Microsoft just released version 14 of its flagship Integrated Development Environment (IDE), Visual Studio 2015. This version retains fantastic backward-compatibility to the majority of development technologies and frameworks that have come before it, since .NET was first created. In addition to supporting past development, Visual Studio 2015 makes giant leaps forward in capabilities and integration. This article covers:
- The new Microsoft development philosophy
- Visual Studio support for modern development
- The new CoreCLR and DNX runtime
- Moving from VS 2013 to VS 2015
Microsoft Adopts a New Philosophy
Microsoft has always been very good at providing world-class developer tooling. Going back to the 1990s when developers were largely creating client-server applications on Windows 3.1 and Windows 95, Microsoft has worked hard to make it easy for developers to automate business processes and to make useful applications for customers and management. Visual Studio 2015 is no exception to that history, but this release marks a huge departure from a long-held truth: Microsoft wanted you to build applications for Windows.
In fact, many conferences were devoted to topics such as cross-browser, which really meant that a Web application would work on any version of Internet Explorer. And some spoke about cross-platform, which really meant that an application would work on multiple versions of Windows. With Visual Studio 2015, Microsoft supports developing for platforms other than Windows.
Any Developer, Any Platform, Any Kind of App
The slogan published on some prominent Visual Studio Web properties proclaims “any developer, any platform, any kind of app.” This is a big departure from just a few short years ago when company executives were pushing Windows to be able to run any kind of application. The push of the past encouraged developers to deploy any kind of application to Windows.
Visual Studio 2015 is for “any developer, any platform, any kind of app,” proclaims Microsoft.
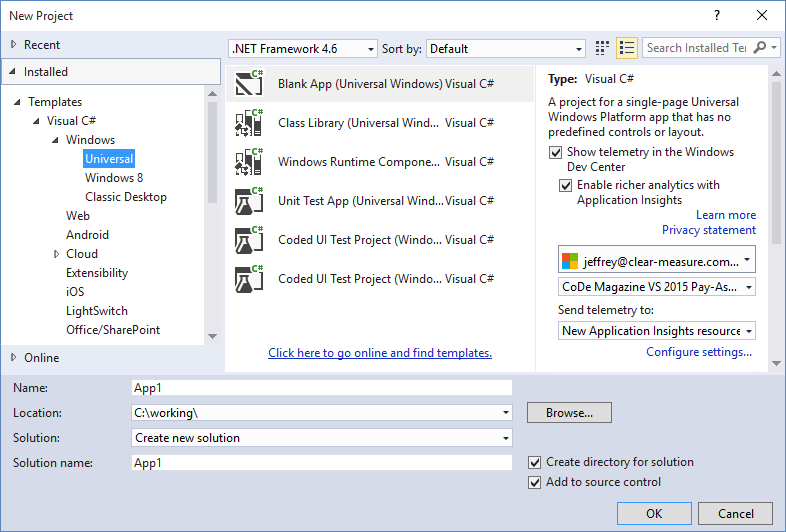
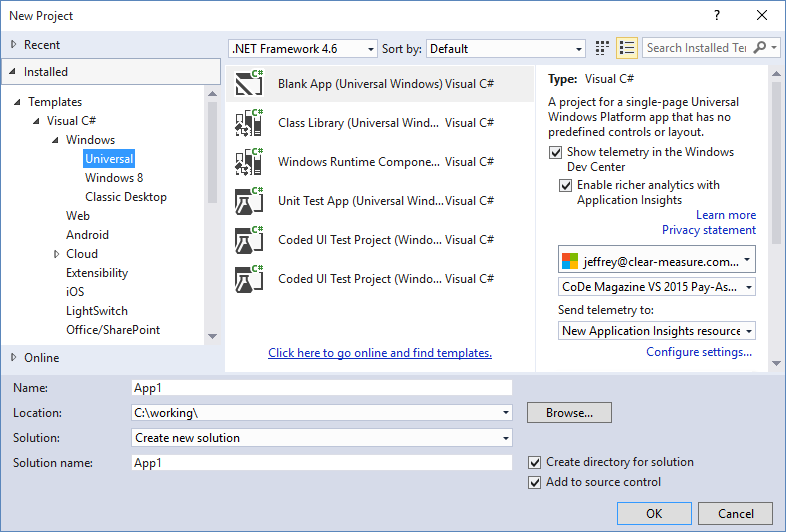
Visual Studio 2015 supports development for iOS, Android, Mac, Linux, and Windows. It also continues support for the many flavors of Web development that have come and gone over the past twenty years, such as ASP, ASP.NET, Python, Node.js, and more. In addition to the broad platform support, Visual Studio 2015 introduces new and specific tooling for Windows 10 with project types called “Universal Windows” applications. Figure 1 shows a new Universal node within the Windows node in the New Project dialog of Visual Studio 2015.

In addition to support for the modern platforms and the new Windows, clearly Microsoft is preparing for the tectonic shift that is the DevOps movement. Although this release doesn't provide continuous delivery or automated operations out of the box, the feature set and guidance on www.visualstudio.com clearly show us that Microsoft understands the movement in the industry away from a world where we name servers and maintain them, to a world where we provision a server for use and then destroy the server when it's time for the next minor release of the application.
Visual Studio has long provided features around deployments and the management of server environments. Visual Studio Online even keeps analytics and record-keeping around deployment processes moving through an organization. These packages have histories going back ten years or more, but much of this historical tooling requires the Visual Studio GUI to be useful. Very little of it was supported for execution from the command line.
With Visual Studio 2015, the provisioning and deployment tooling executes through the output windows with chained PowerShell commands. And tooling planned for release early next year also makes use of PowerShell for the actual work. With this change to how Microsoft composes automated tooling, developers have every tool available to them for inclusion in continuous integration builds and in continuous delivery deployment pipelines.
Microsoft has also changed its mindset over the years regarding third-party tools. Visual Studio has long provided some extensibility points for other companies to develop add-ons for the IDE, but seven years ago, Microsoft first shipped some open-source libraries directly with Visual Studio. The 2015 edition takes this approach to the extreme by moving some of its own products to GitHub.com as the official source repository and distributing them as extensions to Visual Studio. Table 1 shows some of the Microsoft products that are fully open-sourced and shipped via a Visual Studio extension or as a library through Nuget. The descriptions come straight from the relevant documentation for the tool.
A Visual Studio for Every Developer
With Visual Studio 2015, Microsoft has branched out and broadened the availability of the Visual Studio editions. Professional developers have two choices based on need, but the big news is the story for students, non-profit developers, hobbyists, and website developers on Linux and Mac. Table 2 shows the Visual Studio 2015 editions. The descriptions come from the respective documentation.
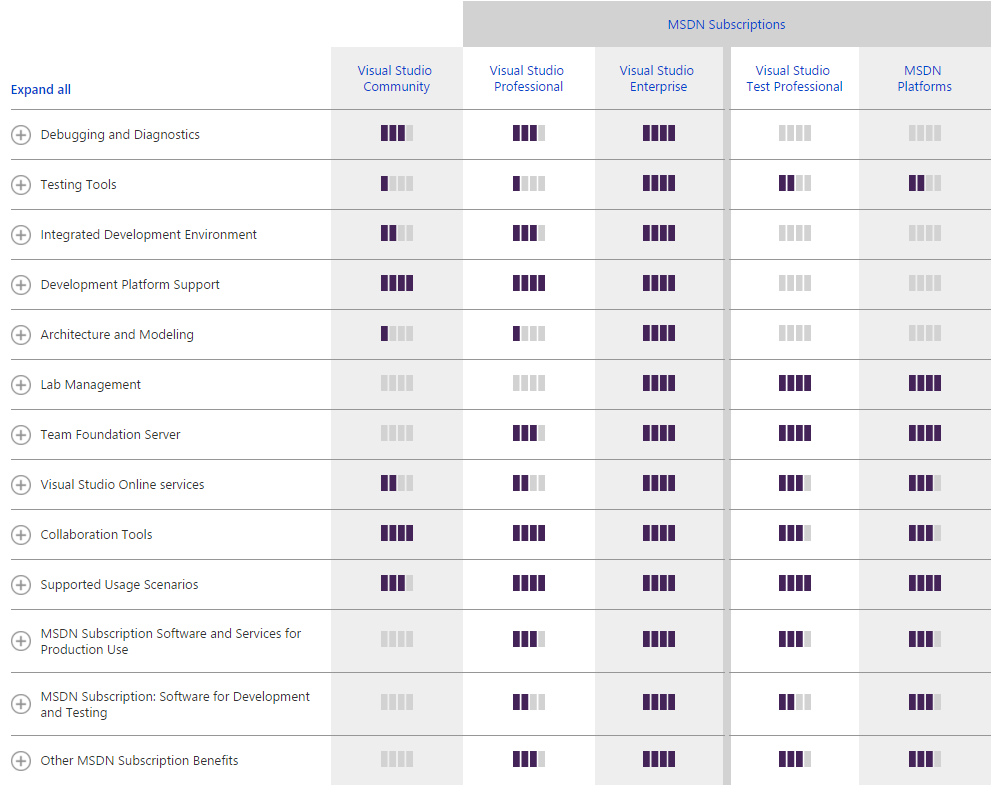
A quick trip to https://www.visualstudio.com/ reveals the options for downloading, installing, using, and purchasing the appropriate edition for you. With eight editions to choose from, it's easy to be confused at first. However, Microsoft is transitioning the Express products to the background with the launch of the Community edition that includes most of the features of Professional, including the ability to support extensions like JetBrains ReSharper. The Express editions still don't support extensions and aren't even outlined in detail in some documentation describing feature differences. Figure 2 shows the feature matrix in Microsoft's documentation outlining the depth of feature areas.

Some of the attention-getting features like CodeLens have moved to the Professional edition in 2015. I'll cover that feature, and others, in detail below. Those integrating with Visual Studio Online to use the automated load testing capabilities will need to use the Enterprise edition, but most types of applications can be easily developed with the Professional edition.
Visual Studio Support for Modern Development
Software development in the mid 2010s is very different than it was in 2005 when Agile software development principles were prominent in the discussion. Extreme Programming ushered in many advances in software automation and Scrum brought large shifts in thinking to the project-management community. Visual Studio 2015 embraces the changes that have become known as modern development practices and modern architectures. Ten years ago, business applications had largely moved from desktop client-server applications to Web applications running on large and small Web server farms and used through Web browsers. Responsive Web techniques were young, and the entirety of the application ran in the website processes save for some heavy off-line processing that had to be accomplished in the form of a batch job or series of batch jobs.
Today, developers understand that the architecture has to support any number of user interfaces, be online almost 24/7 under stressful load, and allow any part of the application to be fixed, upgraded, or revved at any hour of the day. In this environment, monolithic applications fall down on the job. Modern software systems have online and offline processes, multiple Web sites, multiple databases, multiple integrations, and multiple production and pre-production server environments. Continuous Integration, a technique that was new ten years ago, is an expected staple of the development process now. Strenuous suites of automated tests pound on every build of the application, which now must be called a software system because it's made up of multiple autonomous application components, each running in a separate process and able to be run on separate servers or cloud infrastructure. The ability to change and deploy any part of the software system is the hallmark of “modern” development. Visual Studio has improved integration across the board with tools that help make this need a reality. Although continuous delivery is a new concept for most teams, the entire industry is moving toward it out of necessity, and Visual Studio 2015 plays well in that environment. The eventual destination of a modern software system is cloud infrastructure, whether it's Amazon AWS, Microsoft Azure, or Windows Azure Pack hosted by Rackspace.
The eventual destination of a modern software system is cloud infrastructure, whether it's Amazon AWS, Microsoft Azure, or Windows Azure Pack hosted by Rackspace.
Continuous Delivery Workflow
The last mile of Agile software development is Continuous Delivery. Continuous Integration and short development iterations are the normal staples of developer education in 2015. Figure 3 shows a developer training class where Continuous Integration is mentioned briefly on the way to deeper topics. Developers routinely work side-by-side in close collaboration while developing software.

Continuous delivery is an extension of continuous integration as agile practices move toward production operations. The popular umbrella term, DevOps, now is often used to describe this group of practices. DevOps is the process of automating software system operations. Monitoring, alerting, and issue resolution are all tasks that operations professionals have long performed. The DevOps movement quickly automated all of these, creating automated systems of operating complex software systems. Deploying is one task that falls under the umbrella of operations. Continuous Delivery is the process of deploying so frequently to production that releasing new revisions of the software becomes a concept that is less and less interesting. It removes the notion of a maintenance windows or a release event. Organizations all release software at various frequencies, even if all of them employ Continuous Delivery.
Infrastructure as Code is an important concept in Continuous Delivery. This concept is the tag line for automatically provisioning servers from code stored in source control right beside the application code. Rather than deploying new application components to existing servers, Infrastructure as Code calls for new servers to be Just-In-Time provisioned, fresh for the new application components. Then, when the smoke testing confirms that the new application version is stable, networking changes can take the existing production components offline and swap them out with the new servers. After a cautionary period, the old production servers can be decommissioned and deleted. In this fashion, we treat server infrastructure as cattle rather than as pets, naming them and maintaining them until some big end-of-life event.
We treat server infrastructure as cattle rather than as pets, naming them and maintaining them until some big end-of-life event.
Visual Studio 2015 and the corresponding extensions provide support for the upcoming container technology that promises to usher in Continuous Delivery for the early majority and late majority of adopters as the method is adopted. Steve Lasker is a program manager at Microsoft who works on Container tooling support for Visual Studio and Visual Studio Code. He writes on his blog at http://blogs.msdn.com/stevelasker/ about Visual Studio Tools for Docker. The following tooling walkthrough for Visual Studio 2015 is a product on which he and his team are focusing. I'll now walk through a major new Visual Studio capability.
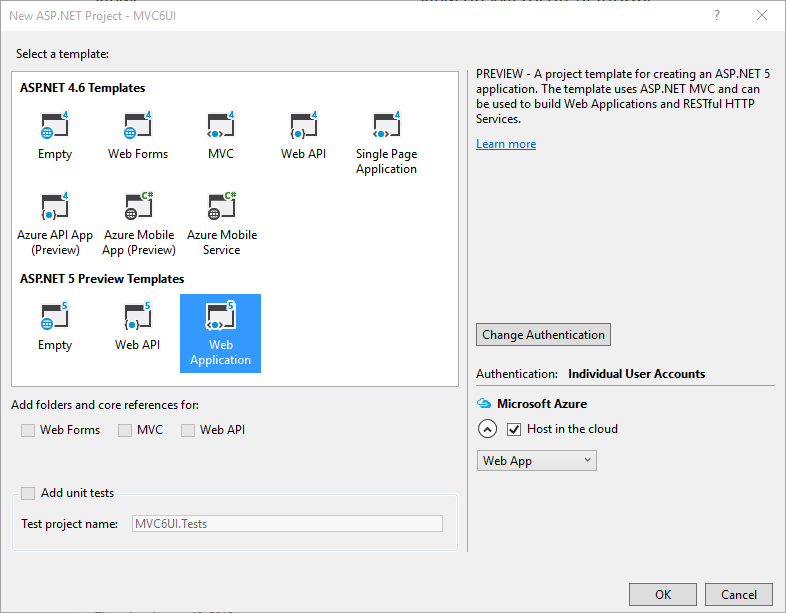
The next section walks you through deploying an ASP.NET 5 application to a Docker Container running in Microsoft Azure. First, you'll create a new ASP.NET 5 application using the New Project dialog you're familiar with. Figure 4 shows the new project types.

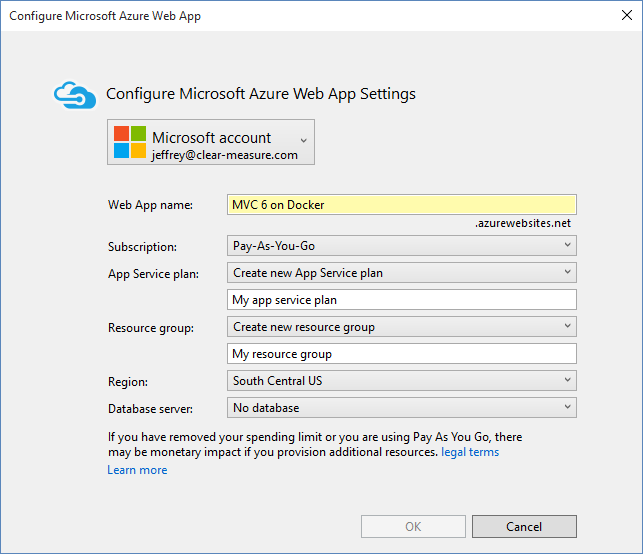
Because you've chosen to host in the cloud, configure the Azure component as shown in Figure 5.

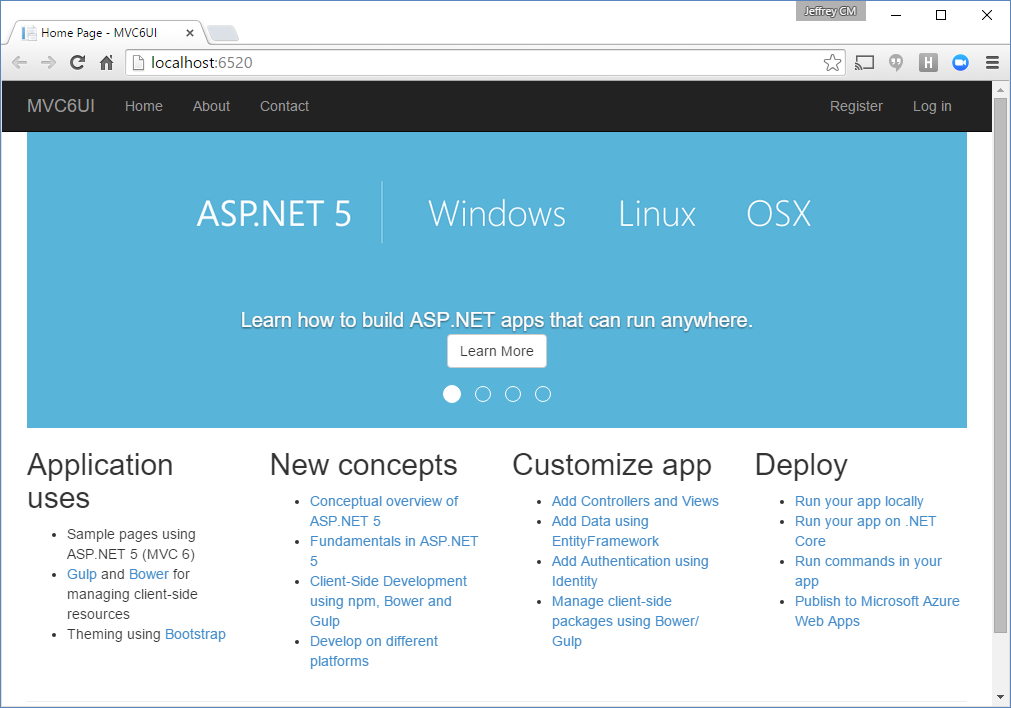
When you run the application with CTRL+F5, the new sample application has been created, as shown in Figure 6.

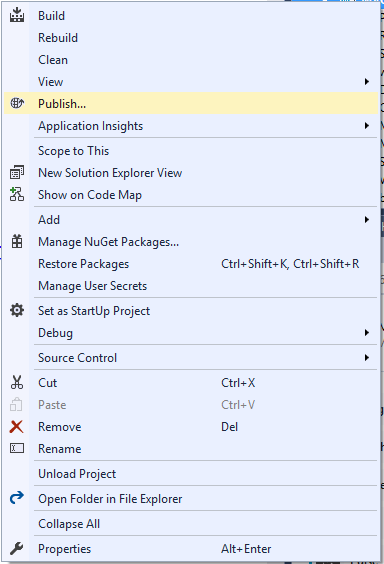
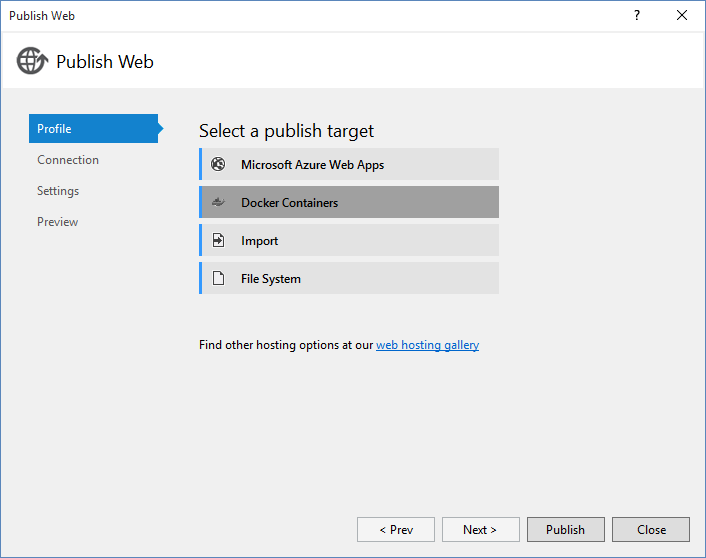
These initial screens will be very familiar to those used to Visual Studio 2013. The next part of the workflow shows the striking difference in integration technique with Azure and the new philosophy being baked into the tooling. Figure 7 and Figure 8 show how the Publish functions branch into Docker container provisioning.


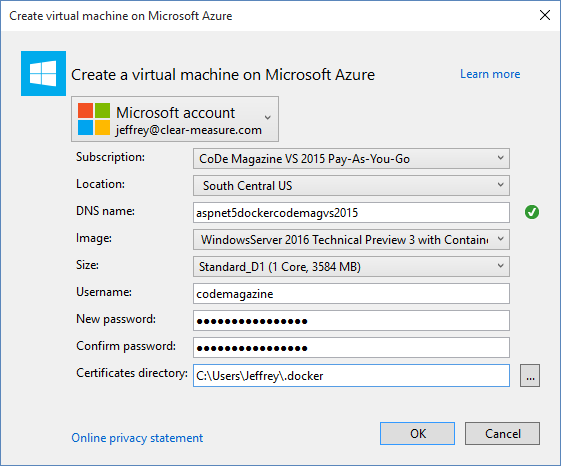
Once you select that the destination for the application will be a Docker Container, select either an existing Docker Container Host or provision a new one. Figure 9 shows the dialog that helps provision a new Docker Container Host using Windows Server 2016 Technical Preview with Containers.

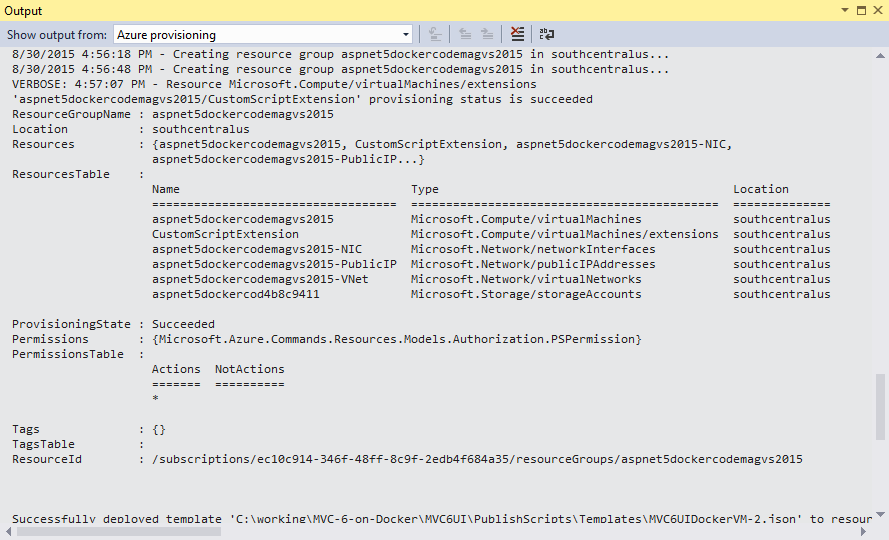
Looking at the Output window, you can see that under the covers, Visual Studio is merely calling PowerShell commands for you. The Output is rather voluminous, but Figure 10 shows some of it toward the end of the process.

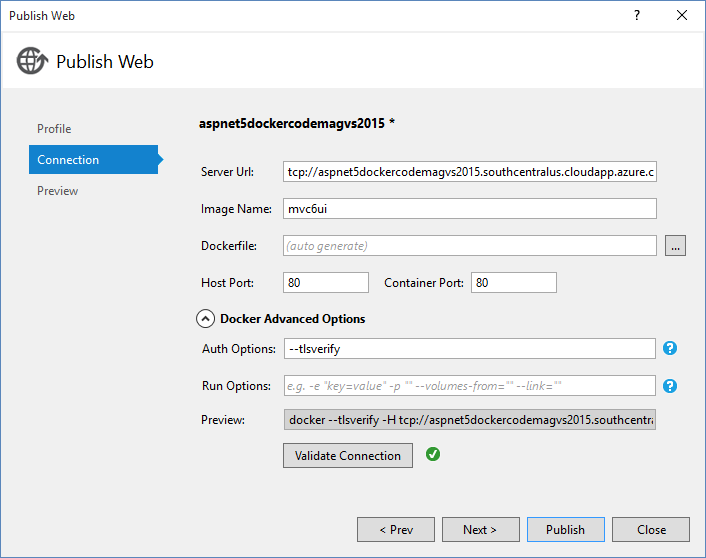
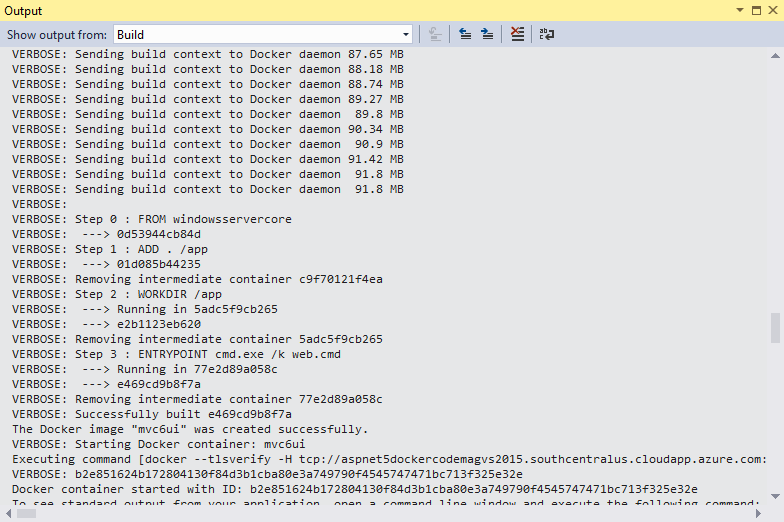
On subsequent publish steps, you choose the existing Docker Container Host, build the image, and run the new container that includes the application and the environment. Figure 11 and Figure 12 show this process.

Although Visual Studio has a nice friendly user interface to guide you through the steps, including creating the certificates for a secured connection and creating the Dockerfile for the target OS, it's calling the Docker CLI, which can be called directly using the commands echoed in the output window.

That's all it takes for this process. The big shift for Visual Studio 2015 is that all of this was accomplished by using the Docker CLI. This can't be discounted. In prior Visual Studio versions, much of the tooling was built right into Visual Studio itself, making it difficult or impossible to reuse the tooling in a build automation environment. With this new way of integration, every one of these commands can be taken from this tooling and placed in a proper build environment. The Visual Studio tooling provides a way to get started quickly, but it also serves as a good demonstration for which commands to run and in what order. From this starting point, a proper Continuous Delivery pipeline can be created so that a development team has a repeatable process for pushing changes to the software system while keeping each autonomous application component separate from the others. In this fashion, each can be replaced without disturbing the others.
“We're excited to be working with Docker, enabling our existing .NET customer base looking to adopt Windows Containers with Visual Studio as well as expanding our customer base using Linux Containers with Visual Studio Code on the Mac.”
Steve Lasker, Program Manager, Microsoft Cloud Platform Tools
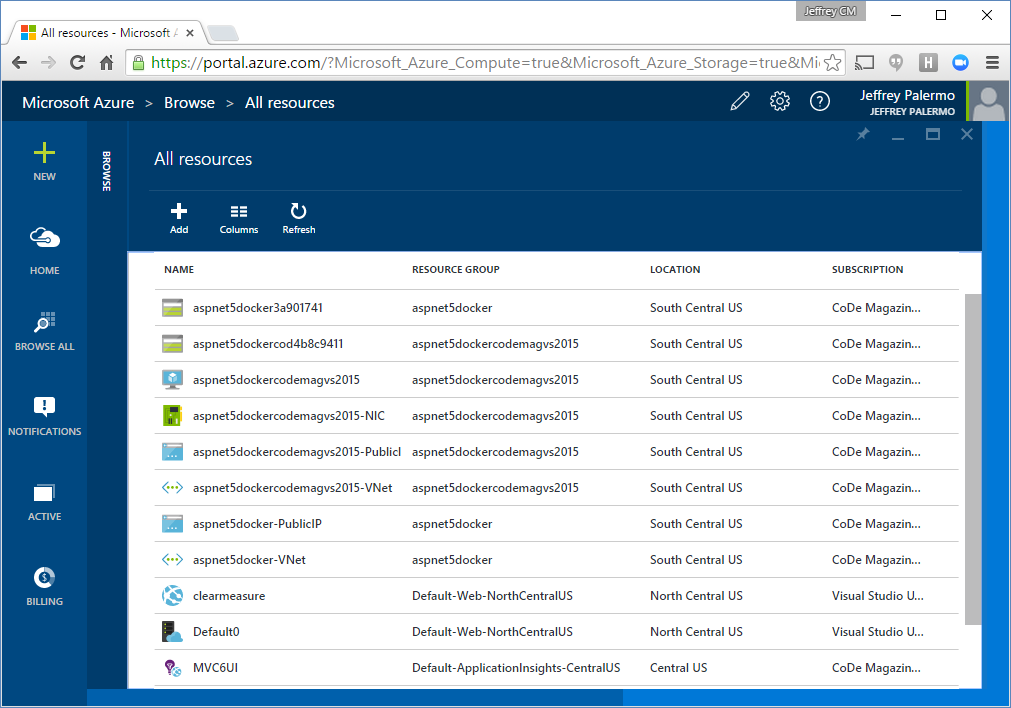
Once this process is complete, you'll surely be interested in logging into the Microsoft Azure portal to see the cloud resources that were provisioned and configured based on these commands and scripts that were run. Figure 13 shows the portal.

As you can already see, Visual Studio 2015 blurs the lines between the code and the infrastructure. Its tight integration with Azure and PowerShell cause the boundaries between the technologies to blur.
Packing More Meaning into the Code
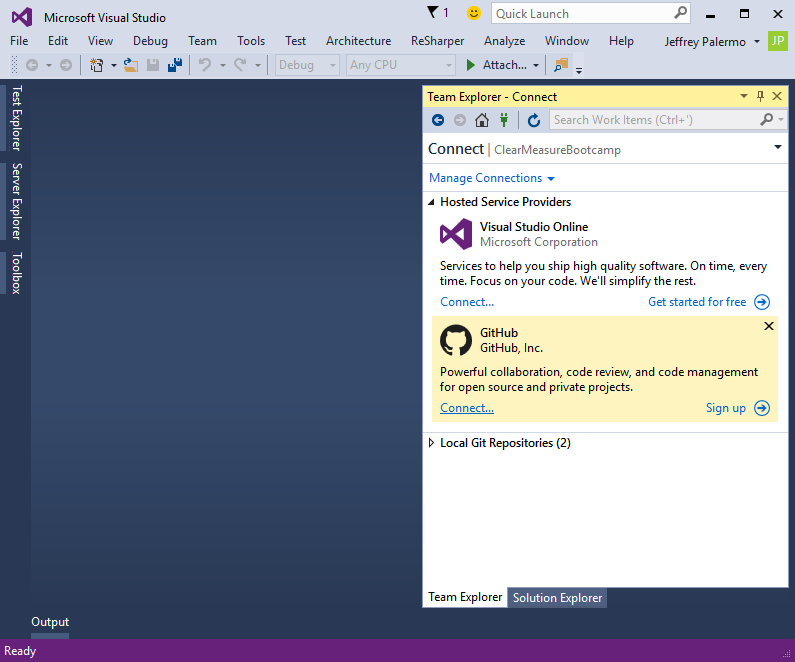
Previous editions of Visual Studio placed a great deal of emphasis on designers and tooling that made it easier to write code. Visual Studio 2015 is a demonstration that the code is the center of the universe. Instead of trying to write the code for you, Visual Studio 2015 tries to help you work with and understand the code better. This starts with source control. Here in late 2015, Git has become the de facto standard for modern source control. Figure 14 shows how to use the GitHub extension to connect to GitHub from within the IDE.
Here in late 2015, Git has won as the de facto standard source-control technology for Internet-connected development teams.

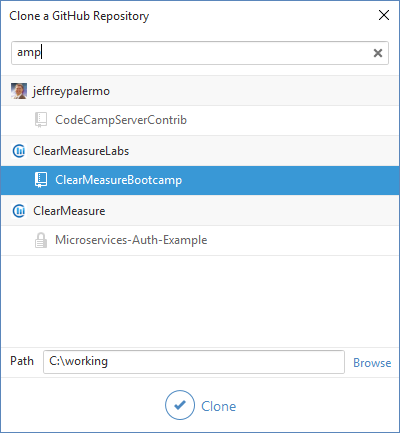
You can then clone the repository from the GitHub repository, as shown in Figure 15.

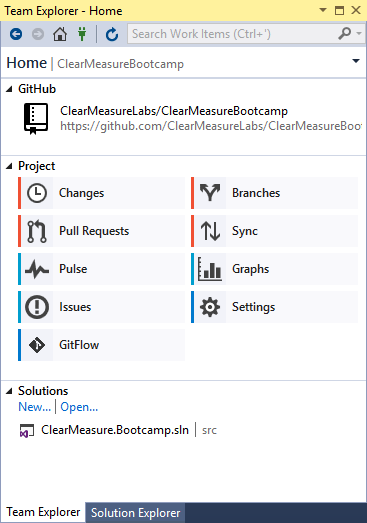
Once you have the repository cloned, and for every new project, you can use the GitFlow Visual Studio extension to initialize and use the GitFlow source control workflow for every feature, release, and hotfix over time. Figure 16 shows how access to the GitFlow capability is right where it belongs, inside the Team Explorer window.

Beyond modern source control integration, Visual Studio 2015 Professional edition includes the CodeLens feature that was previously only available in the Enterprise or Premium editions of Visual Studio. CodeLens has also been enhanced to provide:
- References to the line of code
- Passing/failing tests that use the line of code
- The last time the line of code has been changed
- How many authors have modified a particular line of code
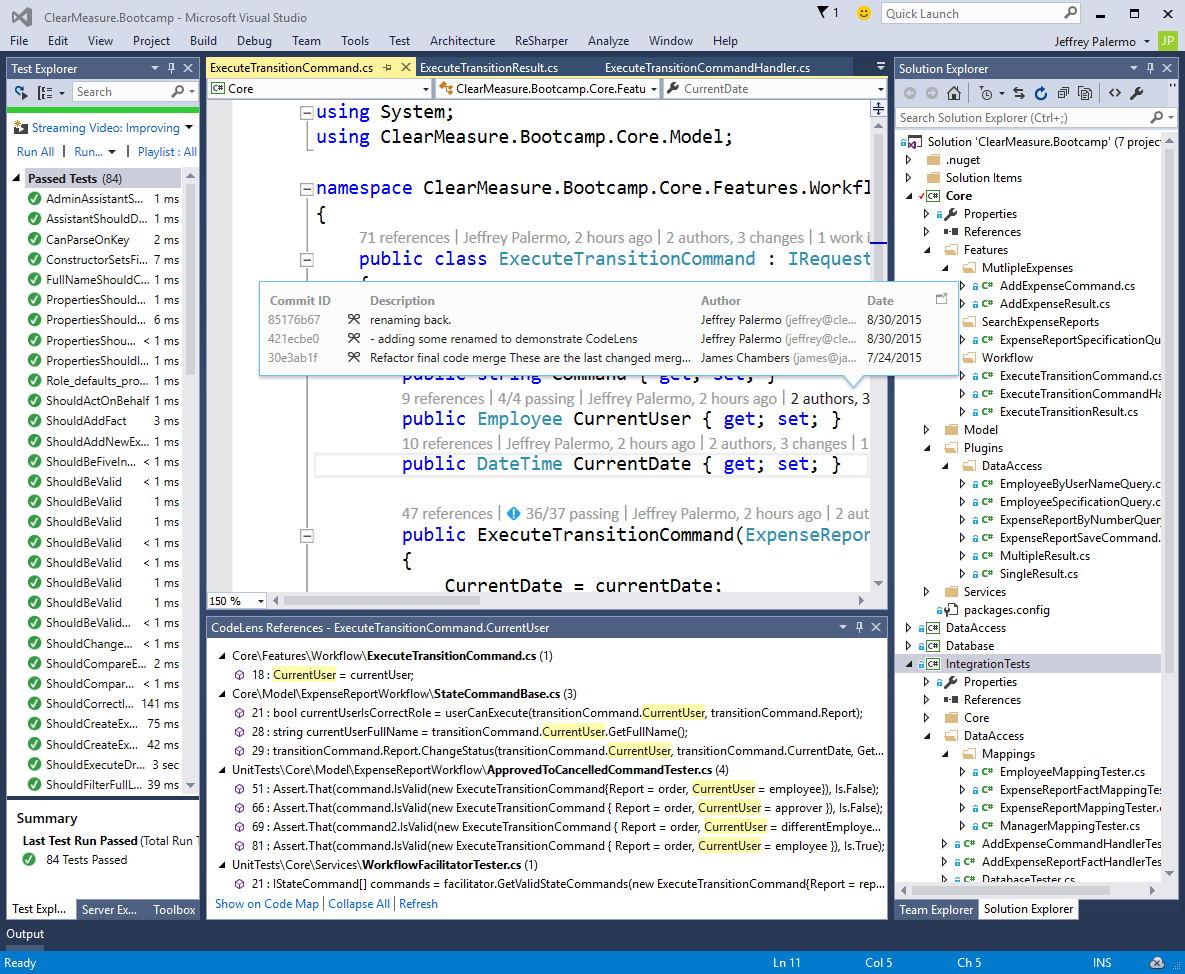
Figure 17 shows the CurrentUser property being investigated through tests, references, and the commit history.

In Figure 17, you see some automated tests in the Test Explorer. This demonstrates the NUnit Visual Studio extension that allows the seamless integration of NUnit tests into the Visual Studio test runner and CodeLens. In addition to these great features, IntelliTrace also provides performance tips while debugging code. You can see a few tests that take over 100 milliseconds to run. By debugging into these tests, the performance tips pop up and tell you exactly how many milliseconds a line of code took to run. I remember the days of coded timers and logging what time it was down to the millisecond in order to get this type of insight into hot spots within the code.
The enabler for this type of functionality is Roslyn. The new code editor integrates with the new Roslyn compiler and provides a way for the editor to integrate and participate in and invoke the compilation process. There are literally too many small features and enhancement to cover in an article like this, but the ones covered here are huge milestones.
CoreCLR and DNX
Visual Studio 2015 builds on the .NET Framework 4.6, which might be one of the last versions of the .NET Framework as we know it because they are transitioning from separate .NET Frameworks to execution environments. Going back to .NET 1.0, the .NET Framework has leveraged Win32 for its capabilities. Windows 10 is a bridge operating system that supports the Win32 runtime and everything built on it since Windows 95. It's twenty years later, and Win32 is on its way out for a large class of computers. Phones, tablets, and next-generation specialized computers have no need for Win32, the Windows Registry, and all the other things that come with Win32. The Internet of Things movement is also bringing robotics and small machines onto networks. These devices need small application components that run in small computing form factors, and many times use low computing resources. Windows RT was a test of the waters for computers that didn't support Win32. Although the execution of that operating system left something to be desired, Microsoft is preparing every framework and tool for future operating systems that are a hard break from the past twenty years of Windows.
ASP.NET 5 Runs Anywhere
ASP.NET 5 is the next generation of ASP.NET. It runs on any modern operating system. Although the beta series are supported in Visual Studio 2015 now, many expect the RTM of ASP.NET 5 to happen at the beginning of 2016. And because ASP.NET 5 is an open source framework being released from GitHub, it's set up to come into Visual Studio 2015 without issue.
ASP.NET 5 is very different from ASP.NET MVC 5. It has a completely new Solution and Project system. Figure 18 shows the Solution Explorer with the ClearMeasureBootcamp Web application that uses ASP.NET 5.

This new project system and runtime are very, very different from the way Visual Studio has assembled code for compilation and packaging since Visual Studio .NET in 2002. Seasoned .NET developers are used to a project producing a .dll file called an Assembly. Although assemblies are still the unit of code at runtime, they're no longer the sole unit of packaging at compile time. This new project system produces Nuget packages from each project. These Nuget packages are appropriate for deployment because they can contain multiple assembles, which allows each project to produce assemblies targeted at different environment, all in the same compilation step.
If you're working on an existing .NET application, Visual Studio 2015 is an easy upgrade for your existing code. Keep an eye on DNX as it comes to RTM in the coming months. It's still in beta and still changing, but it will be worth the wait.
ASP.NET 5 also provides support for the ever-changing world of Web frameworks. It includes tasks runners like Grunt and Gulp for processing LESS or TypeScript files into forms suitable for production deployments. ASP.NET 5 also supports Bower, which is a package manager for JavaScript and CSS libraries as well as other source-deployed libraries that will come along over time. Listing 1 shows the full project.json file that outlines the dependencies and other information important to this Web application.
Listing 1: ASP.NET 5 uses a very different project file than previous versions
{
"webroot": "wwwroot",
"userSecretsId": "aspnet5-ClearMeasure.Bootcamp.UI-559290c5. . . ",
"version": "1.0.0-*",
"dependencies": {
"Microsoft.AspNet.Mvc": "6.0.0-beta6",
"Microsoft.AspNet.Mvc.TagHelpers": "6.0.0-beta6",
"Microsoft.AspNet.Authentication.Cookies": "1.0.0-beta6",
"Microsoft.AspNet.Diagnostics": "1.0.0-beta6",
"Microsoft.AspNet.Diagnostics.Entity": "7.0.0-beta6",
"Microsoft.AspNet.Server.IIS": "1.0.0-beta6",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta6",
"Microsoft.AspNet.StaticFiles": "1.0.0-beta6",
"Microsoft.AspNet.Tooling.Razor": "1.0.0-beta6",
"Microsoft.Framework.Configuration.Abstractions": "1.0.0-beta6",
"Microsoft.Framework.Configuration.Json": "1.0.0-beta6",
"Microsoft.Framework.Configuration.UserSecrets": "1.0.0-beta6",
"Microsoft.Framework.Logging": "1.0.0-beta6",
"Microsoft.Framework.Logging.Console": "1.0.0-beta6",
"Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0.0-beta6",
"ClearMeasure.Bootcamp.Core": "1.0.0-*",
"ClearMeasure.Bootcamp.Dnx.DependencyInjection": "1.0.0-*"
},
"commands": {
"web": "Microsoft.AspNet.Hosting --config hosting.ini"
},
"frameworks": {
"dnx46": { }
},
"exclude": [
"wwwroot",
"node_modules",
"bower_components"
],
"publishExclude": [
"node_modules",
"bower_components",
"**.xproj",
"**.user",
"**.vspscc"
],
"scripts": {
"prepublish": [ "npm install", "bower install",
"gulp clean", "gulp min" ]
}
}
Another file that will grab your attention is config.json. This file is interesting, given the complete absence of web.config. In ASP.NET 5, configuration files are completely application-dependent. And, because ASP.NET 5 is about being operating-system independent, configuration values can be set or overridden using environment variables. Mac and Linux both support environment variables just like Windows; therefore, environment variables provide the perfect cross-platform store for key/value pairs. Using environment variables also allows you to deploy settings to production environments without being tempted to store these values in the source-control repository of the software system itself, which is a bad practice.
Listing 2: The Visual Studio configuration used in this article includes some useful extensions
Microsoft Visual Studio Enterprise 2015
Version 14.0.23107.0 D14REL
Microsoft .NET Framework
Version 4.6.00079
Installed Version: Enterprise
Visual C# 2015 00322-90150-00747-AA350
Microsoft Visual C# 2015
Application Insights Tools for Visual Studio Package 1.0
Application Insights Tools for Visual Studio
ASP.NET and Web Tools 2015 (Beta6) 14.0.20723.0
ASP.NET and Web Tools 2015 (Beta6)
ASP.NET Web Frameworks and Tools 2013 5.2.30624.0
For additional information, visit http://www.asp.net/
Common Azure Tools 1.6
Provides common services for use by Azure Mobile Services and Microsoft Azure Tools.
GenerateUnitTest 1.0
Generates unit test code for methods in classes under test.
GitFlow.VS.Extension 1.0
Visual Studio extension that integrates GitFlow
GitHub.VisualStudio 1.0
A Visual Studio Extension that brings the GitHub Flow into Visual Studio.
JetBrains ReSharper Ultimate 2015.1.2 Build 102.0.20150721.105606
JetBrains ReSharper Ultimate package for Microsoft Visual Studio.
Microsoft Azure Tools 2.7
Microsoft Azure Tools for Microsoft Visual Studio 2015 - v2.7.30818.1601
Microsoft Code Digger 0.9
Microsoft Code Digger
Microsoft.Pex.VisualStudio 1.0
Pex
NuGet Package Manager 3.0.0
NuGet Package Manager in Visual Studio. For more information about NuGet, visit http://docs.nuget.org/.
SQL Server Data Tools 14.0.50730.0
Microsoft SQL Server Data Tools
Visual Studio 2015 Tools for Docker - Preview 0.6
Visual Studio 2015 Tools for Docker - Preview
Visual Studio Tools for Universal Windows Apps 14.0.23121.00 D14OOB
ASP.NET 5 also has some lofty performance goals. Table 3 shows some preliminary performance metrics from the ASP.NET team at Microsoft.
A very interesting result from these metrics (from
https://github.com/aspnet/benchmarks) is that ASP.NET 5, running in DNX, is more than twice as fast as the older ASP.NET stack and more than twice as fast as NodeJS.
ASP.NET 5 running in DNX is more than twice as fast as the older ASP.NET stack and more than twice as fast as NodeJS.
Universal Windows Apps Leave Win32 Behind
Visual Studio 2015, when running on Windows 10, also allows you to create Universal Windows Platform applications. These applications can be developed with XAML, JavaScript, or C++, in a very similar fashion to Windows 8 applications. Universal Windows applications are distributed via the Windows Store, but they can also be installed directly, called side-Loading, if developer options are turned on within Windows.
Creating a Universal Windows application is very simple and can be done through the New Project dialog, as shown in Figure 19.

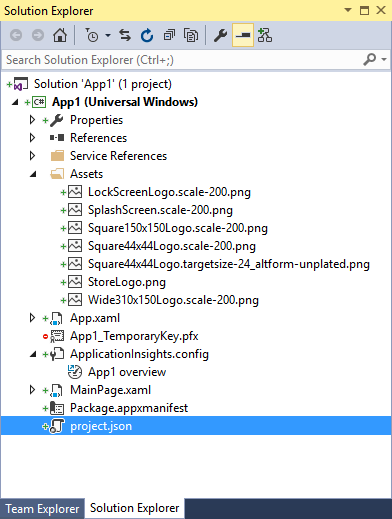
If you have created a Windows 8 application, you'll feel right at home in the code, however, you still must adapt to the new Visual Studio project system for the new CoreCLR runtime. Figure 20 shows a new Windows 10 application in the Solution Explorer.

Universal Windows applications are a huge topic in and of themselves and can't possibly be addressed within the bounds of this article. Rest assured that Visual Studio 2015 fully supports development of these applications both for the Windows Store and for the Windows Store for Business.
DNX Internals
DNX, or the .NET Execution Environment, is the CoreCLR runtime for ASP.NET 5, just as Windows 10 has runtimes like win10-x64 and win10-x64-aot. DNX is currently in beta, with a go-live license that will be available before the end of 2015 and the RTM in early 2016. DNX, DNVM, and DNU are the major components of the Web runtime. DNVM is the version manager necessary because there will be multiple versions of DNX available for any computer depending on how many applications run on it. DNU is important tooling for package management for NuGet going forward.
DNX is the environment that can bootstrap and execute an ASP.NET 5 application. It includes the compiler, SDK tools, and multiple CLR hosts that must be native to the hardware and operating system. All dependencies for applications running in DNX are resolved from Nuget, and DNX has the raw ability to run an application straight from the full source code without a prior compilation step, if that's desirable. In addition, DNX can execute commands from your code if you expose them as configured commands. When automating your builds, tests, and deployment pipelines, you can integrate functionality from your application by exposing it to DNX as command-line-callable.
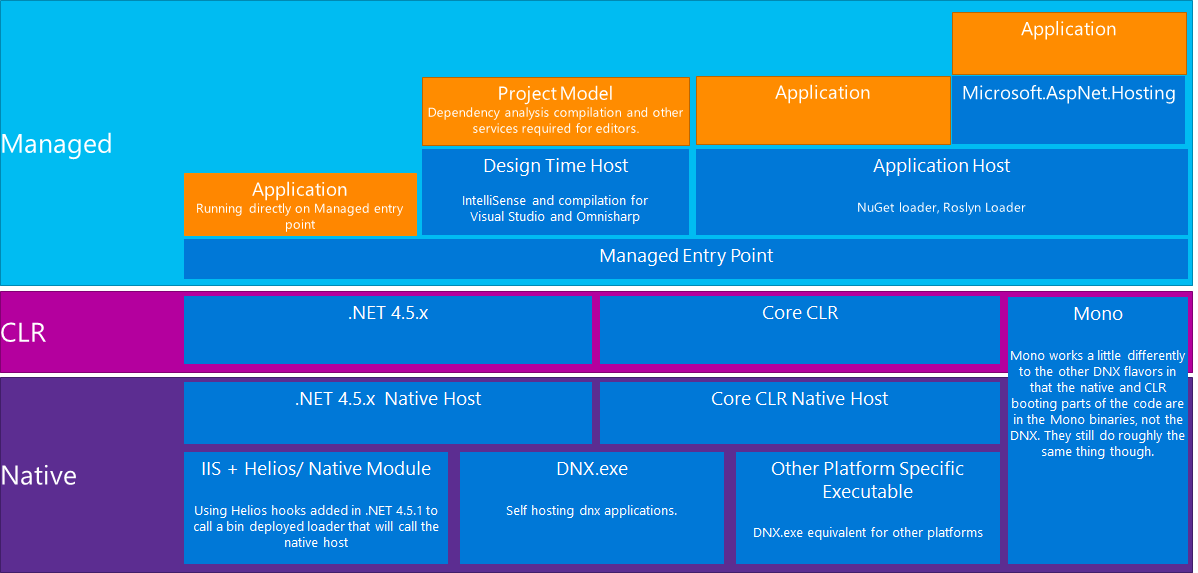
It's still early for DNX, but in early 2016, expect to start developing applications using it. Figure 21 shows the architecture diagram from the .NET Foundation demonstrating how the various pieces of the runtime fit together. This graphic, just like DNX, is released under the Apache 2.0 open-source license, and the original can be found at https://github.com/aspnet/Home/wiki/DNX-structure. (Editor's note: This page redirects to https://github.com/dotnet/aspnetcore/wiki and the specific image is no longer on the page.)

It's unclear if Microsoft will release any automated code migration tools for existing applications to move from ASP.NET and .NET 4.5.1 to DNX and CoreCLR. Many libraries will work without much modification. For example, NHibernate 4 already supports ASP.NET 5 and DNX, but NUnit doesn't yet. Each library author will have to evaluate and test under DNX to ensure compatibility.
How to Move to Visual Studio 2015
For applications needing to move to .NET 4.6, Visual Studio 2015 provides an easy migration path, excluding the DNX changes. The folks on the Visual Studio team have been making it increasingly easier to move from version-to-version with less impact on projects out in the real world. Let's examine the process of moving from Visual Studio 2013 to Visual Studio 2015.
“Every now and then a major shift comes along that frees us to approach things in a new way. The new version of ASP.NET is that shift, as evidenced by DNVM, DNU, DNX, and related tooling in the Visual Studio product line.”
–James Chambers, ASP.NET MVP, @canadianjames
The application I'll upgrade as an example is an expense-reporting application. It's very simple, and it includes many concepts of much larger applications. First, clone the source code repository found at https://github.com/ClearMeasureLabs/ClearMeasureBootcamp. Figure 22 shows the application running.

Our expense report application is a little on the light side feature-wise. It includes elements like the Onion Architecture layer, and other elements that you'll find in your own applications, such as:
- Separate projects for separate concerns
- A UI Project that stands with only a single reference (to Core)
- An older version of NHibernate
- Unit tests
- HTTP Handlers
- The Bootstrap CSS/JS library
- StructureMap for dependency injection
- A database migrations library
- A custom workflow engine
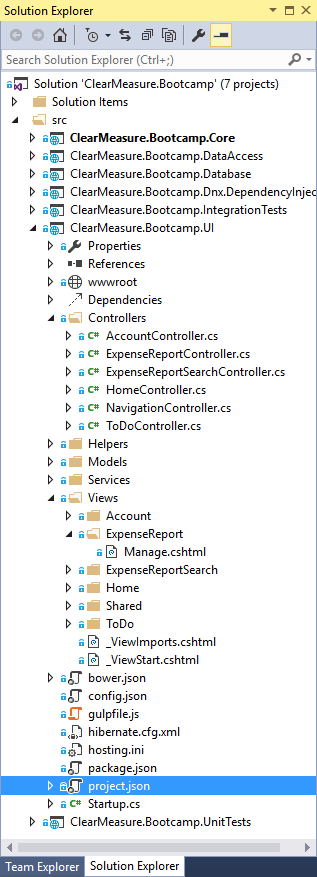
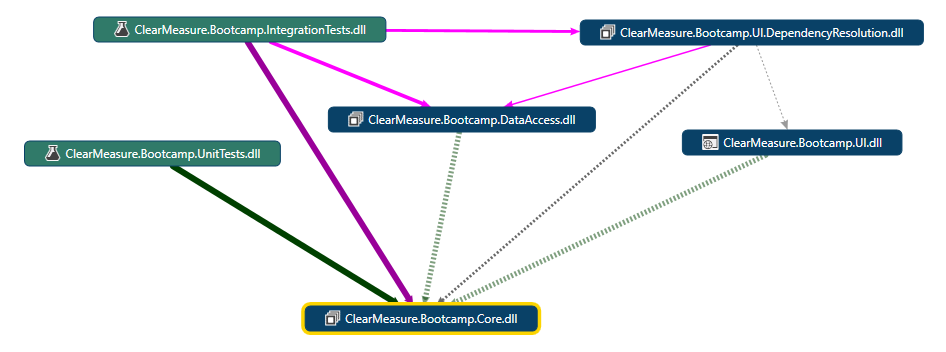
Figure 23 shows the structure the application, as established by the project, references within the Visual Studio solution.

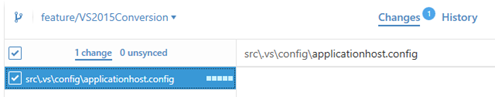
When you open the solution in Visual Studio 2015, it will be in 2013 mode. In the past, there's been an automatic conversion step that modified some source code, an event that caused every developer on the team to have to upgrade to Visual Studio 2015 at the same time. In this new version, no code is changed, and other members on the team don't have to synchronize to the version of Visual Studio used. You'll notice a small change in the repository, as shown in Figure 24.

This applicationhost.config file controls IIS Express, and with Visual Studio 2015, the local Web server runs in a more application-specific way. In previous versions, IIS Express had global, computer-wide configuration that was problematic if the Web server settings needed to vary too much for multiple Web applications.
Visual Studio 2015 also creates a .vs directory to place the applicationhost.config file. There's no need to commit this directory to source control unless you want to use it for shared development settings. If you choose not to commit it to source control, you'll want to add the following line to your .gitignore file:
**/src/.vs/
If you want to mark the solution file for the new Visual Studio version so that it opens in version 2015 by default, you'll want to update the first few lines of your .sln file using this version number:
# Visual Studio 14
VisualStudioVersion = 14.0.23107.0
Visual Studio 2015 works very well side-by-side with Visual Studio 2013 and Visual Studio Code. Installing it will not cause any adverse side effects.
Visual Studio 2015 works very well side-by-side with Visual Studio 2013 and Visual Studio Code.
Wrapping Up
Visual Studio 2015 is both a massive IDE release and one that sets the stage for a big revision in the CLR that we're all familiar with. In this article, I've covered several key concepts, including Microsoft's change in philosophy and how it has become more open and componentized with developer tooling. I looked at how this release of Visual Studio supports modern development, including DevOps topics like Continuous Delivery and Infrastructure as Code with Docker Container support. I explored ASP.NET 5, CoreCLR, and the DNX execution environment. Finally, I showed you how easy it is to bring existing Visual Studio 2013 applications into Visual Studio 2015 without forcing a cumbersome upgrade process. I'm excited about Visual Studio 2015, and you will be too, because this release contains something for everyone.
Table 1: Microsoft tools and frameworks provided as extensions or Nuget packages
| Tool | Description | Location |
| .NET Execution Environment (DNX) | Contains the code required to bootstrap and run an application including the compilation system, SDK tools, and the native CLR hosts | OSS/GitHub |
| .NET SDK Manager | A set of command line utilities to update and configure which runtime (DNX) to use | OSS/GitHub |
| Entity Framework | Microsoft's recommended data access technology for new applications in .NET | OSS/GitHub |
| Visual Studio 2015 Tools for Docker | Enables the developer to build and publish an ASP.NET 5 Web or console application to a Docker container running on a Linux or Windows virtual machines | VSIX/Extension |
| TypeScript | A superset of JavaScript that compiles to clean JavaScript output | OSS/GitHub |
Table 2: Visual Studio 2015 comes in an edition for everyone
| Visual Studio 2015 Edition | Description | Audience |
| Community | Has all the features of Express and more, and is still free for individual developers, open source projects, academic research, education, and small professional teams | Community |
| Express for Desktop | Supports the creation of desktop applications for Windows | Community |
| Express for Web | Creates standard-based, responsive websites, Web APIs, or real-time online experiences using ASP.NET | Community |
| Express for Windows 10 | Provides the core tools for building compelling, innovative apps for Universal Windows Platform. Windows 10 is required. | Community |
| Team Foundation Server 2015 Express | Free source-code-control, project management, and team collaboration platform | Community |
| Professional w/ MSDN | Professional developer tools and services for individual developers or small teams | Professional |
| Enterprise w/ MSDN | Enterprise-grade solution with advanced capability for teams working on projects of any size or complexity, including advanced testing and DevOps | Enterprise |
| Code | Code editing redefined. Build and debug modern Web and cloud applications. Code is free and available on your favorite platform: Windows, Max OS X, or Linux | Non-Windows Web |
Table 3: ASP.NET 5 shows that it has massive performance gains over previous versions.
| Stack | Server | Req/sec | Load Params | Impl | Observations |
| ASP.NET 4.6 | perfsvr | 65,383 | 8 threads, 512 connections | Generic reusable handler, unused IIS modules removed | CPU is 100%, almost exclusively in user mode |
| IIS Static File (kernel cached) | perfsvr | 276,727 | 8 threads, 512 connections | hello.html containing "HelloWorld" | CPU is 36%, almost exclusively in kernel mode |
| IIS Static File (non-kernel cached) | perfsvr | 231,609 | 8 threads, 512 connections | hello.html containing "HelloWorld" | CPU is 100%, almost exclusively in user mode |
| ASP.NET 5 on WebListener (kernel cached) | perfsvr | 264,117 | 8 threads, 512 connections | Just `app.Run()` | CPU is 36%, almost exclusively in kernel mode |
| ASP.NET 5 on WebListener (non-kernel cached) | perfsvr | 107,315 | 8 threads, 512 connections | Just `app.Run()` | CPU is 100%, mostly in user mode |
| ASP.NET 5 on IIS (Helios) (non-kernel cached) | perfsvr | 109,560 | 8 threads, 512 connections | Just `app.Run()` | CPU is 100%, mostly in user mode |
| NodeJS | perfsvr | 96,558 | 8 threads, 1024 connections | The actual TechEmpower NodeJS app | CPU is 100%, almost exclusively in user mode |
| Scala | perfsvr | 204,009 | 8 threads, 1024 connections | The actual TechEmpower Scala plain text app | CPU is 68%, mostly in kernel mode |
| libuv C# | perfsvr | 300,507 | 12 threads, 1024 connections | Simple TCP server, not real HTTP yet, load spread across 12 ports (port/thread/CPU) | CPU is 54%, mostly in kernel mode |



