In this issue, I continue discussing testing JavaScript in VS Code with an introduction to interactive testing in the context of .NET Core 3 in VS Code. In November 2020, .NET 5 will be upon us and it's crucial to keep our knives sharpened on the latest technology from Microsoft. How do you incorporate .NET Core/.NET 5 and VS Code in your toolbox? The answer is simple, you learn by doing. .NET, as we know it, has had a good run. It's been 18 years.
Step 1: Install VS Code
In order to work through the examples in this article, you'll need to have Visual Studio Code installed on your computer. If you aren't familiar with Visual Studio Code, you can learn about it here: https://code.visualstudio.com/. From there, you can download and install as well as use their learning resources to get you up and running.
Step 2: Create Your Project Folder
Visual Studio is a very feature-rich IDE. Some may say that it's too feature rich! It's not an exaggeration to say that most Visual Studio users only use a fraction of features (maybe 20-30%). VS Code's goal is to be a lean editor where you have the things you plan to use through extensions. It's also fair to say that how you approach the VS Code tool will be quite different from how you approached Visual Studio.
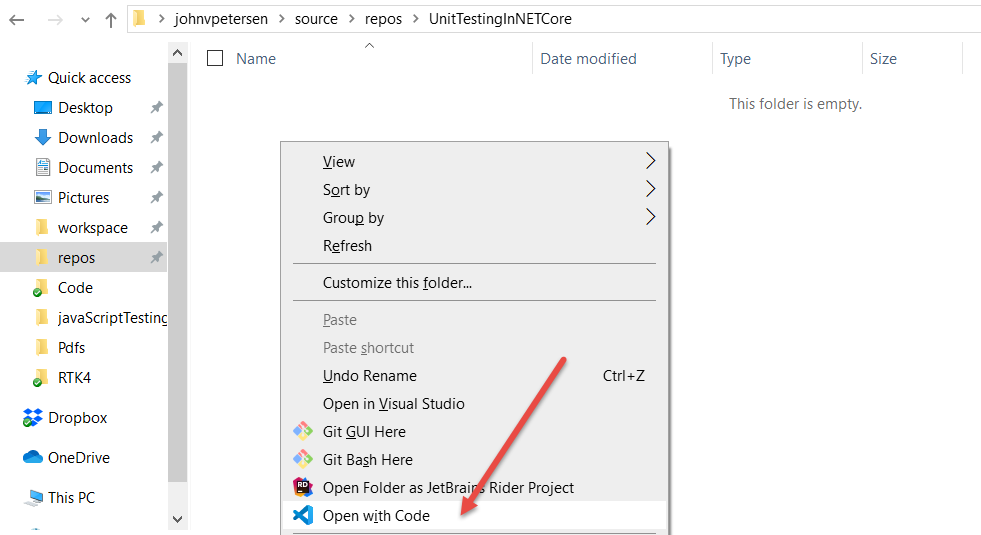
I prefer VS Code because it eliminates the clutter of unhelpful abstractions. Do I find myself handing some things manually and working with the command line more? I absolutely do. I don't see that as taking a step backward. Rather, I see it as refining how I perform my work in a way that allows me to focus directly on the work. To that end, wherever you choose, create a folder named UnitTestingInNETCore for your workspace. Once you've created the folder, navigate to that folder in File Explorer, right click, and select Open with Code, as illustrated in Figure 1.

Step 3: Reviewing the VS Code Interface
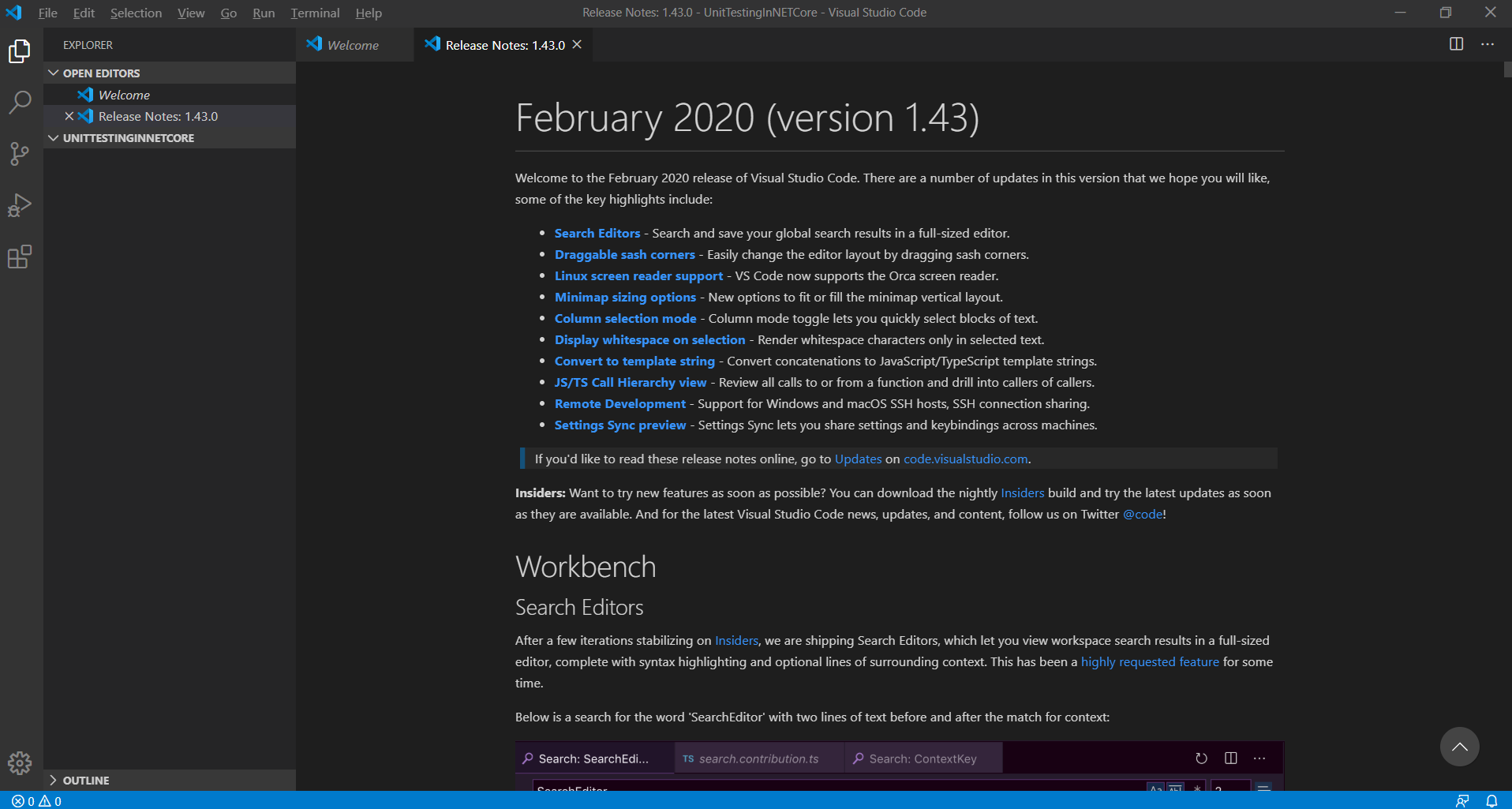
Figure 2 illustrates how your sessions should appear after an initial install or an update. VS Code is updated regularly and, unlike the friction that comes with Visual Studio updates, VS Code updates occur in a matter of seconds!

If you're used to working with Visual Studio, the VS Code environment looks quite different. Instinctively, you may start clicking around looking for things that automatically appear in Visual Studio. More likely than not, you won't find what you're looking for and this may frustrate you. Be patient! Think of this exercise as teaching yourself how to build a fishing rod. You already know how to fish. You just need guidance on how to use a different tool.
One of the things that grabs attention is not what's in VS Code, but what isn't. There's no clutter. VS Code's entire premise is based on letting you choose what you need for your projects. That, coupled with the different context of Visual Studio, might make you feel lost. What now appears in the left-hand portion of the editor is the Explorer. In Visual Studio jargon, it's kind of like the Solution Explorer. But it's more like the File Explorer. And if you start right-clicking project artifacts like you would in Visual Studio, you'll quickly understand!
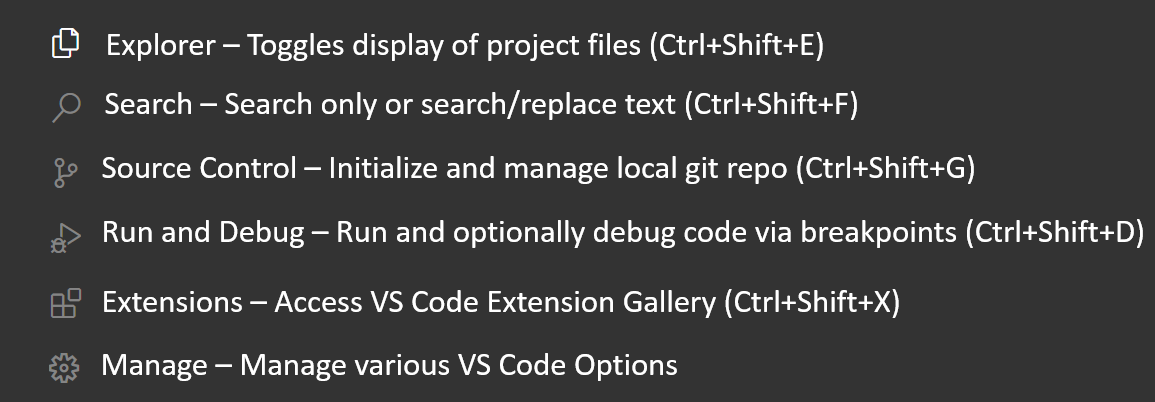
Figure 3 illustrates the six icons in the far left-hand portion of the editor:

Where Is the Test Explorer?
There's no icon for testing and if you search through the menu options, you won't find anything there either. The task at hand is to undertake interactive unit testing in VS Code like you do in Visual Studio. How do you do that if the feature doesn't exist? The answer is found in asking the right question. The real question is whether there's an extension. In fact, there is an extension and in the next step, you'll install it.
One of the things that grabs attention is not what's in VS Code, but what isn't. There's no clutter. VS Code's entire premise is based on letting you choose what you need for your projects.
Step 4: Installing the .NET Core Test Explorer
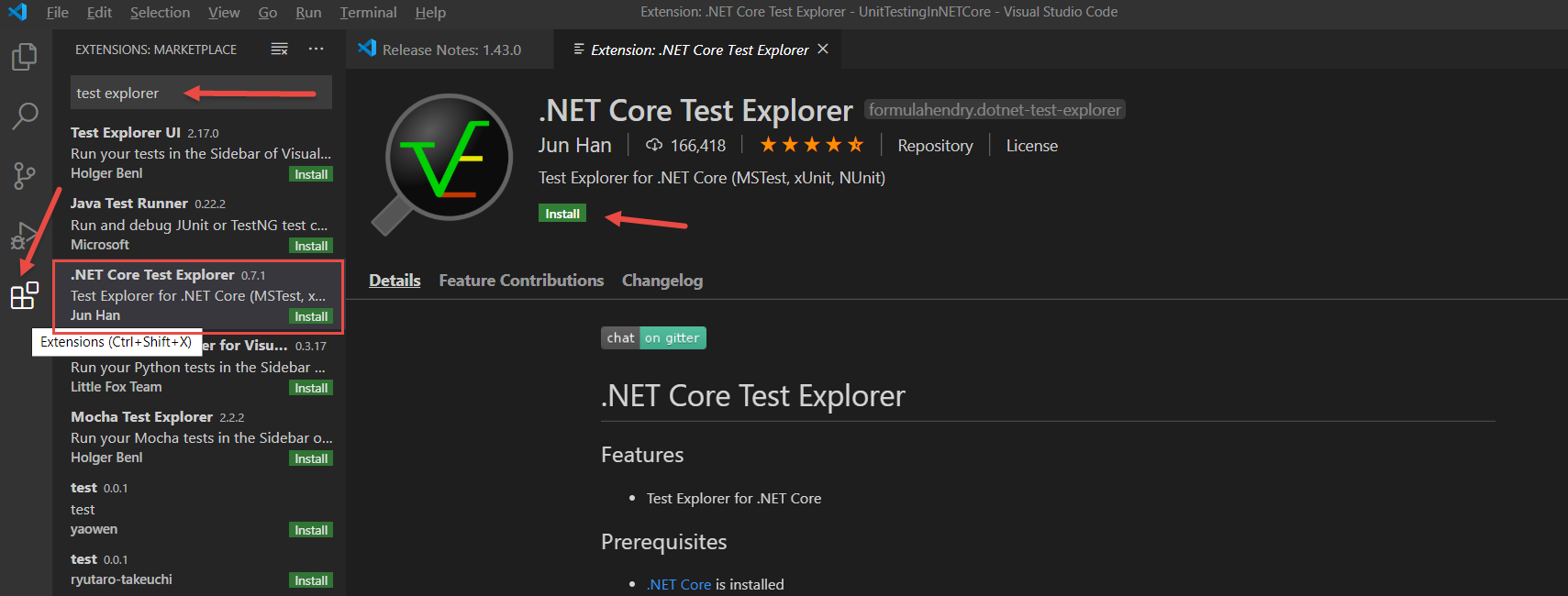
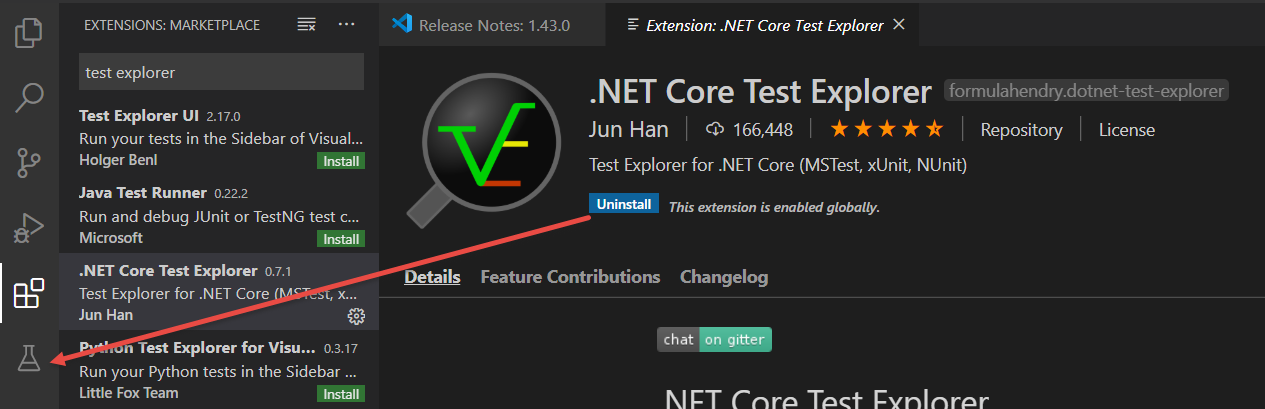
Figure 4 illustrates how to access extensions and, more specifically, how to search for and view the details for the .NET Core Test Explorer Extension. You'll note that there are many kinds of test explorer extensions. For example, there are Java- and Python-specific explorers, to name just two. Although VS Code is still relatively new, the extension ecosystem is quite robust. Like any ecosystem, there are good items and there are not-so-good items. With that in mind, you'll need to carefully scrutinize which extensions you choose to bring into your environment. If you're interested in learning more about how to build your extensions, the following link will get you started: https://code.visualstudio.com/api/get-started/your-first-extension.

Figure 5 illustrates the VS Code environment after the .NET Core Test Explorer has been installed.

With the test explorer extension installed, a new icon is available. Now that you have a way to interact with tests in VS Code, let's create some projects so that you can see how to run tests and verify your code.
Step 5: Create and Build a Class Library with Functions for Testing
I could easily short circuit the process and just create everything you need in a unit test project. But that isn't very useful. In the real world, there are distinct libraries for class libraries and tests. For the tests to work properly, you establish a project reference in the unit test project to the project that contains the code you're putting under test. You'll do the same thing here.
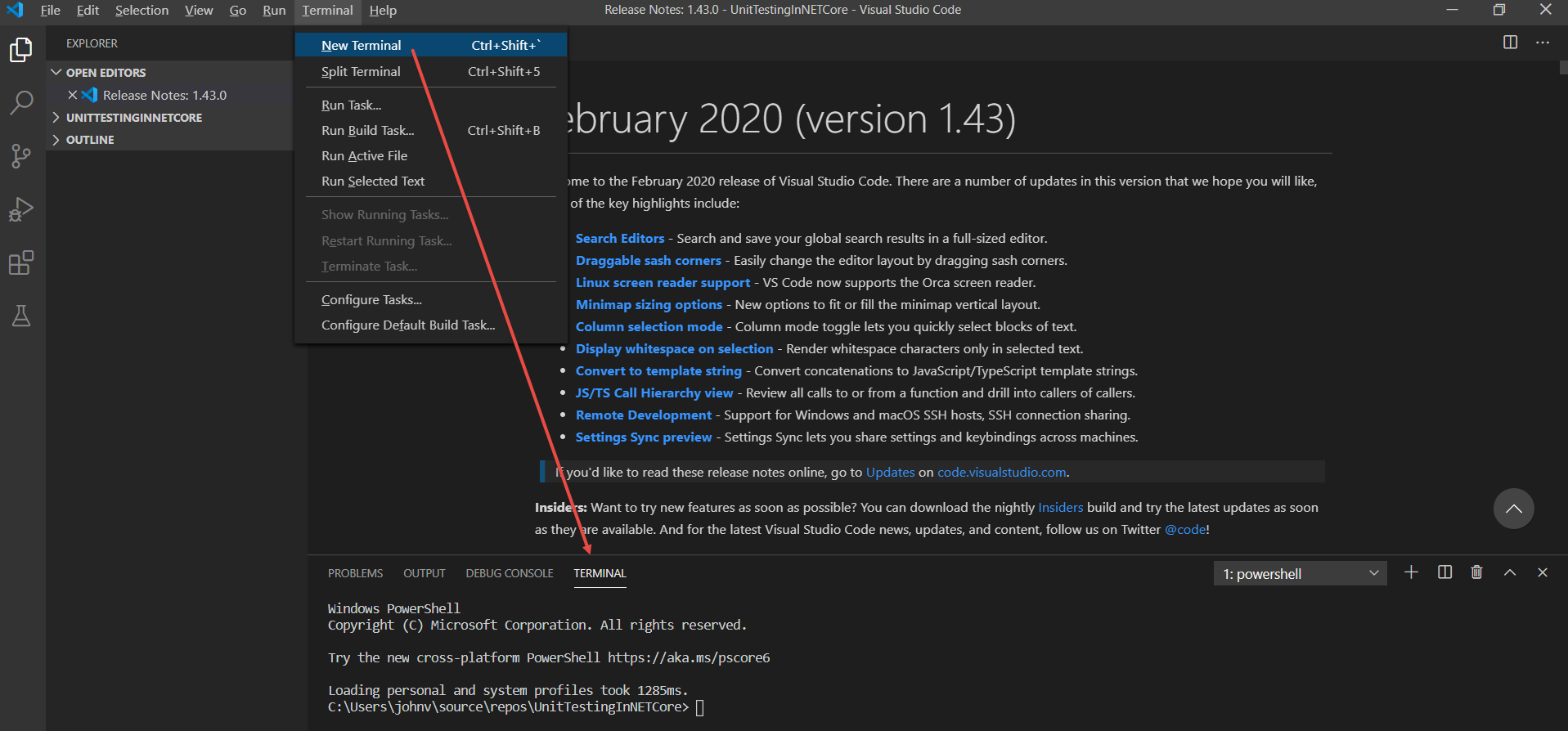
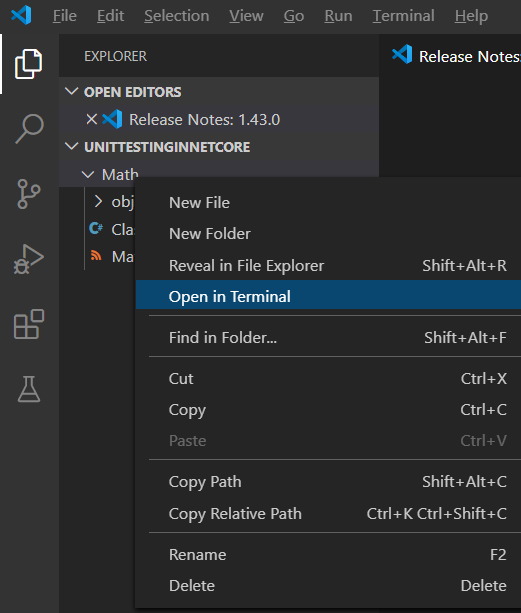
The first step is to establish a class library project. To do that, you need to create a terminal instance. There are two ways to do that. The first is from the Terminal Menu, where you select New Terminal. The other way is to invoke the shortcut Ctrl+Shift+` (apostrophe). Figure 6 illustrates the VS Code instance with a terminal instance.

A command you'll want to be well acquainted with is dotnet new: (https://docs.microsoft.com/en-us/dotnet/core/tools/dotnet-new). In Visual Studio, when you want to create a new solution or project within a solution, that task is typically carried out via point-and-click operations against a menu option. Although there are some operations in VS Code carried out in that manner, many will be carried out via the command line. To some, that may seem like a step backward. In my opinion, with VS Code, we're much closer to what is going on. With fewer abstractions, it's easier to understand what's going on when you have to fix a problem. How many times have things just not worked in Visual Studio without a clue as to what exactly went wrong? Those problems are less likely to occur with VS Code.
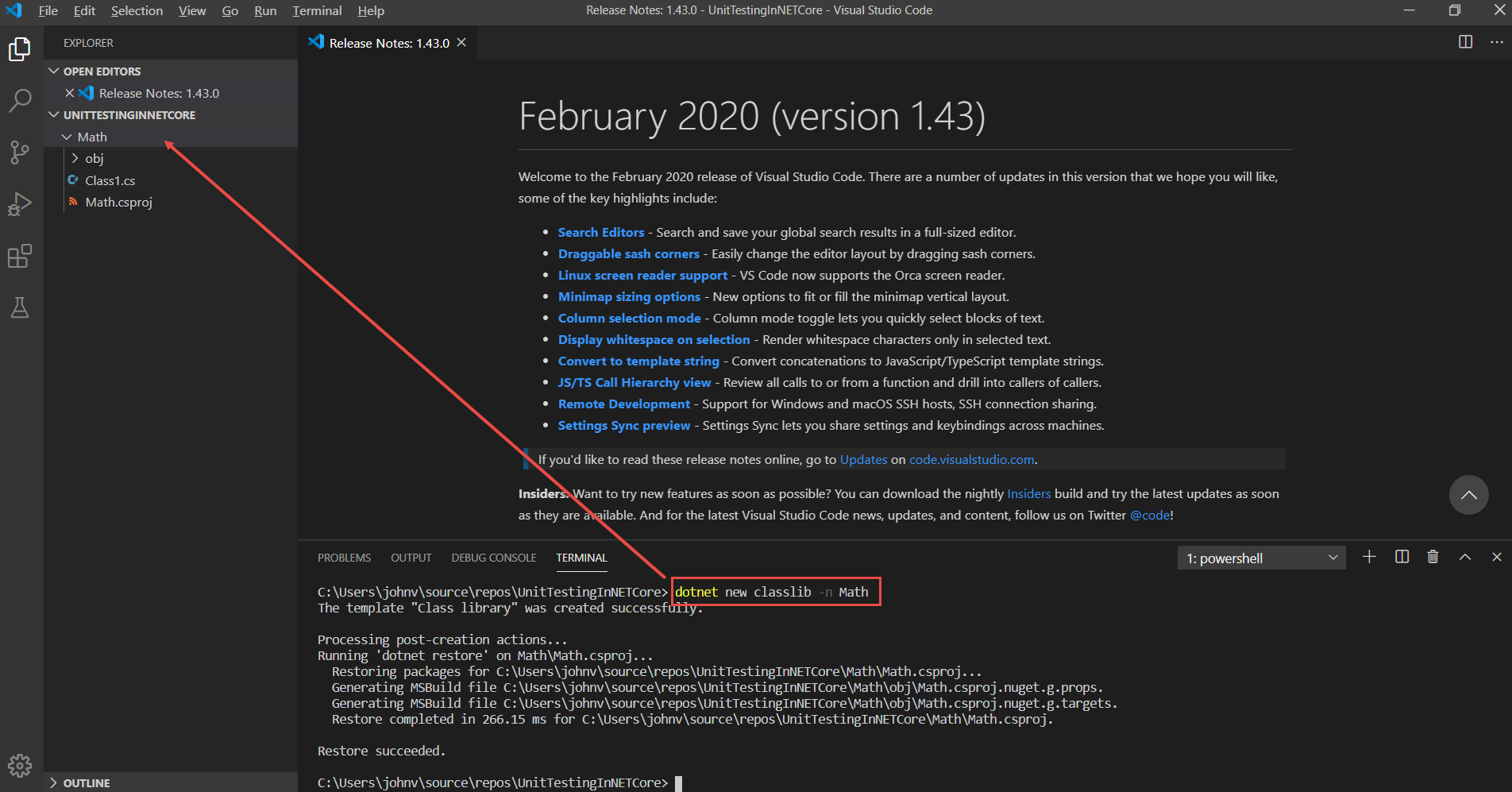
Figure 7 illustrates how to create a new class library. In the terminal, type dotnet new classlib -n Math.

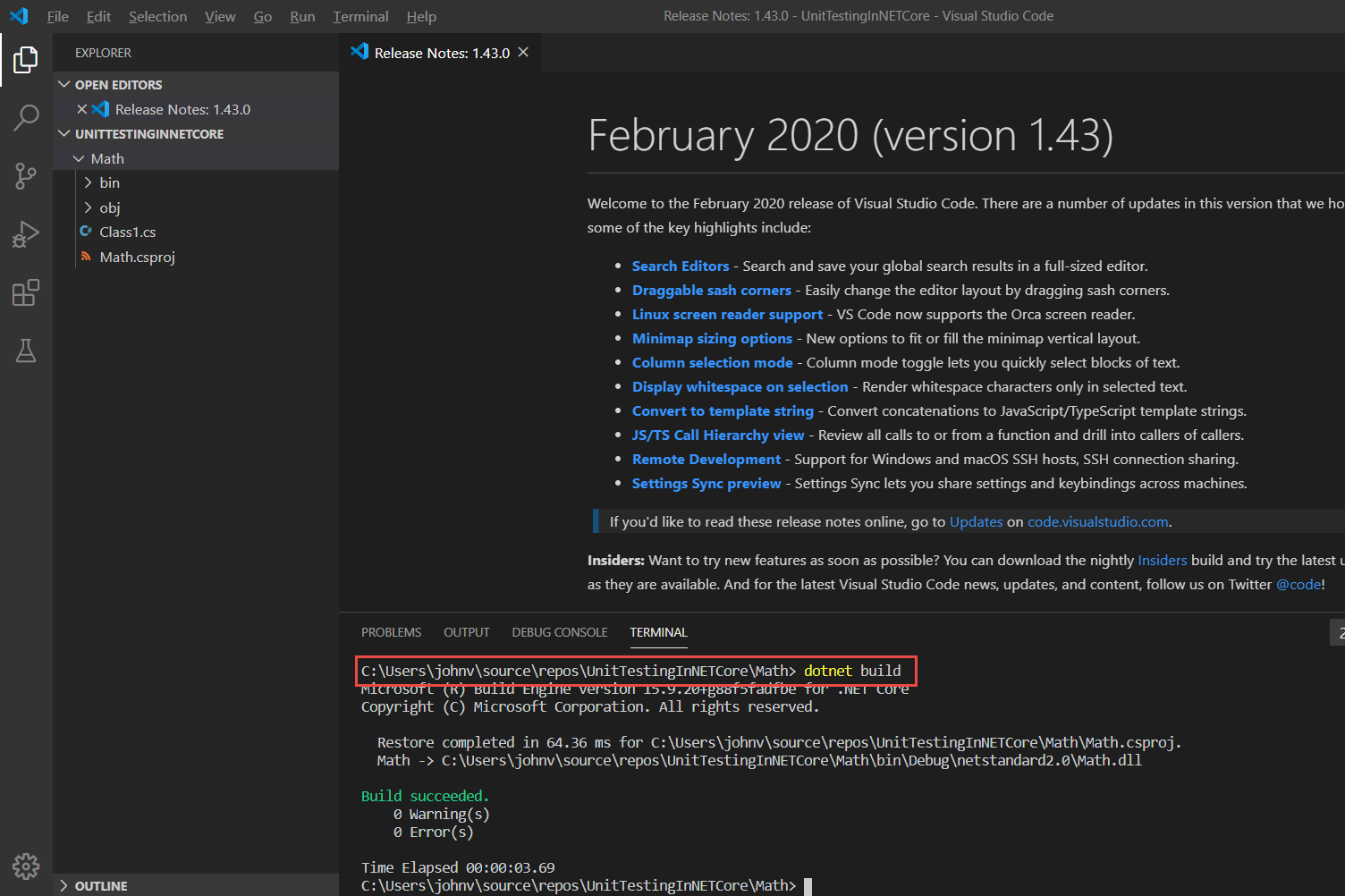
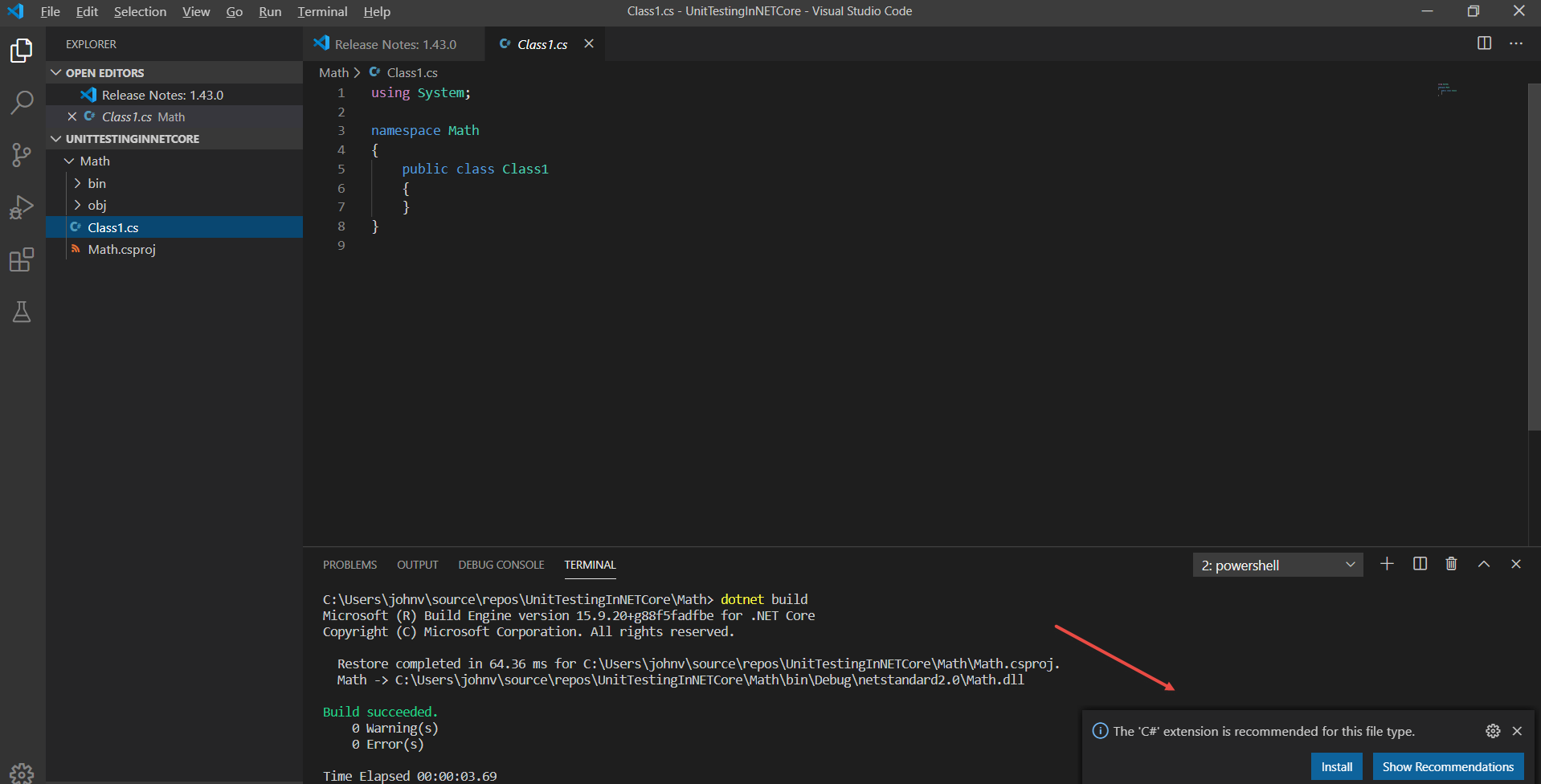
With a new class library project, the next step is to ensure that the code compiles. Figure 8 illustrates that process.

In order to build the project, you need to either change to the Math subdirectory that contains your class library or you need to open another terminal window. Figure 9 illustrates how to open another terminal window.

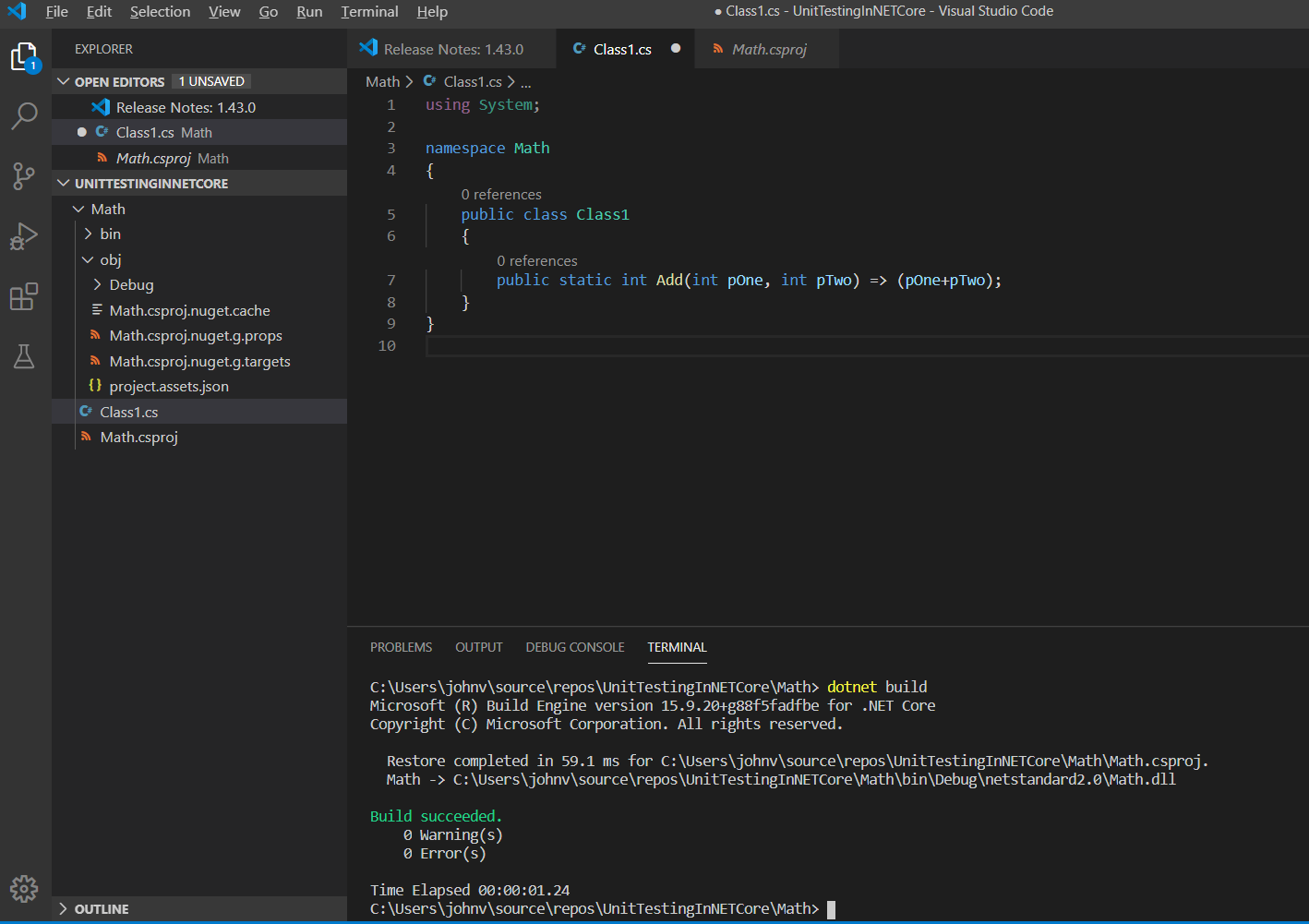
Finally, let's create a simple Add function. To do that, click the Class1.cs file in the explorer. Figure 10 illustrates an example of an automatic VS Code prompt. If you click the Show Recommendations button, focus shifts to the extension view. VS Code isn't a C#- or VB-specific editor. Provided that the necessary infrastructure is in place, VS Code can support any language. In this case, you need to install support for C# compilation. This is accomplished via the OmniSharp Extension.

The following code snippet and Figure 11 illustrate the simple Add method.
public static int Add(int pOne, int pTwo) => (pOne+pTwo);

Step 6: Add an XUnit Test Project and Create and Run a Unit Test via the Unit Test Explorer
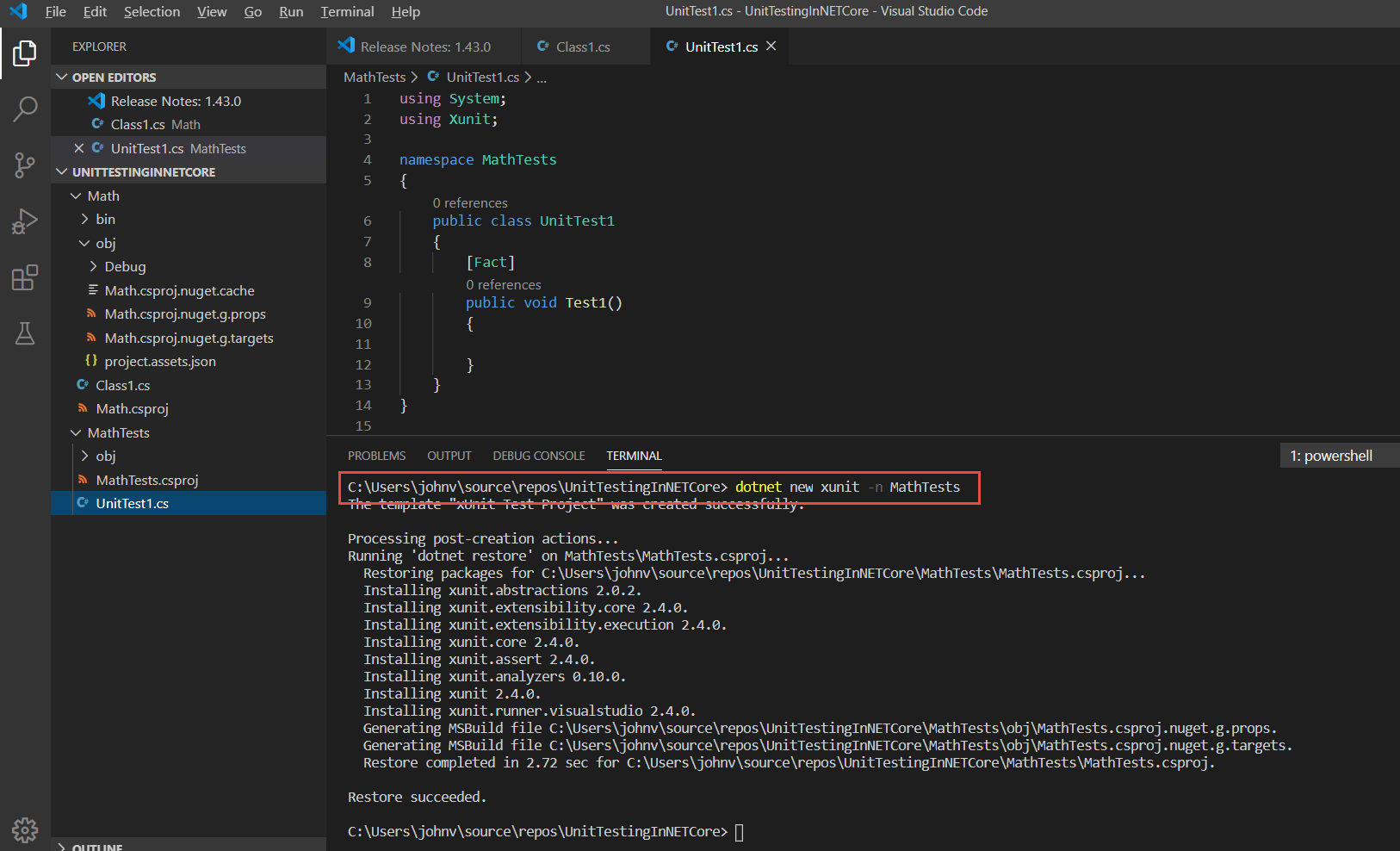
You're almost there! To create the XUnit test project, in a terminal, you need to navigate back to the root folder. Figure 12 illustrates what happens after you issue the dotnet new xunit -n MathTests command.

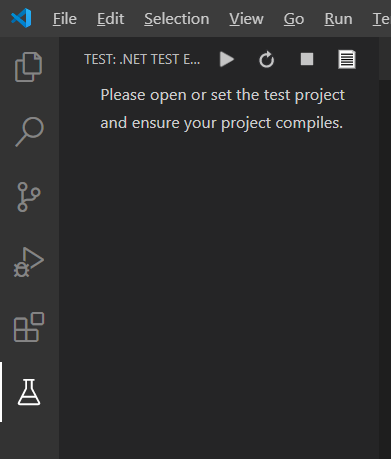
Now that you have a unit test project with a test, you should be able to see the test in the test explorer, right? Wrong!! Figure 13 illustrates a cryptic message.

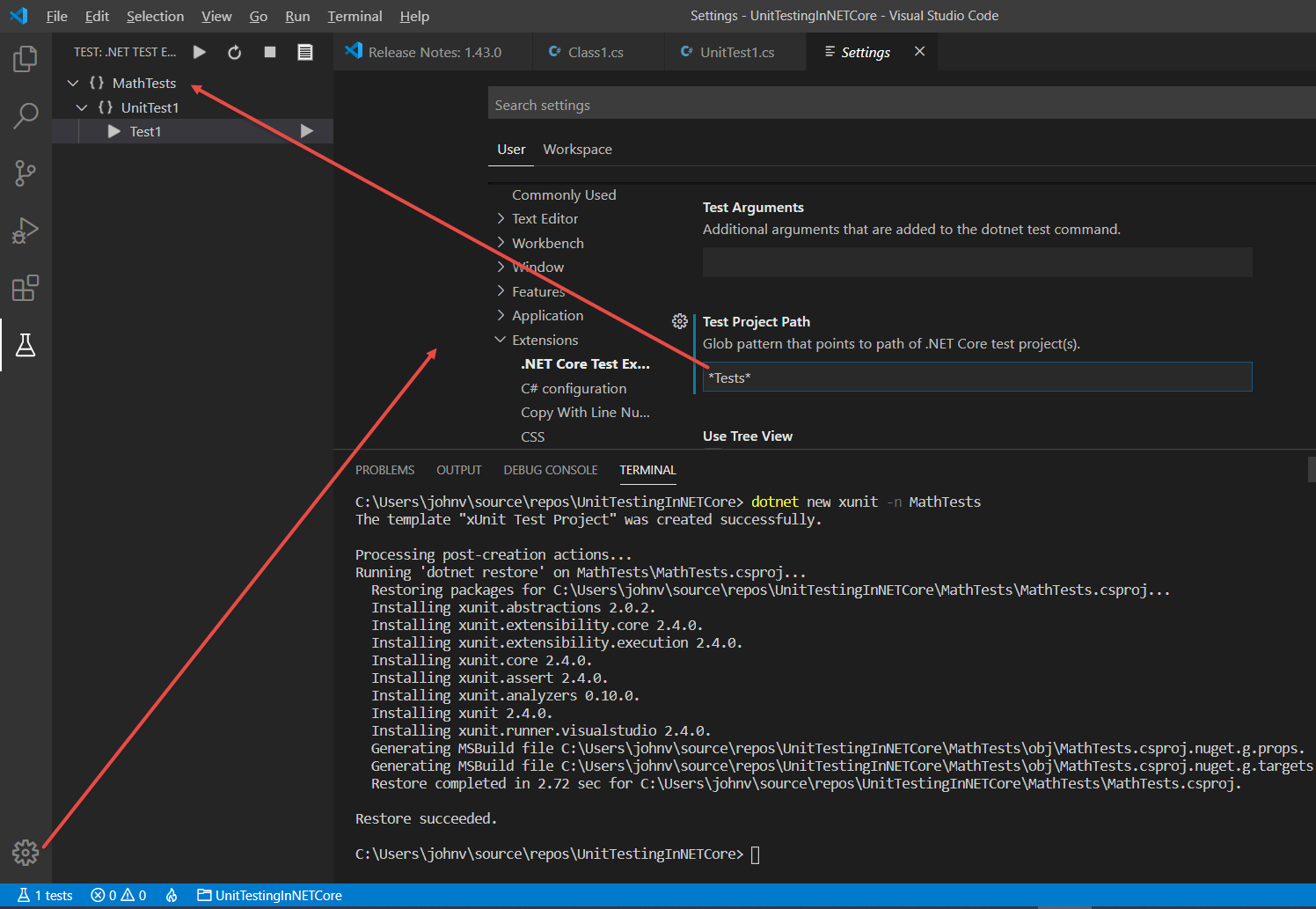
Figure 14 illustrates what you need to do in order to get VS Code and the Test Explorer to recognize your tests.

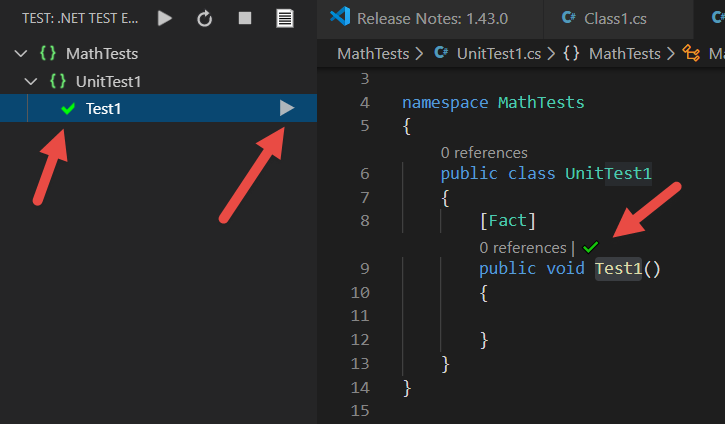
If you click the arrow next to the test name in the explorer, the test runs. Figure 15 illustrates a passing test run.

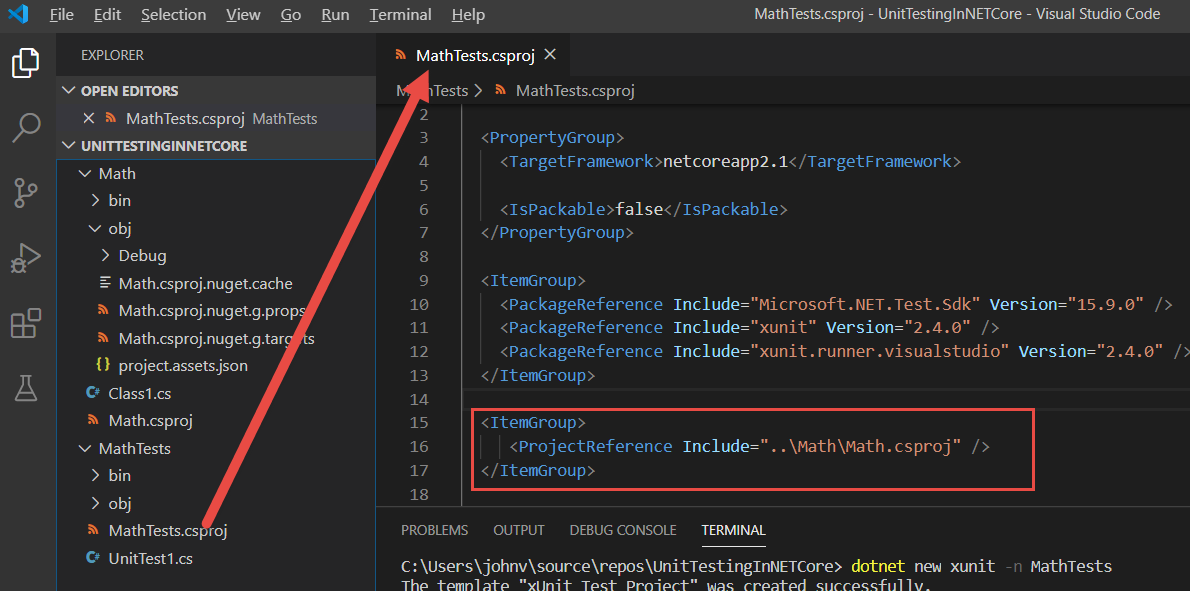
Before you can write unit tests against your code, the unit test project needs a reference to the math class library project. The process for this, in concept, is the same as Visual Studio. The concrete steps to implement, however, are quite different. In VS Code, you often need to go into the csproj file and edit the XML directly. This is typically not the case in Visual Studio. This may seem like a step backward. In my opinion, working directly with project artifacts means that you, as a developer, retain control because the environment is doing less for you behind the scenes. If something goes wrong, the cause and the cure become that much more apparent. Figure 16 illustrates how to add the project reference.

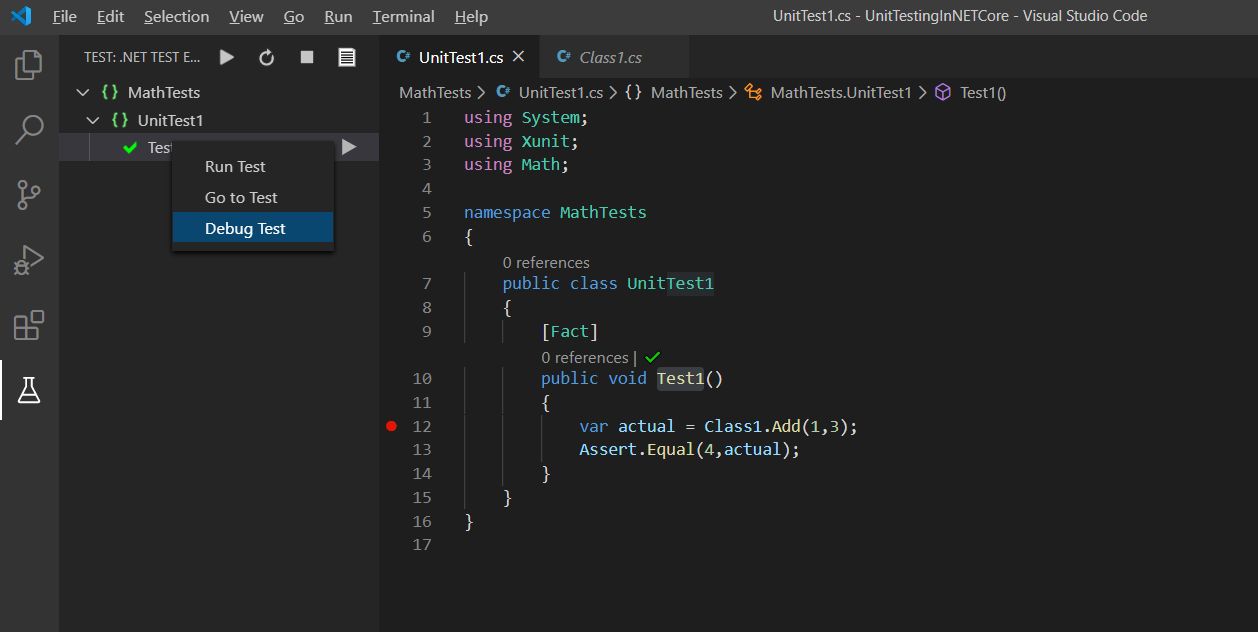
Figure 17 illustrates a simple test with a breakpoint.

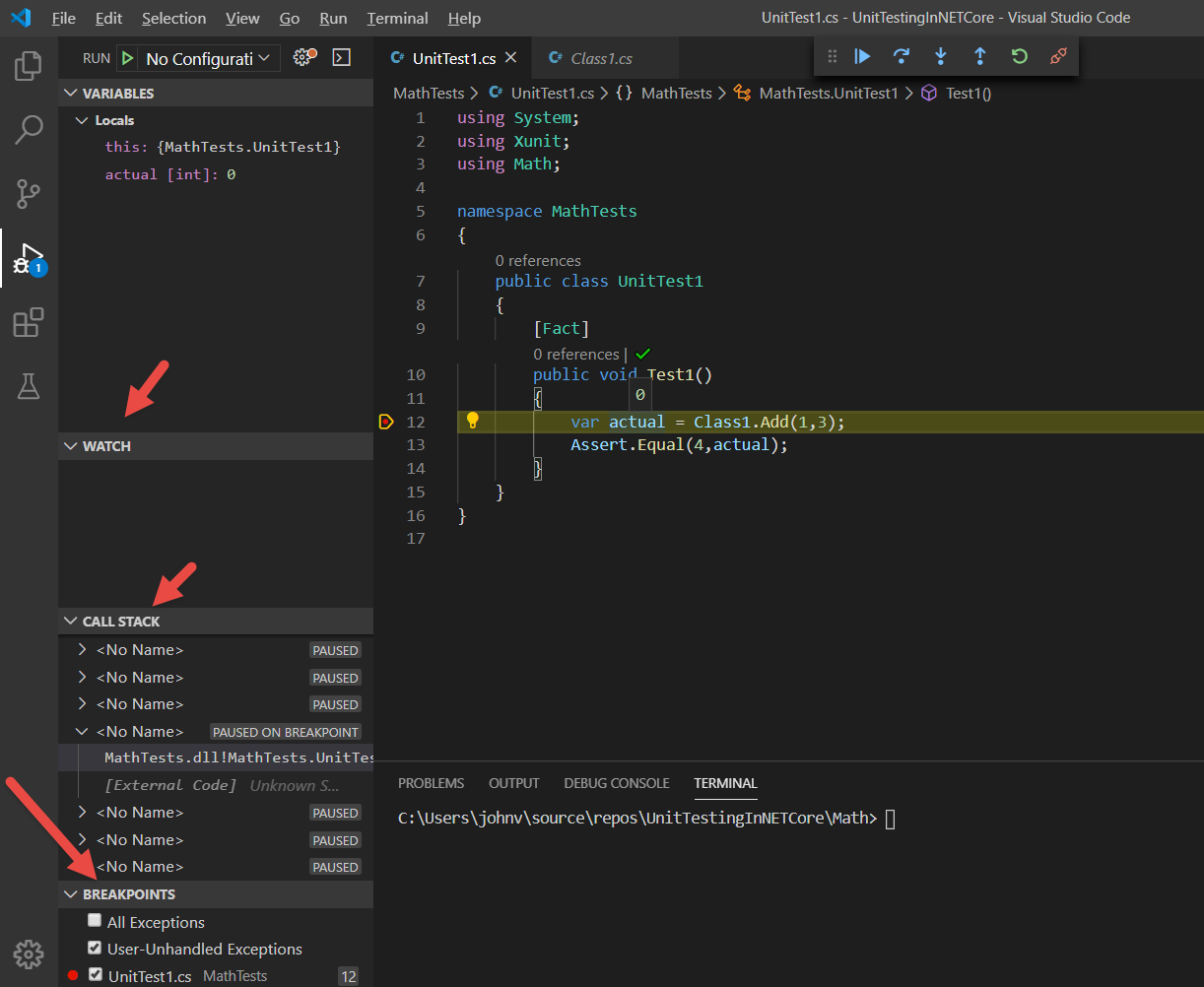
Figure 18 illustrates the breakpoint being hit in an interactive debugging session.

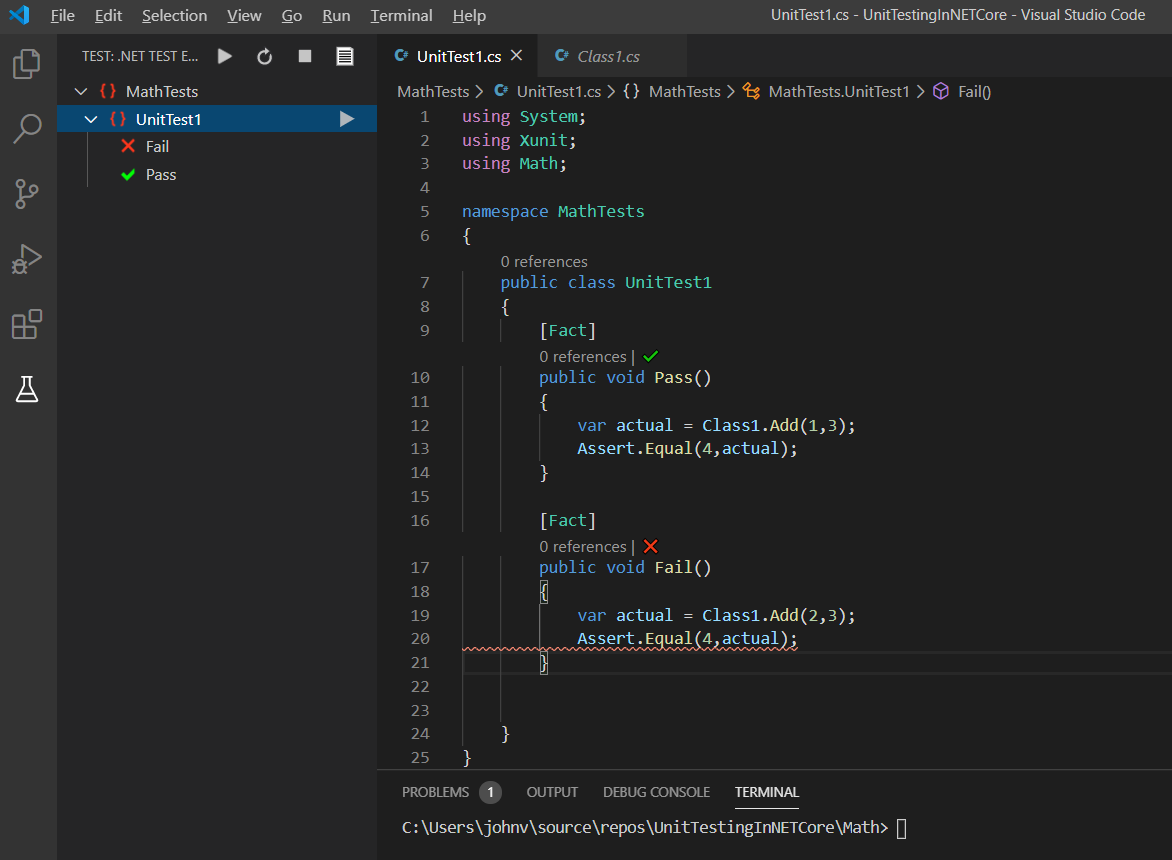
Finally, Figure 19 illustrates a passing and failing test.

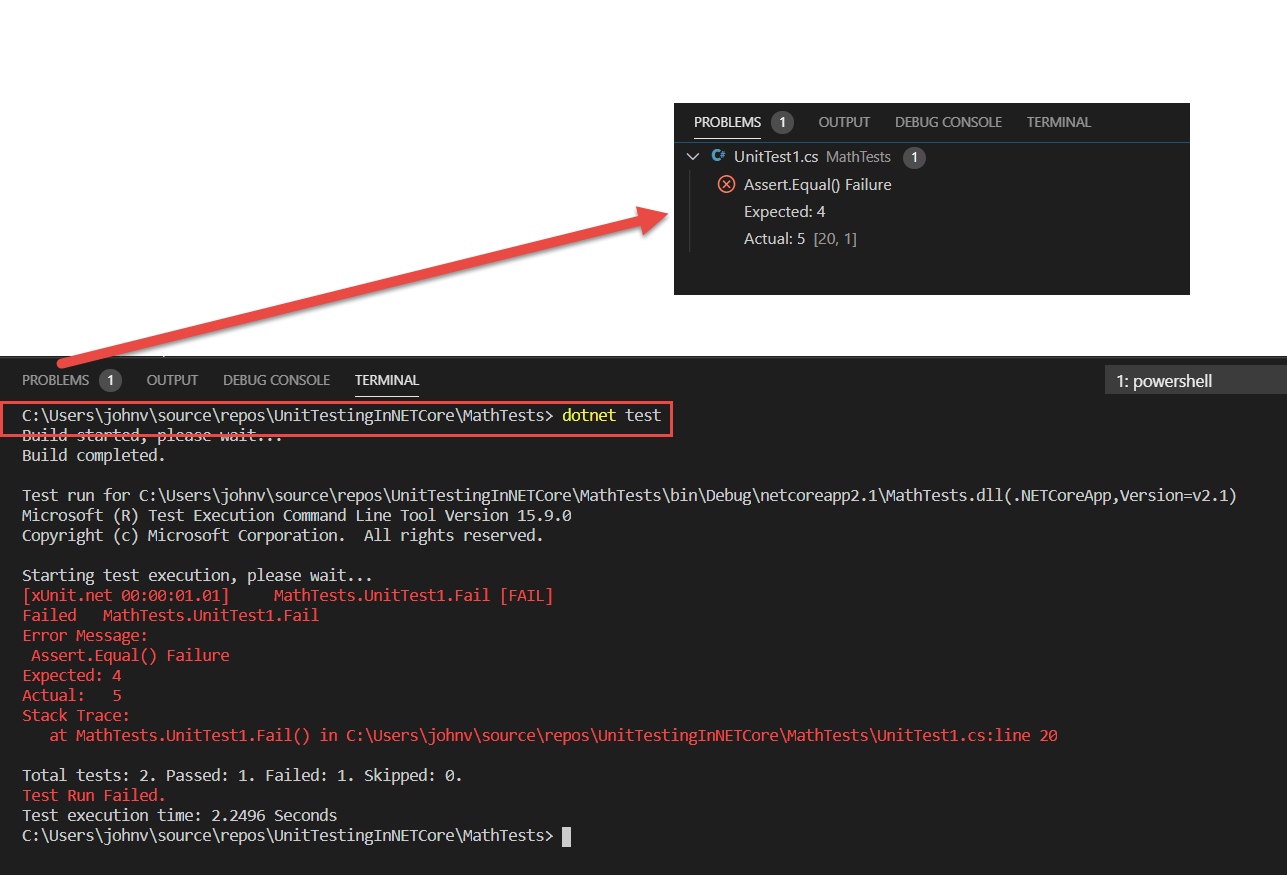
If you prefer to run tests from the command line, you can easily do that. The process for that is illustrated in Figure 20.

Conclusion
Writing and interacting with unit tests in VS Code is really no more difficult than how it's done in Visual Studio. VS Code is just a tool and like any tool, you simply need to understand how to use it. You'll find that through extensions, you can add many features. The key is that you control which features you wish to add. I think you'll find that VS Code isn't really a primitive tool when compared to Visual Studio. Sure, Visual Studio has a lot of features. How many of them do you really use? And if you use refactoring tools like Resharper or CodeRush, performance can often be an issue. You won't find versions of Resharper or CodeRush in VS Code for the simple reason that you don't need them; there are several good (and free!!) refactoring extensions available. Some are better than others. Try them by kicking the tires and find the one that works for you. Give VS Code a try. I think you'll find as editors go, it's well suited to the task. And if you like working on a Mac, there's a native version of VS Code for Mac as well! Enjoy!



