This November, Microsoft is releasing .NET 5 ? the unified .NET platform that will be the only .NET platform moving forward. It has support for all kinds of .NET applications, including the Windows desktop platforms such as WPF, Windows Forms, and WinUI 3.0. In this article, I'll talk about what .NET 5 means for desktop developers and how to migrate your existing applications to .NET 5.
Why .NET 5 for Desktop Applications?
Let's start with “what is .NET 5?” Over the last few years, .NET developers have had a variety of .NET platforms on which to build their applications:
- .NET Framework: The oldest platform which, since its inception in 2002, evolved into a large codebase that worked only on Windows and had a support for various .NET technologies from desktop to Web. It was a great platform for developing .NET applications for many years. Since .NET Framework was first released, the tech world has changed a lot. What was once state-of-the-art became a limitation. Things like open source, cross-platform, improved performance, etc., became new “must-haves,” which .NET Framework couldn't provide due to the way it was designed. That's why we released .NET Core.
- .NET Core: Created in 2016 as a new open source and cross-platform .NET. Initially, .NET Core supported only Web and microservice stacks until 2019, when all other technologies were brought to .NET Core as well.
- Mono: Initially started as a third-party implementation of the .NET Framework for Linux.
- .NET Standard: Isn't a platform but a specification, which has a common denominator for APIs of all platforms. It's another option for developers when it comes to target frameworks for libraries.
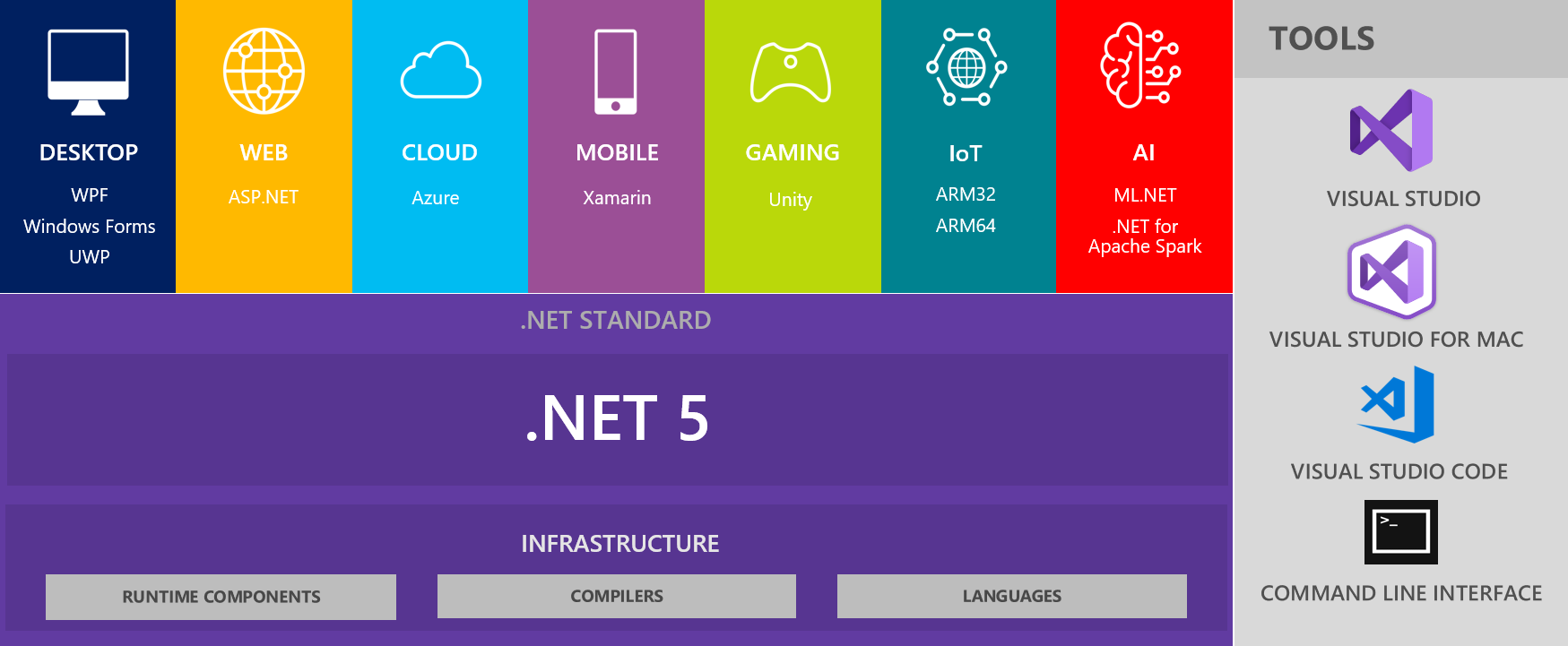
A variety of options isn't always a blessing but is sometimes a curse. Many people were confused and not sure what they should choose for their applications. Moving forward, there will be just one .NET, called .NET 5, that aggregates the best of all .NET platforms and supports all .NET technologies (Figure 1).

The preview version of .NET 5 is already available and in November 2020, the full .NET 5 version will be released! You can get it at https://dotnet.microsoft.com/download/dotnet/5.0.
Benefits of .NET 5 Compared to .NET Framework
There are many benefits in .NET 5 compared to .NET Framework. First, .NET 5 will be the future of .NET, which means that all new improvements, .NET APIs, runtime capabilities, and language features will go exclusively to .NET 5. .NET Framework will remain where it is at the highest version of 4.8 and receive only Windows essential (Windows and security) updates. All new feature development will happen in .NET 5.
Another very important feature of .NET 5 is that, like .NET Core, it allows “side-by-side” deployment of multiple versions of .NET 5 on the same computer. In your applications, you can specify which version of .NET you want to target. That means your application will never be broken by a random runtime update beyond your control. You can also package a specific version of .NET 5 with your application and be completely independent of your user's computer set up.
Because of this major improvement, you're able to innovate at much higher pace (without fear of breaking existing applications) and introduce many new features and improvements such as:
- Smaller applications sizes with Assembly Trimming feature
- Single-file executables
- Significant BCL performance improvements
- More choice on runtime experiences
- Better project files (SDK-style .csproj)
- New features in Windows Forms, WPF, C#, etc.
- Stable release schedule
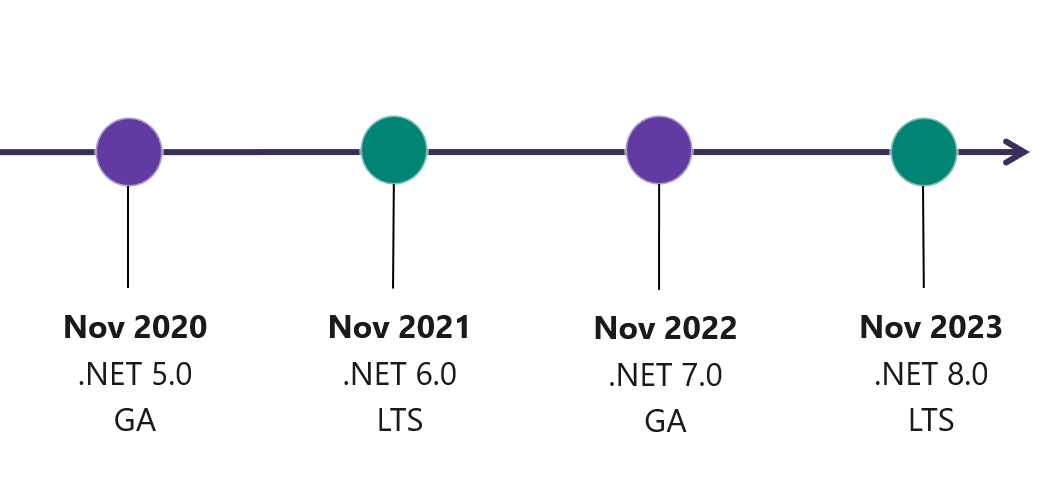
You can read more about each area on Microsoft's .NET blog site at: https://devblogs.microsoft.com/dotnet/, where we post all the updates we make in .NET. As for the last point, from now on, .NET will be released once a year and every even version number will be a long-term support version. The schedule is shown in Figure 2.

Differences Between .NET 5 and .NET Core 3.x
.NET 5 is based on .NET Core 3.1, which means that all APIs, runtime, and performance improvemens that are in .NET Core 3.1 are also included in .NET 5. Plus, there are some additional features such as:
- New updates in Windows Forms, which will be covered later in this article
- Many improvements in WPF XAML tooling; also described below.
- Performance improvements that you can read about at https://devblogs.microsoft.com/dotnet/performance-improvements-in-net-5/.
- Many runtime improvements, like usability features to the new JSON APIs, Garbage Collection improvements, better performance for assembly code generation RyuJIT, improvements to single-file deployment, and others can be read about at .NET Blog: https://devblogs.microsoft.com/dotnet.
There were some breaking changes in Windows Forms between .NET Core 3.0, .NET Core 3.1, and .NET 5 but most of them are very easy to fix by upgrading to a newer and better APIs. You can learn about all those changes here:
- Breaking changes between .NET Core 3.1 and .NET 5: https://docs.microsoft.com/en-us/dotnet/core/compatibility/3.1-5.0#windows-forms
- Breaking changes between .NET Core 3.0 and .NET Core 3.1: https://docs.microsoft.com/en-us/dotnet/core/compatibility/3.0-3.1#windows-forms
If you're creating new WPF or Windows Forms applications, build them on top of .NET 5! If your application was already created on .NET Core or .NET Framework, you can port it to the new platform. In the next section, I'll talk about porting.
Porting Existing WinForms and WPF Applications to .NET 5
Now's the time to port your Windows Forms and WPF applications to .NET 5. There are a few cases when staying on the .NET Framework is reasonable. For example, if your application is released, the development is completed, and you have no intention to touch the code (except maybe for bug fixes or servicing), in such a case, it's totally fine to leave your application targeting .NET Framework. But if you're doing any active development, I strongly recommend porting your application to .NET 5 so you'll be able to benefit from a huge amount of improvements introduced in the new platform. Let's see how to port your application from .NET Core and .NET Framework.
Porting from .NET Core
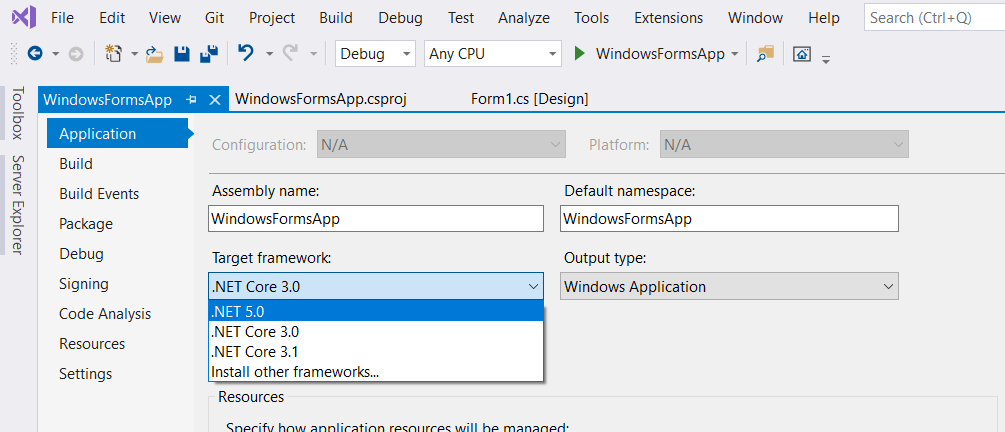
If your application targets .NET Core 3.0 or 3.1, porting it to .NET 5 should be easy. Right-click on the project file that you want to port in the Solution Explorer from the context menu select "Properties…". You'll see the Properties window shown in Figure 3.

The combo-box Target framework contains the name and version of the .NET platform you're targeting right now. In this case, it's .NET Core 3.0. Choose .NET 5.0 and save the project. You have ported to .NET 5.0!
There were some minor breaking changes between .NET Core 3.0, 3.1 and .NET 5. You can read about them at https://docs.microsoft.com/en-us/dotnet/core/compatibility/3.0-3.1#windows-forms and https://docs.microsoft.com/en-us/dotnet/core/compatibility/3.1-5.0#windows-forms. So if your application was using any of the old APIs that got changed in .NET 5, you'll need to do a minor refactoring to your code to update it with the latest APIs. Usually, it's straightforward.
Porting from .NET Framework
Unlike porting from .NET Core, which was the foundation for .NET 5, the difference between .NET Framework and .NET 5 is significant. So, in the case of porting from .NET Framework to .NET 5, you can't just change the target framework in the Project Properties window. We have a tool that can help you with the migration, called Try Convert.
Try Convert is a global tool that attempts to upgrade your project file from the old style to the new SDK style and retargets applicable projects to .NET 5. You can install the tool from here: https://github.com/dotnet/try-convert/releases. Once installed, in CLI, run the command:
try-convert -p "<path to your project file>"
Or:
try-convert -w "<path to your solution>"
After the tool completes the conversion, reload your files in Visual Studio. There's a possibility that Try Convert won't be able to perform the conversion due to specifics of your project. In that case, refer to our documentation here: https://docs.microsoft.com/dotnet/core/porting/ and on the last step, set TargetFramework to net5.0-windows.
<TargetFramework>net5.0-windows</TargetFramework>
Over time, some pieces of .NET Framework became obsolete and have been replaced with newer substitutions. We didn't port those old parts to .NET Core and .NET 5; some of them because they were no longer relevant, and some because they didn't fit into the new architecture of the platform. You can read more about it in this article from last year: https://www.codemag.com/Article/1911032/Upgrading-Windows-Desktop-Applications-with-.NET-Core-3, in the section “What Doesn't Work in .NET Core Out of the Box?”
What's New in .NET Desktop?
Once you've upgraded your application to the .NET 5 platform, you have access to all the latest improvements and updates. There are really a lot, and I want to highlight just a few of them related to desktop development.
Bring the Web to Your Desktop with WebView2
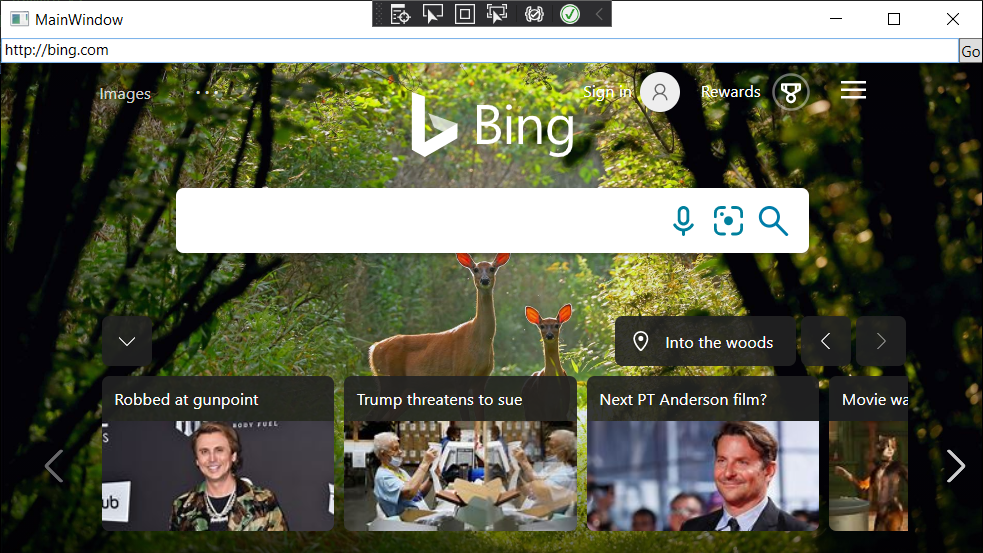
Microsoft is happy to announce a release of WebView2, the new browser control that allows you to render Web content (HTML/CSS/JavaScript) with the new Chromium-based Microsoft Edge in your desktop applications (shown on Figure 4). In November 2020, it becomes available for Windows Forms and WPF applications targeting .NET 5, .NET Core 3.x, and .NET Framework.

You're probably familiar with the predecessor of WebView2, the WebBrowser control that's been around for quite some time and is based on Internet Explorer. Then we built an Edge-based version of it called WebView. The new control was a big step forward but still had its limitations; it couldn't be embedded in your WPF and Windows Forms application and worked only on Windows 10. With the upgraded version of it, WebView2, we're removing those limitations. Now it's consistent across all Windows versions starting from Windows 7, has the latest improvements of the browser, and will receive updates every six weeks, allowing you to always stay on top of the most recent tech. For more details, check out the documentation and getting started guides at http://aka.ms/webview2.
WebView 2 is supported for the following platforms: Win32 C/C++, .NET Framework 4.6.2 or later, .NET Core 3.0 or later, and WinUI 3.0. And on the following Windows versions: Windows 10, Windows 8.1, Windows 8, Windows 7, Windows Server 2016, Windows Server 2012, Windows Server 2012 R2, and Windows Server 2008 R2.
Updates in XAML Designer
This year, we've been working on many new features for XAML Designer. Here are the most important ones.
Design-time Data. Very often, controls in WPF application are populated with data via data binding. This means that you don't see how your controls look with data in the designer before you run your application. In the early stages of the development, you might not even have the data source or your ViewModel yet. Thanks to the Design-time Data feature, your controls can be populated with “dummy” data visible only in the designer. This data won't be compiled into your binaries, so you don't have to worry about accidently shipping your applications with the test values.
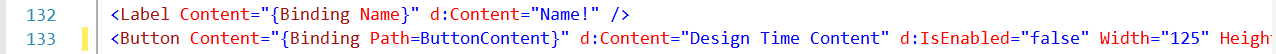
For each XAML property for built-in controls, you can set a value using d: prefix, as shown in the Figure 5.

This way, you'll see values assigned to the properties with d: prefix in the design time, and without d: in the runtime (in your binaries).
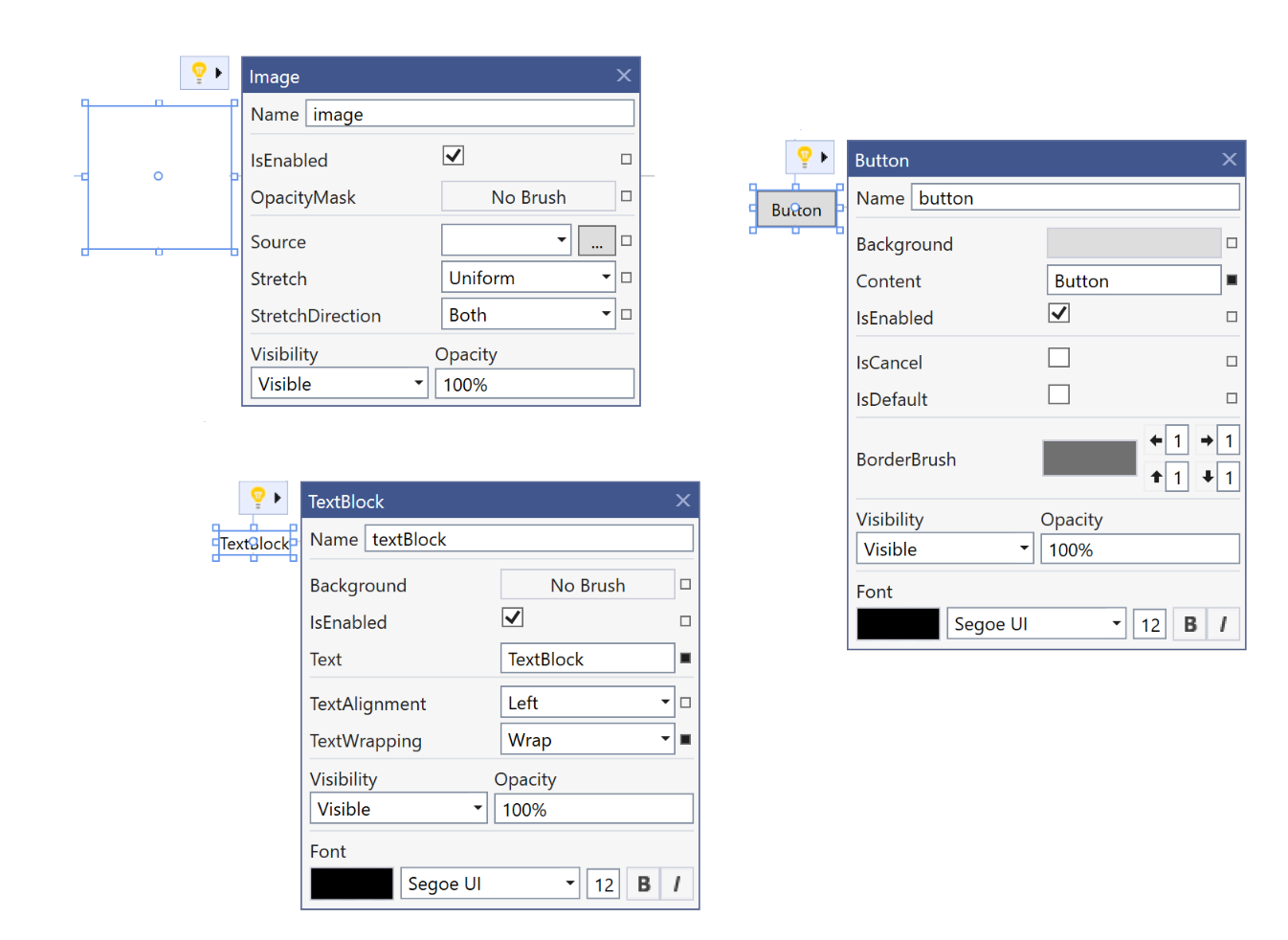
Suggested Actions. Now when developing your UI for WPF (on .NET 5 and .NET Core) and UWP applications, you can quickly access the most commonly used properties and actions of a selected control in the designer by expanding the icon with a lightbulb next to it, as shown in Figure 6.

To use this feature, enable it in Visual Studio navigate to Tools > Options > Preview Features and check XAML Suggested Actions. Currently, it works for standard built-in controls. We will keep working on improving this feature.
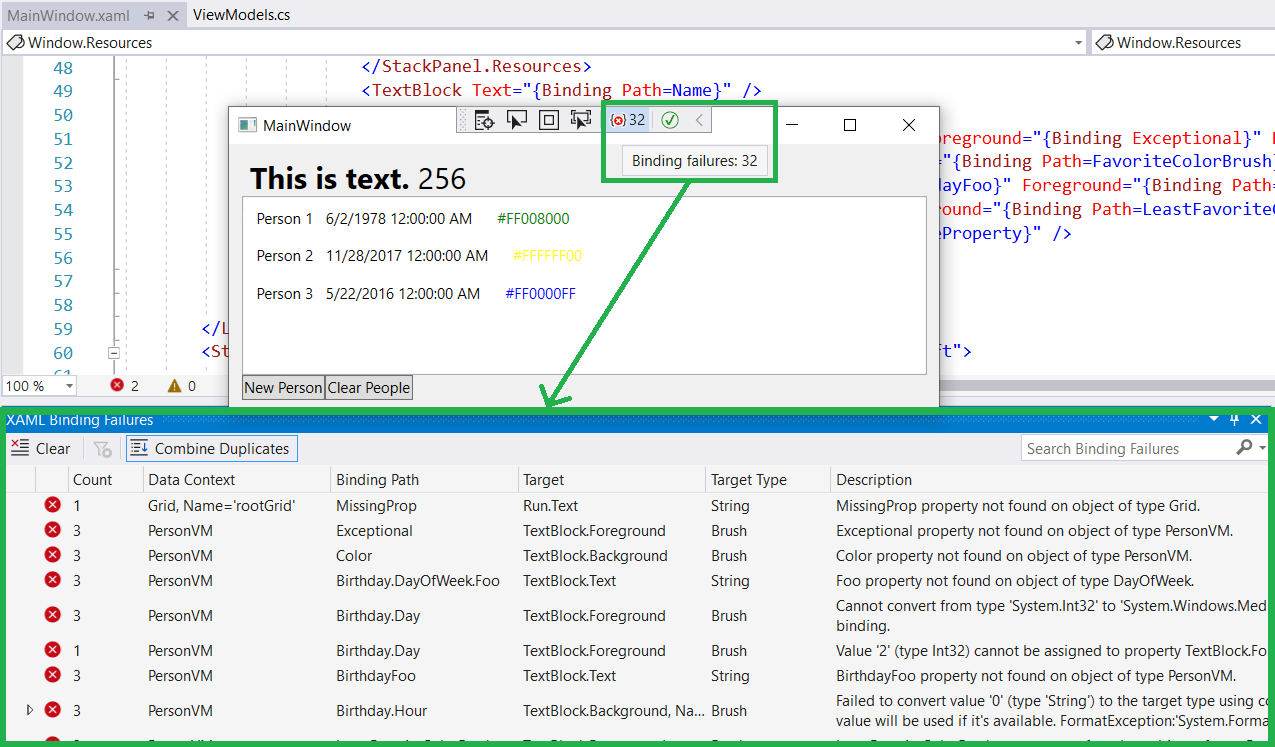
Binding Failures Troubleshooting Tools. We've heard your feedback about difficulties with troubleshooting binding failures. That's why we added a few things to improve your experience. First, you'll see right away if your application encountered any binding failures in the in-app toolbar. The binding failures icon will turn red and have a number of failures next to a red cross. In Figure 7, you can see 32 binding failures. Clicking the icon takes you to the new XAML Binding Failures window that has sorting, searching, grouping, and other useful features.

This feature is also in the Preview, so to enable it, in Visual Studio navigate to Tools > Options > Preview Features and check XAML Binding Failure Window.
`XAML code editor improvements. We added a few improvements in the code editor, such as:
- The ability to drag an image from Solution Explorer into the XAML editor, which generates a proper Image tag with the full path to the dragged image.
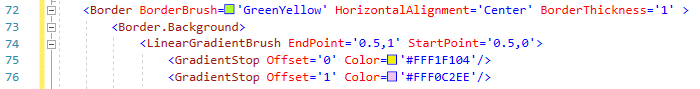
- An inline color preview right in your XAML code next to the color name or code (Figure 8).

New XAML Designer for .NET Framework applications. We're bringing all the new features and extensibility support of XAML .NET Core designer for .NET Framework applications as well. Although the experience working with the designer will remain very similar, you'll notice faster load performance, 64-bit configuration support (custom controls will load normally just like they do in x86 configuration), bug fixes, and the new features described above.
To upgrade to the new designer for .NET Framework applications, in Visual Studio navigate to Tools > Options > Preview Features and check New WPF XAML Designer for .NET Framework and restart Visual Studio.
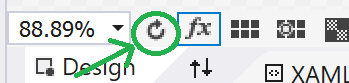
XAML Designer Refresh Button. If you face a rendering issue, there's no need to close and re-open the designer view. Now you can just click the Refresh button, as shown in Figure 9.

Updates in Windows Forms
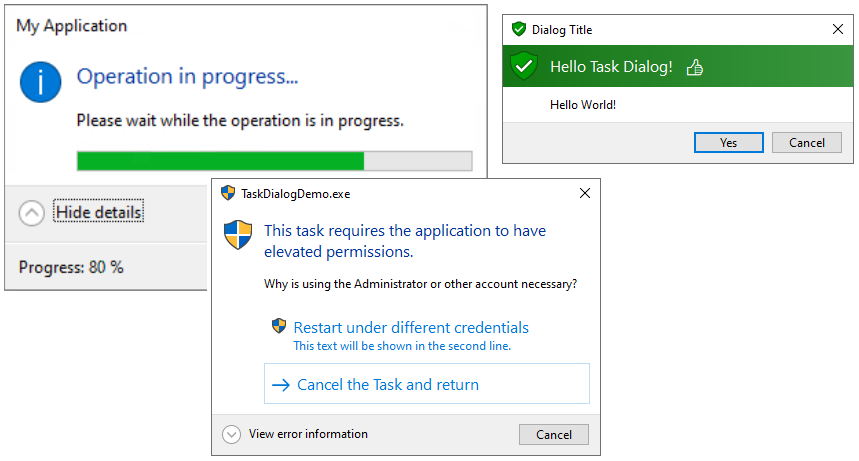
By enabling Windows Forms on .NET Core and .NET 5, we manifest our commitment to innovate in Windows Forms! Even though most of the team's effort this year was focused around enabling Windows Forms designer for .NET 5 projects, we had a chance to add a few new features. And for that we owe a big “thank you” to our OSS community! One of the most exciting features was submitted by our open source contributor Konstantin Preisser. This was a Task Dialog that allows you to add customizable dialogs to your Windows Forms applications as shown in Figure 10.

We'd like to thank Tobias Kas, Hugh Bellamy, and many others who have been improving Windows Forms with us!
Explore New .NET desktop: WinUI 3
In addition to Windows Forms and WPF, .NET 5 includes support for WinUI 3 ? the evolution of UWP's XAML technology. It includes the entire presentation layer (XAML, composition, and input) decoupled from the Windows 10 OS, an extensive controls library (including WebView2), and allows you to use the desktop application model in addition to the UWP app model.
Because WinUI 3 evolves from UWP, it supports various input types such as touch, mouse, keyboard, gamepad, and others, and allows different types of form factors and DPIs. Because accessibility was our top priority, WinUI 3 has very good integration with the Narrator tool. It also has good performance, and you can blend DirectX and XAML content to get even better performance.
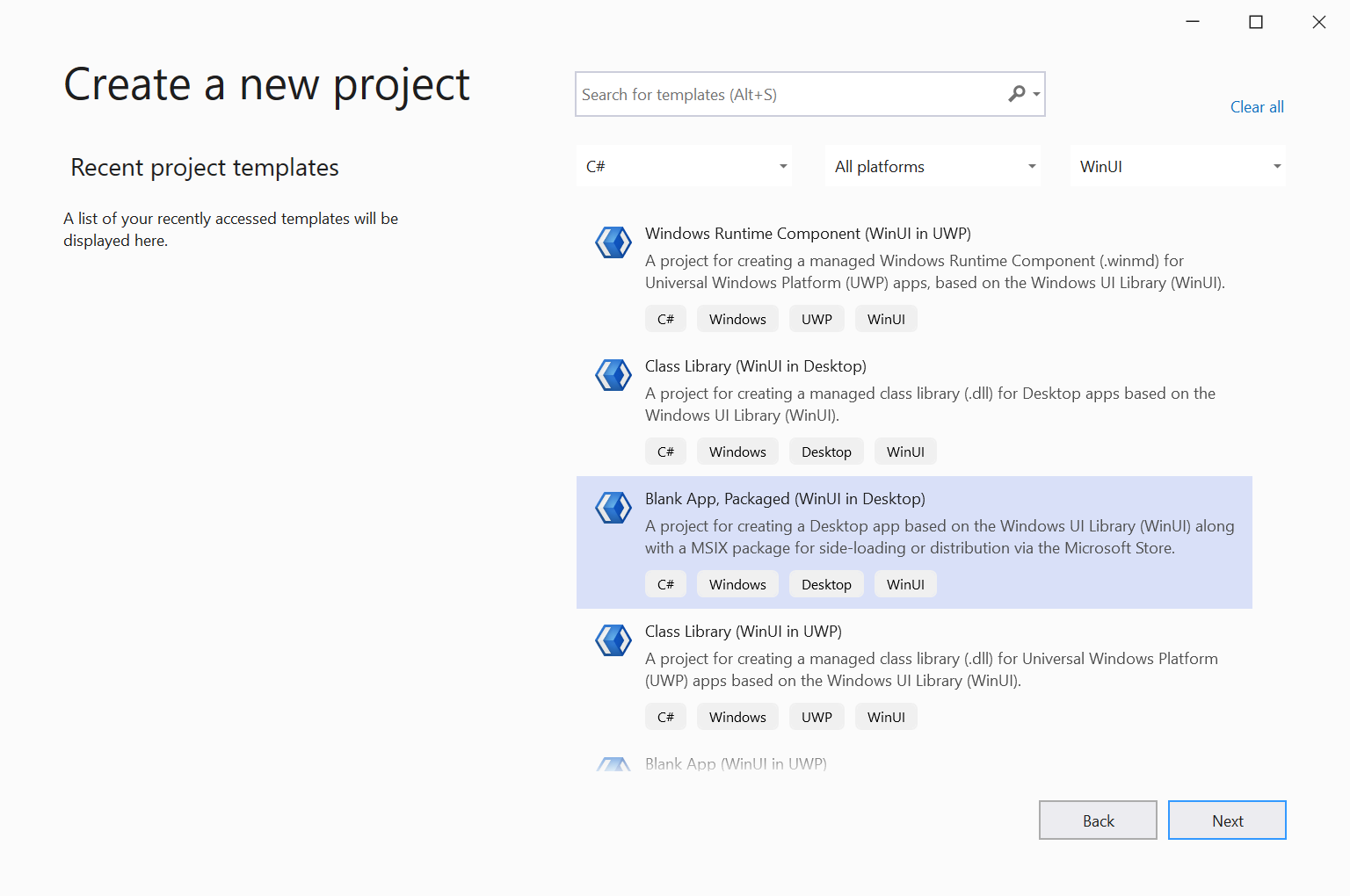
WinUI 3 is still in development, but you can use the Preview version that's already available. Visit https://aka.ms/winui3 for more information and the Getting Started tutorial. Once you install the VSIX package with the project templates, you'll see the Blank App, Packaged (WinUI in Desktop) option in the Visual Studio New Project dialog (Figure 11).

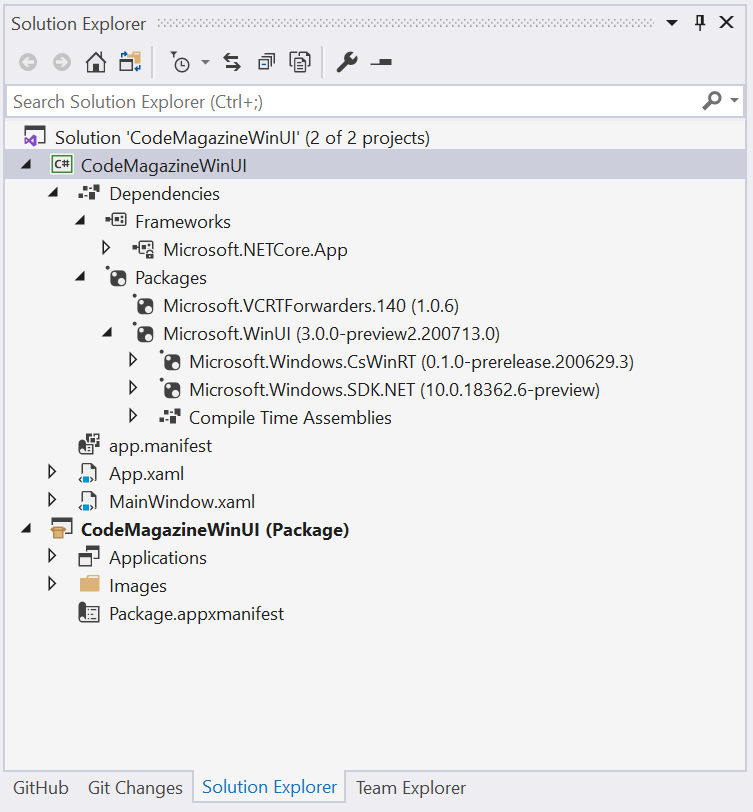
On selecting this template, Visual Studio creates a default WinUI 3 project that's shown in Figure 12.

Looking at the default project, you can notice that it has similar structure to WPF project; it includes the App.xaml file that contains the application markup and MainWindow.xaml file with XAML markup of the MainWindow object that derives from the Window object. This way, WPF developers can take advantage of their existing skillset while working with WinUI 3.
Currently WinUI 3 has a temporary limitation: In order to deploy the application like a MSIX package, the default solution includes a Windows Application Packaging project. This is a workaround that we'll remove in subsequent previews of WinUI 3.
Get Started
As you've seen there are a lot of improvements to the Windows desktop support in .NET 5. If you're looking for architecture guidance on moving your existing Windows desktop applications forward, see https://docs.microsoft.com/en-us/dotnet/architecture/modernize-desktop/. To get started with .NET 5, install the latest version of Visual Studio 2019 or head to https://dot.net/get-dotnet5.



