By now, you've probably heard that Microsoft is hard at work building a new version of ASP.NET, currently dubbed ASP.NET vNext. It's the first version of ASP.NET that marks a radical departure from the original platform that was conceived in the early days of the creation of the .NET platform nearly 15 years ago. A lot has changed since then regarding how we build Web applications, and ASP.NET vNext reimagines the core framework from the ground up with a more modern stack that provides better performance, lower resource consumption, and an async model for improved performance, scalability, and economy in cloud-based hosting scenarios.
In this article, I describe some of the motivations behind this radical change, why it's needed, and how it's going to affect planning going forward with ASP.NET. In the follow-up article, “A First Look at ASP.NET vNext” elsewhere in this issue, I'll dive into creating some code and running a few simple ASP.NET vNext examples to give you feel for how the process works.
Web Application Development has Changed
The types of applications we build today are very different from the ones we built at the time ASP.NET was originally conceived. Today's Web applications are more dynamic and rely much less on server-generated HTML, Instead, they use rich client functionality that relies on services to gather information. Backend applications today are often distributed and delegate tasks to application servers to offload direct processing from the Web server itself. Even single-server HTML applications tend to be much more modular and pull resources from many diverse sources rather than building a single monolithic Web page in one shot, which results in more “chatty” Web application. Web Pages today also tend to be simpler in order to support mobile devices that have to load quickly and fit onto small screens. Today's Web applications tend to be much chattier, and deal with more, but smaller, requests.
Services are also more important than ever. Software development has moved away from traditional-style services using SOAP and WS* protocols that never really provided the promised interoperability because of the inherent complexities in the interpretation of these protocols. Instead, simpler HTTP- or REST-based interfaces that use HTTP and simple and direct data formats (like JSON, ODATA, and XML) to communicate are becoming the norm for services. Rather than
using complex protocols, HTTP services tend to rely on HTTP semantics to provide infrastructure and intent and use plain non-wrapped data that can be dynamically interpreted by clients. Gone are complex service contracts and secret handshakes that vary between different platform implementations. These new HTTP-based services are based on Web technologies and can easily use ASP.NET. Today, we can use ASP.NET WebAPI (along with a host of third-party solutions like Nancy or ServiceStack) to provide these REST-based backends; vNext also provides tools to provide even more efficient solutions.
Finally, no discussion of modern trends would be complete without mentioning that we're at the beginning of the age of cloud-hosted shared computing like Azure, Amazon E2, and Google Hosting, where applications run from hosted platforms rather than from dedicated servers sitting in your server closet somewhere. While not everybody is building applications that need to scale, hosted solutions really bring out performance and resource bottlenecks that cut directly to your bottom line costs for these services. Shared hardware is great for offloading server maintenance as well as being much better for the environment, compared to standard hosting. But it does come at a high price; reducing resource usage is a very important aspect for any and all applications that are cloud-hosted.
ASP.NET vNext provides a more modular, extensible, and lean framework for building Web applications.
Re-Architecting ASP.NET
ASP.NET vNext aims to address the above scenarios by providing a more modular, extensible, asynchronous, and much leaner framework to build every kind of Web application on the Microsoft stack. ASP.NET vNext is a radical departure from the ASP.NET of yore by completely rebuilding the ASP.NET stack from scratch in a modular fashion. It's designed to address the rapidly changing Web development landscape, and performance and scalability requirements for cloud computing. And Microsoft is doing it all in the open with the ASP.NET vNext stack developed as open source with community contribution from start to finish on GitHub.
Rewrite from the Ground up
ASP.NET vNext is a from-the-ground-up rewrite of the ASP.NET stack and the hosting and .NET bootstrapping infrastructure. This might seem pretty extreme, given the long history of how ASP.NET has worked and the compatibility that we've come to expect of this stack. ASP.NET vNext is going to bring breaking changes that make it fairly impractical to move existing code forward to the new stack, while at the same time keeping most of the existing concepts of the high-level frameworks, like MVC, SignalR, and WebAPI intact. So while vNext has no direct backward compatibility, it's not making existing skills obsolete.
More specifically, the underpinnings of ASP.NET have changed (and are likely to break existing apps), while high level frameworks continue to look and feel almost the same as today's high-level frameworks. Writing MVC or Web API code in vNext looks very similar to the way you're writing MVC and Web API code today. But low-level code and HTTP semantics, like accessing HttpContext and IIS-intrinsic items or writing functionality like an HttpHandler or HttpModule, are going to look very different. ASP.NET vNext will continue to provide familiar concepts and programming models so that it's not like learning a completely new environment even though the underpinnings have changed.
I think there's a real need for this upheaval: ASP.NET is 15 years old and a lot has changed since it was originally conceived. The platform was originally designed as a one-size-fits-all that was entirely coupled to the innards of IIS. Our current ASP.NET's System.Web-based architecture closely mirrors the way that IIS processes requests and today, decoupling ASP.NET from IIS is nearly impossible. System.Web also intertwines many features in a giant monolithic module that has very little separation of concerns, which makes it very difficult to modularize functionality and change system-level behavior of ASP.NET. It's an all-or-nothing situation. To wit, ASP.NET Web API and SignalR started the path of completely abandoning the System.Web stack and worked with a new OWIN/Katana-based platform that ran separately in order to be able to host outside of the IIS environment and provide lower-level modularity. But even then, when running on IIS, the same System.Web stack needed to be pulled in again to support the IIS hosting scenario, resulting in two stacks running at the same time, which in turn resulted in bloat and overhead. There's a reason why today's MVC and WebAPI applications feel sluggish to start up, and performance is starting to show signs of actually diminishing as both System.Web and OWIN stacks mix and run at the same time. Using the existing stack, it's difficult for Microsoft and third parties to push the stack much further in terms of performance and extensibility.
With vNext, Microsoft is building a much more modular base runtime that's pluggable and that makes it much easier to host ASP.NET on any kind of hosting platform. Because it's modular, you can pick and choose the features and frameworks you need to run your application, resulting in much leaner applications. It'll also be much easier for third parties to plug into the runtime pipeline, providing new middleware or alternate hosting platforms. The ASP.NET team can also use this same modularity to provide new functionality much more easily in a modular fashion without having to update gigantic .NET assemblies; they plan to do so out of band without having to wait for major .NET version updates. The entire stack is also built from the bottom up on an asynchronous, task-based architecture, so performance - and especially scalability - should improve drastically as well as reducing resource usage for applications. This should give many of the same benefits that have made NodeJs so attractive, but still provide the richness of the .NET platform and high-level features like async/await that simplify writing asynchronous code.
What's Not There
ASP.NET vNext brings forward many of the technologies we use today on the ASP.NET stack, but it also leaves some behind: WebForms, ASMX Web Services, ASP.NET AJAX, WCF REST, even things like the HTTP Pipeline, HttpModules, and HttpHandlers don't exist in ASP.NET vNext. These technologies will continue to run with existing versions of ASP.NET just as they have in the past, but they won't be able to use or even co-exist in the same application as a vNext application. You can't mix classic ASP.NET with ASP.NET vNext in the same application context on IIS.
ASP.NET vNext also says goodbye to ASP.NET Web API. In vNext, the features of ASP.NET Web API are merged with ASP.NET MVC framework, providing a more integrated single framework that combines the best features of both. Web API and MVC previously were developed separately and had many overlapping feature sets that were similar, but subtly different. There were different processing pipelines, different extension points that used similar terminology but actually used completely different implementations under the hood. MVC and Web API in vNext are merged to produce a single integrated framework that shares the same configuration, routing, filtering, and execution pipeline, so you can write filters and behaviors once rather than separately. In short, you get the best of both worlds in a single integrated environment. Existing Web API applications can continue to be used in existing Web sites, but like System.Web-based applications, they cannot co-exist directly in the vNext application context on IIS.
ASP.NET vNext lets you choose between two runtime modes: Full CLR and the light weight Core CLR.
A Tale of Two Runtimes
Probably the most radical feature of vNext is that it introduces two pluggable application hosts to boot up vNext applications. First, there's Full CLR runtime hosting that starts up the full .NET 4.5 Framework runtime and can take advantage of all the features in the full desktop framework. But vNext also introduces a new Core CLR that uses a custom runtime loader that brings up a lightweight version of the Core CLR runtime. The new application host runtime loaders are responsible for bootstrapping the appropriate KRE runtime either from a command-line host executable or from within IIS with a loader that bootstraps from the within IIS pipeline.
On the command line, the kvm use command sets the active KRE (K Runtime Environment) from which the command line application host is launched, typically using K <command>, and on IIS asploader.dll, injects a small shim that bootstraps the KRE into the IIS environment using hints stored in web.config that tell the loader where to find the runtime and packages to load. The Full CLR uses BCL and FCL components out of the GAC from the full .NET 4.5 Framework, while the Core CLR uses new, modular, and NuGet-loaded versions of these components with some diminished, server-optimized features. Both versions then access NuGet loaded modules for ASP.NET and various infrastructure framework libraries. In essence, the base layer is different between Full and CoreCLR runtimes, but the high-level components used are essentially the same.
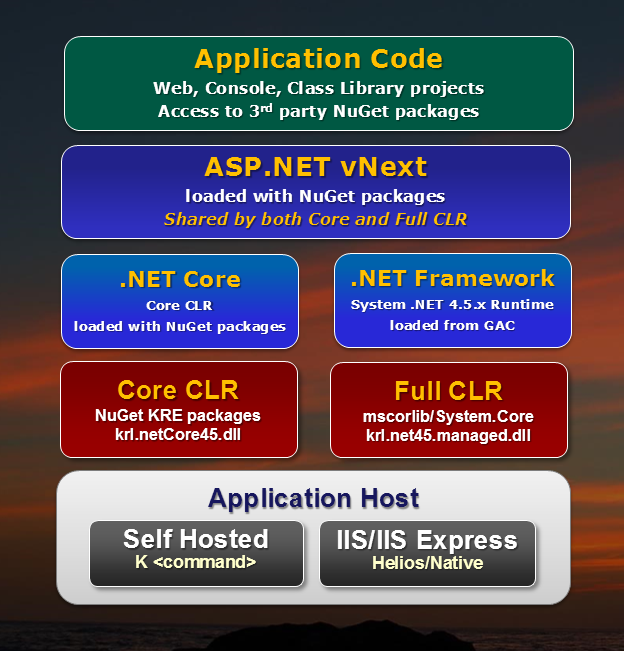
Your application code can then call into these base libraries, or load third party NuGet packages for adding external functionality. Figure 1 shows the different stages of the vNext stack from the loader to the application level. The only diverging parts in Figure 1 are the Core CLR and Full CLR loaders and base runtime functionality, which is more limited for the Core CLR. The base stack and components share the same NuGet packages and KRE runtime features, so regardless of which platform you target, the programming model will be very similar.

The Full CLR Runtime
The Full CLR runtime loads up the full .NET 4.5.x runtime with all the features the CLR has always provided, and then loads the K runtime on top of it. This means mscorlib and System.Core - but not System.Web - are loaded initially before the new K runtime is bootstrapped using the application host. Full CLR vNext applications can use new KRE components as well as access existing .NET 4.5 NuGet packages to provide backward compatibility to existing components and frameworks. Dependencies can be added only as NuGet packages, rather than as assemblies - the K compilation and project system has no way to directly reference assemblies. Beyond the initial bootstrapping, the Full CLR and Core CLR share the same KRE component eco-system, linking to components from the same NuGet feeds.
Beyond the initial bootstrapping, the Full CLR and Core CLR share the same KRE component eco-system, linking to components from the same NuGet feeds.
The Full CLR is a good choice when initially playing with vNext because it's likely that you'll need access to legacy components and features that simply are not available yet in vNext. For example, if you want to use an alternate database provider like MongoDb today, there's no way to do that yet with the Core CLR. But with the Full CLR, you can reference the existing .NET 4.5 MongoDb NuGet package and go to town.
The downside of the Full CLR is the resource overhead of loading up the full .NET runtime compared to the Core CLR. In my initial tests comparing memory footprints, the Full CLR is running nearly twice the memory footprint as the Core CLR. The Full CLR is also tied to Windows with its dependency on the full .NET 4.5.x Framework and any xcopy deployment will at least require the existence of .NET 4.5.x in order to run.
The Core CLR Runtime
There is also a brand new, light-weight Core CLR runtime, which is a much smaller, server-focused, and modularized version of the full .NET runtime that can be installed side-by-side with other versions without any external dependencies. Unlike the Full CLR version, this version does not load the full .NET runtime. Instead it uses a custom application loader to bootstrap a smaller and very modularized version of the BCL and FCL directly into the executable. The Core CLR goes directly to the NuGet based module system without the full .NET intermediary.
Because there's no dependency on the full version of .NET, these versions can be fully xcopy-deployed and execute side-by-side without any dependencies whatsoever. The Core CLR was originally used in Silverlight, but this version includes only server-relevant features geared at building Web applications. You won't find features like WPF, WinForms, WCF, or Workflow, for example. This is a modularized subset of the .NET CLR so it's also missing a number of core features you might expect to be there, which can be frustrating and will likely result in some refactoring of existing code in order to run under the Core CLR. Thankfully, Visual Studio includes some tooling with IntelliSense tips that highlight inaccessible functionality, so at least you can see at a glance what you can't access (see the sidebar for more on this).
As with the Full CLR runtime, this new runtime relies exclusively on NuGet packages for dependencies to load binary code, and so any component that intends to work with the Core CLR needs to be recompiled and packaged to support the Core CLR as a NuGet package.
First Class NuGet Packages
Both versions of vNext import dependencies via NuGet packages rather than assemblies. Even when you build your own libraries, they can be published automatically as NuGet packages when you build your final output. However by default, referenced class libraries and applications don't generate compiled output, but rather code is compiled at runtime into memory using the new ultra-fast Roslyn compiler technology.
Although the Full CLR can still use assemblies in the \bin folder, the project system references can only accept NuGet packages as defined in a project.json file. The Full CLR can use existing NuGet packages from the standard NuGet feed, but the Core CLR requires that you use newly compiled Core CLR-compliant NuGet packages, which means, at the very least, that any existing library has to be recompiled, but more than likely, requires some changes to run under the Core CLR, as there are quite a few missing interfaces.
Choose a Runtime
In the end, you'll have to choose one of the two runtimes. Although you can build both Full and Core CLR code in the same project and bracket code using #if ASPNET50CORE, unless you're building a component that you intend to share on both runtimes, it's probably too much of a hassle to run side-by-side at the application level.
When ASP.NET vNext first releases, it'll definitely be easier to stick with the full .NET runtime simply because there's initially going to be a dearth of components available for the Core CLR. Using the Full CLR gets you around feature blocks without having to think about whether every dependency you plan to use exists in the Core CLR or has an alternative. But even with the Full CLR, you may run into incompatibilities for missing features like System.Configuration because vNext doesn't support any of the old .NET configuration features that are replaced with a new lower-level and more cross-platform-friendly configuration scheme using JSON or INI files and environment variables.
Over time, this will change as more components migrate to the Core CLR, but I expect it to take a while before vendors get up to speed and before Microsoft gets the balance of what's needed to build full-scale applications right. Using the full framework gives you a head start and allows you to check out the advantages of the leaner, optimized, and modular pipeline, but you'll forego cross-platform support and the super-light footprint of the Core CLR.
The Core CLR is a trimmed down, xcopy-deployable, and cross-platform version of the CLR
Side-by-Side .NET Runtimes of the Core CLR
If you choose to use the Core CLR, you'll be able to run standalone and side-by-side versions of the .NET runtime that are associated with the application itself. Because the Core CLR is a trimmed-down version of .NET, it's small enough that you can ship it with your application as a distributable or as a system-installed component in a well-known, centralized location that is cached. The runtimes are NuGet deployed, which means that you can kill the runtime package folder for a specific KRE version and it will be restored from NuGet next time you run/build/deploy.
All of this means that you no longer have to depend on a system-provided runtime version, but you can ship the exact version you require right alongside your application. Between the caching and deployment tools in vNext, updating can also be optimized so that the same versions of the runtime have to be installed every time.
I don't find this to be a huge problem, because I tend to work with servers where I control all of the applications, and in most cases, runtime updates are done as they become available. However, for large ISPs or any multi-hosted providers, as well as for cloud providers like Azure, this is a big issue as it'll be much easier to have the desired framework version available for a number of applications.
Asynchronous from the Ground up
ASP.NET vNext is built from the ground up using task-based asynchronous semantics. Everything that hooks into the request middleware chain is task-based, which means that asynchronous operations ripple down from request creation all the way into user code. With the huge success of NodeJs, asynchrony has become a huge deal for creating scalable Web applications by making better use of system resources while waiting on IO operations. Based on the premise that all IO operations are exponentially slower than CPU bound operations, all IO operations can and should be offloaded to asynchronous operations that wait outside of the mainline server code and so free up server resources.
In .NET, this programming style is increasingly natural to do with the async/await features in .NET 4.5 and this paradigm is pushed heavily in ASP.NET 4.5. Most IO operations in the core ASP.NET vNext framework require async operations (Response.WriteAsync() for example), and higher-level constructs like ASP.NET MVC controllers and SignalR hubs, as well as traditional IO operations like file access or database operations all optionally support async operations.
For you as a developer, this means that in order to take full advantage of the resource and performance improvements in ASP vNext, you should get really familiar with async/await code in your Web application code. Async works best if it flows all the way through the entire stack, including your application layer. This means running things like database queries or stream-based operations asynchronously, which might require some rethinking. However, the top-level frameworks continue to work with synchronous code so you can still use existing non-async code, but it's recommended to move as much code as possible to async to get maximum benefits out of the new stack.
ASP.NET vNext Modularity
One of the core tenets of vNext is to remove the complexity of the existing ASP.NET stack, and specifically to remove the monolithic dependency on System.Web.
ASP vNext removes the dependency on the System.Web assembly and re-builds the functionality of the core ASP.NET runtime and hosting engine in a much more modular fashion. Modelled on the work that was done with OWIN and Katana, ASP.NET vNext uses a lean and very modular base framework that is small by comparison, and is composed of many small replaceable components based on a very simple plug-in/middleware interface. Using components, you get to choose exactly what features you want to support and load into your application rather than getting “everything and the kitchen sink,” as with System.Web. You have to opt into every feature explicitly, so you use only what you need. For example, static file handling and an error page are not enabled by default so if you want to serve static resources or show a detailed error page, you have to explicitly turn it on. You only get what you ask for.
This modularity means much leaner startup resource usage and faster load times, but it also means that extensibility is much easier as the small, modular components can be replaced easily by third parties or developers without affecting the system as a whole. Everything is very loosely coupled with a minimum of dependencies and using Dependency Injection to deal with effectively requiring the dependencies that are needed. The hosting framework is also decoupled from IIS and the ASP.NET core components, which makes it possible to host ASP.NET vNext applications on servers - and even other OS platforms - other than IIS and Windows.
While this modularity seems to be more of an internal feature geared toward the designers of ASP.NET and third-party framework providers, this is an important issue as it effects how the ASP.NET stack can evolve more quickly in the future by allowing easier extensibility.
It's much easier to create, update, and ship small, modular components than to ship a single huge framework with tons of tightly coupled interdependencies. As a result, the future of ASP.NET is likely to see much more innovation both from the ASP.NET team and third parties with the ability to adapt to changing Web technologies more rapidly.
ASP.NET vNext provides a simple middleware interface to extend and replace existing behavior.
Simplified OWIN-Like Server Extension Model
Extensibility and configuration are important and vNext is based on the lessons learned from Web API, SignalR, and especially OWIN and Katana from recent versions of ASP.NET subset tools. ASP.NET vNext uses an OWIN-like pipeline and configuration system that will be familiar to anybody who's worked with recent versions of ASP.NET SignalR, Web API, Identity, self-hosting, or Katana-based applications.
The model consists of a startup configuration class and method that has various extension methods for middleware (the new term for modules). Middleware registers itself through configuration extension methods that are called to configure the middleware component. Then a very simple middleware interface that consists of a single async method with a callback to the next method is used to hook into the vNext execution pipeline. These middleware delegates are chained together by vNext to handle the processing flow for each request. Unlike classic ASP.NET, there are no specific events to hook into. Rather, the order of hooking up the components determines the order in which these middleware components are executed. The middleware interface is simple: It receives a Context and a pointer to the next task to execute in the chain. Each middleware component can handle both the inbound and outbound request processing in a single component. This approach is easy, more flexible, and similar to the way middleware works on other platforms like NodeJs.
Middleware components are asynchronous by default, so any extension point has to be created using async method semantics. The extension model is easy and explicit, so it drives you into the pit of success with a clear pattern of configuration plus implementation to create middleware components easily. Most of vNext's internal features are also implemented as middleware, so the ASP.NET team is using the same features that you have at your disposal to build extensibility or frameworks into the ASP.NET stack.
This isn't very different from ASP.NET's modules in the past, where a module hooks into the execution pipeline. However, in vNext, there's no pre-described pipeline of events and middleware; components are simply chained together in the order that they are attached.
ASP.NET Consolidation
Along with the modularity comes the ability to consolidate the various framework runtimes that are in use in today's ASP.NET stack. Today, we have several different frameworks that sit on top of ASP.NET: Classic System.Web based applications (WebForms/Handlers/Modules/ASMX etc.), MVC (based on System.Web as well), Web API (based on its own stack), and SignalR (OWIN based stack). Each of these frameworks has its own bootstrapping and hosting logic that is different and duplicated. Lately, we've had System.Web-based applications mixing with OWIN-based applications, which results in both frameworks running and stepping on each other's pipelines, and causing duplicated configuration and non-optimal performance as both pipelines execute on each request.
In ASP.NET vNext, this bootstrapping and hosting duplication goes away, because all frameworks use the same modular components native to the new platform rather than re-inventing the wheel for each framework. They all use the same startup semantics that are extensible and use a common configuration interface. New frameworks and third-party implementations can integrate more easily, without unnecessary duplication and can host on top of a variety of different Web hosts. It's easier to plug into the core framework, as much of the difficult plumbing code is handled by the underlying platform. Less duplication and less framework integration code for framework providers boils down to lower resource usage and shorter execution paths for better performance.
ASP.NET vNext merges MVC and Web API into a single framework that combines the best features of both environments.
A Single Framework for MVC, WebAPI, and WebPages
Microsoft also combines MVC, WebPages, and WebAPI into a single framework. This combined framework can take advantage of Content Negotiation and REST-based controller discovery using HTTP verb semantics, as well as handle View rendering using the Razor View Engine. Essentially, you get the best features of both MVC and WebAPI in a single unified framework that can handle both API and HTML endpoints seamlessly - even in the same controller. This mix-and-match opens up a number of new scenarios that were difficult before, such as having endpoints that can serve both data and HTML views from a single endpoint based on the Accept header of the request.
You can still separate your API and HTML controllers, of course, but now you can take advantage of the same syntax for both, use the same base pipeline of action filters, routing, and configuration from a single source. Do it once in in place and you're done!
The ASP.NET Web Pages framework is also integrated into this combined MVC framework and uses the very same Razor View Engine implementation as MVC, so that the differences between MVC and standalone Web Pages go away. Web Pages is perhaps the most underused framework in ASP.NET and having it work the same as the core MVC engine should improve its feature set while also making it much more compatible with what you use in your MVC application. Previously, Web Pages and MVC used similar Razor syntax, but a fairly different backing class interface. Web Pages was missing many MVC features. In vNext, Web Pages essentially becomes controller-less MVC views, using the exact same Razor template engine implementation that MVC uses without a code-fired controller sitting in front of it. As a result, code should be much more portable between the two implementations and will simplify using Web Pages in scenarios where external code is overkill. I've been a big fan of Web Pages for content sites and SPA apps where there's minimal server interaction.
ASP.NET vNext is based on async code from the ground up.
Development Improvements
ASP.NET vNext allows a welcome no-compilation workflow where you can make changes to source code and see the changes reflect as soon as you refresh your HTTP content. These improvements are driven via tooling in IIS Express and Visual Studio (currently) that allow Visual Studio to detect changes in code, compile the code in memory, and then pass that compiled code directly to the console instance of the vNext application run by IIS Express for execution. There's a lot of magic that makes all this happen and it works only with Visual Studio in non-debug mode currently, but it's an extremely useful feature that helps to greatly speed up the development and test process when making changes and testing them out in a running application. If you've used Node and NodeMon or similar tooling to see code changes live, the approach here is very similar. The current tooling for this works very well and you get the fast refresh without having to compile or wait for slow server startup between code changes. Note that as of Beta 1, support for developing on the full version of IIS is not supported at all, although you can deploy to a full version of IIS or Azure.
The vNext project system also treats folders as a project - there's no longer a file that holds references to each of the files in a project like your typical .csproj file, but rather a project is simply a folder and any file that is recognized is compiled. The actual project file (project.json) merely holds references to NuGet packages for dependencies and a few options about which runtimes are supported and loaded, and how to run the project from the command line. The upside of this process is that you can now see files immediately in Visual Studio as they are added to the folder system. If you don't use Visual Studio, other tools can display the file system to show a project, so there's no special parsing required to understand the project structure. Removing file references from the project file also reduces source control version conflicts and offers better choices for tooling.
ASP.NET vNext also introduces the concept of a Web root (named wwwroot by default), which is intended to hold your final output. This concept is common for other Web development environments that use build tools like Grunt or Gulp, where you develop code in the \src folder branch and then move the final deployable and debuggable code into a Web root.
ASP.NET vNext encourages this approach as well and is intended to separate your code from the final website completely so that only your actual Web content is accessible via the Web. In vNext, there's no code or even binaries (other than a single aspnetloader.dll in the bin folder) that is required to run an application in the Web folder. All code lives in packages that are outside of the Web root. When an application is deployed, the Web root becomes the Web folder, with the package folders referenced indirectly from a configuration path.
Decoupling from Visual Studio
Although Visual Studio will continue to be the primary development tool for vNext applications, providing the best-of-breed development environment for the platform, there will also be much better support for developing ASP.NET applications outside of Visual Studio. This is useful for those who build client-centric applications with other editing environments, and absolutely crucial for those building on non-Windows platforms.
The first major piece to this is that there's no direct dependency on MsBuild to build/package a project. MsBuild is still in the mix if you use Visual Studio, but if you use the command line tooling, MsBuild is no longer used by default (although you can still run MsBuild against an .SLN file). Rather, applications are built using the K Package Manager: KPM. KPM produces a fully self-contained folder structure of a project that can be copied to another machine or deployed directly to a remote Web server or Azure. The folder structure contains everything needed to run the application, including the appropriate K Runtime, which makes the entire application xcopy deployable. It's possible to publish an application on Windows, copy it to a USB stick, move it to another computer, and start up the Web application. This even works if you start it up on a Mac (assuming Mono is installed).
The goal is to make ASP.NET vNextindependent of the tooling platform so that you get to choose the development environment you want it to run on. Visual Studio will still get lots of love from Microsoft of course, but Microsoft has also started supporting a number of tooling projects to get IntelliSense support into other editors and development environments. The one that sticks out here is OmniSharp, which is a (local) server-based solution that can provide insight into source code and insertion point options, and provides rudimentary IntelliSense smarts. It's no Visual Studio, but it brings a good number of advanced C# code inspection features to other editors, such as Sublime, Atom, Brackets, and Emacs.
Cross Platform
Last but definitely not least, ASP.NET vNext can run on non-Windows platforms. It's pretty exciting to see a demo of an ASP.NET vNext MVC application firing up from the command line running on a Mac, for example.
ASP.NET vNext can run on any platform that supports the Mono framework, which means that it can run on a Mac and various flavors of Linux. This has been an often requested feature but it remains to be seen how much of a real need there is for this scenario and whether the performance fine-tuning that goes into Windows ASP.NET releases is going to be matched on non-Windows platforms.
Microsoft has committed to making sure that vNext works on Mono and other platforms and is actively testing current builds under various platforms as part of the continuous integration tests, so this is not just a token gesture for a bullet point. I'm curious to see whether availability on non-Widows platforms actually drives adoption on these platforms and especially whether it brings in new developers who typically don't use Windows. We'll have to wait and see whether this move actually pays off for Microsoft.
Although vNext changes the underlying technology, it's not at all making existing ASP.NET skills obsolete.
What Does It All Mean?
As you can see from the radical changes in the feature set and the mentality for vNext, this is not a small update. ASP.NET vNext is a major change that is as big as the step was from the original, classic Active Server Pages to ASP.NET. This is a breaking change to the effect that you can't very easily move existing applications forward to vNext. In fact, most existing applications likely won't be ported to vNext. This is a new platform that is meant for new development.
The good news is that although the underlying platform and plumbing have changed, the overarching concepts that you've learned with existing versions of ASP.NET are not lost at all. You'll still use frameworks like MVC, Web API, or SignalR and the syntax of those libraries isn't going to change drastically. Likewise, business logic that you write with vNext using Entity Framework or even old-school ADO.NET isn't going to drastically change. If you use the Full CLR, most of the libraries you use today you can still use with vNext. It's still C# code (or VB.NET, F#, etc.) and the .NET Framework is underneath it all. For the Core CLR, there will be a little more of a change due to some missing pieces in the BCL and FCL, but overall, the concepts we've learned in ASP.NET and .NET in general are going to stay with us. There's no reason to panic: Think of ASP.NET vNext as a Greenfield technology rather than an upgrade technology.
Keep in mind that all of your existing code will continue to run the same as it did before on existing ASP.NET sites. Just because Microsoft is announcing a shiny, brand-new stack doesn't mean that existing code is immediately obsolete. The full .NET runtime for desktop applications, the server CLR that hosts the existing System.Web stack, and also things like WCF, will continue to work just fine and still get updated and improved upon. ASP.NET vNext is an alternative and it doesn't make the existing technology obsolete.
ASP.NET vNext is an evolution of the ASP.NET server platform that allows the platform to continue on a more agile path. ASP.NET vNext's modularity and more flexible design allows for much greater innovation and forward movement than was previously possible. Web technologies are constantly changing and the speed at which these changes occur continues to pick up. ASP.NET vNext allows the ASP.NET team, third parties, and you to keep up with these changes more easily by extending the platform into the future.
I'd say we have an exciting time ahead of us for ASP.NET and I'm looking forward to it.



