In This Chapter
- The Next Generation User Experience
- Windows Presentation Foundation (WPF)
- Expression Blend Versus Visual Studio
- An Introduction to Expression Blend and XAML
- The Benefits of Expression Blend
Taking aside the technical aspects of learning how to use Microsoft Expression Blend, there are many areas that are often disregarded within discussions about how Blend is-and should be-used in a real-world project sense. You may be a single person business or employee that needs to fill all the roles that Blend is best used for; or, you may be part of an enterprise size team.
Knowing, why a tool should be used in a certain way sometimes makes it easier to apply the options provided. This chapter talks about areas within project teams, their roles, and their perspective.
The Next Generation User Experience
One of my favorite pastimes is watching movies. I don’t care how old they are or if I have already watched them 10 times. I find that watching movies relaxes me; it allows me to escape my own thoughts for an hour or two, and most of the time they inspire and motivate me in some way.
I especially enjoy watching movies in which computers are used in the plot in some way. I guess that is the geek coming out in me, but there is something special about the user interfaces, and in some spectacular cases the visual and interactive design, that are also explored in such movies.
Minority Report, with Tom Cruise, is a great example of what we want to be moving toward in providing an outstanding user experience and interface. That interface (and indeed the entire process that encompasses Tom’s user experience) is custom made for its application in assisting the user to scrub video feeds and visualize complex data. Without having actually used such an interface, we can only assume that it is ideal because of the efficiency it gave Tom’s character in performing his job’s functional requirements.
The applications functional playback of simultaneous multimedia streams gave Tom’s character the ability to visualize and analyze complex data, but it is the user interface and “light glove” device that provided the cohesive, relevant, and intuitive movements; allowing the application to work with him, flow with him, and ultimately deliver for him. The input hardware is not quite ready yet, but by the time we collectively perfect our interfaces, we should start to see additional hardware flow into the market place.
Next Generation Hardware Is Coming!
Already hardware changes are being made to accommodate Vista-specific features like Windows Sideshow. This technology allows next generation laptops (code named Newport) to show a second, smaller screen on the laptop lid. This system runs even while the main laptop power has ceased, providing email, calendar and a whole host of other features. However, it appears that the implementation has been slow to gather momentum in this particular case.
Will Vista deliver this? Or more accurately, will Vista allow us, as software designers and developers, to deliver perfect user interfaces? Gartner Inc. analyst Michael Silver believes that the year 2009 should see a noted shift in worldwide Vista installations, already predicting it to eclipse Windows XP. According to Microsoft (Securities and Exchange Commission Microsoft Corporation Quarterly report #0-14278), an estimated 80% of all new PC-based computers sold will be pre-installed with Vista and a steady upgrading through business will occur as the security models improve and business requirements for security of personal data increases.
Microsoft predicted (or just told anyone who would listen): Vista will be the quickest adopted operating system in history. I’m not so sure that this adoption wave is the reality at the moment; however, designing and developing better applications through improved user experience is the one thing that could push users into upgrading.
All the predictions are based on the maturity of the Internet as an information delivery mechanism. If you observed the Internet and the changes that occurred when dynamic rich content first began showing itself, you would have seen how companies were able to expand their business offerings to online customers in areas that were previously thought to be too complicated for the average nontechnical user to follow. Suddenly, holiday booking engines and online flight ordering businesses were able to provide live pricing data that enabled potential customers to shop for the best deal and a myriad of other business sectors could engage their current and potential customers by explaining their processes more clearly (visually as opposed to verbally by a sales person on a telephone) and in a nontechnical way.
From a user experience point of view, given the choice between two websites, even the most nontechnical users will opt for the more professional looking website, because subconsciously they believe that if a company has put great efforts into making things easier to view, the company must be more professional in their approach and will almost certainly treat personal information and security details with the same high quality of care. Of course, this is not always the case, and is a reason phishing attacks are so successful-but that’s another story.
This does, indeed, prove the case that the best product with the most features does not always guarantee success for a business. You need a door opener, a way of first attracting the customer. Then you can educate them on the features and benefits of a given product or service. The main thing is that you got them interested in your offerings first, before that of your competition.
So, why would people continue to use desktop applications over web-based applications? The features and abilities of any given web or desktop application are directly linked to the code accessibility permissions of the client. The web will continue to be a delivery mechanism for partially trusted applications, whereas the desktop will continue to provide unrestricted high speed features, unbound by prohibitively expensive bandwidth limitations that still exist in countries like Australia and Ireland, to name two.
Where Is Your Stuff?
The level of trust the proponents of online applications place in the companies providing such services is interesting. Take any online application, such as a word editor, that also saves your work online. Do you really know where your material is? What happens if the company goes broke? Even the biggest companies go broke-anyone remember Enron? Don’t be fooled into thinking it can’t happen again!
How This Book Will Help You
The use of Blend in real-world environments has been a topic that not many people have wanted to discuss. Maybe that’s not true, but it is difficult to find others that think about it in depth. On the surface, the discussions have been all about the nice flashy demonstrations, the eye candy side of the promise that Blend brings-the Kool-Aid-as one of my U.S. associates refers to it. The promise I am talking about is designer/developer collaboration.
It’s one thing for people, even Microsoft, to talk about designer/developer collaboration, but actually making it work in the real world can be quite difficult. I thought that, aside from helping people (both designers and developers) to use Blend, I might also be able to provide some instruction in using the tool(s) so that others don’t get the headaches I did when implementing Expression Blend in projects for the first time. You will still get some headaches-that’s just a given!
The Tools
When I talk about the tools, I am talking about the classification of tools that I see as being necessary to implement the collaboration promise for creating User Interfaces.
-
Expression Design or other graphic design packages that are capable of exporting Extensible Application Markup Language (XAML, pronounced “zamel”) -
Visual Studio for solution architecture and .NET code requirements -
Expression Blend for the interactive designers and XAML architects
These three tools (along with the right workflow), not just one tool by itself, allow this promise to be delivered. Of course, people have their own preferences in their choice of tools, so feel free to insert your favorites. This tool package, however, is the focus of this book.
The best advice is to embrace as many designer/developer tools as you can, and then decide which ones are good and which ones are not. As a result of trying each tool, you will know which are best suited for a particular purpose when it comes time to deliver.
Expression Blend is a designer’s tool because it has no true development language within it (it has a script but not a language). This does not mean that only designers should use it. Yes, you use .NET code in the form of C# and VB.NET to create the backend functionality for your controls and objects, but inside Blend it’s all about XAML. The Blend UI serves as a visual aid in creating XAML scripts.
Before going any further, it is important to clarify the term designer. It is just too broad to be used often when discussing Expression Blend. There are many types of designers: interactive, graphic, and industrial to name a few. These individuals may see the term in relation to what they know of the product and think that Blend really isn’t aimed at them at all. Blend can be used by most, if not all, classes of designers. However, it is most suited to the interactive designer-the designer who creates the workflow and user processes that are intended to create an experience.
Blend certainly provides several excellent services in real-world projects:
-
Prototyping-By creating a functional prototype using Expression Blend, properly constructed UI solutions are available to the production cycle immediately, providing a massive productivity gain and reducing development lifecycles. Prototyping also removes an additional layer of interpretation that is traditionally performed by developers that can radically change the end user’s experience if incorrectly implemented. -
UI process development-User interface processes can mean the difference between high and low application productivity. Involving potential end users in the design and development process is always advisable. Being able to modify the interface to suit the users’ requirements with Blend is certainly a benefit to the end solution. Previously a designer may have needed to report end user feedback and changes that were needed to a developer. At that point, the whole “interpretation” issue was raised again. -
Animation production-Blend provides a simple, easy-to-use storyboarding mechanism for animating object properties that allows designers to control motion and workflow while, at the same time, giving developers a simple reference to execute when the specific animation is required. -
Visual asset creation-While not a primary role for Expression Blend, the application is stocked with enough tools to allow graphic designers to create exceptional visual assets. Using the built-in resource management system also allows those assets to be shared and reused with minimal work, increasing productivity and ensuring visual continuity within the solution. -
Resource file management-Expression Blend allows you to create, modify, and utilize templates and resources stored in the working files, the application, and/or a XAML file called a resource dictionary. This means that one designer could create a certain style or a specific functionality of a certain object, a button for example, and then provide that same group of styles and functionality to everyone else working on the solution. This is perhaps one of the most powerful features of Expression Blend. -
XAML architecting-This is how Blend is used in a real-world project-a role to which Blend is particularly well-suited. XAML architecting is about taking all the assets from both designers and developers and putting them together. Visual Studio plays a big part in this process as well; but, without Blend combining assets would be a very difficult job indeed.
Why the Architect Title?
By definition, an architect is someone who creates a solution. That is a pretty broad description. In software terms, object structure and communication are not the only parts of a solution that need to be architected; interaction and workflow should also be designed. Because there was no term describing the role that constructs those parts of the solution, I created one-XAML architect.
Of all the roles previously mentioned, the XAML architect (XA) is the role which embodies the prescribed collaborative process-the best in a real-world scenario.
The day-to-day process surrounding the XA is asset designers mocking up and creating beautiful pieces of art and coders implementing required functionality that brings said art to life. If these designers don’t understand .NET development and the coders have no idea about animation, then without the XAML architect to bring their contributions together in a meaningful way, no collaboration can exist. Neither the designer nor the developer can understand or appreciate the requirements of the solution as a whole.
It is the job of the XAML architect (XA) to own and control the design and development of all XAML-based assets. The XA understands the creative vision of the graphic designer, the user experience and workflow concepts of the interactive designers, and how to implement functionality in .NET code to ensure animations, binding, and other pieces of the functionality work with the user interface (UI) specification and the user experience (UE) expectation.
This is where the power of Blend can be exploited to its capacity. The name says it all, really. As an XA, you blend the code and visual assets to produce the UI and UE. This blending of design and development is the most important concept you should take away from this book.
The great scientist Louis Pasteur once said, “Chance favors the prepared mind.” That means: If you expand your knowledge and gain experience that covers all the angles, then there is no such thing as luck-just opportunities. While a Zen Monk may disagree with this interpretation, no one could argue that keeping an open mind in today’s world isn’t a good approach.
Now is the time to gather experience, understand the potential, and prepare for the opportunities. This book is not going to give you all the answers, but it should make sure your head is screwed on the right way before you start your journey. I have tried to change the dialog you see in most technical books, because I want you to think of the two of us sitting in a pub somewhere having a chat over something cold, may be a beer, whatever suits your fancy!
The chapters are in the order in which a non-developer (but still technically astute) designer should be learning the skills necessary to use both Expression Blend and Visual Studio. There is no escape from Visual Studio if you want to use Expression Blend for anything more complex than creating XAML-based visual assets. Another reason for the chapter sequence is that there were moments during my initial experiences with Expression Blend and XAML that I wish I knew some things earlier. This chapter sequence addresses the concerns I had.
Unlike the rest of the book, this first chapter is one big rant. If you continue to read it, you will understand why it is important for you to grasp the new technology and how you might begin to change your working vision to become one of the new breed of XAML architects that is required to make the technology work successfully in enterprise level development. Of course, you may just want to continue to be a designer of a certain discipline or a developer-that’s fine. I have tried to cater to diverse needs.
If you are just itching to get into the code, please be patient. Shortly you will be up to your neck in code and markup, but you will understand why you are doing certain things, and more importantly, what you are doing. You will understand the mindset of others in your working arena and should then be ready to climb this very steep learning curve.
Above all, remember: We are dealing with interfaces, user experiences, coding concepts, architecture, and how to bring this all together to capture, amaze, and empower your end users.
The Business Mindset of the End User
Think back to Minority Report for a moment. Visually speaking, those UI’s are amazing. When you think about it, however, we are not too far away from that right now.
In my experience over the last 15 years working in several countries on projects of all sizes and budgets, the single biggest issue facing the development of these UIs in mainstream applications is a time/cost ratio that rarely has enough time or money assigned to the commercial development lifecycle. The one exception to this rule is the game/entertainment industry. They understand the importance of visual perception.
Visual perception is the awesome use of a designer’s imagination, where he or she envisions user interfaces that are tailor-made to provide an immersive, state of the art navigation system that engages users so that they are excited about what they are doing. Although these navigation menus often don’t provide any more functionality than could be achieved with the good old File menu ribbon system that is available in simple applications like Notepad.exe, the users’ visual perceptions are that the interface is more engaging. These UI’s actually draw upon the users emotional pool.
Most of the bigger companies are now starting to pick up on the fact that if you engage your user, make him or her feel good about what they are doing, the user’s productivity goes through the roof. Regardless of whether another product has more features, higher productivity outweighs the lost feature benefits. High productivity is like a virus. If you walk into a room and everyone is smiling, you will naturally feel better. Similarly, in an office environment, if some staff are productive and excited, more people tend to get onboard and feel productive and excited. This is a huge benefit to business.
Companies like Microsoft have always tended to place particular importance on the standardization of interfaces. Using certain user interface items such as the Ribbon in Office products even have strict guidelines that must be followed to comply with the end user licensing. For most there is a Vista User Experience Guideline document that provides for requirements on such things as menus, control layouts, accessibility, and more. The logic here was that people would be more inclined to want to learn and continue to use an application if it had a familiar feel. That logic is still partly true today.
Familiarity is a strange sense. Just the other day I was helping a relative discover the joys of modern day computing. He happened to mention to me that the staff in his office use Classic settings in Windows XP. He had no idea what this meant. It was just something he heard them say once-it is their preference, or simply what they are comfortable using and feel most familiar with.
As an experiment, I showed him the standard Windows XP interface and explained where things were. Then I switched the view to Classic view. His response was that it looked dull, didn’t really give him much in the way of the Start Menu, and that he would find it much easier to remember the pictures (he meant icons) as opposed to just the names of items in the control panel application, for example.
In the 21st century, the general population in most developed and technically advanced countries is becoming more tech savvy than ever before. People do not need to be coddled and can understand that moving a mouse and clicking on a button has repercussions. They don’t need a paper clip (see Figure 1.1) telling them they have just clicked the button!

People are going to ask the question “Why should I upgrade to Vista if it doesn’t give me anything new?” I respond: It is not about getting anything new. Vista and the software designed for it help users work smarter, faster, and more efficiently by providing a framework of smart common controls and a more visually intuitive user interface. Together these elements ensure that all applications provide a familiarity while at the same time making the responses to choices that the end user makes much clearer.
It is certainly fair to say that while technology has continued to improve and advance, the opportunity to improve user experiences in software has not kept pace until now. Compared to the Internet, which has seen a huge rise in back-end technology as well as user interface design tools and standards in the last decade alone, application user experiences are far behind. Think of all the new languages that have come along to facilitate web applications: the more frequent use of Ajax to improve user experience and perhaps the biggest advance-the introduction of Adobe Flash and the shockwave format (.swf).
This improvement in technology is now affecting desktop applications, through user interface design. The power of the desktop application will always surpass that of the web application, primarily due to security; but, until now all of the desktop applications have been a tad boring and deployment has been nothing short of a nightmare. In the coming years ever more importance will be placed on the user experience, which is directly linked to the quality of the user interfaces that we will be building for our end users.
Vista and .NET Framework 3.0/3.5 (Formerly WinFX)
“Where is my Minority Report?” I hear you say. Well like Tom, you do not have a Minority Report. You can be 100% sure of what your future holds (hopefully not murder!) but it will contain Vista, high definition (HD) and high fidelity content, glass and gel interface objects, Expression tools and .Net programming languages. Microsoft is betting the house on it, so to speak, and they usually get what they want-eventually.
There are other companies out there producing products for designers and developers that are XAML based, like Aurora by Mobiform Software Inc. Regardless of what advanced features they have implemented, I can tell you that Microsoft are working a few years ahead so Expression Blend and their other products should ultimately work more efficiently with other integrating technologies that will become fulfilled with Vista, and even further ahead with Windows 7 and beyond.
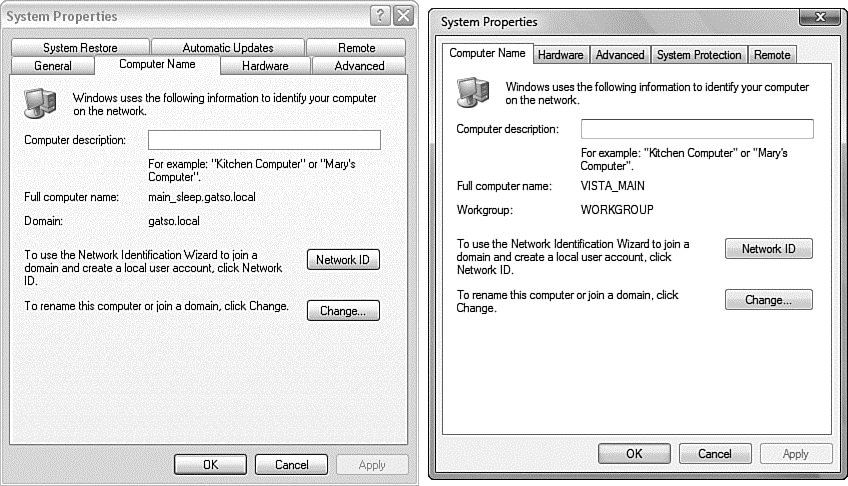
If you have used Microsoft Vista, you will have noticed how Microsoft appears to have finally gotten an outstanding balance with their product with respect to familiarity, visual appearance, and general feel. As you go deeper into Vista, you will see that some of the dialogs have much the same content and layout as they did in Windows 2000 and XP. Figure 1.2 illustrates the similarity. There are slight differences in the user workflow in some cases, but the visual continuity is always the same throughout the operating system.

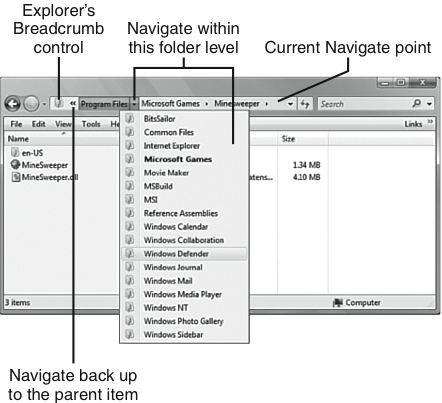
Vista also brings an outstanding addition to the operating system control base, the use of Bread Crumb controls. These controls have several features that make the task of navigating more flexible and more intuitive. Let’s take a look at the file explorer application window (see Figure 1.3).

You can now navigate from within any hierarchical level along your path instead of getting repetitive strain injury (RSI) hitting the back button way back on the first level. You can enter a path directly as you have always been able to do, complete with history. You will also get visual feedback as to the status of your navigation from the control being used as a progress bar in the background. That is most handy when navigating large file sets or across really slow networks.
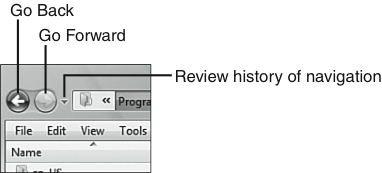
There are lots of controls like Bread Crumbs and Navigation Services that have been added to Vista. The important thing to realize is that better use of both graphics and functionality has improved the application and user experience tenfold. The Vista navigation elements are shown in Figure 1.4.

The Windows Presentation Foundation (WPF), part of the .NET Framework 3.0/3.5, provides us with hardware-accelerated graphics power for standard applications that have previously been available only to DirectX and OpenGL applications. Integrating DirectX into a standard desktop application certainly has some great benefits, if not interesting results, but the development time is enormous-not to mention the performance issues designers and developers face when dealing with such a huge variation of end user machine specifications.
Increased visual performance through hardware-accelerated graphic pipelines includes more than just getting glass window borders in your applications. It includes the ability to apply transforms and animations to objects and use automated layout and true scaling with vector images that don’t decay with size. By shifting all this graphic processing to the GPU, a huge load is removed from the CPU which, in itself, gives rise to massive performance increases.
A Developer’s Note: Vector Graphic Versus Bitmaps
The difference between vector and bitmap graphics is the formats they comprise. A bitmap graphic contains thousands, sometimes millions of pixels, which represent the actual image. When scaling, the number of pixels is either decreased for reducing or increased for enlarging the image. The problems come into play when enlarging an image beyond its original size. The computer essentially has to guess what pixels should contain what color because when an image is increased in size, the pixels do not enlarge; more are merely added to the image to fill the required space.
Vector graphics, on the other hand, are instructions on how lines, points, and curves should be drawn to form complex shapes, rather than what these shapes should look like. The advantages are that the image can be increased in size or scaled without loss of quality. The disadvantage, however, is that while vector shapes can be complex, they are no match when it comes to producing an image with high-quality photo realism, which is best suited to the bitmap.
The key to all this interactive magic is XAML (the Markup script-language supported in Expression Blend) and its integration with the development language base of the .NET Framework 3.0 and 3.5. Visual Studio 2005 with extensions from the product code named Cider was a preview of Visual Studio 2008, which is now available. This tool is home to developers, allowing them to modify XAML as well as UI elements within a design surface.
XAML is the only reason designers and developers-and you as an XA-will be able to work together as a team . The XAML markup is the common component that binds all parties together, the glue, if you will.
So, why use Expression Blend if Visual Studio contains a design environment? The design environment in Visual Studio is simple at best at this stage. It contains no methods for applying animations through a timeline interface, nor does it have a control template editor. In other words, it is a limited design interface made for developers and not for animators or designers-and certainly not for an XA who needs a clear understanding of the end user workflow. Conversely, Blend is a designer’s environment that switches between both XAML markup and .NET code in Visual Studio to allow you to apply CLR coding requirements. Both Visual Studio (or the .NET Framework to be more accurate) and Expression Blend share common UIElements. That is why we want to look at Expression Blend as an XA’s tool. Understanding UIElements visually is far easier than looking at a heap of XAML markup and trying to picture it in your head, although in time you will be able to do this as well.
What I am trying to say is that with these new tools and pseudo languages you will be able to quickly create a “Minority Report” type of interface for Vista or XP. You, most likely, already have the majority of the core skills required. I am going to show you how to use those skills to give you a head start for getting into the new technology.
Getting your hands dirty is the only real way of understanding and perfecting your use of XAML and integrating it with the .NET languages. We will use only C# in this book because it is the language used most commonly for this purpose at the time of writing.
Does It Really Matter What You Use?
There is always a lot of conjecture about which language is best: C#, VB.NET, C++, or any of the other .NET-compliant languages. The fact is that all these languages still compile to almost identical MSIL code. Performance differences between them are negligible. Learn, at the very least, both C# and VB.NET to a professional level. This will increase your value as well as increase the number of jobs you could be qualified for when time comes to move on.
You do not have to be a coding guru to get great results from WPF-but it always helps. I am going to assume that you are a beginner programmer or designer. It would be helpful if you understand some of the core functionality provided by the .NET Framework within client application development terms. Don’t worry if you haven’t opened Visual Studio before, though. Chapter 10, “Visual Studio: C# Primer,” provides a designer’s view of coding to help you on your way.
If you are a developer, note that I am not going to try to convert you into a designer (which is more of a natural skill). Conversely, I am not trying to magically turn designers into developers. Instead, this chapter is intended to show you a little of how the other half lives, so to speak, so you understand and can liaise with teammates with other skill sets. The first half of the book is more oriented toward designers, focusing on Blend and XAML. The second half is more focused on developers, bringing in the concepts of the .NET coding requirements that will greatly extend the functionality of your applications.
Windows Presentation Foundation (WPF)
Windows Presentation Foundation (formerly code named Avalon) is a collection of display technologies-or a display level subsystem-that allows developers to take advantage of the latest graphic card hardware acceleration features. WPF is the father of XAML; it is what allows the XAML language to be used in a declarative way. The term declarative means “to describe” so XAML allows you to describe your applications UI functionality and components.
Through learning Expression Blend and a little .NET code, you will have the ability to compile your solutions into either a Silverlight or desktop deliverable. Technically, there are slight differences to some of the methods you use, but for the most part you will understand how both Silverlight and executable-based WPF applications are created.
Silverlight enables your applications to be viewed in a browser-hosted environment like Internet Explorer on any operating system that has the Silverlight plug-in installed. This gives the user the same experience they would get if they were using your application from a compiled .exe file running on a Windows desktop-or so the theory goes.
There is some reduced functionality in Silverlight, such as the ability to create hardware-accelerated 3D visuals for example, so care must be taken to understand the construct you are ultimately deploying to and the users you are working for.
Microsoft describes WPF as “a unified API, allowing developers to present high definition media content from within their application constructs, as well as providing extensibility to the .NET Framework for Vista specific technologies.” This, in reality, means that the best of both WINForms applications and web applications are available to you in WPF applications running on either Windows Vista or Windows XP (with Service Pack 2 and the .NET Framework 3.0/3.5 installed).
It has long been a nightmare for the UI Developer to ensure that content and visual assets were being managed in terms of layout. Before a generic entry level set of graphic cards (8Mb) came along, changing screen resolutions and color settings all pointed to early retirement for a vast number of us. Things have been getting better, certainly since .NET came along. Now WPF has once and for all sorted out such issues; never before has it been so easy to create an application that can adapt its content layout entirely based on the runtime environment.
I am writing this book on a laptop with a 17" widescreen display running a resolution of 1920 ? 1200. Even though it is one of the most powerful laptops on the market, some of the biggest companies in the world have managed to produce software that does not layout correctly on it. One of the biggest joys I have found in creating applications with Blend is that the layouts work-perfectly every time.
It may take a little while to get your head around using Blend because most of the time you no longer need to specify a control’s width and height. You are now working with dynamic flow and elements layout and positioning that is based on relevance to its parent and the construct it (the parent) provides. You can still specify width and height, but in most cases this will be a minimum width and a minimum height value. See Chapter 5, “UIElement: Control Embedding” for detailed information.
Silverlight
Microsoft unveiled the plans for Silverlight in the second quarter of 2007. Along with Silverlight comes the promise of a cut down, cross platform CLR plug-in that would make creating and distributing XAML-based applications across differing operating systems and devices simple. At the time of writing, Microsoft has just released a preview version of Expression Blend 2.5, which also showed the intended functionality that Blend will be providing in future for this new technology.
Silverlight delivers a subset of the WPF core and will allow loose XAML-based applications to run as pseudo web-based application or WBA. You can write the functionality for your application in your choice of .NET-compliant languages and/or JavaScript. So, Silverlight applications differ completely from another type of Internet-delivered XAML application called an XBAP.
XBAP applications run as a compiled application in a browser that supports additional features such as 3D, where Silverlight applications don’t. There are many more differences that will change before the final incarnation of both these technologies are ratified.
In either scenario, though, you must consider that when your application (Silverlight or XBAP) runs in a browser type environment, it is running in what is known as a partial trust sandbox. In geek speak, that means the application is not installed on the end user’s machine (although the plugins and other delivery mechanisms are).
Partial trust has some rules that you must follow. It is essential that you be aware of your application requirements before deciding to try and deploy your application in this manner, in either format. The rules are simple rules that govern whether an application is able to run based on the user authentication level and assigned roles or code privilege that is required by certain tasks, controls, and objects.
The essence of the partial trust sandbox is that it has been developed using the same security model that is available to all .NET developers using Code Access Security (CAS). This means that varying levels of an “application code” can demand and must obtain the correct security privileges before that code can execute.
In the XBAP deployment scenario, you will find tight controls on File read and write permissions and registry actions, as well as the inability to call and execute most areas of unmanaged code. From an application-specific point of view, you can’t launch new windows from your application. You can’t have application-defined dialogs present; you can’t even apply BitmapEffects within your application. However, at the time of writing, the biggest concern is that you can’t access all the features of Windows Communication Foundation Web Services. In other words, you are still restricted to only using data from within the same executing domain. Undoubtedly, Microsoft is working very hard to change these restrictions, and you should always seek the latest information from Microsoft with regards to such restrictions.
Exceptions to the Rules
There are exceptions for some forms of data, like video, for example. Your application will be able to display a video file hosted in another domain, but your application will not be able to access the raw data from the file that is playing.
Silverlight allows you to deliver streaming video content very efficiently through the browser. Expression Media Encoder assists you in packaging your video for streaming and creating Silverlight templates that are ready to go.
What Are BitmapEffects?
BitmapEffects allow you to apply effects to resources used in WPF applications such as Shadows or Ripples, similar to the types of effects you get with graphic applications like Adobe Photoshop. There are several effects that come as standard; and you can even write your own, although this is very convoluted at present. Companies such as Atalasoft are already producing libraries that you will be able to import and use. Technically though, at present BitmapEffects use software rendering in Windows; so they don’t use the power of the graphics card, which will inhibit the performance of your application. The greatest concern, though, is the performance hit they place on Expression Blend in the design environment. It’s your choice to use BitmapEffects or not.
Microsoft has indicated that hardware accelerated BitmapEffects will be available for the release of .NET Framework 4.0 possibly in late 2008 or early 2009.
I have described what has been slated at the time of this writing. Be sure to check with Microsoft to see if any of the restrictions have been lifted, or if more have been added. It’s all about security, so it is important to understand it.
There are still many areas within an application that can run without issue, so don’t be put off by the restrictions. Instead, look at it as a greater challenge to your initiative. After all, you can still incorporate 2D, 3D, and full animations in XBAPs, 2D in Silverlight, and image and audio features, flow documents and much more in XAML-based offerings-not to mention that your controls are no longer the clunky old CLR based controls.
Silverlight is exciting and it’s fast. By learning Expression Blend and a little .NET development you will be able to create rich Internet applications (RIAs) that will become a standard in future development scenarios.
Expression Blend Versus Visual Studio
Expression Blend and Visual Studio are not really in competition with each other; instead, they are being developed to work with each other. Think of Blend being the intermediary between a designer-specific application like Expression Design or Adobe Illustrator and Visual Studio.
There is much rhetoric as to the potential for Blend being slowly merged into the Visual Studio environment. I would see this integration as a blow to the workflow that will exist between designers and developers if you start forcing designers to try and navigate the Visual Studio IDE. If you implement the role of a XAML architect, there is no need for a designer to ever worry about Visual Studio, and a developer needs only to concentrate on data structures and logic.
In the end, I believe Microsoft will see the value of the two products as they stand alone but in support of each other-and as the only tools fit for the purpose of the XA’s role. Only time will tell, but for now, using both products simultaneously is workable, although a little clunky.
Is the XA a New Role?
At the time of this writing, the XA role was an area very few people understood, even those at Microsoft. I did find a few people that understood and had come to this conclusion themselves. Two such people are Darren McCormick and Jon Harris of Microsoft, both User Experience Evangelists. Both could see a clear need for the role to be defined and promoted.
It’s not really a new concept. Most large design agencies have, for quite some time now, implemented such a role with projects involving Flash, in which designers were not always competent in Action Scripting.
There are indeed pros and cons to both environments. As it stands, I, personally, could not spend any great length of time trying to design an application experience in Visual Studio. At the end of this book you will make your own decision on how you like it.
Visual Studio does not provide for some of the functionality that Blend provides, such as an easy to use storyboarding tool to create animations and define triggers. Blend also handles data binding elegantly, which is a very important area of most applications. One of the biggest pros for Blend is that it will always give you an accurate depiction of the XAML (and code to some degree) live in the design-time environment, something that Visual Studio (in WPF solutions) continues to struggle with.
An Introduction to Expression Blend and XAML
If you believe that Expression Blend is an application best suited for a role like an XA, then you also understand and appreciate that its goals are to allow the rapid creation of user interfaces (UI’s). Perhaps the area that you may have heard about is XAML.
Terminology
Throughout the book, XAML code is referred to as markup. This is common with most XML-derived languages.
The term code is used when referring to .NET developer language code like C# or VB.NET.
Expression Blend is itself written with XAML and WPF application development technologies such as Cider extensions for Visual Studio. Although there are marked improvements on the performance of the Blend application compared to the very first preview versions, the overall concept is starting to be accepted by the wider development/designer communities as a whole. They understand that performance will improve as the technology matures, which has been proven now with the release of Visual Studio 2008 and the .NET Framework 3.5, both improving the ability to develop for the platform.
You will find out pretty soon, if you like working with XAML. The Blend design interface may take a little longer to get into, simply because it is a different tool with a similar ideology as other timeframe-based design environments (or so it may appear).
When I began using the Expression Interactive Designer Community Technology Previews, I was excited at first. This was finally justifying everything I had been saying to development managers and others who couldn’t grasp the importance of a great user interface-and more importantly, a great user experience-for years.
When I had been using it for a few days, I got angry with certain elements of it. It just wasn’t working like Adobe Flash does. I couldn’t understand why designers would want to use it, considering the complexities it would bring to their lives and how their confusion with .NET code and the application features would eventually turn into hostility toward the lowly developer who just wanted to provide the data for a list box and not have to worry about how it looked. It all came together for me a few days later (well at about three in the morning actually) during one of those rare moments of absolute clarity.
The combination of (Designer, Blend, and Visual Studio) is not about how a control looks, it’s about how collections of visual and logical assets look, function, and ultimately perform as a singular unit to provide the overall user experience. Blend is not just for designers (or dare I say developers), but it is the head of a toolset aimed at bringing both parties together with a technology that can facilitate stunning designs with awesome .NET application performance.
I can’t reiterate enough how important the glue-XAML-is! Graphic designers indirectly use it to make visual assets; interactive designers mold it with Blend; and together they create UIElements that integrate and use specific functionality that adds to an overall visual perception. Developers can use it to implement the designed functionality with additional feature sets.
An example of how XAML allows applications to be created better is when a designer produces a storyboard that shows a gorgeous list box that has glass highlights and rounded borders. The next storyboard shows that when a user clicks on an item in the list box, the selected item flies across the screen. There are very few instances where a conventional WINForms developer would take the time to try and produce this result as per the storyboards in a WINForms environment. But, by working together as a team, the XA makes this entirely possible with Blend and Visual Studio, using the XAML visual assets created by graphic designers. It is also extremely quick to build applications compared to the development time on other existing platforms. The following equation says it all:
(developer + designer) / time = speed = pub2
The remainder of this chapter is an overview of XAML, complete with explanations of some primary levels of the XAML structures, how they relate to each other, and how it relates to code classes produced in .NET. In Chapter 4, “XAML for Beginners,” you will study XAML in a far greater depth.
Before you look at some XAML, there is another issue that struck me when using Blend in the early stages. There is no Source Safe integration. Enterprise developers instantly shy away from products that don’t have such integration. But then again, it could make you think a little more about the architecture. In a strict sense, your development environment should always contain some sort of source protection system. That is when the use of multiple client-side application layers came to me. By using this architecture, you can still implement a source protection system that will not affect the UI development.
Layered Understanding
From now on, when you think about the front end of your application, you need to think about layered development, similar to multi-tier or N-Tier development in which you have specific application layers that perform specific tasks for the entire application to function and perform in the manner in which it was designed. Think about your front end having, at the very least, two layers which I describe in detail for clarity.
The Graphical UI Layer
As the name suggests, this layer is where your user interface objects function within their own scope. You, as the XA, now take XAML markup provided by a designer or the design team and make it into a button or other required object in Blend. Previously, if you wanted this button control to have a rollover effect when the mouse moved over it, you would need to provide all the programming that not only created the button in the first place, but also the code to animate it or make it interact with other objects.
The designer creates the visual asset in a design tool like Expression Design that exports XAML. You, as the XA, put all the pieces together; in fact, as you will see, XAML is merely a representation of a .NET code class. As such, it has the power to set properties and apply resources and data binding to-from objects, UIElements, plus much, much more. Putting the design XAML together with the functional XAML is simple.
Let’s say, for example, you have made a simple calculator application. When the user clicks the = button on your form, the buttons click handler method goes about taking the inputted values from other controls and or members in the form and then displays the output directly on a textbox control. There is nothing wrong with this; but to get my point across, now we are not going to provide this method of application logic to your simple calculator application.
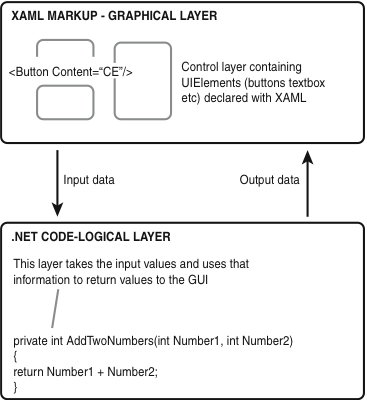
In your new Blend applications, you or your developer team would go off and write a logic layer that receives inputs and provides outputs back to your graphical layer (see Figure 1.5).

The Logic Layer (Class Library)
This layer is where developers author the code to interact and sometimes control the UIElements that will appear in the scenes, by way of events and property change notification. So, to continue with the previous example of a simple calculator, the logic layer (I prefer engine or wrapper) provides public methods with which each click of a button simply adds numbers and symbols for the underlying engine to deal with. The UI layer is free to carry on with any animations or UI-derived actions without the sequential hassles of also trying to deal with the application logic.
Now when the user clicks the = button, the engine is called by the UI graphics layer and goes to work with all the various inputs it has received. It then fires a result out through an event or property change notification where the graphics layer (which has subscribed to this event and or notification) then does what it needs to do in order to display the result.
You may choose to have the graphical assets flash red or go semi-transparent, who knows? The point is that the two layers remain completely separated, which allows developers to easily add unit testing with NUint or a similar tool, as well as gives you a complete set of functionality that will be the same regardless of the front end UI or OS on which you are running the code. The biggest advantage to this method, it has to be said, is from the developer’s point of view. When they need to fix bugs or make maintenance changes, they only need to make them to a single code library before testing and redistributing the application. The advantage from the designer’s point of view is that they may change the XAML style template applied to the buttons to give them a different look, but the user experience is maintained by you, the XA, controlling the collaboration between the developer and designer in Blend.
XAML Representations
So what exactly is XAML? People may be confused to learn that XAML does not contain objects, shapes, UIElements, animations, or transforms for that matter. XAML is simply an instruction set, and definitely not a programming language.
What Is the Difference Between a Scripting and Programming Language?
It’s hard to answer this question without the thought of being skewered by certain people who definitely have very strong views on the subject. My defining characteristic is that a script provides a means to drive an application, while a programming language provides for a script to drive it.
I searched high and low, and still could not find a definitive answer. I did find out that the debate is very much alive on compiler newsgroups!-Freaks.
When these instructions are parsed to the WPF presentation engine, they are then converted to an object tree in memory. So you can think of XAML as being a type of serialization format for WPF, taking all the settings that you specify and then producing your application as the result.
Assuming that you understand the concept of XML formatting and you also grasp the concept that XAML is an XML representation of .NET code objects, take a minute to let the following settle into your mind.
.NET classes are represented in XAML as tags. For example:
<MyClass></MyClass>
Object children and or complex properties are represented by nested elements. For example:
<MyClass>
<MyClass.Child> Additional Children </MyClass.Child>
</MyClass>
Attributes are properties or event handlers, for example:
<MyClass Property=”100” Click=”Click_Event”>
<Child> Value </Child>
</MyClass>
To put this into better perspective, let us look at a simple application example.
XAML/CLR Example
We are going to examine the same application (shown in Figure 1.6) twice, once in C# and then in XAML.

As you can see, we have a simple window with a single button shown. The button contains text, but you should bear in mind that we could have used an image or another control (UIElement) as the content of the button if a designer required it. Listing 1.1 provides the C# code for this application.
In the code example shown in Listing 1.1, we are setting the properties of the button shown in Figure 1.5, just as a developer would do in a WINForms application. The text is applied by setting the Content property of the button.
Don’t worry too much about following the specifics of the code if you are not familiar with C#. Just compare it with the XAML code shown in Listing 1.2, particularly with reference to property names like Width and Height that XAML sets at design time.
You will note the property names are exactly the same. You may also note there are some layout directives in the form of VerticalAlignment and HorizontalAlignment that we will look at in future chapters.
This is a very simple example, but one I hope gives you a little insight into the core usage of XAML. You can certainly do a lot more than just declare and set up a button with XAML. As we go through the examples in the book, you will also be looking at both C# and XAML markup to cement your understanding of the XAML/C# relationship.
Code/Markup Integration
When we talk about integration, we are referring to how objects and resources are controlled within an application using either C# or XAML-or both. The key here is to remember that XAML is declarative and can only be applied to those objects and UIElements that are created in the design-time environment.
Although you can apply property setters to objects as well as data binding and dynamic layout instructions, you have to remember that once the application enters runtime mode, you need to apply any new dynamic integration through code alone. This is not to say that you can’t add dynamic instructions in XAML; after all, the majority of all animations, trigger events like IsMouseOver for buttons, or even the “Click” event that we used in the Listing 1.2 example, will be declared and set in XAML.
A simple but powerful benefit of the XA role is that because the XA puts all the pieces together, designers and developers are not constrained by timeframes to deliver assets to each other. The XA can add buttons to the scene and apply the style template when the designer is finished. The developers can just get on with writing functionality based on inputs and outputs. Overall the deliverable time of an application is dramatically shortened.
I would like to think that after seeing the brief examples provided in this chapter you are now starting to recognize the purpose of XAML as a declarative script, how simple it will be to use, and how easy it will be for designer/developer collaboration under this workflow. Although some XAML scripts do get quite complicated to follow, once you have a grasp of the core concepts you will be able to follow any of them.
Another point of interest is that Microsoft has tried very hard to ensure that the XAML produced by the Blend designer does not become a mash of utter garbage that you need a deciphering wheel to understand it. You should be able to add a UIElement to your application, change some properties in the property palette within the Blend designer environment, switch to XAML view, and still understand exactly what you have just done. Of course, you can test this by running in Split View mode and seeing the XAML being added as you “draw” controls onto the design surface and vice versa.
The Benefits of Expression Blend
Besides working with a really cool product, you will probably inadvertently start using more and more cutting edge applications to keep in line with the requirements of not only Visual Studio, but also the changing landscape of the .NET Framework and the various operating systems.
You will also pick up new, fresh ideas for designs and methods of working because you will see how working with Blend and WPF has inspired others to reach for new ground in ease-of-use control designs. Expect to see user experience discussions increasing. Those discussions should also generate greater understanding of what is important, as opposed to what was never perceived to be so.
Blend will have different levels of engagement for the different types of roles played by those who use it. Interactive designers will use it for one purpose, while a developer will use it in an entirely different manner. In the following sections, try to see how Blend may or may not work for you in some areas and how it might be well-suited to helping in others.
The XAML Architect’s View
The XA will get most of the praise from the commissioners of a project. After all, they (the commissioners) don’t care if an application can split a call into 16 threads to speed up a data return by 0.0005 milliseconds. Most of the time, the big boys and girls (e.g., managers and directors) have no fundamental understanding of what it is you are doing or how it will help with their business. The most important issues to them are higher productivity within their workforce, a strong presence of professionalism, and brand projection. Higher productivity brings enormous cost benefits, which can, by themselves, justify the cost of development.
Perhaps the biggest benefit to a XAML architect is greater responsibility in projects which usually (not always) end with the XA earning more money then a standard developer or designer. XAs need to be able to speak different languages (designer and developer) effectively and act as a mediator between the designer and developer camps. Translating requirements and understanding the designers’ vision will enable an XA to make sound architectural judgments about the requirements of the user interface layer.
In any environment in which the power base changes from designer to developer and back, the XA will have the benefit of being in both camps. Even if the XA can’t perform as a developer, just understanding their language and concerns is enough. As long as the XA can appreciate and ultimately implement the visual goals of an interactive designer, the XA will see his or her Christmas card list expand!
Blend, along with Visual Studio, will absolutely be the tool of choice for the XA because the workflow between the two products will enable him or her to make quick decisions, test updates, and merge new resources into a solution. Blend becomes more of a XAML management tool for the XA than a visual design interface.
An Example of Power
To test how much of a benefit it is to have a producer/director-like figure (the XAML architect) calling the shots on a project, crack open a game of Call of Duty 4 and take careful note of the way in which the application has been produced. The game illustrates an immersive, state of the art design at its best. You have no confusion as to what you are-or are about to be-doing.
These games are developed by teams of designers (interactive and graphic) and developers, but are ultimately produced by one or two people that act in the same capacity that an XA would for a WPF solution. Immersive, emotionally driven applications should be the end result that we strive for in standard application development.
The Interactive Designer’s View
Some day designers and developers will recognize the fact that unless the user sees it happen on the screen, they will never be 100% sure it actually has happened. What I am talking about is simple user psychology. As an example, I ask you: How many times have you clicked on the Add to Basket button on a website and then had to go check the basket because you were not entirely sure your goodies went in there? With Blend, you can show the user, the item actually flying across the screen and into the basket to dispel any concerns, negative thoughts, and bad experiences that the user may ordinarily have.
I know that is a very simple example-and one that could be overcome using some special DHTML or something else wonderful. But this problem has been part of the user nightmare that interactive designers have been trying to stem, with only moderate success, for years, mainly due to project budgets (time/cost ratio).
An interactive designer might want to get down and dirty with some coding, not so much that the vein in her head will pop, but just enough to make sure the control(s) and/or UIElements perform as they are designed to.
That same designer might want to show some empathy and allow users to apply different control schemes and colors to allow them to feel where they are and how they are doing with the application. With Expression Blend, the interactive designer has the freedom to design a control that can show, for example, an ordered list of movies in thumbnails, ensuring that the listing is displayed in the application so that it fits with the overall continuity and visual perception of the project and the vision for the application.
The interactive designer also wants to be able to use his or her favorite graphic design package to create masterpieces of style and then export them into Blend. In this way he or she can ensure that design elements actually look like they are supposed to instead of having to ask a developer to try to make the elements look like the image the interactive designer just printed out.
Designers want to be involved much more in the lifecycle than they are at present. With the power to create fully functioning prototypes with Blend, which therefore expedites production lifecycles, the importance of the interactive designer’s role is moved much higher up the food chain.
Going back to the games industry, interactive designers and graphic artists are the super stars, not so much the coders. Interactive designers take a leading role to ensure that the entire application is smooth in its appearance and that every animation, the music, and the fonts in the menus all come together as a perfect match of design integrity.
The Coder’s View
I am sure that some of you reading this book as developers have, at one time or another, been told by a project manager or IT director that the application you have slaved over just does not look like the application they envisioned or were sold on. Another common concern is that test users complain about the time it takes to perform a certain task after taking numerous steps in order to navigate a complex screen. It’s possible that your application has used controls from various third parties and that they just don’t fit the overall visual perception because you can’t modify the appearance or style of those controls. Even Microsoft still distributes controls like the CLR TreeView control that doesn’t support transparent background colors. These are all very common issues relating to large application development solutions where designs are always changing to address functional, presentational, or usability issues.
Such issues most often occur in Agile environments, because development cycles are short, fluid, and incremental. Developers are often hamstrung by strict adherence to timelines in which they must provide functionality and maintainable levels of bug fixing. As a result, the user interface often gets the least attention, which leads to the poor user experience I keep talking about.
Blend means that developers can finally just focus on making sure that code functions as it is required to in a specification. Their objects get a value in, and then they make sure the correct value goes out. It’s as simple as that. The developers can even test the object code to make sure someone else doesn’t change the designed functionality. You can be guaranteed a format or a value type every time. The interface can either be designed around that format, or, preferably, the coder’s objects can be designed by what they are required to input/output.
A lot of middle tier and backend developers will be extremely pleased that they no longer have to think about the user interface-nothing scares them more. They can just get on with coding and even help with the logical client layer, all without ever seeing the UI that they are developing for. They also have the added bonus of being able to apply unit testing to the logical layer, which fits in well with the psyche of the nonUI developer.
The Workflow
Traditional workflow in the development lifecycle has always depended on the development company’s work practices and is based on whether they use standards to ensure quality products. Not all businesses do, and some even think they are not big enough to go to the trouble. As a single developer, I always use standards in my everyday work to ensure that I can provide not only quality results, but also auditable paths of my work to my clients.
You may, at present, be involved with designer and developer teams. Perhaps a move to a new job at a new company in the future will put you in this position. Either way, it is important to understand how this designer/developer workflow is supposed to work.
I have previously stated how Blend will significantly reduce the production time on solutions; but until you understand the time periods that will be removed, it is hard to see that becoming reality. Many interactive designers have their own methods of producing mock-up applications or prototype designs. Some choose to use animated environments such as Flash, some use PowerPoint, some use Visio, and others like to create traditional storyboards to indicate how they see the interface working. End users are then brought in to give initial feedback. Refinements are then made based on this research.
This design process allows the interactive designer to spot user workflow issues and other process improvement opportunities that are vital to an application being accepted by the end user. The process, called the blueprint, may also require a variety of diagrams: a structural diagram (or application map), a process diagram to provide architects an essential view, and sometimes a wireframe diagram to illustrate how different screens will appear.
The only problem with the blueprint now is that almost all the work done during its creation process is wasted when it comes time to actually develop the solution. Developers may (and it’s not always the case) be able to use some of the visual assets created, the static images and the color palettes; but they certainly won’t be able to use any animation sequences or event-driven reactions that are so crucial to informing the user of what has occurred. Remember the Add to Basket scenario?
Applications like Flash, Visio, and PowerPoint, when used in the interactive design context, are purely conceptual, whereas Expression Design, Expression Blend, and Visual Studio are production tools. Using the production tools, you can reach the end goal a lot quicker and the integrity of the design can be controlled and maintained by the designers instead of the developers.
Using Blend to deliver the blueprint now means that the interactive designer is creating the actual user interface that will be present in the end product. Blend provides all the tools necessary to deliver the animation of objects, providing the rich user experience end users crave; and perhaps more importantly, Blend provides a separate layer of development that the code developers never really need to modify or be involved with.
The workflow between Blend and Visual Studio allows the interactive designer to quickly test object implementations in the data binding scenarios and customized controls that are present in many applications.
The interactive designer along with the XAML architect, then, have the ability to accurately describe the required object model to the development team, which will, in most cases, provide a base object model with testable methods. That allows the interface to provide data, as well as test data being returned, all before the majority of the backend code is written.
The Importance of an Accurate Test Object
We will look at creating CLR data bound objects in Chapter 13, “Data Binding,” where we will look at a method for creating test data. It is important to do this so the templates we design in Blend show real-world data and so we can make adjustments to either the data object-or the presentation of that data-without having to involve a developer, a data source such as a database, or a valid connection to a data source to do it. Methods such as these also speed up the development process by removing the reliance of one team on the other.
The End User or Client
End users always want simplicity. The Chinese discovered thousands of years ago that it was simpler to remember topics or points of interest when those topics were displayed as a picture or icon. The old adage, “A picture is worth a thousand words,” rings true with today’s marketing gurus who believe they can sell you anything if they can show it to you. People need to see vivid imagery to give themselves perspective.
According to George A. Miller (founder of the Center for Cognitive Studies at Harvard), we mere mortals tend to have a memory capacity of 7 + -2 items (Nelson Cowan revised this to 4 + -1 in 2000); yet, we can recall large collections of images, especially those that form part of our habits, which our brains are particularly fond of.
Why would you give the end user a static image button when you could show them an animated response to their choice? Why would the end client be happy having to rely on old data when they could be viewing the information live and in a graphical representation? The quick answer is they won’t be happy. If your company’s competition provides a better user experience in their products, you shouldn’t expect to keep your job for much longer.
When designed correctly and composed with perfect harmony, a WPF application will give users an extremely positive experience. In some cases, people will forget they are using a computer and feel at one with the application. I have witnessed people who are single finger typists who suddenly discover extra fingers. The positive experience has added to their productivity.
You would have at one time or another experienced these really high levels of positive flow and productivity because the most common side effect is losing track of time. Time flies when you are having fun and enjoying yourself.
Again, when applications are built with the cooperation of the designer and the application developer, the end user will have no doubts as to what they are doing, what has just occurred, and how they should proceed next. With WPF there is simply no excuse for not delivering fantastic user experience. If you become a XAML architect, you could ensure the application delivers the appropriate user experience.
Having a well-designed product in terms of usability and visual appeal will ensure that your company earns development costs back in the long term because of the loyalty that a professional, easy to use, and fun application brings. Positive feelings are also transferred to a brand so, in the case of a publicly released piece of software, happy users are much more inclined to use new, different, and simple applications. Most importantly, they are likely to tell their friends and colleagues about it.
The end user demands perfection. We (the collective industry) can’t expect them to keep shelling out for new hardware every 18-24 months if we are not going to make them feel good about their purchases by giving them a positive experience.
Would you buy a sports car if the seats where uncomfortable, the suspension was rubbish, and the driving experience was not up to the level that you expected-even if the motor was an absolute beast? Maybe...maybe not.
Maybe next time, instead of buying a PC, the user will go with a fruitier choice of computer, to see what it has to offer. If this happens too often, you and or I may lose our jobs.
Summary
Throughout the Interactive Designer CTP’s and subsequent Blend 1 and Blend 2 preview releases, people from differing sides of the designer/developer roles have argued about what Blend is and who it is actually for. Maybe they only looked at it from their angle, without taking or trying to experience the other side’s arguments and requirements. Either way, it is difficult to create a truly collaborative environment and, perhaps even more difficult, to implement the tools used to facilitate it. Expression Design, Expression Blend, and Visual Studio represent a real step ahead in the right direction to achieving this by speeding up the design/development process and allowing the original designers of a solution to maintain ownership of it.
Blend, used by a XAML architect, allows the collaboration to work in a real-world scenario, be it a small or large solution team. Only experience in working on WPF solutions will bring this requirement forward into discussions in future.
Blend offers you, the graphic or interactive designer, a way to decrease your delivery times while maintaining all your hard work throughout the solution development lifecycle and on to the end user. In other words, what you originally design is what you can now deliver instead of letting developers interpret and implement your visual requirements.
It doesn’t mean you will never again need to use any of the tools you have used previously; it just means you will have the option to create, control, maintain, modify, and own your designs-instead of just hoping that someone else will.
LISTING 1.1 C# Example Application
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
//button1 declared within the partial class initializer
button1.Width = 100;
button1.Height = 100;
button1.Content = “Window Licker”;
button1.Click += new RoutedEventHandler(button1_Click);
}
void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(“Simple as that”);
}
}
LISTING 1.2 XAML Example Application
<Window x:Class=”Chapter_01_XAMLReps.Window1”
xmlns=”<a href="http://schemas.microsoft.com/winfx/2006/xaml/presentation">http://schemas.microsoft.com/winfx/2006/xaml/presentation</a>”
xmlns:x=”<a href="http://schemas.microsoft.com/winfx/2006/xaml">http://schemas.microsoft.com/winfx/2006/xaml</a>”
Title=”Chapter_01_XAMLReps” Height=”300” Width=”300”
>
<Button
Name=”button1”
Height=”100”
Width=”100”
HorizontalAlignment=”Left”
VerticalAlignment=”Top”
Content=”Window Licker”
Click=”button1_Click”/>
</Window>



