As I am flying back home over the Atlantic, I can’t help but think how much better SharePoint has become after the introduction of .NET 3.5. I have repeatedly insisted that one of the reasons behind SharePoint 2007’s huge success is the application of ASP.NET 2.0 concepts to SharePoint.
In this article, I am going to talk about the specific improvements .NET 3.5 has brought to the SharePoint 2007 platform, and how that has made my development life so much better. I will talk of three exemplary examples, and in subsequent articles, I will splice each one of these topics in further depth.
I was one of the many scratching their heads when Soma announced that Indigo, Avalon, etc. would be named .NET 3.5. I’ve said it before, and I’ll say it again. I am convinced that there is a department at Microsoft whose sole job is to give bad names to good products. Count me firmly entrenched in the camp of people who feel .NET 3.5 is a misnomer. .NET 3.5 is based on CLR 2.0, so it is really .NET 2.0 with a whole bunch on top. But, history cannot be rewritten, so we’re stuck with that name.
Out of the box SharePoint 2007 won’t support WCF.
Since SharePoint 2007 is really built on ASP.NET 2.0, SharePoint 2007 suddenly got a whole lot better with the introduction of .NET 3.5.
WCF in SharePoint
Out of the box SharePoint 2007 won’t support WCF. As of the writing of this article, Microsoft hadn’t introduced official support for WCF in SharePoint either. But the beauty of every Microsoft product is in its extensibility. Using a combination of a custom VirtualPathProvider and an HttpModule, you can easily add WCF support to any SharePoint Web site. You can read details at http://blah.winsmarts.com/2008-5-Super_Easy_way_to_add_WCF_to_SharePoint_2007__wwwcodeplexcom-SPWCFSupport.aspx*.* **Or if you are interested in using WCF, simply go to http://codeplex.com/SPWCFSupport and download the Winsmarts.WCFSupport feature. This feature is a Web site level feature that you can activate on any Web site, and voila!-you have WCF support. It is really that simple!
But what do you get by enabling WCF support?
I am not sure what came first, shrinking IT budgets, crazy deadlines, or the thin .NET 3.5 development model. With WCF, you have the ability to encapsulate logic in a true SOA form, and then expose and consume it in various technologies such as a thick client, ASPX code behind, Silverlight, or even, believe it or not, JavaScript.
This is the thin .NET 3.5 development model, which greatly increases your productivity. But when it is applied to SharePoint, it greatly increases productivity, code reliability, and the quality of your development experience.
The Old SharePoint 2007 Development Story
There are so many things you can develop for SharePoint, but let me make my case by picking an example.
Let’s say, I wished to author an ASPX, and put it in the layouts folder; otherwise known as an Application Page.
What are my choices?
I could author the page with an ASPX and a code-behind class. I could put the code-behind class in the bin directory where the DLL is running under some sort of CAS (code access security) policy that you will have to create. This sounds textbook perfect-until you actually try crafting a CAS policy yourself. It takes a lot of trial and error to come up with a CAS policy that is exactly what your page needs and absolutely no more. And you know what “Trial and Error” means? It means that if a hacker tries hard enough, he will expose an error.
I guess putting the DLL in the bin directory isn’t such a great choice! You could put the code-behind DLL in GAC. But in order to develop such a DLL, you would have to develop on a machine that had SharePoint running, and debug a GAC DLL inside SharePoint context. This means, you’d attach to the w3wp.exe process, but then is this DLL you compiled the same version that exists in SharePoint, and is that the same version as what IIS is using? Why aren’t your breakpoints getting hit, and why does the SharePoint context seem to time out so mysteriously?
Okay so code behind in either DLL or GAC isn’t an ideal choice. You could use inline code in your ASPX. Yes I know this isn’t classic ASP, but it stinks terribly of it. Inline C# in an ASPX will require you to deploy C# code in production, makes it difficult to visually look at all your code, and it allegedly has IntelliSense which sometimes goes for a walk.
These problems, while not insurmountable, did make my development tougher-and my hair thinner.
Sounds like the story of my life, I have three choices and all of them suck. What is the SharePoint developer to do?
Simple-embrace the thin .NET 3.5 development model.
The New .NET 3.5 SharePoint Development Story
The thin .NET 3.5 development story allows you to treat SharePoint 2007 as a true application platform. Rather than developing code inside SharePoint 2007, you develop it as libraries where it is easier to test and debug. You can also deploy functionality in incremental pieces as you write the WCF back end or the Silverlight, AJAX, JavaScript, or some other front end. Again, allow me to explain with an example.
This is the thin .NET 3.5 development model, which greatly increases your productivity.
Let’s say, I have a crazy scenario. I have a SharePoint site with a number of song titles loaded in a custom content type. Now, you could easily create a custom search scope to limit your results to that custom content type. You can view an example of running search programmatically on SharePoint 2007 here. http://blah.winsmarts.com/2008-2-SharePoint_Search_ranking_rules_and_running_it_programatically.aspx. You can then easily craft up the search functionality as a WCF endpoint and cleanly deploy it as a solution, as shown here http://blah.winsmarts.com/2008-9-Deploying_WCF_EndPoints_as_solutions_in_SharePoint_2007.aspx**.**
Once your WCF service is deployed and available as a part of the SharePoint platform, you can then use it in multiple front ends. I will talk of three, but trust me there are many, many other possibilities.
But these three should get you excited enough-for now!
Using WCF in Silverlight
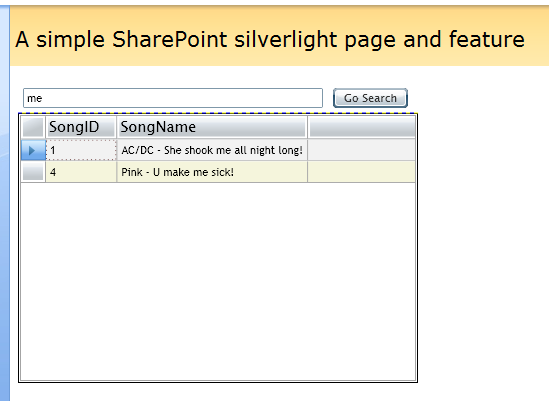
The WCF application can be consumed directly inside of a Silverlight application. You can create a WCF proxy for WCF service that uses basicHttpBinding in Silverlight. This is demonstrated here - http://blah.winsmarts.com/2008-7-SilverLight_WCF_References_in_SharePoint_-_The_right_way.aspx. Then you can deploy a Silverlight .XAP application to a document library using the <Module> tag in CAML, and then download it in a Silverlight-enabled SharePoint Web site. Figure 1 illustrates a simple Silverlight application running inside SharePoint that queries song data using a WCF endpoint exposed on basicHttpBinding.

Using WCF with AJAX
Once you’ve written and deployed your service library, and assuming that you decorated it by its own namespace, you can simply expose an endpoint that uses webHttpBinding and an endpoint behavior called “enableWebScript”. This will allow the WCF runtime to expose your WCF service, which had been written in C# or Visual Basic .NET, and expose all that functionality in automatically generated JavaScript.
For instance, if your WCF contract looked like this:
[ServiceContract(Namespace = "Winsmarts")]
public interface ISongQuery
{
[OperationContract]
[WebGet]
List<BO.Song> GetSongs(string containsText);
}
The above functionality could be easily exposed in JavaScript as shown below:
function GetResults()
{
var resultsDiv = $get("results");
resultsDiv.innerHTML = "Fetching results .. ";
var proxy =
new Winsmarts.ISongQuery();
proxy.GetSongs( $get("containsText").value,
onSuccess, onFail) ;
}
As you can see in the above code, the namespace becomes a JavaScript namespace, and then I can simply instantiate a proxy inside JavaScript.
For me to be able to use the above, I simply have to add a ScriptReference to my WCF endpoint, which is shown below:
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="SongService.svc" />
</Services>
</asp:ScriptManager>
Just like all AJAX-enabled endpoints, the above will require you to host the WCF endpoint in the same domain as the JavaScript code is running under.
Using WCF with the AJAX Control Toolkit
The AJAX Control Toolkit available at http://www.codeplex.com/AjaxControlToolkit*,* is a wonderful set of controls that I use to impress my friends all the time. You can view the toolkit running here http://www.asp.net/ajax/ajaxcontroltoolkit/samples/.
Now imagine being able to use all of these tools inside SharePoint. I am happy to tell you that with WCF, it is quite easy to do this.
Sounds like the story of my life, I have three choices and all of them suck. What is the SharePoint developer to do?
All you have to do is create a WCF service reference that looks similar to the one shown below:
[ServiceContract(Namespace = "winsmarts")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class WCFEndPointClass
{
[OperationContract]
public string[] WCFQueryMethod(
string prefixText, int count)
{
// Implementation goes here
}
}
Expose it over a WCF endpoint that uses webHttpBinding and the endpoint behavior of enableWebScript.
And then you can use any of those controls. For instance, you can use the AutoCompleteExtender by using the following code:
<ajaxToolkit:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server" />
<asp:TextBox ID="prefixText" runat="server" Width="280"/>
<ajaxToolkit:AutoCompleteExtender runat="server" TargetControlID="prefixText" ServicePath="/_vti_bin/_wcf/WCFEndPointClass/ WCFEndPointClass.svc" ServiceMethod="WCFQueryMethod"
.. other properties>
</ajaxToolkit:AutoCompleteExtender>
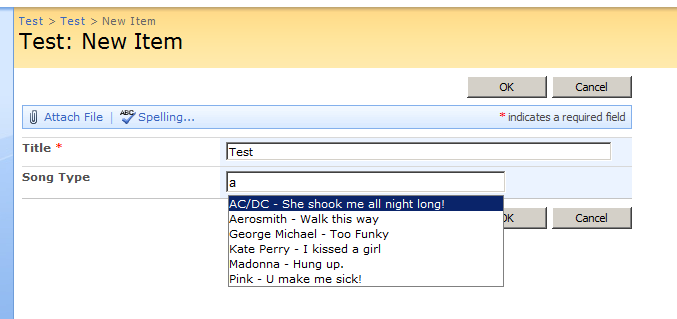
You can see an example of the AutoCompleteExtender being used on the NewItem.aspx of any list as shown in Figure 2.

Yes, you read that right. I am using that inside the NewItem.aspx page, which gets autogenerated for a list. Not only autogenerated, but that page is usually a pain to customize. You can do some limited customization through SharePoint designer, but how exactly do you get rich functionality as shown above? Do you use InfoPath Forms and craft a custom content type that insists on using those custom forms?
First of all, InfoPath 2007 browser-based forms don’t give you AJAX Control Toolkit-like features. InfoPath, while quite powerful and useful, isn’t known for its easy extensibility when it comes to its controls, and frankly, the above solution just works better.
Summary
I have discovered the light.
If there was anything wrong with SharePoint 2007, it was the unwieldy development experience.
Like I said, I had to work on a machine that had SharePoint installed. I had to debug frequently inside the SharePoint context. I frequently had to attach and detach w3wp.exe, and sometimes I’d detach the wrong w3wp.exe. Then even when I did attach the correct one, my breakpoints would mysteriously not get hit because the DLL in the GAC was different from the DLL that IIS was using, which was different from the DLL that I had just compiled.
Not to mention, all of this was being done inside a virtualized environment that meant I was either staring frozen Visual Studio instances or the SharePoint spinner half the time.
These problems, while not insurmountable, did make my development tougher-and my hair somewhat thinner.
The thin .NET development model fixes all of the above. How you ask? That I will explain in my subsequent three articles, where I will take each one of the above scenarios and explain, in depth, how exactly they are implemented.
Stay tuned!



