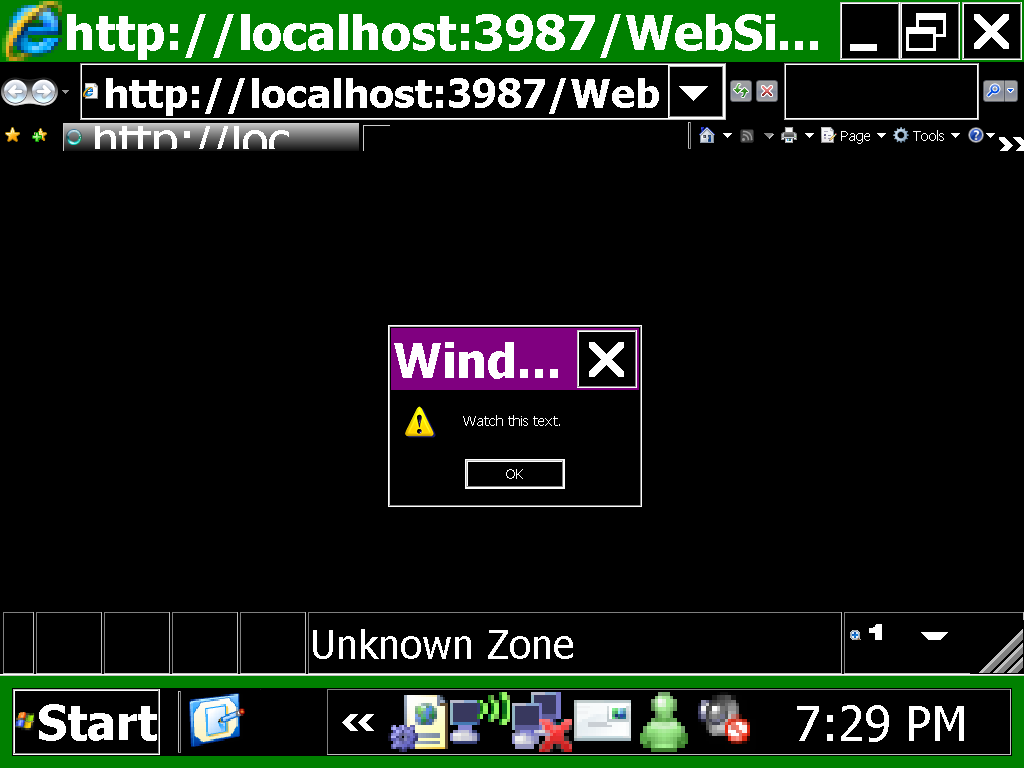
Some common controls such as the WPF dialog box are not WPF native. Instead, they are simply wrappers around legacy Win32 technology. Usually, issues with these controls manifest themselves in any number of ways, from controls with chopped or unreadable text to controls that do not maintain their layout integrity under different screen conditions, such as the DPI changes and high contrast mode in Figure 4.

Migration from Legacy Technologies
Even legacy Visual Basic® 6 (VB6) migration can inadvertently introduce accessibility issues in WPF. Let’s examine one common scenario. Most VB6 common controls have an autosize property that allows the control to grow or shrink as the form or parent container is resized. By default, the autosize property is set to false.
When these applications are migrated to .NET, the default setting for the autosize property remains set to false, and the result is that the contents of the control cannot grow as screen conditions change. Contrast this to a new application developed using native WPF controls where the autosize property isn’t even present. Here, the control automatically grows as required to meet users’ needs.
Another accessibility issue arises when these legacy VB6 controls are migrated first to .NET, where they retain their “inaccessible” settings, and then to WPF inside a WindowsFormsHost control. It’s important to note that this not a WPF issue at all. In fact, its roots are buried deep in VB6 legacy settings. However, WPF-based applications can inherit the accessibility burden.
The visually impaired user couldn’t care less which technology is to blame; the application is inaccessible! You need to plan for this progression to avoid introducing accessibility issues into your applications.
Conclusion
In my experience, WPF has made the most progress on the accessibility front by far. However, you cannot rely on a platform and tools alone to cover accessibility mandates. The onus is on you to design for accessibility so that you can deliver a better product to your clients.
The visually impaired user couldn’t care less which technology is to blame; the application is inaccessible! You need to plan for this progression to avoid introducing accessibility issues into your applications.
As the WPF technology gains traction, assistive technology vendors will come on board in increasing numbers with support for the new UI Automation framework. At that point, you can expect WPF-based applications to have full accessibility support. Until that time, you should plan for accessibility and use the available tools described earlier to help test for accessibility coverage.



