Your ASP.NET MVC application needs reports. What do you do? In this article, I will demonstrate how simple it is to weave SQL Server Reporting Services (SSRS) into your ASP.NET MVC Applications.
Just about every application deals with data in one form or another. It also seems that no application is complete unless it contains at least one report. In ASP.NET MVC, the most basic option is to “roll your own” reporting solution. That is certainly feasible but it is not as preferable as using a tool that is dedicated to a specific task, reporting in this case. In other words, why reinvent the wheel?
Instead of going into extensive detail on the specifics of ASP.NET MVC and SSRS, this article will focus on integrating SSRS into ASP.NET MVC. Even if you are not familiar with these technologies, this article will give you a clear understanding of the power of each of these applications in their own right and when combined. For a more extensive discussion on the details of SSRS and ASP.NET MVC, please consult the CODE Magazine archives.
In order to apply the concepts in this article, you will need SQL Server 2008 with Reporting Services installed. In addition, you will need either Visual Studio 2008 or 2010 with either ASP.NET MVC 1.0 or 2.0 installed. The code examples illustrated herein were created with Visual Studio 2008 and ASP.NET MVC 2.0. The example report displays table and column metadata from the Northwind Traders sample database. If you don’t have the Northwind database, don’t worry. Any database will work because the same metadata structures apply to all SQL Server databases. It is also assumed that you will implement these examples locally under a login that has administrator privileges. This will avoid security issues that would normally be encountered in production where the solution is distributed across multiple servers and hardware. Don’t worry though. In Part 2, I will tackle those issues!
The roadmap for this example is very simple. First, each component will be developed separately. Second, the SSRS and ASP.NET MVC components will be brought together to form a consolidated solution. In Part 2, I will expand upon the concepts presented in Part 1 and I will discuss how to pass parameter values from the ASP.NET MVC environment to SSRS. In addition, I will review important issues that may arise when deploying from a development/test environment to a production IIS Server.
The SSRS Component
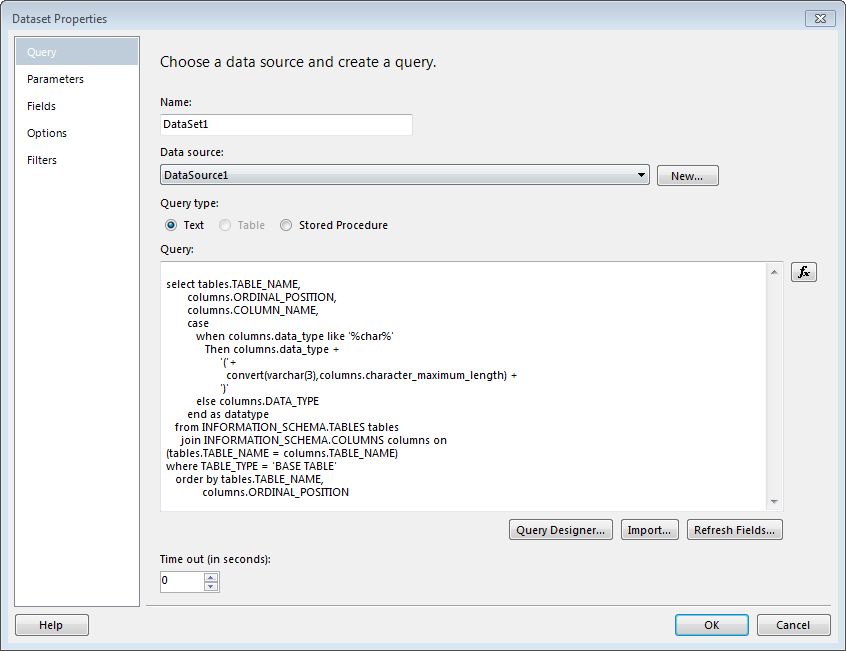
The example report will use one dataset based on the SQL Query in Listing 1.
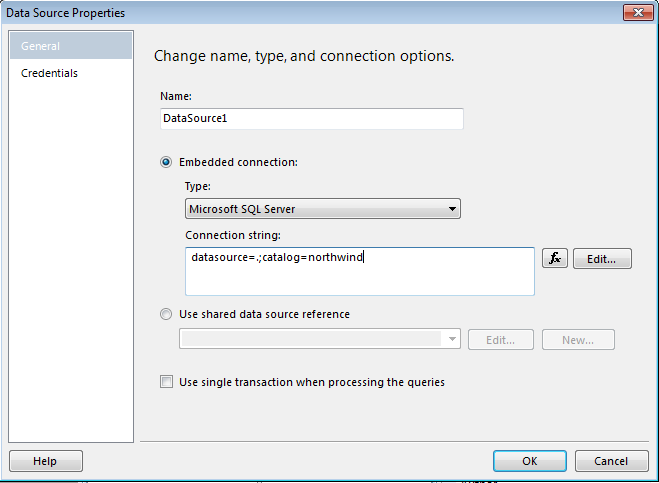
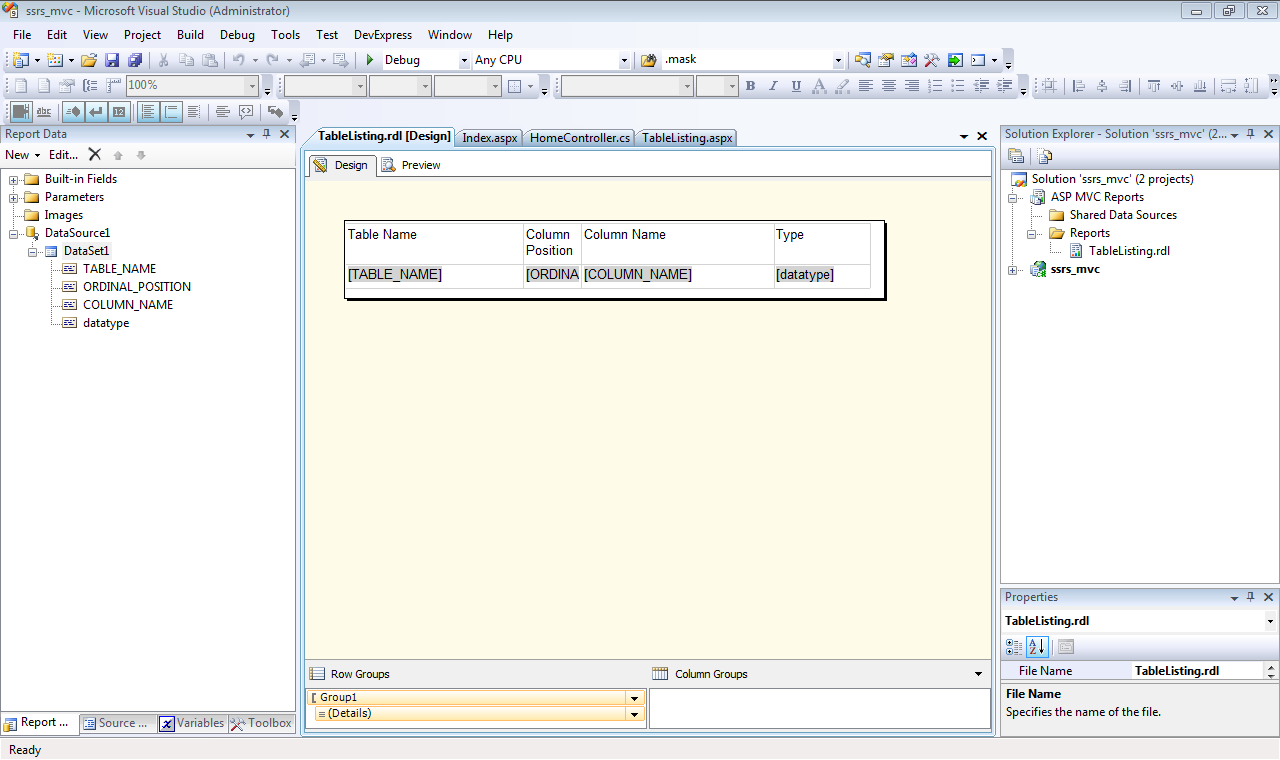
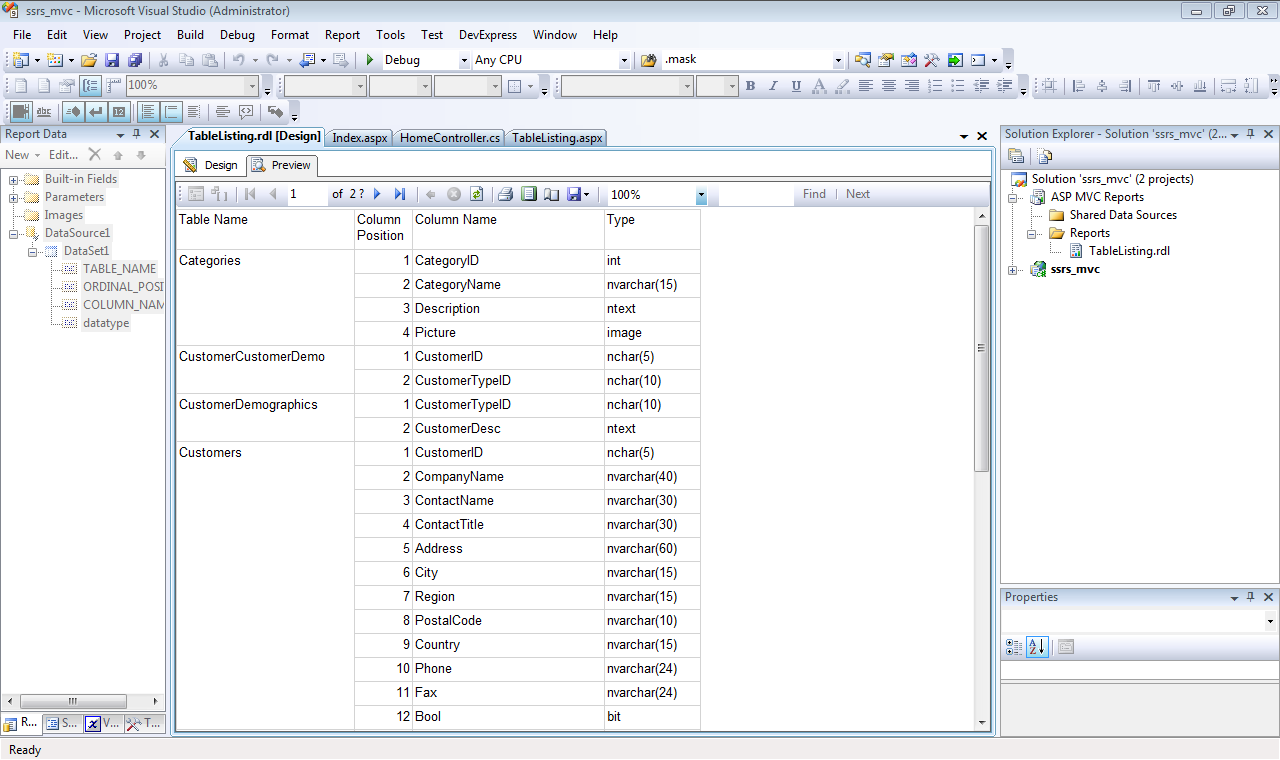
Listing 1 shows a very simple query that uses INFORMATION_SCHEMA to return a list of tables, columns and associated data types for the current database. Figure 1 and Figure 2, respectively, illustrate the data source and data set required to drive the report. Figure 3 illustrates the design session for the sample report and Figure 4 illustrates the report in preview mode. As previously mentioned, if you don’t have the Northwind Traders database available, you can use any database you have installed. The SQL query will work with any database. Just set the data source properties appropriately so that the correct database is selected.




ASP.NET MVC views are Web Forms - minus the support for view state.
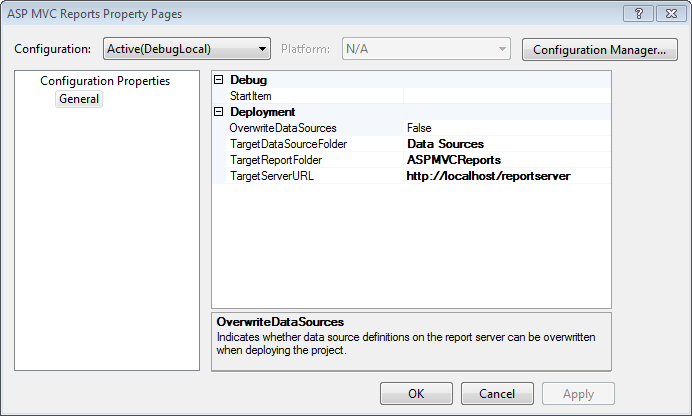
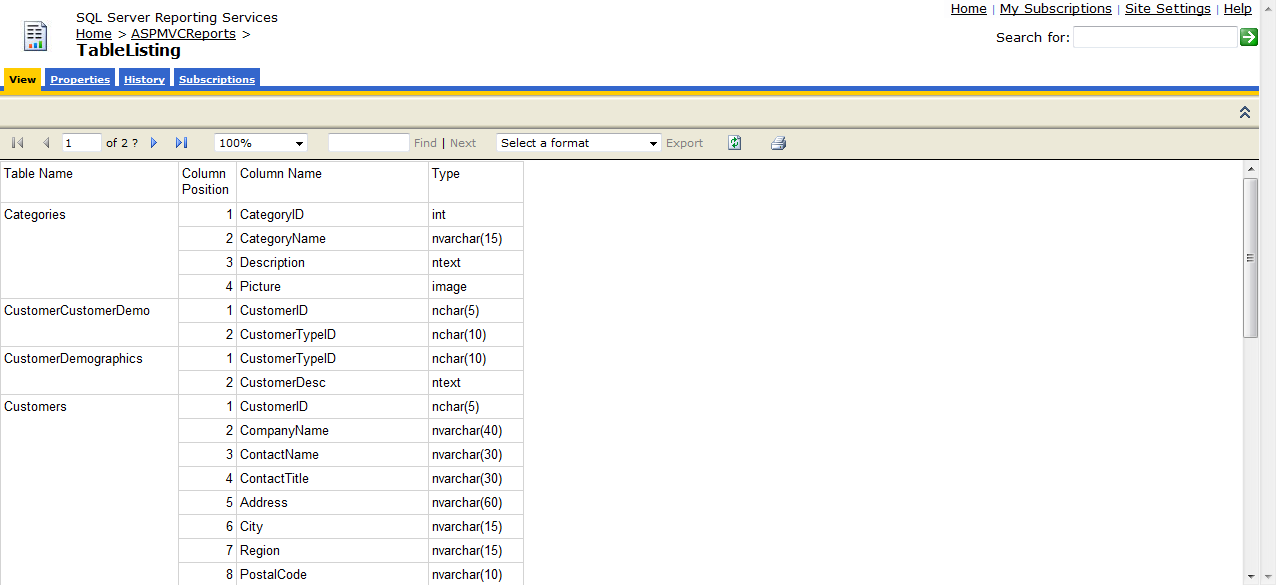
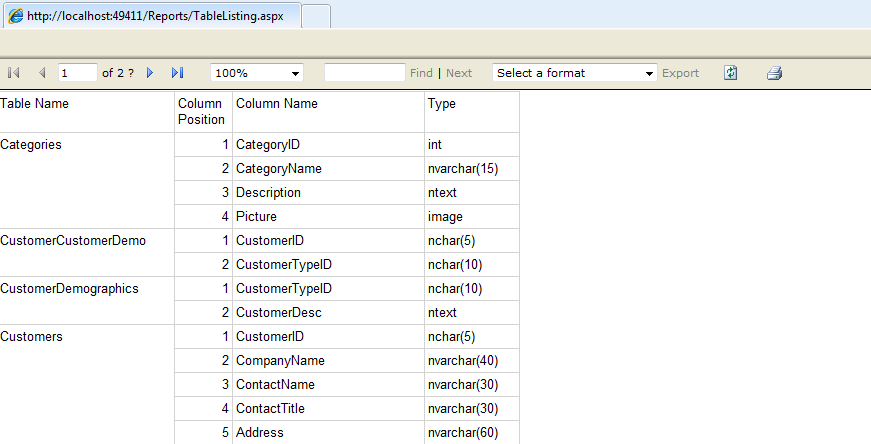
The only remaining task is to deploy the report. Since you have SQL Server installed locally, go ahead and use the local report server: http://localhost/reportserver. Before you can deploy the report, you need to tell the Reporting Services which server to deploy the report to. To do this, you must maintain the TargetServerURL property in the Project Properties dialog box illustrated in Figure 5. Once you have specified the Server URL, you can deploy the report and data source. To do that, simply right-click the main project node in the Solution Explorer and then select the Deploy menu option. Figure 6 illustrates how the newly deployed report appears in the browser.


As far as the SSRS project is concerned, that’s it. The report is deployed and is ready to be used. The next step is to create the base ASP.NET MVC component.
The ASP.NET MVC Component
The initial version of the ASP.NET MVC component is based on the default project template, sans the testing project. There are, however, a few additions required:
- Controller method to launch report
- ASP.NET Web Form to host the Report Viewer control
That’s right! In order to pull this solution off, you need to incorporate ASP.NET Web Forms. The good news is that ASP.NET MVC is based on Web Forms. Look at any ASP.NET MVC solution and you will find the System.Web namespace. Therefore, in a very real sense, you aren’t adding anything new to an ASP.NET MVC solution.
With respect to the controller method used to launch the report, technically speaking, even that is not required. However, if at some point you wish to pass information to the SSRS context from the ASP.NET MVC context, then the controller method becomes required. On the other hand, if no such information passing requirement exists, then you are free to just call the report URL itself. Going one step further, the ASP.NET Web Form to host the controller isn’t 100% required. If all you want to do is launch the report, you can simply invoke the URL to launch the report in the browser as I’ve illustrated in Figure 6. However, if you do need to pass information from one context to another, then just as you need the controller method to send the data, you will need the ASP.NET Web Form to receive the data. In order to set the stage for the second part of this article, I will go ahead and incorporate the ASP.NET Web Form.
This brings up an interesting question, if ASP.NET MVC Views are based on Web Forms, then why do you need to include a Web Form? The answer has to do with view state. If you look at the source of an ASP.NET Web Form, you will find a lot of code that is dedicated to maintaining state in a manner similar to that of a Windows Forms application. That, after all, was a main design goal of ASP.NET; to open the world of web development to Windows developers.
With view state comes a potpourri of ASP.NET controls, which, as you might guess, require view state to work. The SSRS Report Viewer is one such control. ASP.NET MVC Views, their ASP.NET Web Form lineage notwithstanding, have no such view state. Consequently, ASP.NET MVC Views cannot use ASP.NET controls that require view state. To some, ASP.NET MVC provides a purer and cleaner web experience like Ruby on Rails. Still, some of those ASP.NET controls are awfully slick! As is often the case, the best solutions come from taking the best of different worlds and mashing them together for a consolidated solution. As you will see, apart from a few differences, ASP.NET MVC Views and ASP.NET Web Forms are not from different worlds and are not all that different.
With the SSRS report in place, let’s turn our attention to integrating the report into the ASP.NET MVC application.
Adding a Web Form to the ASP.NET MVC Application
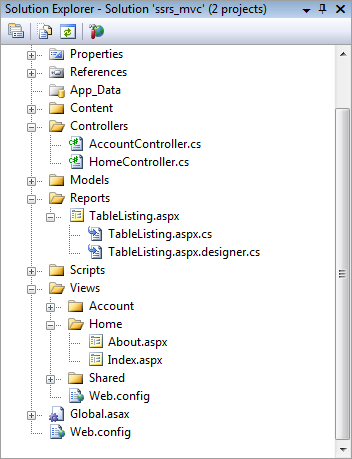
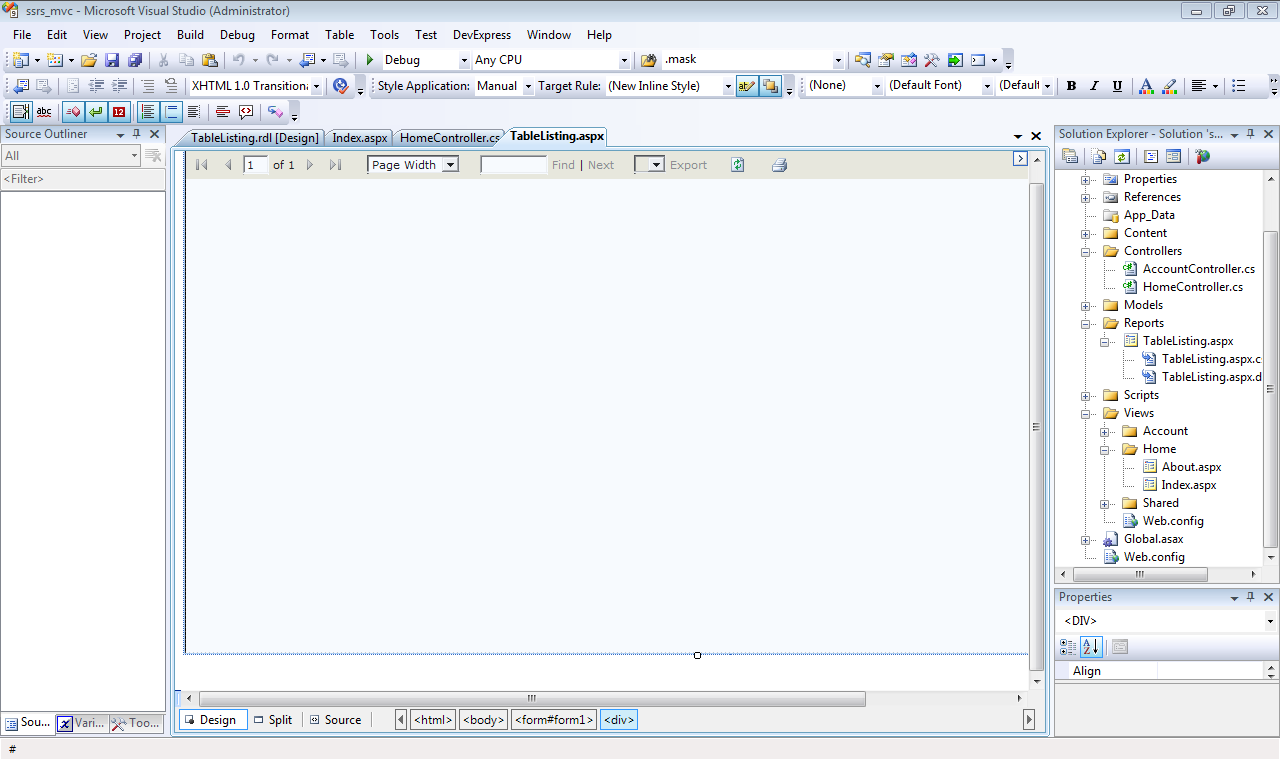
Starting with the default ASP.NET MVC project, Figure 7 illustrates the newly added ASP.NET Web Form into the Reports folder. So far, it’s just an empty form. From the toolbox, you can easily add the MicrosoftReportViewer control. Figure 8 illustrates the newly added control to the TableListing.aspx page. As you can see, the ReportViewer control looks just like the browser view in Figure 6. Best of all, you get full navigation and export functionality for free!


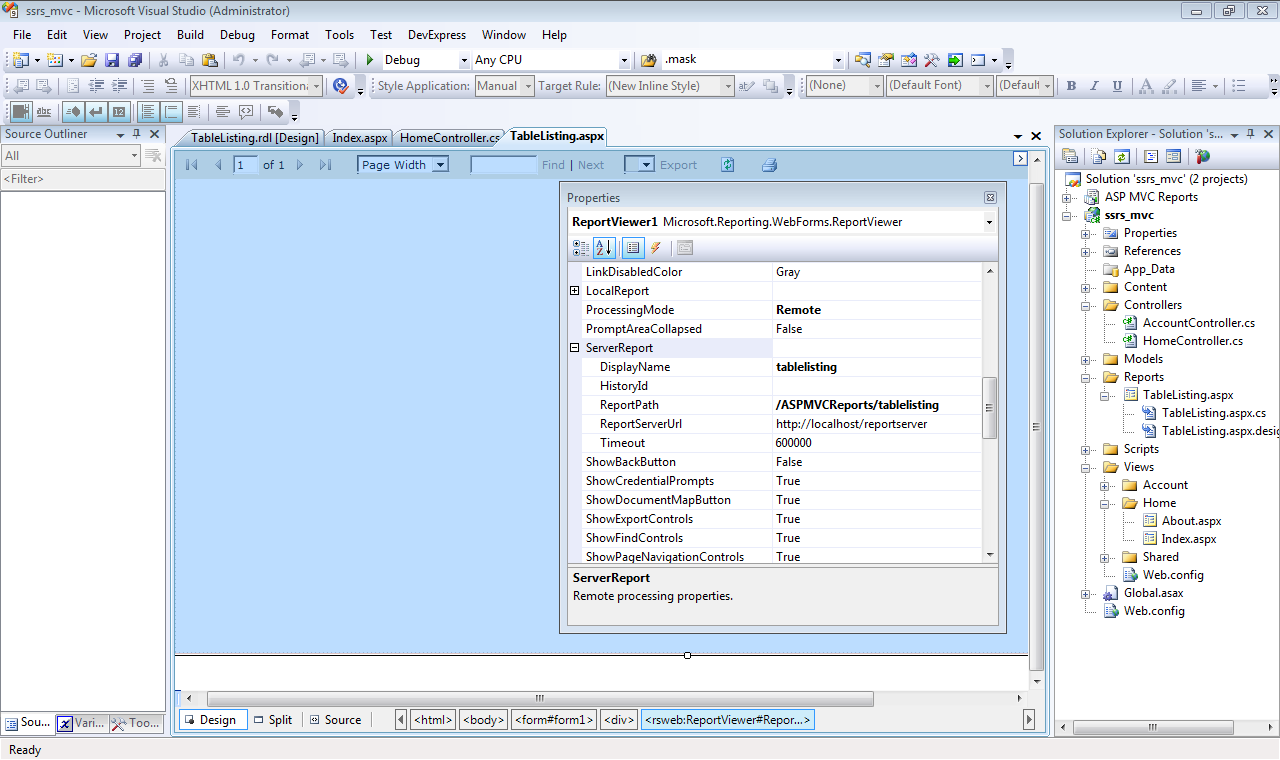
With the Report Viewer control in place, you only need to perform a few more steps. First, you need to tell the control the location and name of the report. Figure 9 illustrates the necessary entries in the ReportViewer1 Properties dialog box. For the ServerReport object property, the following properties have been set:
As is often the case, the best solutions come from taking the best of different worlds and mashing them together for a consolidated solution.

- DisplayName: tablelisting
- ReportPath: /ASPMVCReports/tablelisting
- ReportServerUrl: http://localhost/reportserver
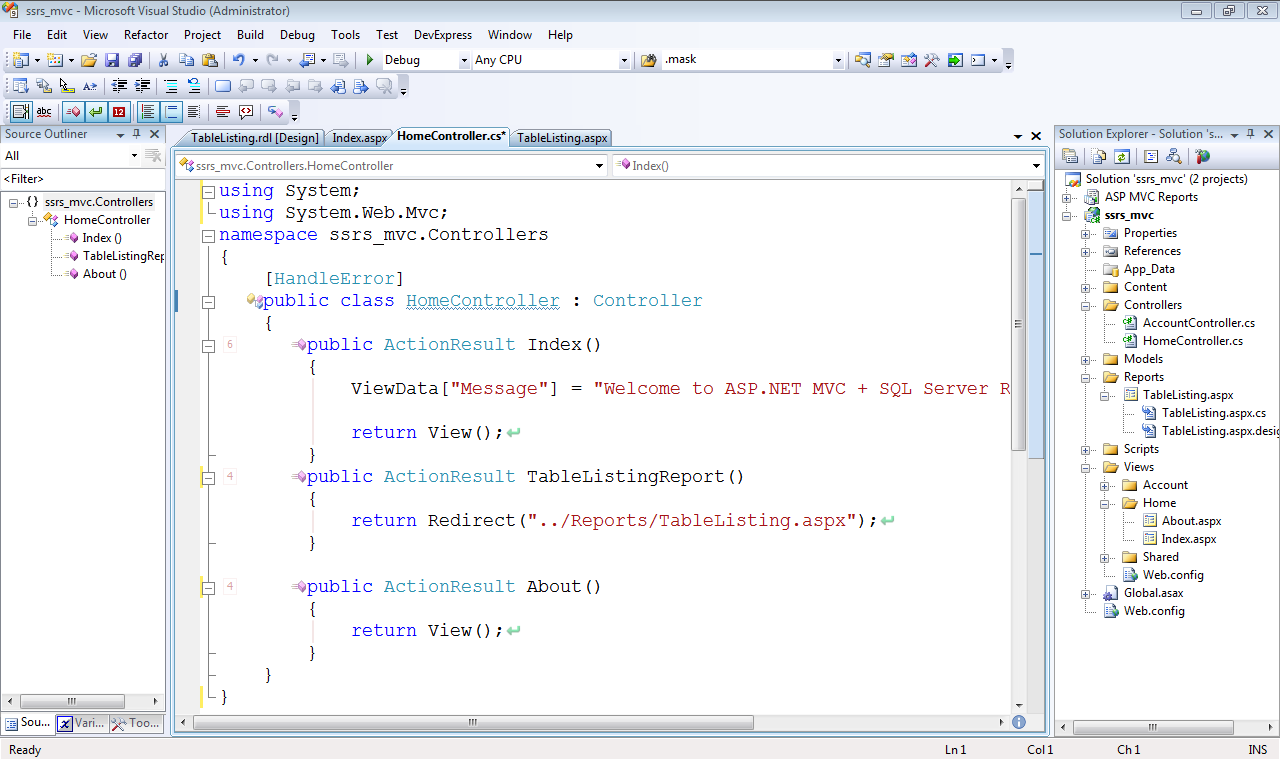
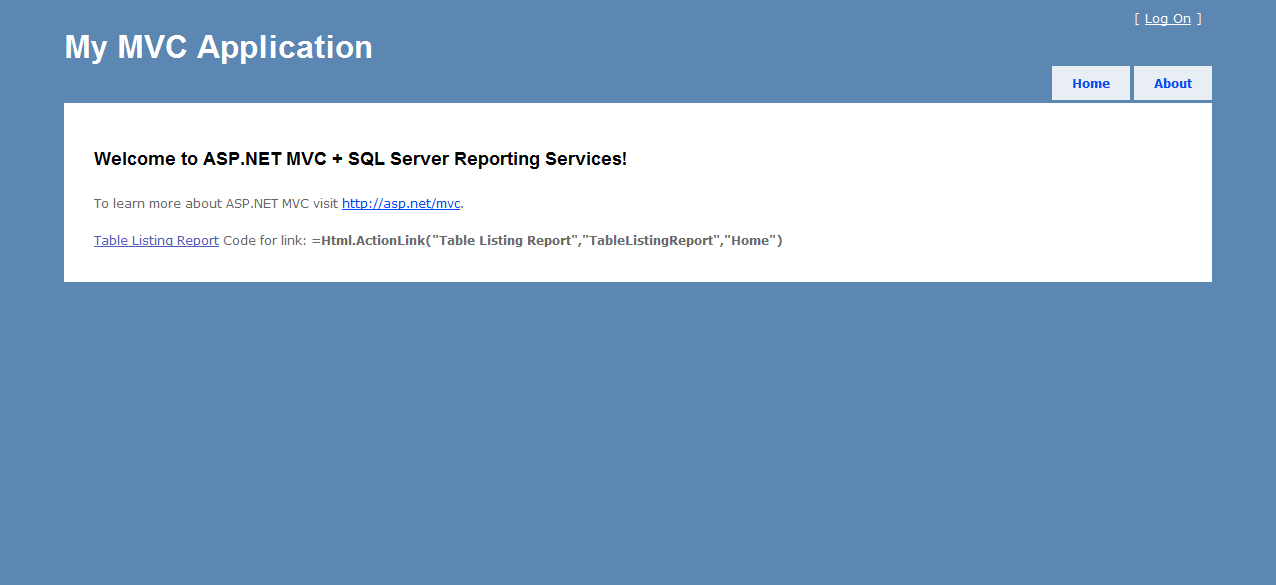
For the second step, you need to specify a controller method for the Home Controller. For this example, the method will be called TableListingReport(). Figure 10 illustrates how simple this new controller method is. For now, the method contains one line of code that re-directs the browser to the report viewer page. Just to close the loop, I’ll had an action link the home view that points to the new controller method. Figure 11 illustrates how the home controller’s index view appears. Clicking the Table Listing Report link launches the report as is illustrated in Figure 12.



Conclusion
If you have been wondering when you would ever combine Web Forms in an ASP.NET MVC application, hopefully, this article has helped answer that question. The example illustrated in this article is very simple. Nevertheless, it provides a strong foundation to build upon. Because a controller method was created and because the Report Viewer controller was hosted in a Web Form, the possibility exists to pass data from the ASP.NET MVC context to the SSRS report context. In Part 2 of this article I will demonstrate that concept in detail. In addition, I’ll also cover the deployment issues from the development/test to a production environment. Until the next issue - Happy Coding!!
Listing 1: SQL query to display list of tables and columns in Northwind Traders database
select tables.TABLE_NAME,
columns.ORDINAL_POSITION,
columns.COLUMN_NAME,
case
when columns.data_type like '%char%'
Then columns.data_type +
'('+
convert(varchar(3),columns.character_maximum_length) +
')'
else columns.DATA_TYPE
end as datatype
from INFORMATION_SCHEMA.TABLES tables
join INFORMATION_SCHEMA.COLUMNS columns
on (tables.TABLE_NAME = columns.TABLE_NAME)
where TABLE_TYPE = 'BASE TABLE'
order by tables.TABLE_NAME,
columns.ORDINAL_POSITION



