Recently, Microsoft released the Visual Studio 2012.2 ASP.NET and Web Tools Refresh and the Visual Studio Update #2. In this article, I will highlight a few of the new and improved features that you will want to consider using right away. Before you can take advantage of these features, you will need to download and install:
- Visual Studio Update 2
- 2012.2 ASP.NET and Web Tools Refresh
- Visual Studio 2012 Web Essentials
There are some exceptions to this requirement as some of these updates are available separately as NuGet Packages. Those situations will be called out when applicable.
The following are a few of the new and improved features in Visual Studio 2012 and ASP.NET:
- Paste JSON As Classes
- ASP.NET-friendly URLS
- Improved Emmet Coding Support
- Web API Help
- Page Inspector
Paste JSON As Classes
Just about every modern Web application works with JSON and needs to de-serialize JSON to concrete classes. For simple JSON, creating classes is not difficult. For complex JSON, such as that shown in Listing 1 (compliments of json.org), manual class creation is complex and tedious.
Listing 1: JSON example from json.org
{
"glossary":{
"title":"example glossary",
"GlossDiv":{
"title":"S",
"GlossList":{
"GlossEntry":{
"ID":"SGML",
"SortAs":"SGML",
"GlossTerm":"Standard Generalized Markup Language",
"Acronym":"SGML",
"Abbrev":"ISO 8879:1986",
"GlossDef":{
"para":"A meta-markup language, used to
create markup languages such as DocBook.",
"GlossSeeAlso":[
"GML",
"XML"
]
},
"GlossSee":"markup"
}
}
}
}
}
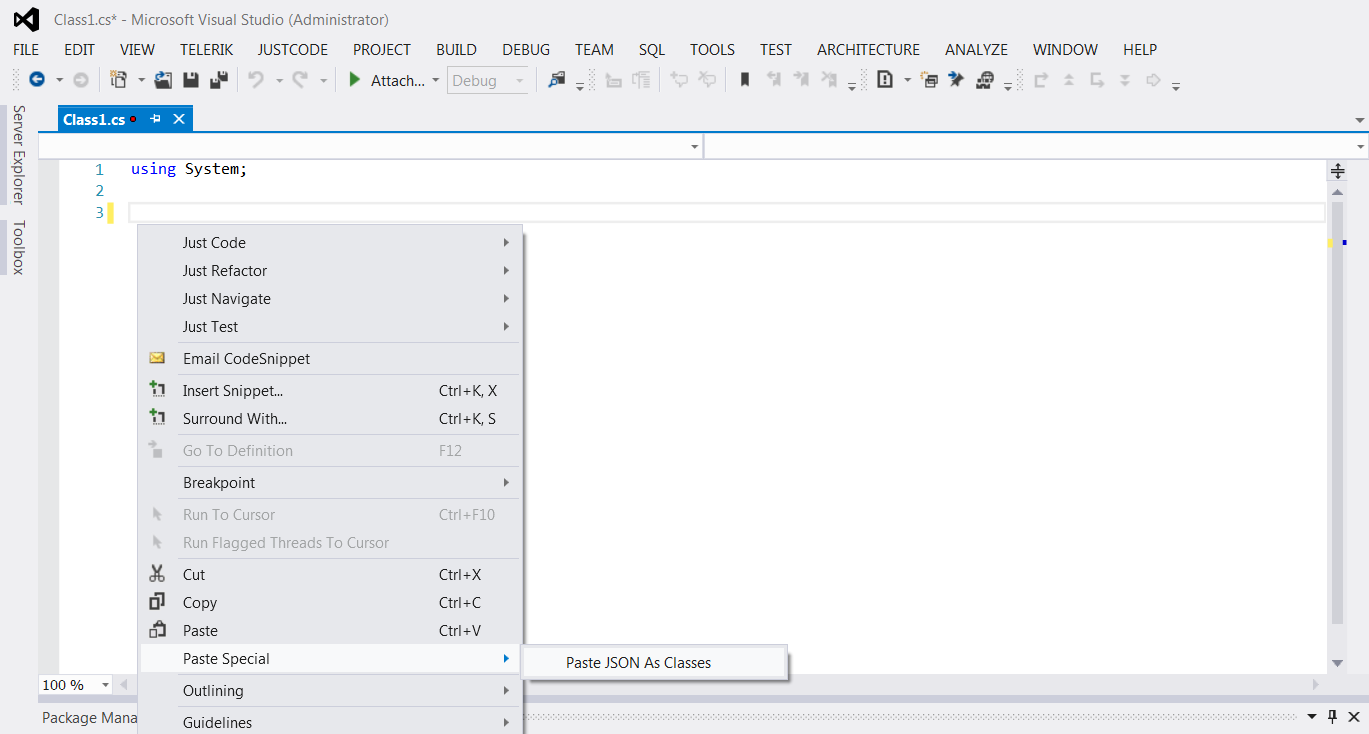
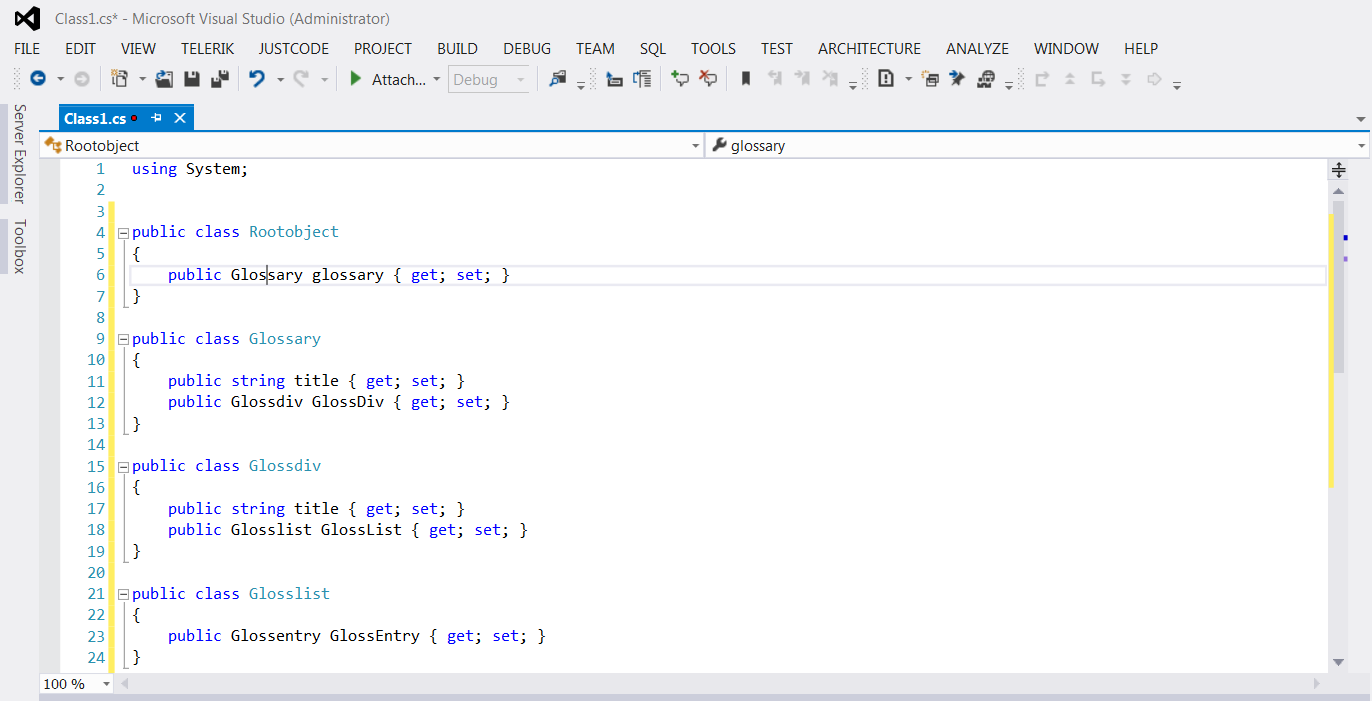
Once the selected JSON is copied to the clipboard, within Visual Studio in the code editor, you can right-click the mouse, select Paste Special, Paste JSON As Classes. Figure 1 illustrates the context menu option and Figure 2 illustrates the classes created from the paste operation. The Paste JSON As Classes feature will save you hours of work!


ASP.NET-Friendly URLS
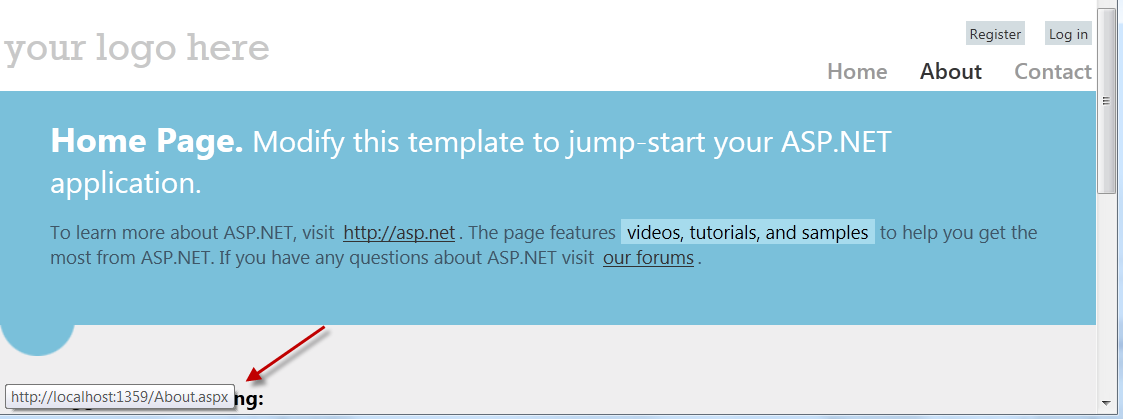
If you have worked with ASP.NET Web Forms, you know that your application's URLs have the .aspx extension and when you saw ASP.NET MVC hit the street, with extension-less URLs, you may have looked at that feature with a bit of envy. Today, your ASP.NET Web Forms can have the same extension-less URLs. Figure 3 illustrates the old-form URL with the .aspx extension.

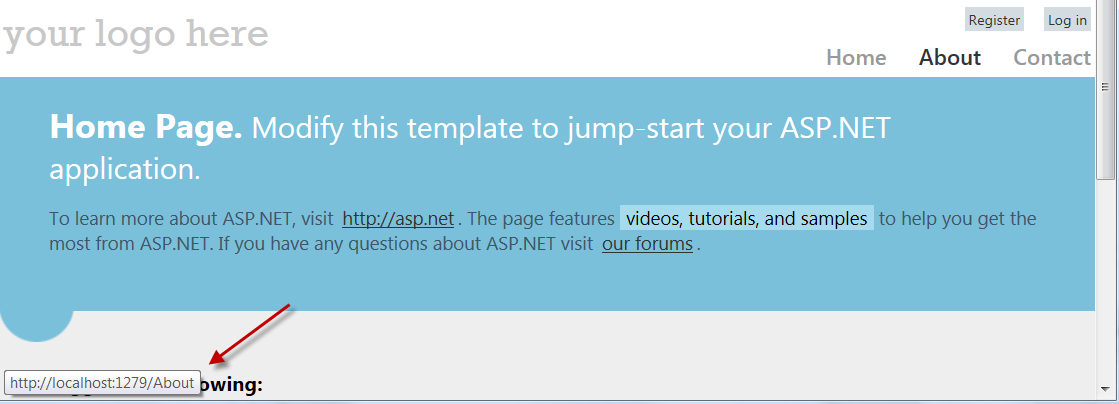
Figure 4 illustrates the new extension-less form.

If you are not able to install the 2012.2 updates and wish to take advantage of extension-less URLs, you can install the NuGet Package illustrated in Figure 5.

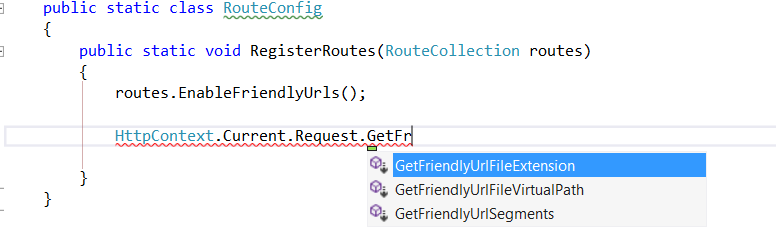
Figure 6 illustrates how the friendly URL feature is wired into the process. Figure 6 also illustrates the new friendly URL extension methods linked to the Request Object.

If you need to create a friendly URL in your mark-up, you can do so without the need for concatenation with the following code:
<%@ Import Namespace="Microsoft.AspNet.FriendlyUrls" %>
After the namespace has been imported to the page, you create a link:
<%=FriendlyUrl.Href("~/mylink","param1", 1) %>
The result is: /mylink/param1/1. You can pass any number of parameters necessary to create your link.
You can find full documentation on how the ASP.NET Friendly URLs work, including how they work with model binding, here: https://docs.microsoft.com/en-us/previous-versions/aspnet/jj891077(v=vs.111).
Improved Emmet Coding Support
The Emmet project has been around for several years. The former project home can be found here: http://code.google.com/p/zen-coding/. The project was renamed Emmet in 2012 and is now hosted here: https://emmet.io/.
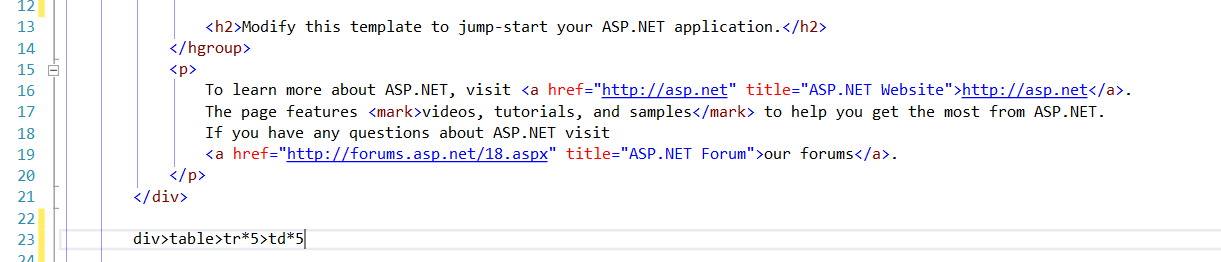
Emmet allows you to quickly create HTML via CSS Selectors. For example, let's say you wanted to create a div that hosts a table with five columns and five rows. The following Emmet syntax accomplishes that task:
div>table>tr*5>td*5
If we wanted tds to be of a specific class this syntax does the trick:
div>table>tr*5>td.myclass*5
If you know and are comfortable with CSS, you already know how to apply Emmet. The good news is that Mads Kristensen (www.madskristensen.net) of the ASP.NET team and project owner of the Visual Studio Web Essentials has made sure that Visual Studio has full support for Emmet Coding. Figure 7 illustrates the Emmet code in the editor.

If you know and are comfortable with CSS, you already know how to apply Emmet.
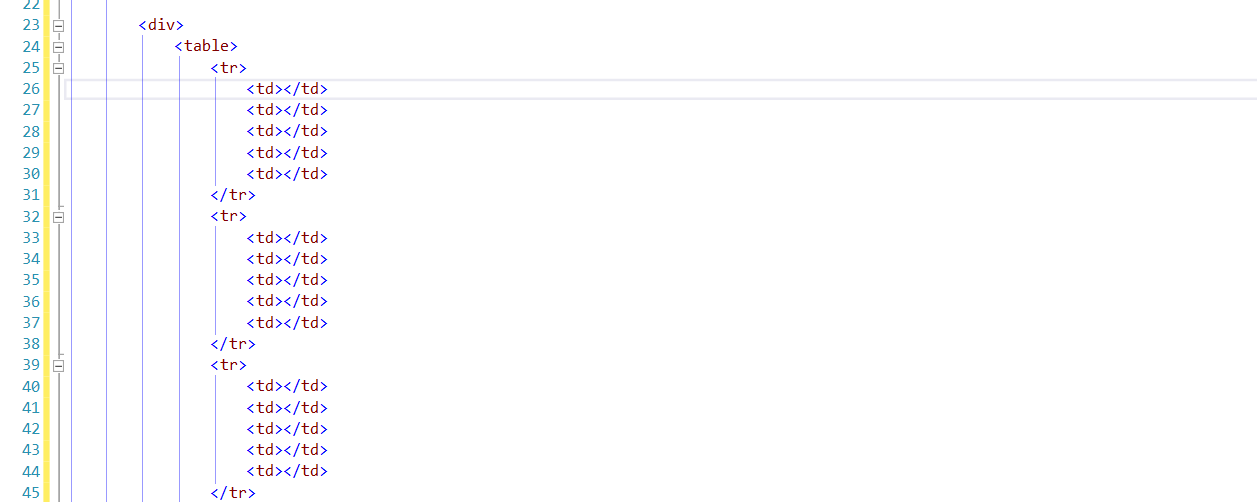
The magic happens when you press the tab key. The Emmet code expands automatically to create the HTML. The results are illustrated in Figure 8.

Web API Help
Last year, I explained in my blog how to document your Web APIs: http://codebetter.com/johnvpetersen/2012/08/01/documenting-your-asp-net-web-apis/. (Editor's note: this site is no longer active.) .NET has had an integrated XML documentation system. The only thing missing was an automatic way to wire-up the API Documentation to the help engine. If you are unfamiliar with .NET's XML documentation feature, you can read about it here: http://msdn.microsoft.com/en-us/library/b2s063f7
To illustrate how this works, consider the ValuesController code in a newly created Web API project, as shown in Listing 2.
Listing 2: ValuesController code in a Web API project
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
return "value";
}
// POST api/values
public void Post([FromBody]string value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
Each API contoller method has documentation on the HTTP method required and a URL example. The URL example is embedded in the documentation for you. This is what you get straight out of the box. To build upon what you get by default, I expanded the documentation for the Get() method as follows:
/// <summary>
/// GET api/values
/// Returns a list of values.
/// </summary>
/// <returns></returns>
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
To create the documentation section, in the Visual Studio Editor, place the cursor on the line directly above the API Controller method name and enter ///. The documentation section will be created for you.
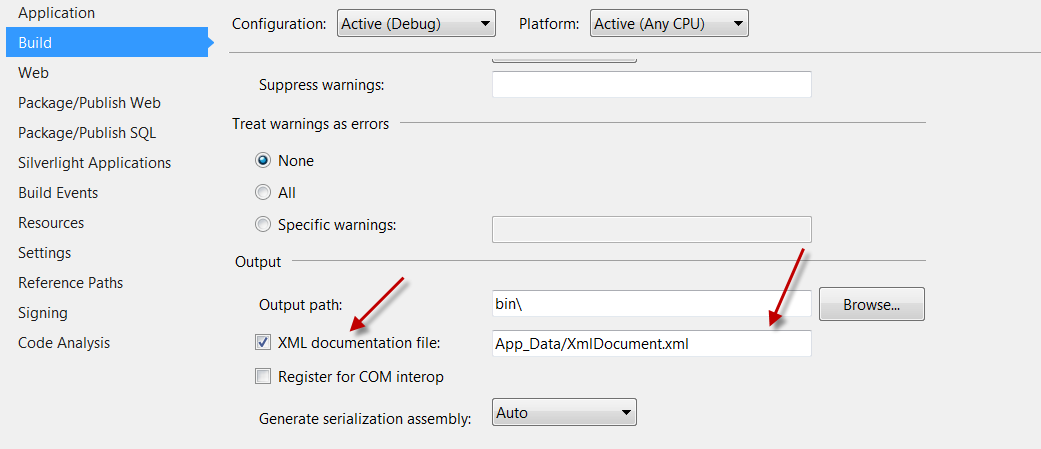
To get this working, you need to make sure the project's build definition is set up to produce the XML documentation.
To get this working, you need to make sure the project's build definition is set up to produce the XML documentation. This setting is illustrated in Figure 9.

With the documentation created, the only task remaining is to equip the Web API with the ability to access and use the documentation. For that, the WebApiConfig.cs Register() method must contain the following code:
config.SetDocumentationProvider(
new XmlDocumentationProvider(HttpContext.Current.Server
.MapPath("~/App_Data/XmlDocument.xml")));
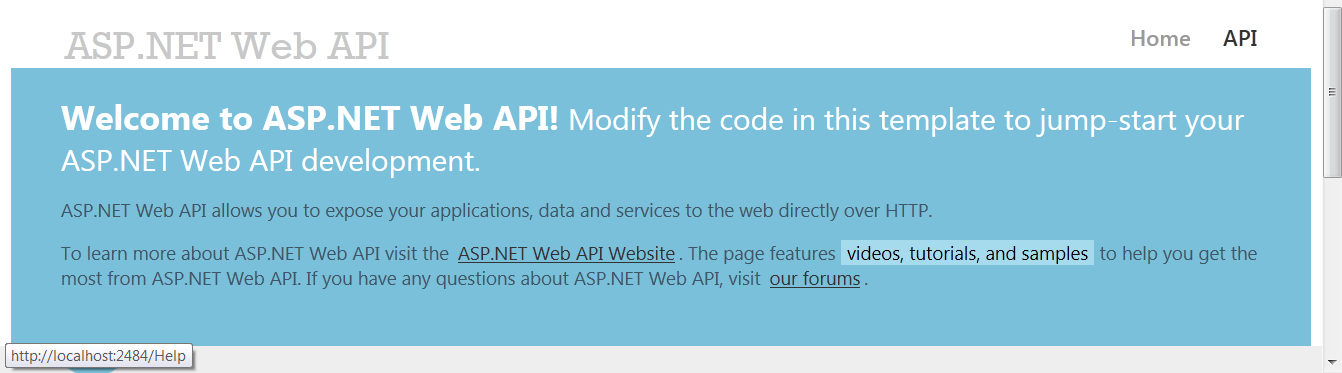
With these pieces in place, the Help feature will work. The stock Web API template already contains a help controller. Figure 10 illustrates the API's home page with a link to the API Help page.

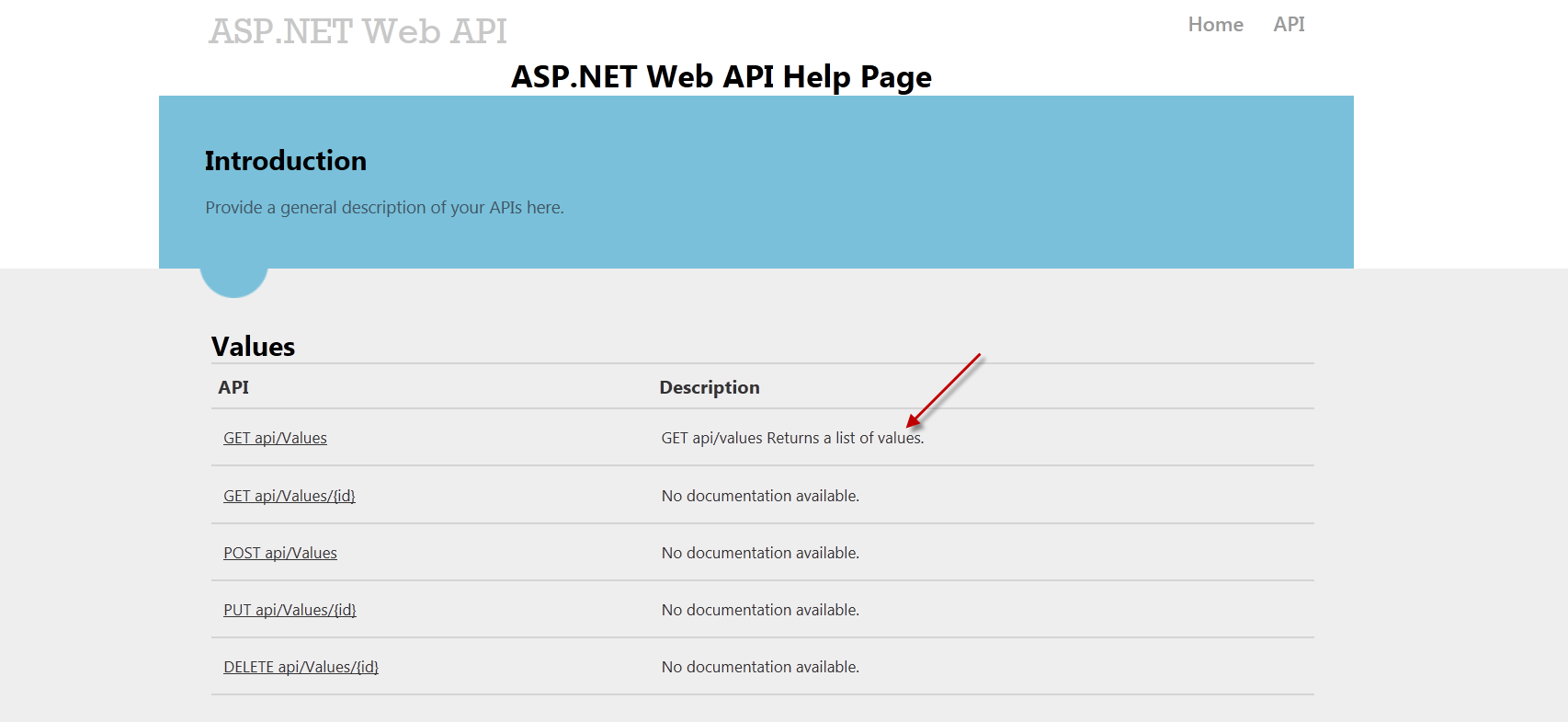
Figure 11 illustrates the home page with the API's documentation.

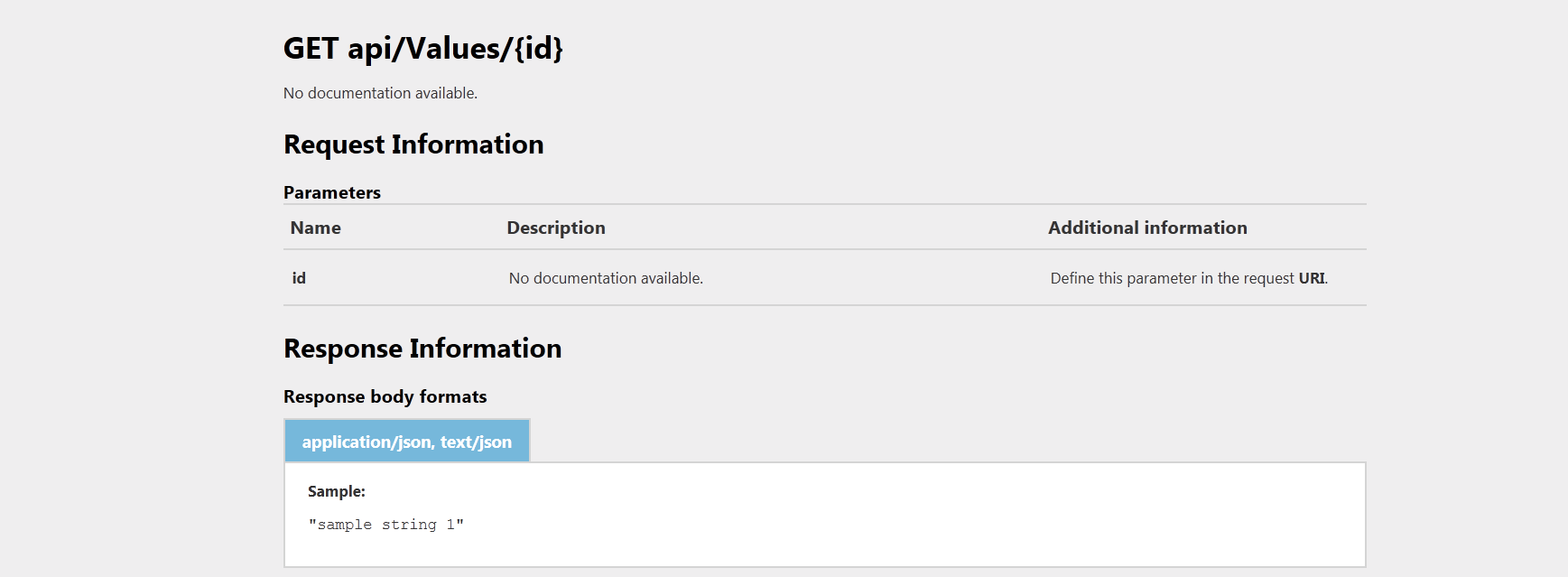
For each method, you can click the link to get further documentation. Figure 12 illustrates this feature.

Page Inspector
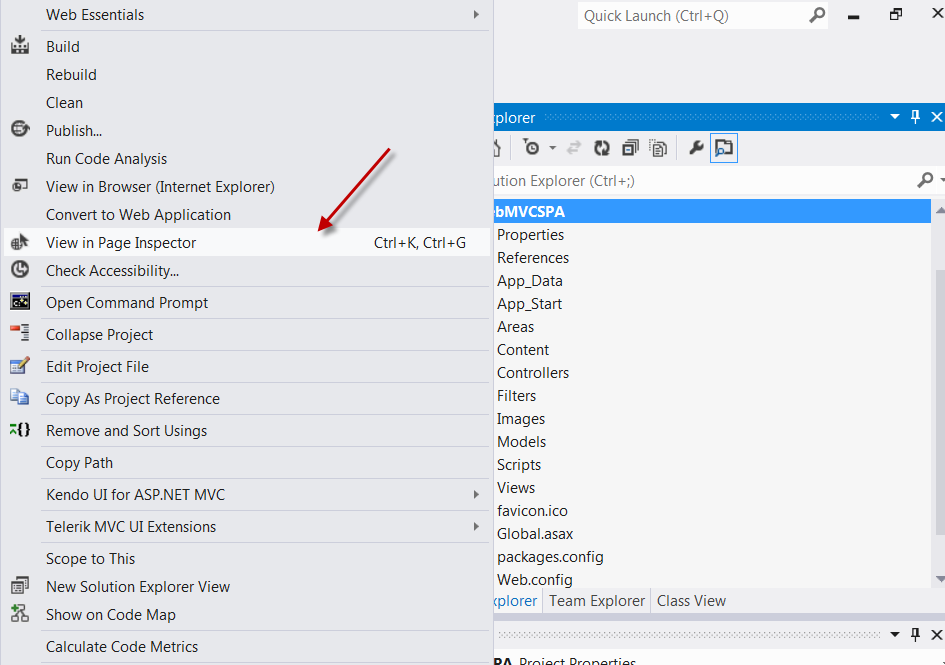
Web application development can be a challenge, particularly with the increasing amount of JavaScript-produced dynamic page elements. The Page Inspector allows you to load the site live within the Visual Studio IDE. Think of it as Mozilla FireFox FireBug within Visual Studio. To launch the Page Inspector, click the right mouse key on a Web project and select View in Page Inspector. Figure 13 illustrates how to access this option.

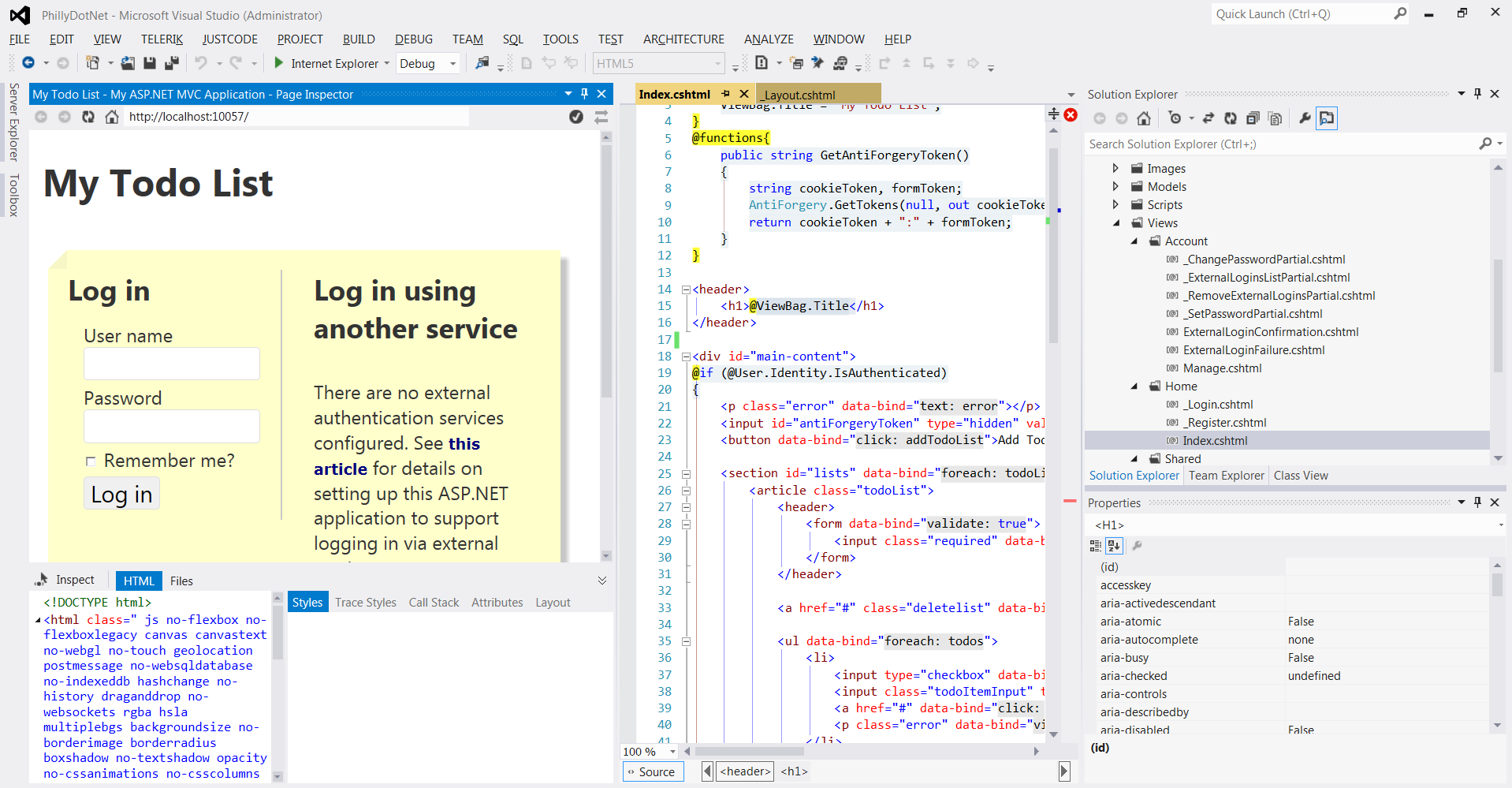
Figure 14 illustrates the Page Inspector loaded into Visual Studio.

The goal of these improvements is to make it easier and more efficient to develop complex Web and mobile-based applications.
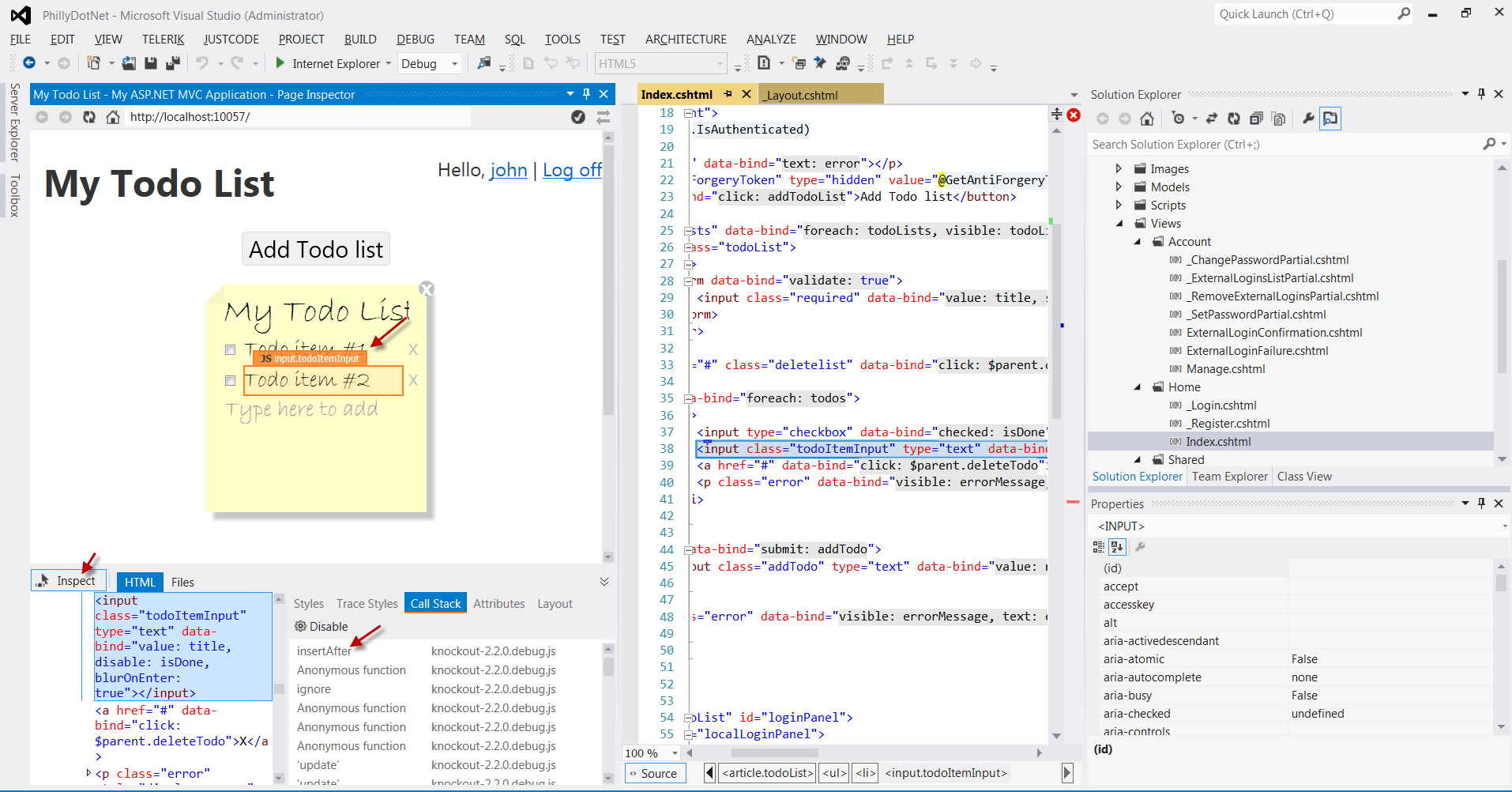
The site is live, meaning that you can interact with the site just as you would in the browser. Figure 15 illustrates the site running in the Page Inspector with a dynamically generated element selected for inspection.

When the Page Inspector is running, Visual Studio is not in debug mode. This means you can make changes to your code and see those changes reflected in the Page Inspector. As you interact with the site, you can see the Page Inspector change to reflect the current state of the HTML and CSS. Like the other new and improved features in Visual Studio and ASP, the Page Inspector is a great tool that should save you hours of work, making your development efforts more productive and efficient.
Conclusion
In this article, I highlighted some of the new and improved features in Visual Studio and ASP.NET. The goal of these improvements is to make it easier and more efficient to develop complex Web and mobile-based applications. Additional enhancements released but not covered in this article are the new ASP.NET MVC Facebook Application Template and oData support in the ASP.NET Web API. In Web Essentials, be sure to check out the vendor-specific CSS support and other editor enhancements. Going forward, the production rhythm appears to be every six months for tools update and product refreshes. With that in mind, be sure to carve out time to stay abreast of all the new ASP.Net and Visual Studio features!



