In well-designed software systems, powerful business objects work together to accomplish a variety of tasks.
UML collaboration diagrams are great tools for documenting the flow of messages between objects while providing a unique perspective?a view of the relationships between collaborating objects.
At the very heart of any complex software application are business objects. As the user interacts with the software, business objects respond by carrying out requested actions such as performing calculations, retrieving, validating and manipulating data.
Collaboration diagrams allow you to see both the dynamic aspects and static relationships of business objects in a single diagram.
Often, business objects need to call on the services of other business objects to accomplish a particular task. There are two diagrams in the Unified Modeling Language (UML) that help to document and describe this interaction?sequence diagrams and collaboration diagrams. Collectively, both of these are known as interaction diagrams.
Although they both describe object interaction, sequence diagrams focus on showing the order in which messages are sent between objects. In contrast, collaboration diagrams focus on the relationships between the collaborating objects.
Why use Collaboration Diagrams?
Of the two types of interaction diagrams, sequence diagrams seem to be used far more than collaboration diagrams. So, why would you use collaboration diagrams?
First of all, they are very useful for visualizing the relationship between objects collaborating to perform a particular task. This is difficult to determine from a sequence diagram. In addition, collaboration diagrams can also help you determine the accuracy of your static model (i.e., class diagrams). Some developers take the step of creating static models of their business objects, but don't “prove” their models by creating associated dynamic models. Once you put your classes into action (or interaction), you can often see flaws in your static model that may not have been discovered otherwise.
From Sequence Diagram to Collaboration Diagram
In reality, sequence diagrams and collaboration diagrams show the same information, but just present it differently. In fact, collaboration diagrams are so closely related to sequence diagrams, that some modeling tools, such as Rational Rose, can automatically create one type of diagram from the other.
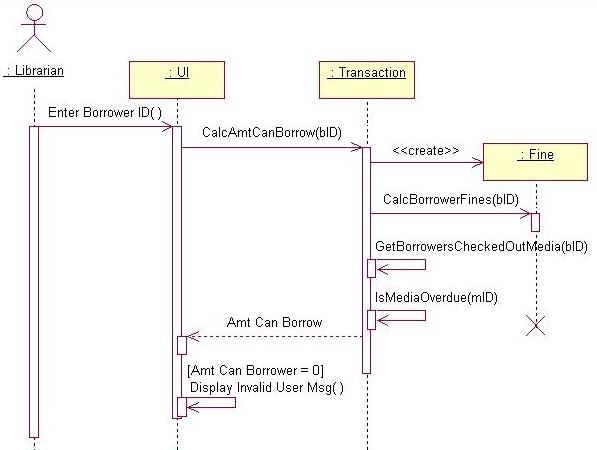
To demonstrate this close relationship, this article will take a sequence diagram from the previous article in this series and show how it translates into a collaboration diagram. This sequence diagram is one of the design documents created for a research and development library. This particular sequence, shown in Figure 1, documents the interaction that occurs between business objects when determining how many items a borrower can check out of the library.

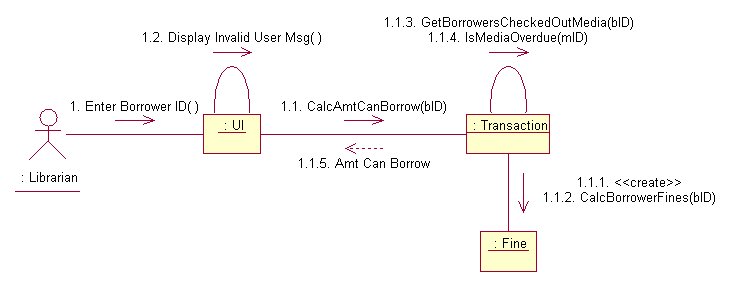
If you open this sequence diagram in Rational® Rose and then press the F5 key, Rose automatically generates the collaboration diagram shown in Figure 2. If you compare the two diagrams, you'll see they both contain objects and messages. It also becomes clear that it's much easier to determine the time ordering of messages by looking at the sequence diagram and it's easier to see the relationships between objects by looking at the collaboration diagram.

However, before fully understanding this difference, you need to learn about the basic elements of a collaboration diagram.
Collaboration Diagram Elements
There are three primary elements of a collaboration diagram:
- Objects
- Links
- Messages
Objects
Objects participating in a collaboration come in two flavors?supplier and client. Supplier objects are the objects that supply the method that is being called, and therefore receive the message. Client objects call methods on supplier objects, and therefore send messages.
Collaboration diagrams are so closely related to sequence diagrams that some modeling tools can automatically generate one type of diagram from the
other.
In Figure 2, the Transaction object acts as a Supplier to the UI (User Interface) Client object. In turn, the Fine object is a Supplier to the Transaction Client object.
Links
The connecting lines drawn between objects in a collaboration diagram are links. These links are what set collaboration diagrams apart from sequence diagrams. They enable you to see the relationships between objects. Each link represents a relationship between objects and symbolizes the ability of objects to send messages to each other. A single link can support one or more messages sent between objects. This is different from sequence diagrams, where the lines drawn between objects represent messages sent from one object to another.
As you can see by looking at Figure 2, the visual representation of a link is a straight line between two objects. If an object sends messages to itself, the link carrying these messages is represented as a loop icon. This loop can be seen on both the UI object and the Transaction object.
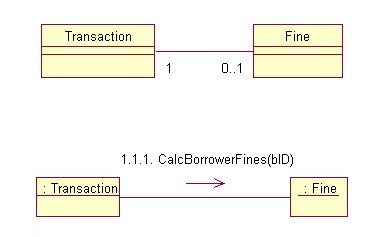
Links in a collaboration diagram directly correlate to associations between classes in a class diagram. For example, Figure 3 shows an association between the Transaction object and Fine object as seen on a class diagram. Below the association, you can see a corresponding link between the two objects. The association in the class diagram translates into a link in a collaboration diagram.

If you don't specify otherwise, a link is assumed to represent an association between objects. However, you can also specify the following adornments for links to indicate how objects are associated:
- Global (the object is visible as a global variable)
- Local (the object is visible as a local variable)
- Parameters (the object is visible as a parameter)
- Self (represents the ability of an object to send a message to itself)
Messages
Messages in collaboration diagrams are shown as arrows pointing from the Client object to the Supplier object. Typically, messages represent a client invoking an operation on a supplier object.
Message icons have one or more messages associated with them. Messages are composed of message text prefixed by a sequence number. This sequence number indicates the time-ordering of the message. For example, in the collaboration diagram in Figure 2, you can follow the sequence numbers to determine the order of messages between objects:
- Enter Borrower ID
1.1 CalcAmtCanBorrow
1.1.1 «create»
1.1.2 CalcBorrowerFines
1.1.3 GetBorrowersCheckedOutMedia
1.1.4 IsMediaOverdue
1.1.5 Amt Can Borrow
1.2 Display Invalid User Msg
The first message in a collaboration diagram is always numbered 1, the second is 2, and so on. You can indicate that a message is nested under a parent message by adding a decimal point and incremental digits to the parent's sequence number. For example, the “CalcAmtCanBorrow” message is the first nested message under “Enter Borrower ID” and is given the sequence number 1.1. The second nested message under “Enter Borrower ID” is “Display Invalid User Msg,” so it's given a sequence number of 1.2. As you can see, there are several messages nested under “CalcAmtCanBorrow” and these are numbered 1.1.1 through 1.1.5.
In sequence diagrams, each message icon represents a single message. In collaboration diagrams, a message icon can represent one or more messages. For example, check out the message icon in Figure 2 between the Transaction and Fine objects. There is a single message icon, but there are two messages (1.1.1 and 1.1.2) associated with the icon.
Iterating and Conditional Messages
Collaboration diagrams use syntax similar to sequence diagrams to indicate that either a message iterates (is run multiple times) or is run conditionally.
You can indicate that a particular message iterates by prefixing a message sequence number with an iteration expression. You can simply use an asterisk (*) to indicate that a message runs more than once, or you can get more specific and show the number of times a message is repeated (for example, 1..5).
To indicate that a message is run conditionally, you can prefix the message sequence number with a conditional clause such as [ x = true ]. This indicates that the message is sent only if the condition is met. The UML leaves the syntax of conditional clauses wide open, so you can create expressions that make sense in the context of your application.
Creation and Deletion of Objects
Unlike sequence diagrams, you don't show an object's lifeline in a collaboration diagram. If you want to indicate the lifespan of an object in a collaboration diagram, you can use create and destroy messages to show when an object is instantiated and destroyed.
For example, in Figure 2, there is a 1.1.1 «create» message before the 1.1.2 message call to the Fine object. This indicates that the Transaction object instantiates the Fine object before calling its CalcBorrowerFines() method.
Collaboration vs. Sequence Diagrams
As you follow the sequence of messages in Figure 2, you can definitely see why the time-ordering of messages is not the strong suit of collaboration diagrams! In fact, messages on sequence diagrams do not even need sequence numbers, because the order in which messages occur is made obvious by the physical layout of messages from top to bottom in the diagram.
That said, collaboration diagrams have a distinct advantage over sequence diagrams in that they allow you to show more complex branching as well as multiple concurrent flows of control. In contrast, the format and nature of sequence diagrams really only allow you to show simple branching.
Creating a Collaboration Diagram
When you create a Collaboration diagram, you should place the most important objects involved in the collaboration in the middle of the diagram. This helps set the stage for clearly showing the relationships between collaborating objects.
When designing collaboration diagrams from scratch (versus generating them automatically from sequence diagrams), here are the basic steps to follow:
- Determine the scope of the diagram. As with sequence diagrams, the scope of a collaboration diagram can be a use case.
- Place the objects that participate in the collaboration on the diagram. Remember to place the most important objects towards the center of the diagram.
- If a particular object has a property or maintains a state that is important to the collaboration, set the initial value of the property or state.
- Create links between the
objects. - Create messages associated with each link.
- Add sequence numbers to each message corresponding to the time-ordering of messages in the
collaboration.
Objects Changing State
As mentioned in the previous section, you can also adorn objects with properties to indicate their initial state as well as any change in state. However, if an object changes significantly during an interaction, you can add a new instance of the object to the diagram, draw a link between them and add a message with the stereotype «become».
Figure 4 shows an example of this. The Contract object starts out in the “pending” state and eventually becomes “accepted.” Notice there is a sequence number associated with this message. Interestingly, I was not able to get Rational Rose to easily show this change in state on a collaboration diagram so I used Visual UML to create the diagram in Figure 4. Visual UML allows you to specifically set the state of an object, but Rational Rose does not.

Summary
Although collaboration diagrams are not used as often as sequence diagrams, they are a very useful part of the UML. If you find yourself flipping back and forth between sequence diagrams (dynamic view) and associated class diagrams (static view) to try to get a handle on the associations between business objects, then you may want to try a collaboration diagram instead. It allows you to see both the dynamic aspects of a collaboration as well as the relationships between objects, in a single diagram.



