It's never been easy to be a technical manager, let alone a Chief Technology Officer (CTO). But in the past five years, being a technical manager has become very tough. If you're also serving as the CTO of a Web startup, you're likely going to be in the middle of too many things. You're half the CTO you could be, half the lead developer, and half the VP of engineering. I just listed three halves of a role because that's precisely what it is more often than not: too much for a single human, but yet a role that only a single (and possibly smart) individual can cover.
I'll use a rather generic term here - the technical manager - to refer to any role in charge of leading the implementation of Web applications and planning for risk and growth within the company. That includes things like identification of competitive services, opportunities for innovation, understanding of technology trends, and selection of technology platforms that are part of the job.
Up until a decade ago, managing a company's technology team was an easy job. You were more subject to technical liabilities in case of failure but had many fewer options to consider. Building a Web solution was a matter of planning a three-tier architecture, evaluating some numbers to decide the scalability strategy, and picking up Oracle or SQL Server. Things were even easier if your company wasn't a Microsoft shop. Oracle was the database; Java and its consolidated set of technologies were your tools, and your developers knew all of them very well.
The advent of Ajax some ten years ago started changing things. Ajax raised the point of client-side patterns and client-side code. Everybody was scared by Ajax and everybody heartily welcomed Silverlight, which at first, seemed to be able to solve two big issues with a single move. For one thing, Silverlight sentenced Flash to death, greatly simplifying the frontend scenario. In addition, it pushed a fundamentally server-side programming model to the client, ending the risk of JavaScript overflowing its browser banks and becoming a de facto standard for Web programming. It worked beautifully until someone from Microsoft called Silverlight dead. Whether it was intended for real, or to be a joke, the software community took it seriously and started focusing on HTML5.
Following HTML5, the next two big headaches for a technical manager have been what to do with mobile and the cloud. As far as mobile is concerned, you need a strategy that's general enough to have a good chance to work in as large a number of scenarios as possible. For cloud, it's a lot more specific and depends on the company, business, and situation. Finding an effective approach that involves mobile and cloud is strictly related to finding an effective approach to the development of Web solutions. And when it comes to Web solutions, considering ASP.NET 5 is in order.
Three Challenges, One Common Issue
As a technical manager today, you should be able to build competitive services while renewing and upgrading existing services. To achieve this, you need to establish a strong mobile and Web presence. From a business perspective, you need to plan a solution that is flexible and elastic enough to be scaled up and down as quickly as it's required. This is just the trademark of the cloud. Mobile, Web, and cloud, however, are three challenges for a technical manager with a common technology substrate: It's very easy to get a lot more features than you need. Except that when you bring the cloud into the big picture, the more features you request, assume, or get by default, the more you pay. I say that in a quickly changing world, making mistakes is inevitable and you won't be much charged for that; not directly at least. Or it could be that if you pick up a less-than-adequate combination of technologies, you may not be charged for that specifically, but your company may receive such a big hit that you lose your job because the company doesn't exist anymore.
The primary responsibility of a technical manager is therefore figuring out which features you need to have in the solution and then make sure you don't actually get more than just that. The issue is two-fold. On one hand, you must make sure you don't pay for more than what you need. On the other hand, you should also ensure you don't have onboard more features (even free ones) than you don't need because those extra features can slow down the solution and result in an indirect cost. The bottom line is that whether it's mobile, Web or cloud, you should get only what you really need. No more and no less.
When it comes to mobile, the first sore point I see is the blind trust put on Responsive Web Design (RWD). RWD is an excellent first-aid solution, but it needs a lot of fixes and adjustments to work nicely without the risk of being slow and painful. When it comes to the cloud, the core choice is between an IaaS or a PaaS approach. In the former case, the tradeoff is between speed of setup and cost of ownership. It's the opposite in a PaaS scenario. What about the Web instead and the technologies available to build a Web solutions?
For years now, we've been using ASP.NET to build sites and applications. The first version of ASP.NET is more than a decade old. The HTTP runtime has always been the same; it went through some changes and improvements over the years but the core is the same as it was in the beginning. The beating heart of ASP.NET is still the system.web assembly. In the original plans back in the late 1990s, the newly created ASP.NET platform and IIS had to be fully integrated. It took a bit of time, but in the end, with IIS 7.0, we finally had the integrated pipeline allowing the use of managed code within the internal folds of IIS. At the same time, more and more features were added to the underlying .NET Framework, making the memory footprint larger and larger. A new development framework was added to the top - ASP.NET MVC - and an extra and fairly large framework for data access - the Entity Framework. As a result, the average startup time of an ASP.NET application is not as quick as it should be. And the reason isn't that ASP.NET itself is slow and poorly optimized. It's just that it loads and consumes too many resources that have been added along the way or haven't been removed for backward compatibility at some point.
At a time in which the speed of Web pages is critical for running a business successfully - and a huge share of business is run over the Web - having a Web stack that is more lightweight and especially composable by architects is critical. In particular, it's critical for Microsoft.
It's Microsoft vNext Before it's ASP.NET vNext
You've heard about the new ASP.NET 5 platform, formerly known as ASP.NET vNext. At first, it seems yet another new version of ASP.NET and it seems nothing fancier than yet another bunch of new minor features sprinkled over ASP.NET MVC and maybe Web API and Web Forms. You look at press releases and early blog posts and all you figure out is that it's going to be more scalable, more efficient, quicker to code, works on Mac computers and, awesomely, it also runs on Linux. Nice, but what's in it for me, the technical manager? What's ASP.NET 5 beyond the hype and generic messages written in the language of fanatic developers?
What's ASP.NET 5 beyond the hype and generic messages written in the language of fanatic developers?
The ASP.NET 5 platform is the new foundation for Web development that takes place through the Microsoft stack. The ASP.NET 5 platform is entirely new but inherits a good deal of features from current platforms, adds some breaking changes and, more importantly, sets new goals and a new direction. It's surely more important for the future of Microsoft than for the future of ISVs. However, like it or not, you won't be able to ignore ASP.NET 5 for too long. If it's important for Microsoft, and you're a Microsoft shop, it will be important for you too.
Even for a multi-billion-dollar company like Microsoft, it's getting harder every day to make the same good money as before selling mostly operating systems and development tools. It's one of the basic rules of general business: When everybody needs a specific good, the perception of that good - and subsequently its cost - changes and goes down. The business model built around that good has to change in order to maintain the company's profits. This general rule was put down in the words of the central character of a quite popular book - “The Leopard” (http://en.wikipedia.org/wiki/The_Leopard) that was also made into a successful movie. By the way, “The Leopard” is considered by some to be one of the ten best historical novels of all times (http://www.theguardian.com/culture/gallery/2012/may/13/ten-best-historical-novels). In the book, at some point, the character Tancredi Falconeri says something along the lines of “If we want things to stay as they are, things will have to change.”
Overall, I find that this sentence summarizes well what ASP.NET 5 is all about. Microsoft is shifting its core business more and more toward holding data for customers and offering specific services. Customers produce data and consume services out of mobile and Web applications. Mobile and Web applications can be built using a long list of technologies and frameworks. Once, the point was attracting customers and having them use Windows Server, IIS, ASP.NET, and Visual Studio. That's still the point; but it's no longer the sole point nor the most important. The point is having customers use Microsoft's cloud platform and its related services. For this to happen, Microsoft also needs to refresh its development frameworks and tools: ASP.NET and Visual Studio. Without realigning these products to the actual business needs, the chances of making the same big money with the new cow - the cloud - diminish significantly. Here's the need to change everything in order to have things stay more or less the same. The bottom line is that the vNext route is a critical step for Microsoft as a whole much more than it is critical for any individual developer or company.
That Unavoidable Need for More Simplicity
For decades, we devised software as an entity related to the real world, and sometimes only partially related. In reality, software exists to support the real-world and to mirror the perception of the real-world that customers have. For one reason or another, this basic fact has always been known but has been neglected and dismissed for years. Today, it's no longer possible and everybody must face it. For decades, we focused a lot more on modeling software - classes, diagrams, relationships, inheritance, persistence - than on modeling business domains. We built complex software representations for half-understood domains and requirements. We complained about requirements, and we complained that requirements change too frequently or are ambiguous and unclear.
In ASP.NET, we started with Web Forms and that was, for quite some time, the right tool at the right time. Next, requirements started to change and people wanted more interactivity in Web views. We had ASP.NET MVC to gain more control over the steps of the HTTP protocol and the HTML being returned. But ASP.NET MVC was built on top of the same runtime with the result of adding more complexity for both Web Forms and MVC. It's was a gentle slope at first, but it turned into a slippery slope recently. In a nutshell, we need a new Web environment, reimagined and rebuilt for the needs of today. More than everything else, we need it to be simpler. Overall, one of the biggest changes I've observed in software in the past two decades is that now the customer must decide how simple or complex it has to be. The software artifact - whether it's a finished application or a framework you use to build applications - should strictly reflect requirements. As weird as it may sound, it wasn't like this for a long long time.
The current ASP.NET platform is overly complex and messy, as it's crowded with components that add features you may not need and features that cannot be replaced or updated. Stubborn perseverance of backward compatibility had a role in this. In software, we have the idea that if a new version comes out, it has to be installed and ideally, it should work at no cost. Quite simply, this is not a realistic pattern. Most of the time, keeping a new version that comes out backward compatible adds an extra cost and an extra layer of complexity. When this pattern is applied for years, the whole thing becomes unmanageable.
It's about time that the Microsoft Web stack is reimagined and it cannot be backward compatible. I dare say that a reimagined software stack that is fully backward compatible loses credibility. ASP.NET 5 is just the new Web stack reimagined; it's not backward compatible, at least not literally, although it doesn't sound like a brand-new paradigm shift to ASP.NET developers. As a technical manager, you should consider ASP.NET 5 as a new route you can take or leave.
Two Ways Ahead
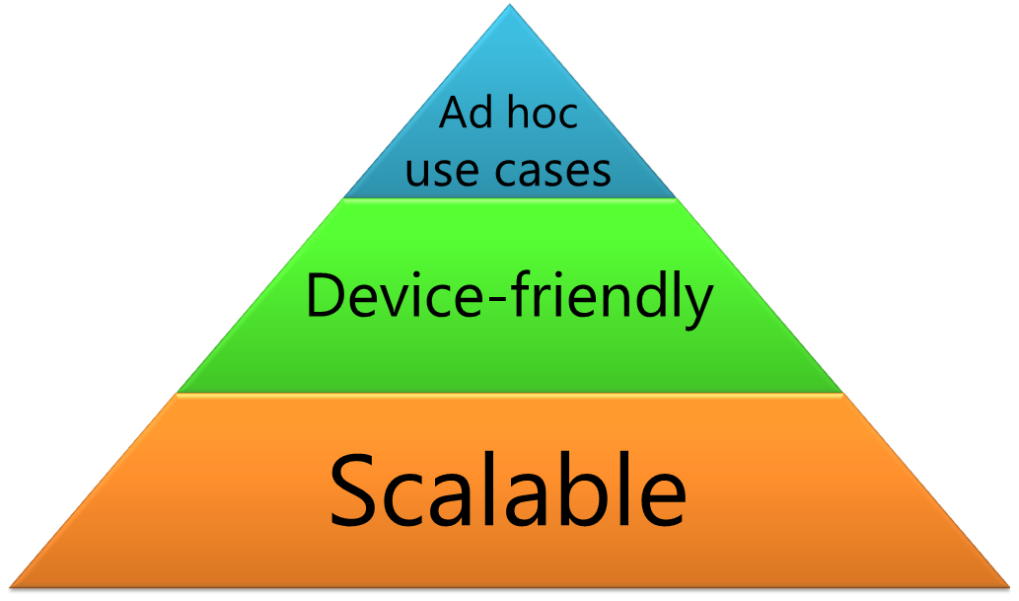
There's not much else that can be added to ASP.NET to make it a more powerful platform from a purely technical perspective. ASP.NET is on a dead end path in this regard. How to improve it? The key point to understand is that it's not ASP.NET itself that must be improved; it's the Microsoft Web stack. And there's a lot of room for improvement here. Look at Figure 1.

The figure presents the pyramid of features that customers expect to find in modern Web solutions. Needless to say, scalability is the foundation of the modern Web. Right behind it is a device-friendly design of features so that devices can be effectively used to interact with the site. Note that this point is too often reverted and implemented as if it were enough to have the site display nicely on devices. Displaying nicely on devices is the very minimum support a site should provide. Understanding the two points at the foundation of the pyramid leads to understanding what's at the top: ad hoc use cases. Understanding ad hoc use cases, in turn, leads to a much better and deeper understanding of the business domain. How do you build a scalable Web site if you don't understand the real use cases and don't adapt use cases to the actual devices being used to interact with the site? Just upgrading to the next version of some technology won't make your site automatically more scalable.
Upgrading to the next version of any technology won't make your site automatically more scalable.
The ASP.NET 5 platform with its set of breaking changes is welcome, as it hopefully stimulates companies to reimagine their Web content as well. Dear fellow CTO, in the end I see two options ahead for you to consider. One is fairly drastic: Ignore ASP.NET 5 entirely and keep on doing business as usual. This means using the same frameworks, going through the same coding experience, facing the same deployment options, and enjoying no additional features. In this way, you don't lose anything from what you have and what you can do today. The other option consists of fully embracing ASP.NET 5 without restrictions and compromises. In doing so, you realize that ASP.NET 5 is really a new platform that you touch for the first time without expecting any form of backward compatibility, which is different from any past experience. As classic as it may appear, Figure 2 is a good summary of the way ahead.

There are some commonsense rules that help you decide which way to go. The first rule is that ASP.NET 5 was critical for Microsoft to push out and invest on. It may not be as critical for you and your company. In other words, you may still ignore ASP.NET 5 and be happy. The second rule is that just because Microsoft invested so much in ASP.NET 5, it will become critical for you to learn more about it at some point. So feel free to ignore it for now, but add a reminder to your calendar to start looking into it. The third rule is that ASP.NET 5 brings a wealth of new features and addresses sore points in today's Web development. If you are already complaining that the ASP.NET platform is slow and doesn't give you the flexibility you need, then ASP.NET 5 is perfect for you and I suggest that you don't waste time looking into backward compatibility. If you don't like how things go today, why do you expect to get different outcomes doing the same old things?
There's a fourth rule, too. You shouldn't consider ASP.NET 5 as a version upgrade just because it exists and Nuget maybe offers an upgrade as an option. Personally, I would have used a radically different name for it to make it clear that it incarnates a new way of doing things. As you'll see in a moment, writing ASP.NET 5 applications introduces changes at the configuration level too, and requires an ad hoc version of Visual Studio or, at the very minimum, a deep understanding of new project files. ASP.NET 5 is a step that nobody should take lightly; but it's also a step that sooner or later everybody using the Microsoft stack will take.
Can I Hazard a Parallel with Visual Basic?
The way that ASP.NET developers can approach ASP.NET 5 reminds me of the options that Visual Basic developers faced years ago when Visual Basic .NET first came out. I remember endless debates on the topic, and I contributed to many of them. Looking back at those days, I now dare say that VB.NET was a radically new way of doing things. Introducing .NET at that time was critical for Microsoft too, more or less as it is critical to introduce .NET 2015 today. There was a likeness between VB.NET and classic Visual Basic, but there was a lot of distance as well. A classic Visual Basic developer could easily find her way to VB.NET, but she had to learn a bunch of new things and face change. At the same time, not all companies that had a successful Visual Basic product upgraded immediately. For the most part, they waited for the ideal time for them to jump on the .NET bandwagon.
When this happened, most companies switched to C# as their main language. Most switches happened in a time-frame of a few years. In general, I'd say that the switch to VB.NET and .NET was done when there was a valid business reason for rewriting or reshaping the product. It wasn't a plain porting; it was a partial or total rewrite. I have direct experience of a couple of companies who still run VB6 applications in production today. Their business wasn't affected at all by reliance on a piece of software of almost twenty years old. As someone said once, the main problem of legacy code is that it works.
The worst thing you can do and recommend to customers is to blindly embrace ASP.NET 5 because it's the new baby. Upgrading for the sake of upgrading is always pointless and even harmful.
A Bird's-Eye Technical View of ASP.NET 5
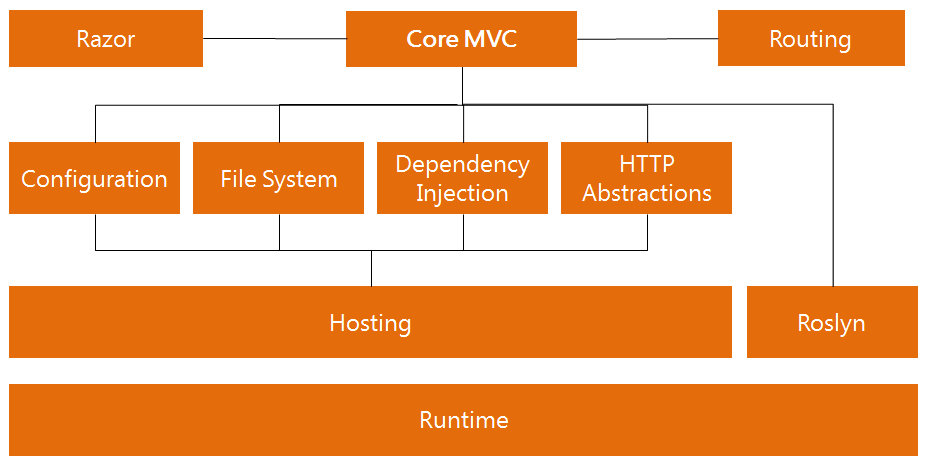
Now let's take a look at the ASP.NET vNext platform as a whole. Figure 3 presents the overall architecture of the new platform. For more information and direct look at the source code you can visit http://github.com/aspnet/home. The diagram below more or less reflects the relationships between repositories in Github.

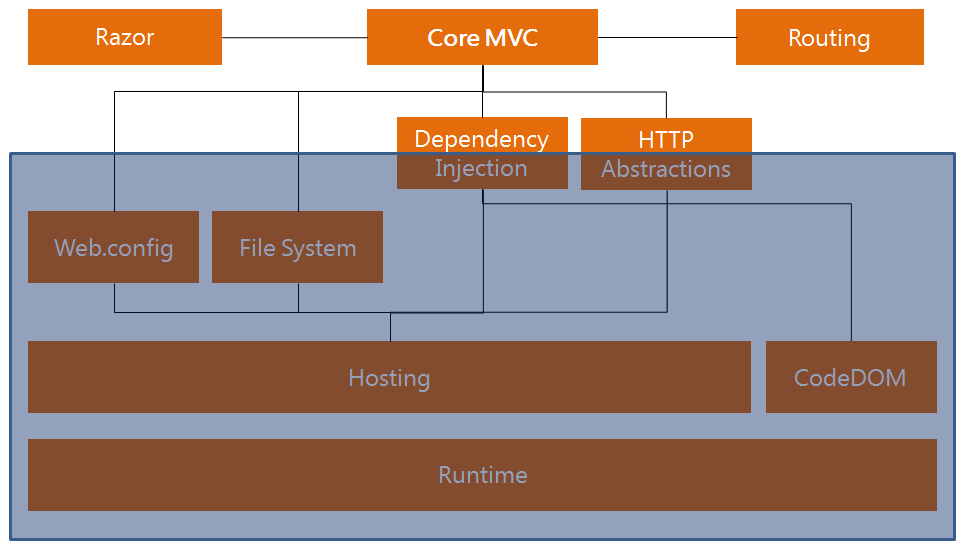
The huge difference with the current platform is clear if you look at Figure 4, which depicts the current ASP.NET architecture. Configuration and compilation use different technologies. In current ASP.NET, the configuration goes through web.config files and is processed by logic held in System.Configuration. Any compilation is performed through the CodeDOM API and external executables. Beyond these technical details, however, the point is that nearly everything underneath the abstraction layer of core MVC is tightly integrated with the hosting environment. And the hosting environment can only be IIS. The physical place where the file system, runtime, and hosting logic reside is system.web. By the way, system.web also contains the core implementation for Web Forms, which explains why ASP.NET MVC and Web Forms can go side by side.

In Figure 4, you see a couple of blocks half inside and half out of the gray block representing the integrated pipeline of ASP.NET and IIS. They're labeled Dependency Injection and HTTP abstractions. The advent of ASP.NET MVC and the goal of gaining more control over a system that wasn't designed from the ground up to be fully modular led to introducing two extra modules to resolve dependencies and abstract HTTP intrinsic objects, such as Session and Request.
The architecture in Figure 3 is much cleaner because it's new and designed from scratch but leverages past experiences. First and foremost, the ASP.NET 5 stack only offers MVC as the paradigm to build HTML views. Existing Web Forms pages are not supported and nothing like Web Forms pages can be written and run on ASP.NET vNext. The core MVC is still made of controllers, model binders, routes, view engine, and Razor views. HTTP abstractions are still injected in controllers but overall the number of injection points is far larger. This comes as no surprise. When you extend an existing system to make it more flexible and extensible, you can only achieve that by adding an extra layer of service locators. When you create the same system from the ground up, you apply dependency injection principles since Day One and generate a cleaner design. You also need fewer CPU cycles to resolve a dependency.
The file system has been abstracted too and this is the key step to having ASP.NET 5 solutions potentially hosted on any platforms that understand and support .NET. You can clearly host ASP.NET 5 solutions on Windows/IIS systems but you can also reach any other system that supports .NET outside Windows. For example, you can host ASP.NET 5 applications even on an Apache Server running on a Linux machine.
Roslyn overtakes the historical CodeDOM API by providing a set of in-memory compiler services. The use of Roslyn speeds up the entire compile process as it makes the use of external executables such as csc.exe unnecessary. Furthermore, Roslyn is also ideal for the dynamic compilation of Razor views. Yet another benefit of having Roslyn transparently onboard is that source files can be compiled on the fly and any necessary assemblies generated on demand at the sole cost of uploading the source code. At first, it may not seem such a big change. At the end of the day, the old-fashioned CodeDom API allowed the same benefits since 2005 through the mechanism of build providers. Roslyn, though, is faster because it always operates in-process and doesn't require configuration. Furthermore, combined with cross-platform development tools, it really enables engaging scenarios, such as using a Mac computer to edit the code and uploading to a real server or virtual machine to test - no MSBuild, no Visual Studio, just a plain text editor. You no longer have the strict need to package and deploy assemblies to the server. Not that this way of working is, or will become, the new standard deployment approach in ASP.NET 5, but it's now a fully supported scenario.
ASP.NET 5 comes with a new runtime environment that is hosted, rather than integrated, in some native executable specific to the platform. The runtime loads up the specified CLR and loads into memory all referenced packages. If packages are not statically linked, they may be loaded using ad hoc loader components. Examples of such loader components are the Nuget loader and the Roslyn loader that also perform on-the-fly compilation. Once settled down, the final application is launched and set to work against the set of BCL packages available in the CLR profile of choice. As a result, you get a smaller footprint than with today's full-blown .NET Framework. In particular, as ASP.NET 5 has no dependency on system.web, it happens that the memory footprint for an HTTP request is cut from about 30K of today's HttpContext graph to about 3K of analogous graph in ASP.NET 5.
ASP.NET can run on three different runtimes: full .NET CLR, CoreCLR on Windows, and cross-platform CoreCLR on Linux and Mac systems. The most benefits for changing your current way of doing things comes when you target the CoreCLR, whether on Windows or other operating systems.
ASP.NET 5 has no dependency on system.web. Among other things, this means that the memory footprint for an HTTP request is cut from about 30K of today's HttpContext graph to about 3K of the analogous graph in ASP.NET 5.
ASP.NET 5 and .NET Core 5
Under the umbrella of .NET 2015, and fully supported by upcoming Visual Studio 2015, you'll find two versions of the .NET Framework. One is labeled .NET Framework 4.6 and includes minor improvements to Web Forms, WPF, and even Windows Forms. The other is labeled .NET Core 5 and is overall a shrink-wrapped version of the full .NET Framework where a bunch of libraries have been removed and other refactored to cut dependencies. As a result, .NET Core 5 is a more compact version of the .NET Framework that approximately measures one-tenth of the full version. Both versions of the .NET Framework share the same garbage collector and the new 64-bit JIT, known as RyuJIT.
There are two aspects of .NET Core 5 that are fairly interesting. First and foremost, the .NET Core 5 framework is open-sourced to GitHub (see http://github.com/dotnet/corefx), thus enabling developers to apply changes to better meet specific business needs or to more quickly fix bugs. Second, the framework will be ported to foreign platforms such as Linux and Mac. Microsoft publicly declared its commitment to work closely with the Mono community for this achievement. The final result is that this new framework, along with the aforementioned cross-platform CoreCLR, will replace today's Mono CLR to build applications running on Linux and Mac using the .NET Framework and .NET languages.
ASP.NET 5 is the key software artifact that fully supports .NET Core 5 and CoreCLR. In earlier posts, this was referred to as the cloud-optimized version of ASP.NET.
In ASP.NET 5, you'll find a slightly improved version of ASP.NET MVC (called ASP.NET MVC 6) that runs in the same pipeline as Web API and ASP.NET SignalR and, for this reason, breaks up binary compatibility with Web Forms. In ASP.NET 5, you won't find significant new programmatic features. The major benefits are in the resulting performance and overall memory footprint. To get this, though, you must target the CoreCLR and subsequently use .NET Core 5. In doing so, your code is ready to be hosted even on Apache Server on Linux computers. As a side effect, developers writing such an ASP.NET 5 application - regardless of the underlying .NET Framework - can use any tool on any platform, even outside Visual Studio and Windows. (This descends from the abstractions introduced in the architecture of Figure 3.)
The combination ASP.NET 5 and CoreCLR opens up a whole new world of opportunities as far as scalability is concerned. It becomes possible, for example, to package up an application on a single tier, deploy to a cheap Azure Web role, and multiply instances as you need more bandwidth. By using a CQRS architecture in the design of your ASP.NET solution - namely by separating query and command stacks - you can optimize each stack separately and more easily consider, at some point, deploying query and command stacks as different sites. At the end of the day, to build Web applications, you don't need all of the references you end up having today. ASP.NET 5 and .NET Core 5 running on the CoreCLR make all this possible.
Finally, consider that on the Windows platform, the CoreCLR is made available as a separate Nuget package. This means that ASP.NET 5 applications designed for the CoreCLR can be packaged up to a ZIP file, installed on an existing IIS server, and run side-by-side with installed sites. Even better, they can run side-by-side with patched or updated versions of the same CoreCLR.
Concrete Scenarios
Now that I've outlined the benefits of ASP.NET 5 and CoreCLR together, let's see if these general benefits touch your specific scenario. Overall, I see five cases for a technical manager to consider.
- Plain Web Forms applications
- Web Forms applications being the container of Silverlight or client-side components calling into WCF endpoints
- ASP.NET MVC applications generating HTML on the server and optionally serving as the container of some client-side components bound to HTTP endpoints
- Web Forms applications being slowly migrated to ASP.NET MVC
- Thin HTML5 containers consuming Web API endpoints
A plain Web Forms application can only be rewritten from scratch. If you have the budget and the need, go straight to ASP.NET 5 and CoreCLR.
A Web Forms application that is only the container of other pieces of business logic is a different story. My gut feeling is to skip ASP.NET 5. Your main issues here are not probably performance or scalability.
If you have a canonical ASP.NET MVC application, it's mostly up to you and your needs for better performance and scalability. If you're happy, stay; otherwise, go with ASP.NET 5 and CoreCLR and face any breaking changes. I would say the same if you have a SPA or any form of thin HTML5 frontend on top of Web services (the fifth bullet). The benefit here would be making your Web API backend more scalable. Do that if it's critical.
Finally, here's the scenario that is the toughest businesswise. You had Web Forms and you're already migrating to MVC. You're in the process of reshaping the application and you did some work on the old MVC. If it's an option for you to further rework or redo this amount of work, you're back to the first scenario: Go with ASP.NET 5 and CoreCLR. If the investment you made in the migration to MVC is significant, you might still want to evaluate how easily the existing code matches the .NET Core framework and make a decision based on that.
A Word of Caution about ASP.NET 5
Is ASP.NET 5 just what you need for the next five years at least? I do think that ASP.NET 5, in combination with CoreCLR, goes in the right direction, but I also want to give a word of caution about it. I want you to recall that ASP.NET 5 is mostly about infrastructure. It addresses scalability and performance very well but there's more to a modern Web application.
Addressing more the functional aspects, such as polyglot persistence and device optimization and detection, is clearly not a responsibility of the infrastructure, but a final Web application must be, at the very minimum, device-friendly. In this regard, the good news is that ASP.NET MVC already incorporates a little known feature called display modes. A display mode adds a condition on top of the view engine and takes the view engine to select a particular display mode for each given Razor view. For example, you can have an index.cshtml to display by default and, say, an index.smartphone.cshtml to display if the request comes from a smartphone. The view switcher is already in, but there's nothing to reliably tell you about the requesting device. Well beyond the size of the BCL to carry on, serving intelligent markup to devices is an issue you want to consider carefully. As a reminder, have a look at the free WURFL.js library or its cloud or on-premise counterpart.
A plain Web Forms application can only be rewritten from scratch. If you have the budget and the need, go straight to ASP.NET 5 and CoreCLR.
The Bottom Line
ASP.NET 5 is a big change, and to understand its entire scope, you shouldn't look at it through the lens of the technologies, new and revamped, that it's made of. If you approach ASP.NET 5 with the usual mindset of here's-yet-another-ASP.NET-upgrade-to-roll-out, you'll miss most of its power but you also face a lot of additional troubles. ASP.NET 5 brings a new project configuration and management, requires a new Visual Studio, and a new and better Nuget.
In the end, my advice is to focus on the CoreCLR approach and determine if you see value in it for your specific applications and business scenarios. Don't feel disappointed if you don't reckon that the change is important for you at this time. It's more important that you, as the technical manager, understand the potential of ASP.NET 5 and make informed choices. Progress is a great thing; but releasing a new version of a piece of software is not progress, per se.



