This column's tag line is “The Simplest Thing Possible” and the irony is that it is not always so easy to stay on top of what's new in Visual Studio! Once upon a time, writing about the new features in Visual Studio was a straight-forward affair. Every 18 to 24 months, a new version was released with a set of comprehensive and centralized documentation (mostly) on what the new version contained. Those are the days of yore! Today, there are multiple simultaneous and even more frequent release cycles that come from multiple sources.
It's important to note that just because something appears in Visual Studio, it's not necessarily owned by Visual Studio. A good example is the Visual Studio Web Essentials Extension (www.vswebessentials.com). Another example are the ASP.NET and Web Tools Updates (www.asp.net/vnext). A third example is NuGet (www.nuget.org). These items are not owned by Visual Studio, but they are hosted in Visual Studio. The challenge today is that you often have to review multiple resources to see what's in and what's new in Visual Studio.
Like everything else, there are tradeoffs. On one hand, with more frequent release cycles, you don't have to wait for one big release. On the other hand, there is more change in a compressed time frame and with more change, comes the risk that changes in one area will conflict with other areas. Couple increasingly frequent releases with multiple sources and you begin to see the challenges. The good news is that in the 18 months or so since Microsoft shifted to a more frequent release cycle with its tools, much of that collision risk has been mitigated. And in the case that something does happen, with facilities like NuGet and the Visual Studio Gallery, it's fairly easy to distribute updates.
With that context in mind, this article focuses on some of the new features in Visual Studio 2013 that you're likely to get the most utility from. Some of these features are core to Visual Studio. Some of them are extensions to new features. This will be, by no means, an exhaustive list of features. For that, I recommend you consult the MSDN site for a comprehensive list of new features in Visual Studio 2013. Figure 1 is a QR Code that navigates your mobile device to http://msdn.microsoft.com/en-us/library/bb386063.aspx. Editor's note: The page referenced by the URL now redirects to Microsoft's home page for documentation.

Integrated Feedback
How many times have you been working in Visual Studio, or, perhaps more accurately stated, working around a problem in Visual Studio and, in spite of best intentions, the issue doesn't get reported? The issue doesn't get reported because in order to report, you have to stop what you're doing, go to another system, and report the issue. To provide as much color as possible, you'll want to include a screen shot. After some thought, you realize that the work-around is not so bad and you move on. While you continue on, the product still suffers.
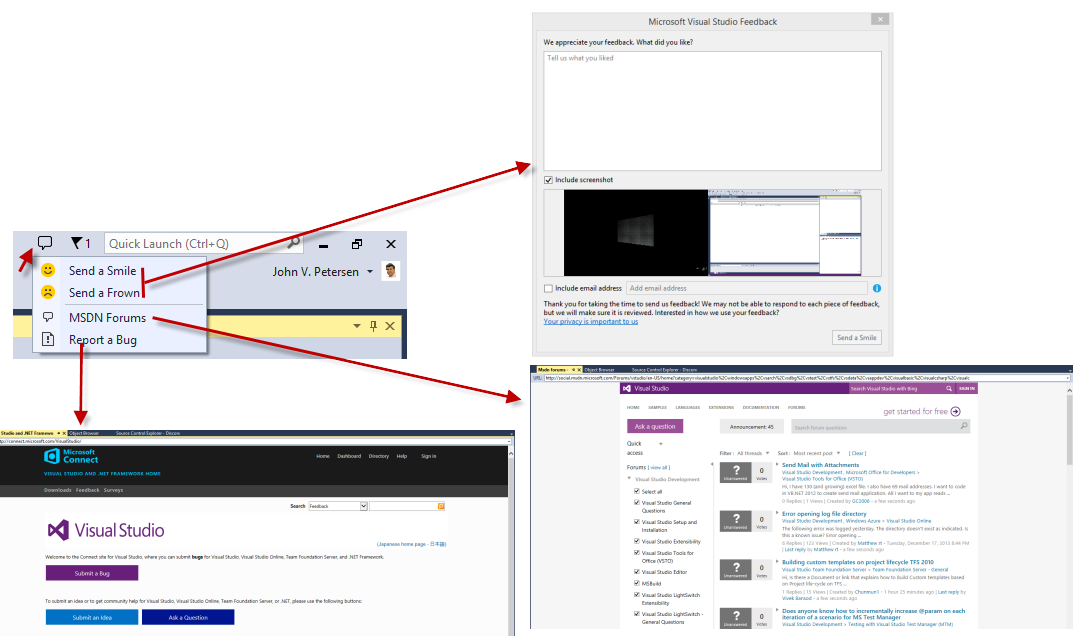
The integrated feedback feature addresses this problem. In the upper right corner, there's a small icon, illustrated in Figure 2, that gives you the ability to send positive and negative feedback. You can also consult the MSDN forums and submit a bug report, all within the Visual Studio IDE! This feature automatically takes a screenshot that you can optionally include in the feedback.
As you can see in Figure 2, I have two monitors. In the course of writing this article, I submitted a frown and have asked the team to allow us to pick which monitor to include in the report.

Settings in the Cloud
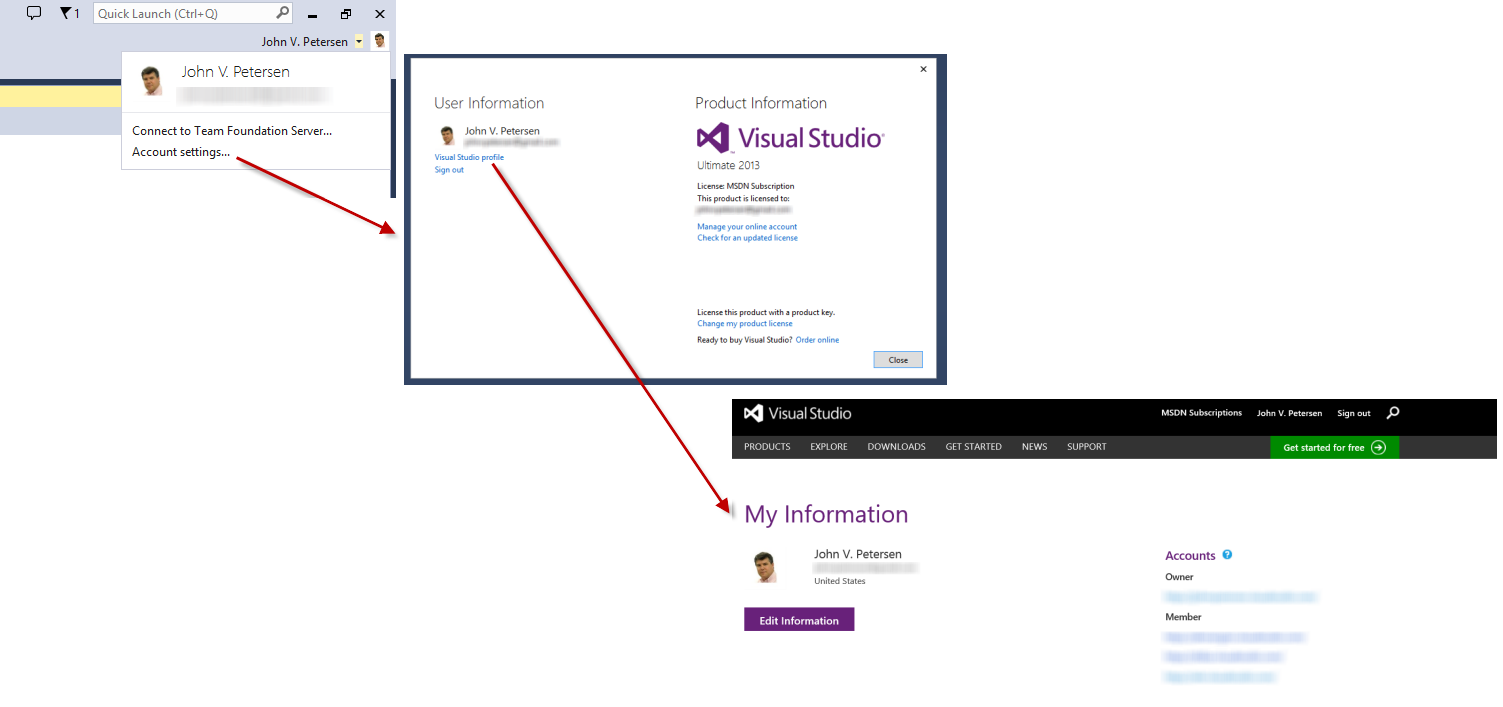
In Figure 2, you may have noticed my name and picture under the Quick Launch Textbox, as illustrated in Figure 3. Beginning with Visual Studio 2013, your preferred Visual Studio Settings, such as whether or not line numbers are displayed, color theme, etc., can be stored in the cloud. Microsoft Office already had this feature.
How many times have you had to set up a new Visual Studio instance, only to have to take time to get your preferences set? You have always been able to export these settings, but it was a manual process. Also, how many of us had the foresight to have those exported settings ready for another computer?

With Visual Studio 2013, you can now associate your Visual Studio settings with your Microsoft Account and have those settings stored in the cloud. That means that if you happen to be on a different computer, all you need to do is sign into Visual Studio to get your settings in place. Logging into Visual Studio provides the following benefits (per the MSDN Site):
- Synchronizes your Visual Studio Settings across the various computers that you use
- Permanently unlocks Visual Studio Express
- Extends the trial period for Visual Studio
- Unlocks Visual Studio if your Microsoft Account is already associated with an MSDN Account
- Automatically connects to Visual Studio Online
Automatic Update Notifications
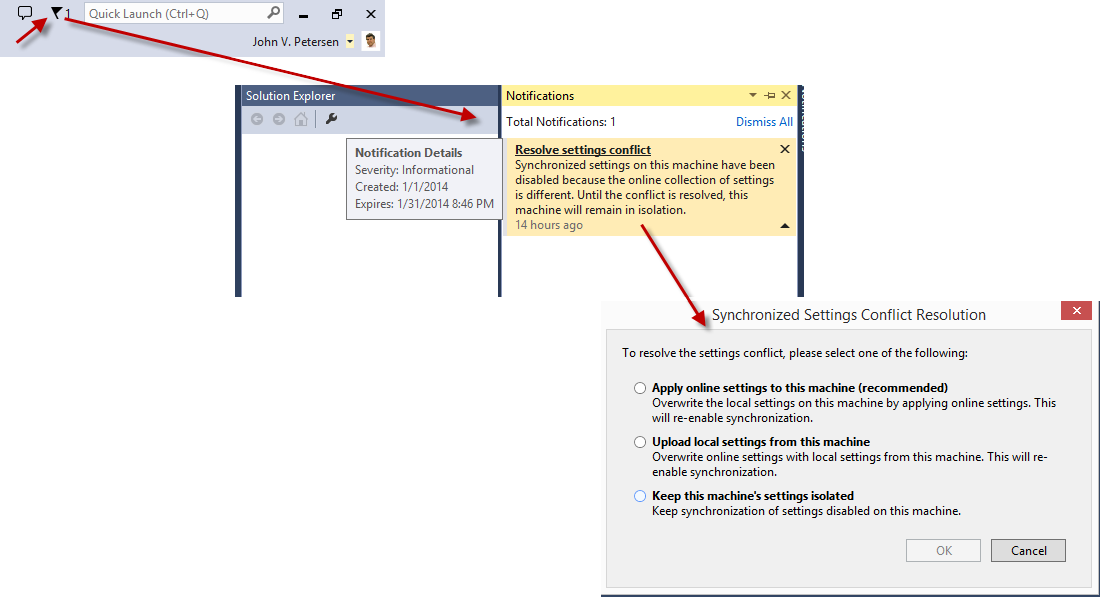
Keeping focus on the upper right-hand portion of the Visual Studio IDE, you'll see a flag icon. Figure 4 illustrates the flag with a notation that one new notification and one total notification exist. When you click on the flag, the notification window appears. From there, you can address the items one by one.
In this case of Figure 4, there is a conflict between the settings I have locally and what is stored online. Other notifications include updates for the items you have installed. The nice thing about the notification system is that it doesn't get in your way. Also, you will only be notified on updates that apply only to the software you have installed.

For more information on this particular feature, I encourage you to consult Cathy Sullivan's BUILD 2013 talk on new features in the Visual Studio 2013 IDE. Figure 5 is a QR code that takes you straight to the talk.

Start Page: Opening Projects Directly from Source Code Control
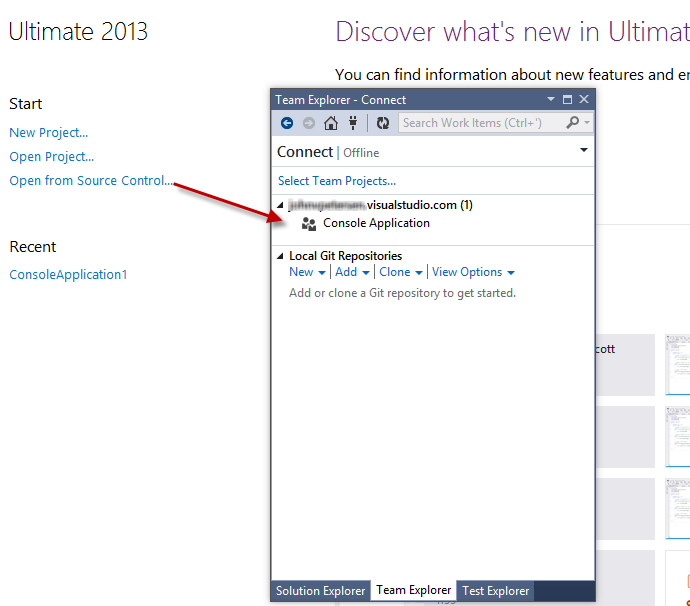
This isn't one of the biggest new features. Rather, it's one of those features that is a convenience item that, over time, will prove itself as being very useful. Figure 6 illustrates how the feature works.
When you click the Open from Source Control link, the Team Explorer displays a list of all team projects that your Visual Studio instance is configured to connect to. From the project list in the Team Explorer, simply select the project you wish to load.

Enhanced Scrolling
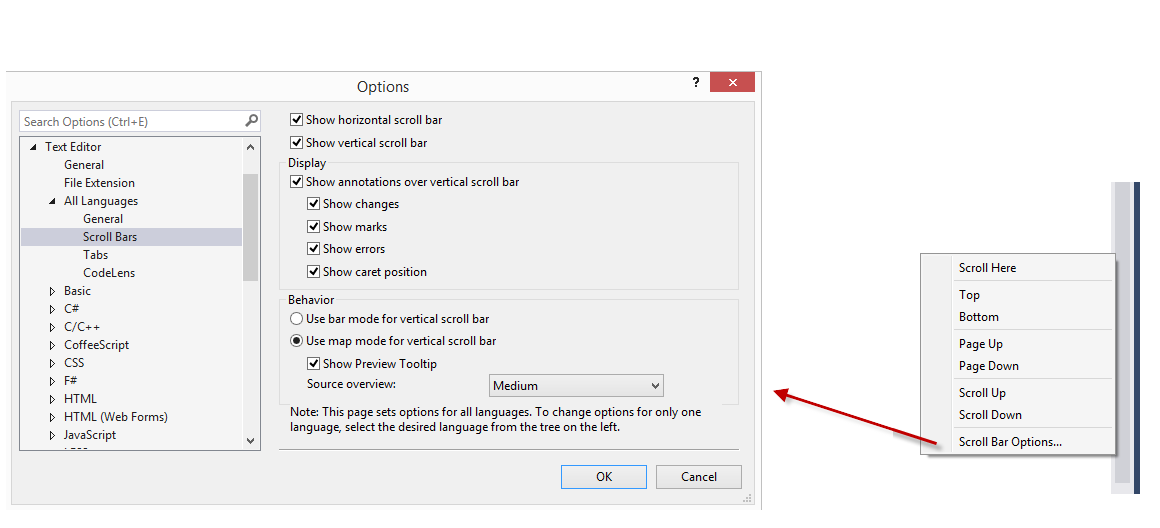
Figure 7 illustrates how to activate enhanced scrolling. When the vertical scroll bar is set to map mode, the scroll region changes significantly. Instead of a bar, you get a minimized version of the code. When you position the mouse over a section of the scroll region, the code is magnified. Clicking that code section in the scroll region navigates to that code.

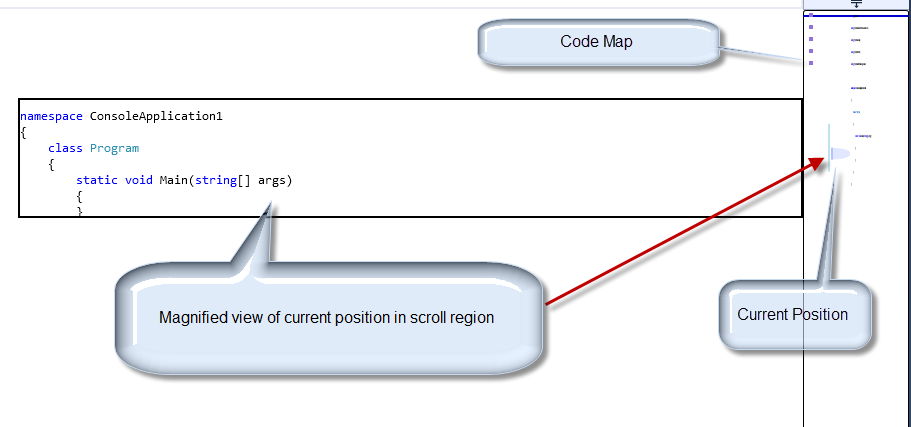
Figure 8 illustrates the enhanced scroll bar in action. At a glance, you can get a sense of where the code is in relation to the entire document. The enhanced scroll bar's purpose is to make it easier to navigate through a document.

CodeLens and CodePeek
CodeLens and CodePeek are two related features that are new to the Visual Studio Editor. Like enhanced scrolling, CodeLens and CodePeek are about improving efficiency to make your efforts more productive. One of the big time-sinks you deal with is navigating between code usages and code definitions. It would be much better if you could get what I call “at a glance efficiencies” where you would know right away whether a given code block was used, whether there are any tests, and the status of those tests. It would also be nice if you could see the definition used. It would be even better if you could edit the definition from the code window where the definition is used. With CodeLens and CodePeek, you can do all of these things!
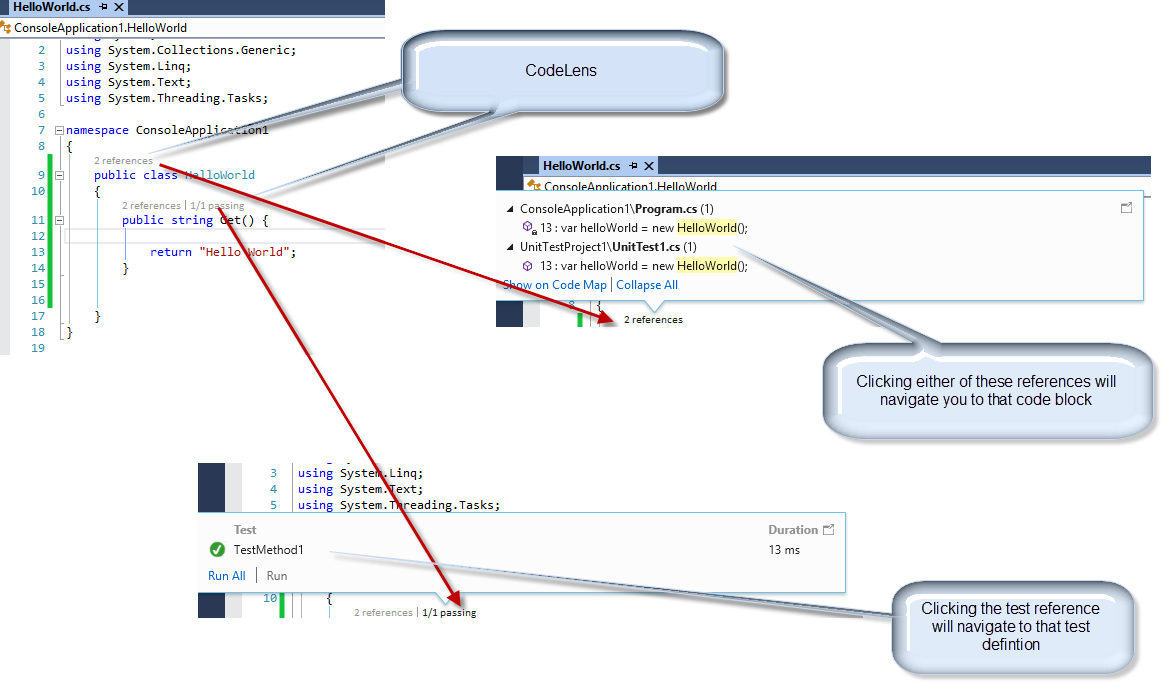
Figure 9 illustrates the CodeLens feature in action. At a glance, you know how many references there are for a given code block as well as how many tests there are and the passing status of those tests.

CodeLens and CodePeek give you at-a-glance efficiencies to know whether your code is being used and where, whether it's tested, and the status of those tests. The result? Unprecedented productivity with Visual Studio.
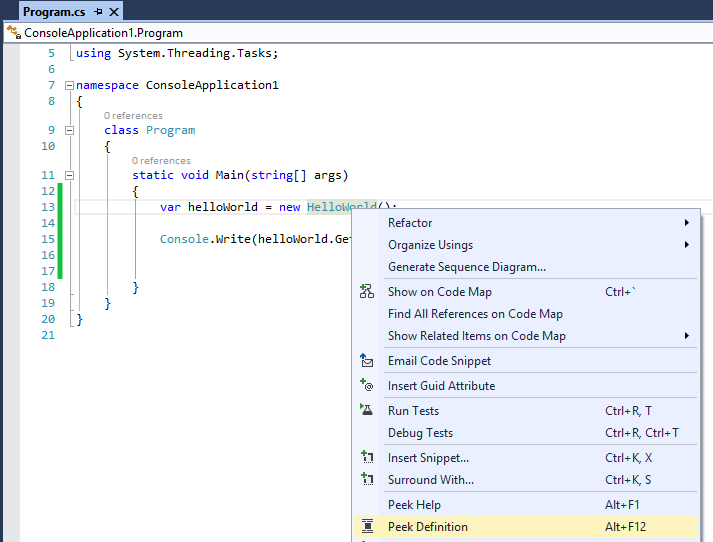
Figure 10 illustrates how to access to CodePeek feature. Once the cursor is positioned on the reference, you can right-click and select Peek Definition, or you can press Alt+F12.

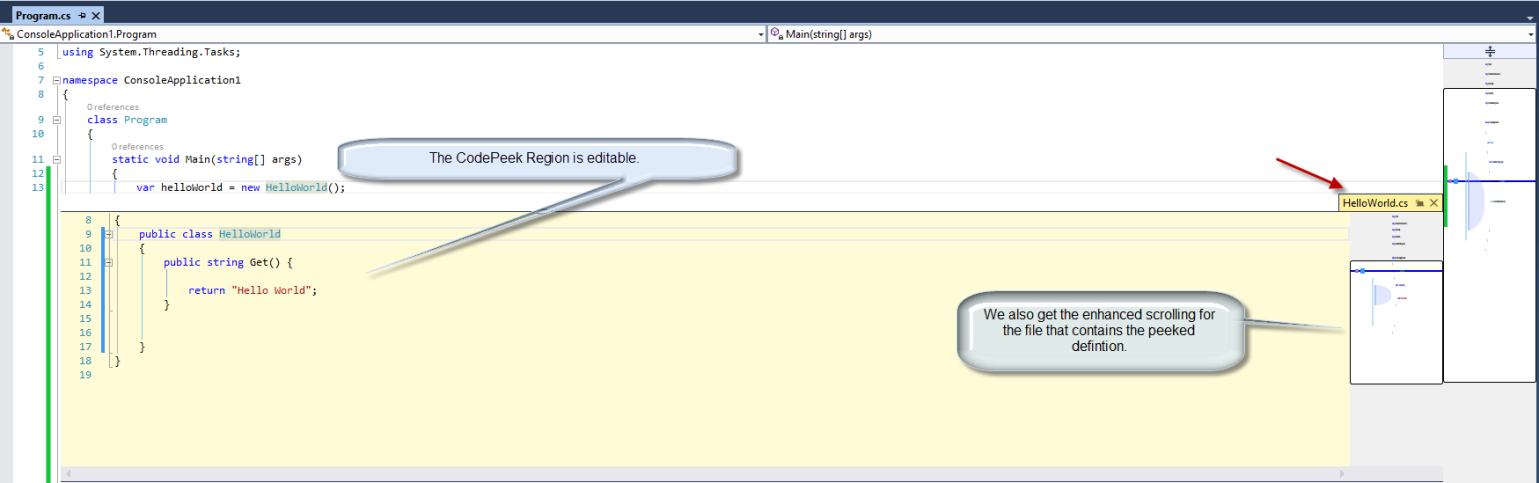
Figure 11 shows the CodePeek Feature in action.

In this case, the HelloWorld Class is contained in a file named HelloWorld.cs. Once you peek at the definition, that definition appears directly under the reference. Not only can you view the definition, but you can edit the definition as well!
CodeLens and CodePeek gives you at-a-glance efficiencies that allow you to quickly know whether your code is being used, where it's being used, whether it's tested, and the status of those tests. The result? Unprecedented productivity with Visual Studio. The CodeLens and CodePeek Features are likely to be two of the most useful and time-saving features in Visual Studio 2013.
Editor Improvements: Auto Brace Completion and Moving Multiple Lines
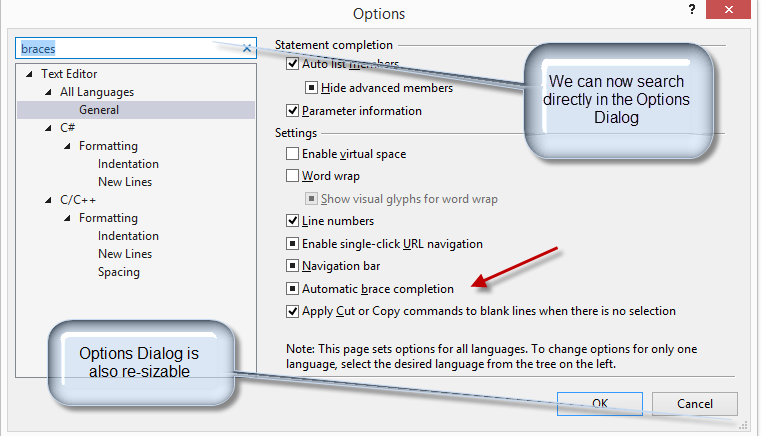
In Visual Studio 2013, auto brace completion has been introduced. Once you enter the opening brace, the closing brace is automatically added for you. If you wish to shut this feature off, you can do so from the options dialog. Figure 12 illustrates where to alter this setting.

Moving multiple lines is another useful feature. Simply highlight the lines you wish to move and then ALT + Up or Down key.
Browser Link
Browser Link may be both the coolest and one of the most useful features in Visual Studio 2013. As the name implies, Browser Link creates a live link using SignalR between Visual Studio and the various browsers you may have installed on your development computer. From Visual Studio, if you make a change, you can click one button to have all the browsers refresh.
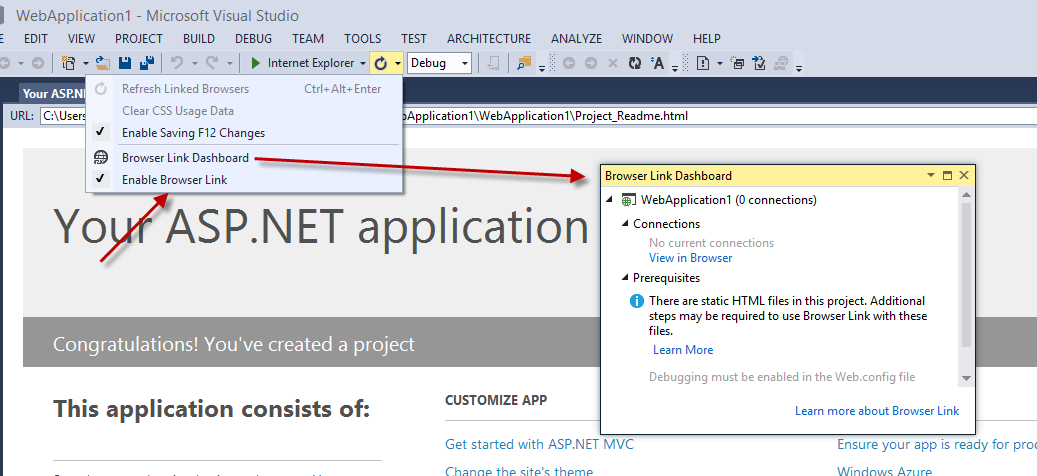
Figure 13 illustrates how to get up and running with Browser Link.

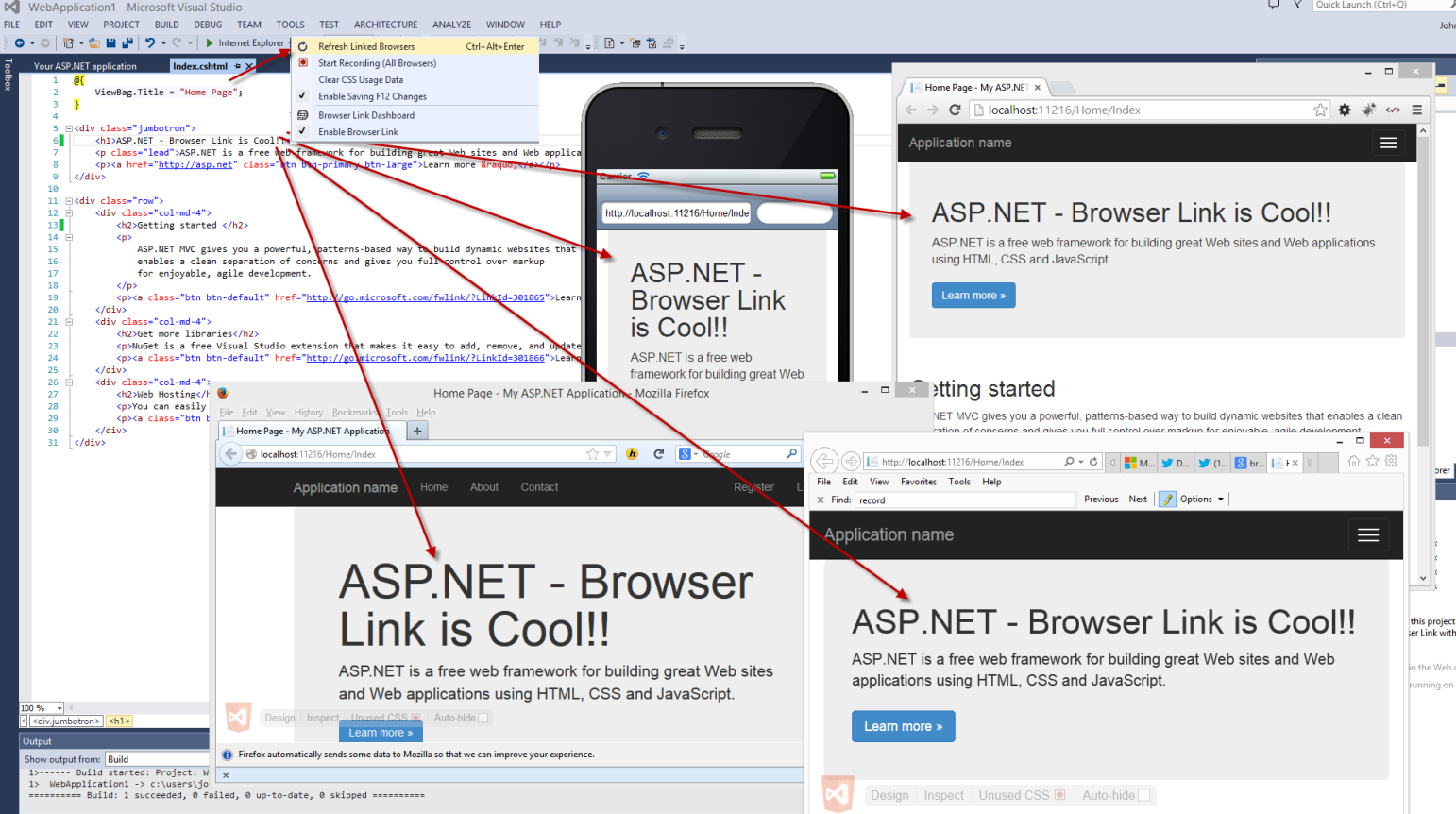
Out of the box, if you make a change in code and then click the Refresh Linked Browsers option, the code changes are pushed to the linked browsers. This beats having to go to each browser and refresh them one by one! To illustrate, Figure 14 shows how you can, in one step, refresh to IE, Chrome, FireFox, and the Electric Plum iPhone Emulator.

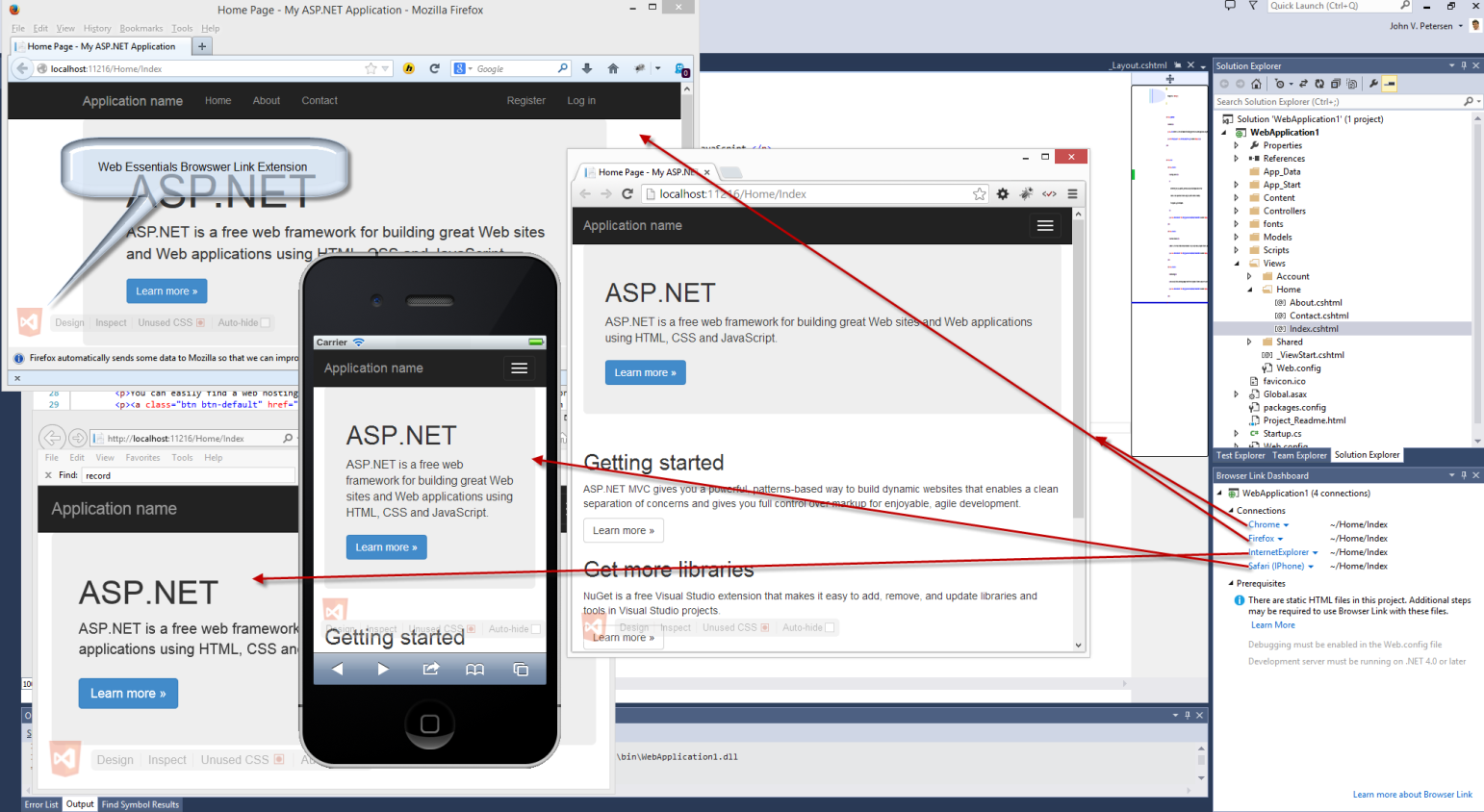
Figure 15 illustrates all of the linked browsers in action. The Browser Link Dashboard contains a reference to each linked browser. From the dashboard, you can selectively refresh each browser. Or, from the Browser Link option on the toolbar, you can refresh all linked browsers at the same time.
The Visual Studio Web Essentials Browser Link Extension allows you to modify your application directly in the browser as well as the code editor. Changes in the browser are immediately reflected in the code!

Figure 16 illustrates one of browser link's nicest features, the ability to send a message to all browsers to refresh themselves. These changes not only apply to the markup, but to the source code and CSS as well. No longer do you have to navigate from browser to browser, refreshing each one, one at a time.

But Wait; There's More to Browser Link!
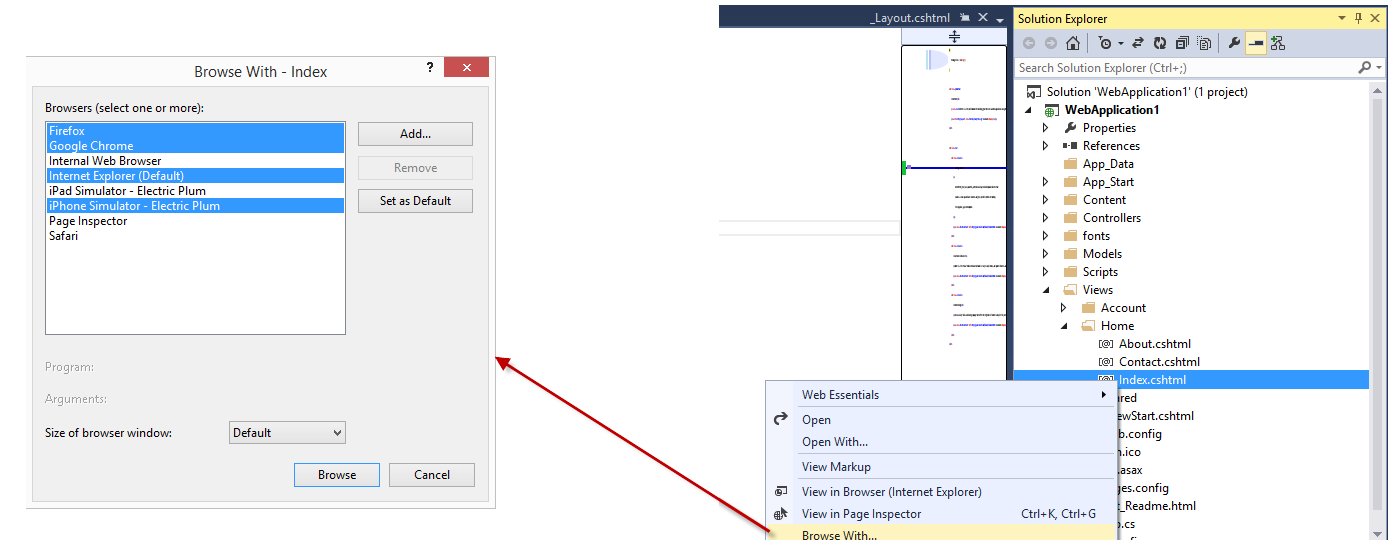
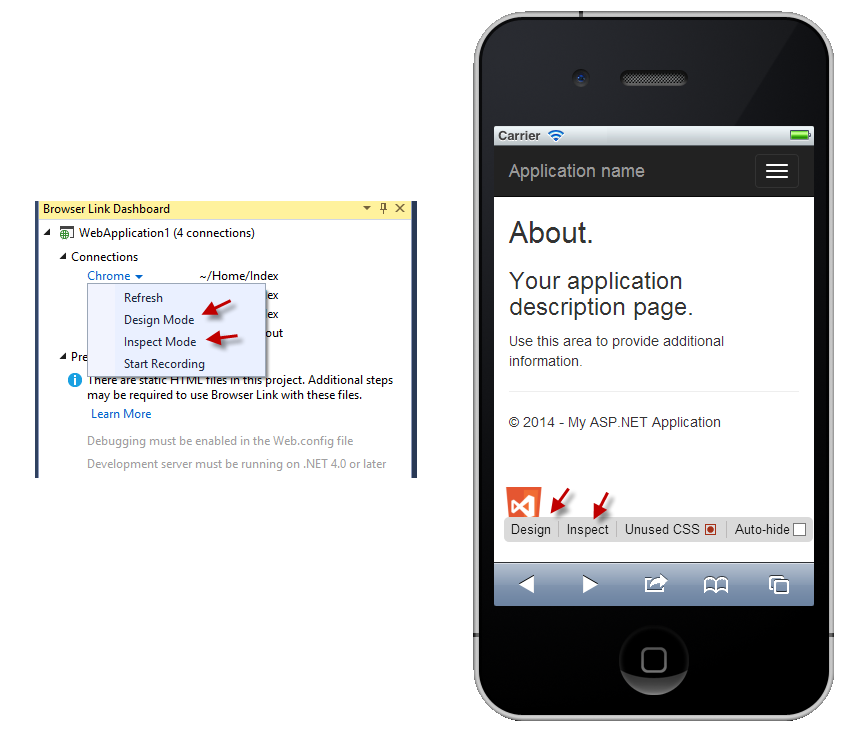
In the preceding figures, you may have noticed a menu placed toward the bottom the page in each browser. Mads Kristensen, creator of the Visual Studio Web Essentials Extension, has extended Browser Link to make it a true two-way tool. The Visual Studio Web Essentials Browser Link Extension allows you to modify your application directly in the browser as well as the code editor. Changes in the browser are immediately reflected in your code! To illustrate, Figure 17 shows how you can go into different modes within Browser Link.

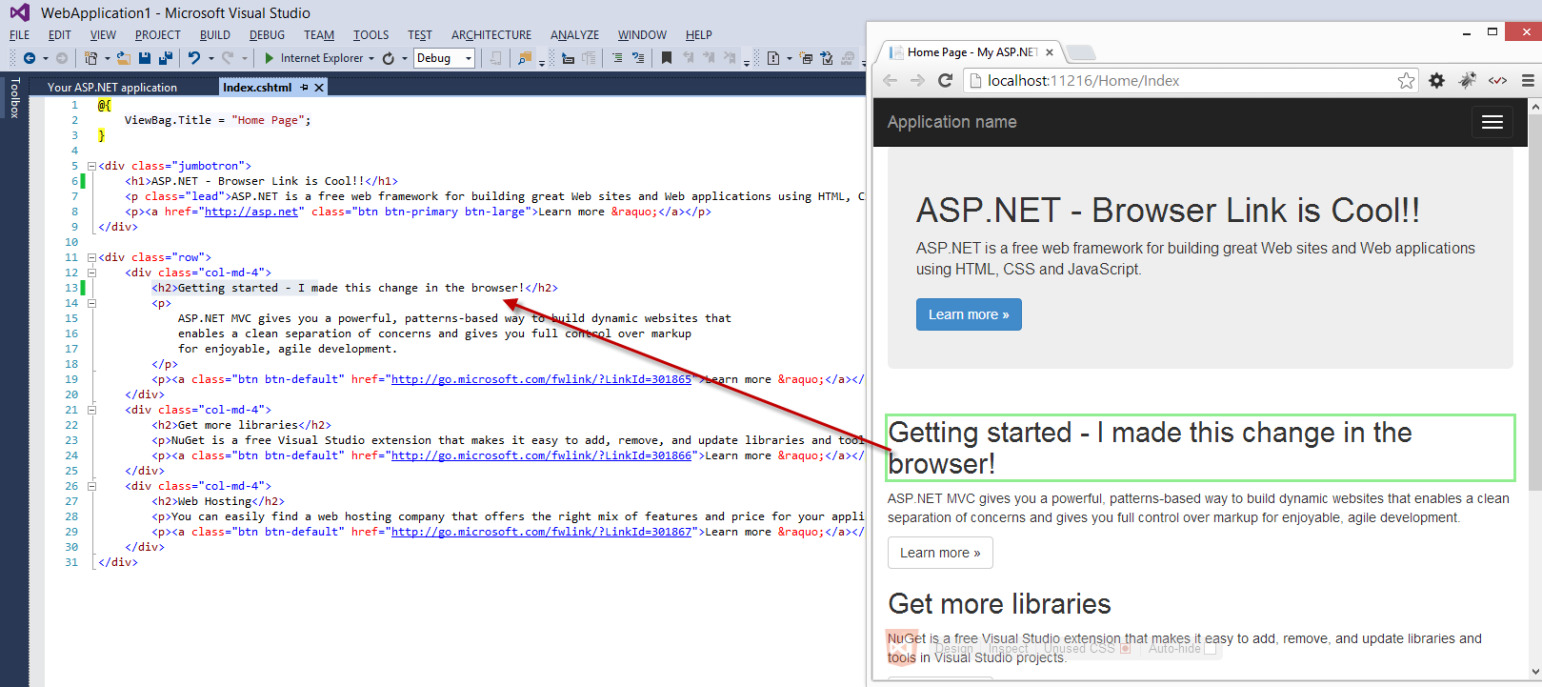
Figure 18 illustrates the two-way editing you get with Web Essentials. Two-way editing means that changes made in Visual Studio are automatically reflected in the browser. When the browser is placed in edit mode, changes made in the browser are reflected in Visual Studio.

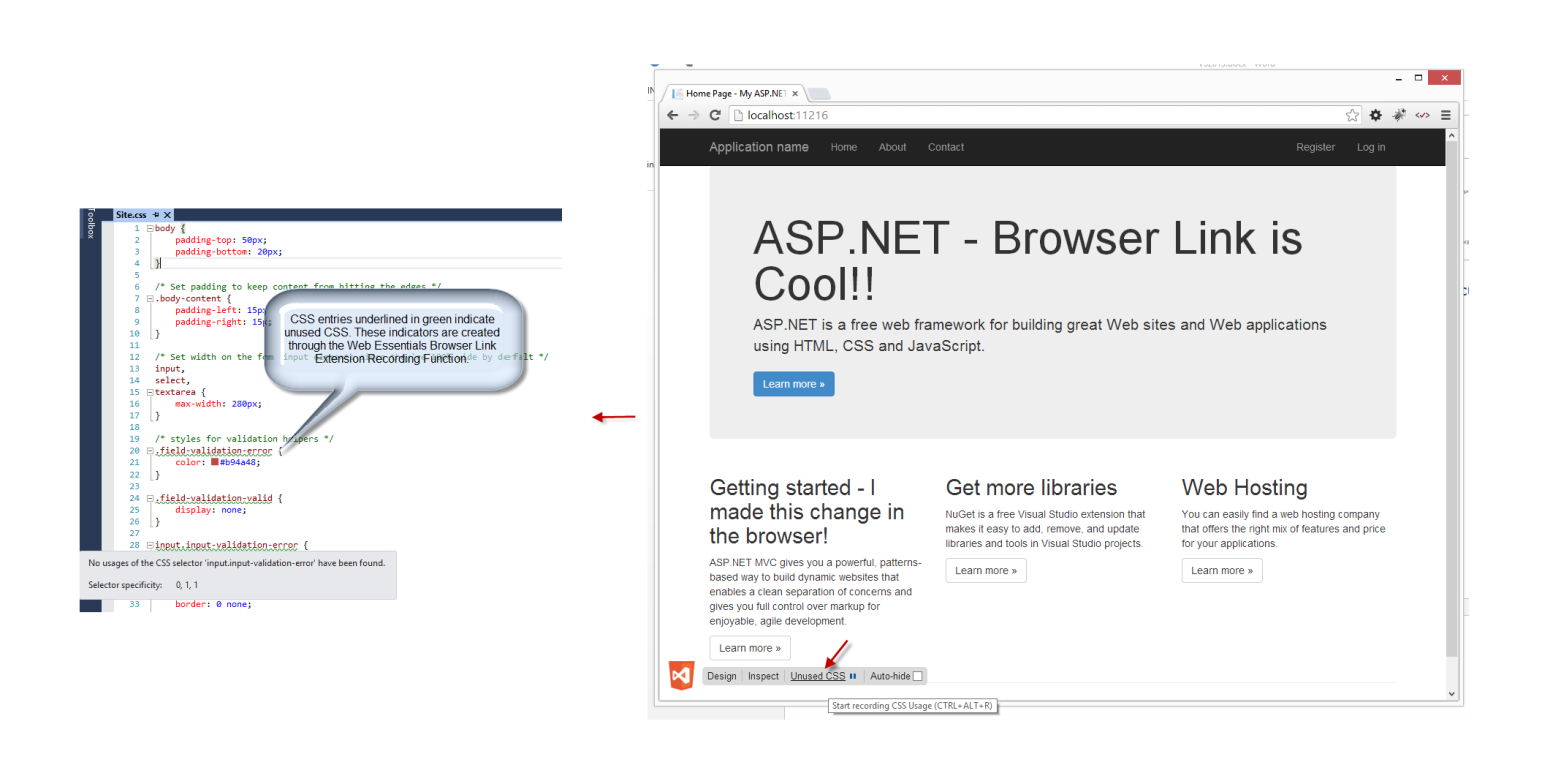
The last feature with the Browser Link Extensions is the ability to track unused CSS via the recording option. One of the things that plagues Web applications is JavaScript and CSS file bloat. For optimal performance, you want these files to be as small as possible. Bundling and minification only gets you so far. If something isn't used, it shouldn't be in your files, period. Figure 19 illustrates how you can track unused CSS with Browser Link. Once you stop recording, unused CSS entries are marked with a green underline. You can reset the usage data by clicking the Clear CSS Usage Data option from the Browser Link Icon on the main toolbar.

Another Web Essentials Feature: CSS/JS/HTML Bundling and Minification
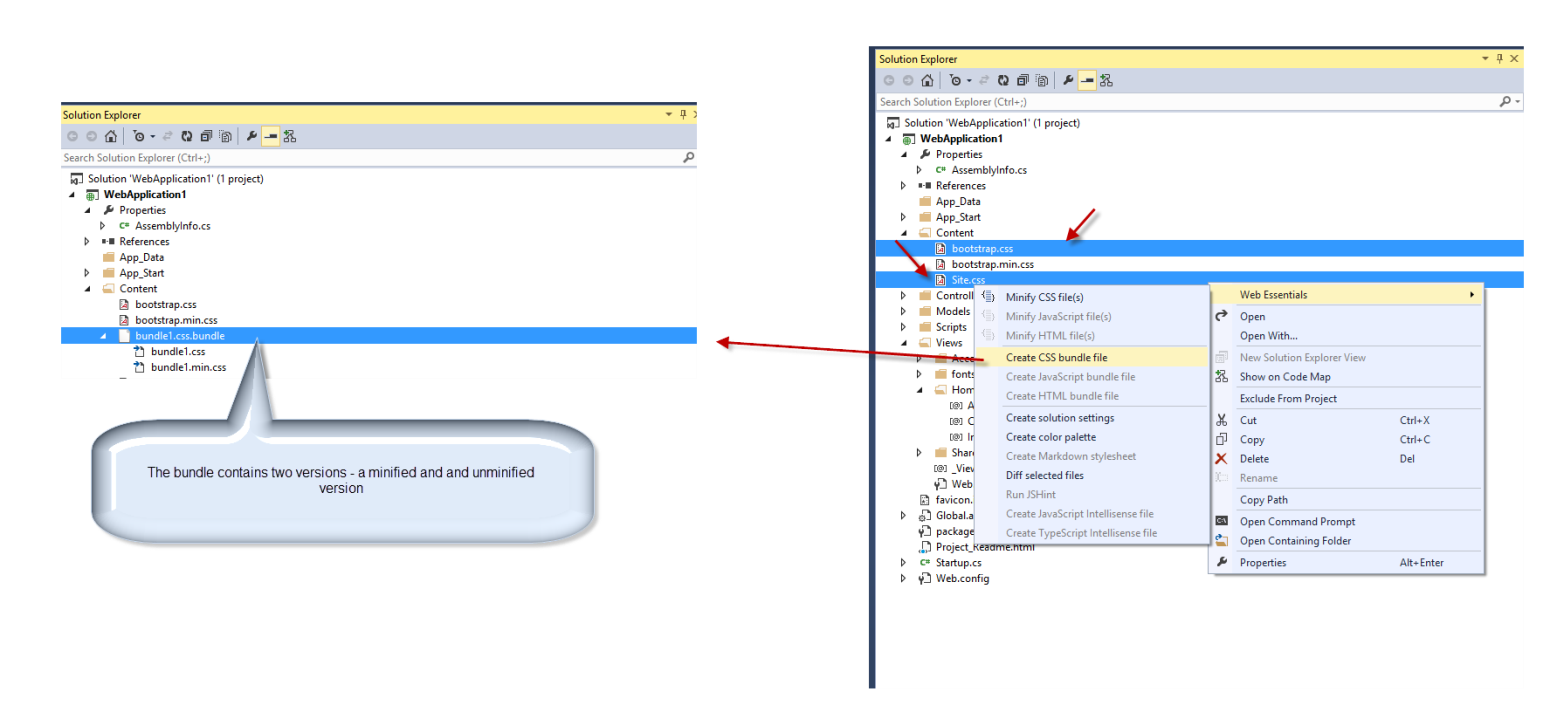
One of the nice features of Web Essentials is its ability to interactively bundle and minify CSS, JavaScript, and HTML files. HTML bundling and minification is reserved for those cases where HTML templates are used for Single Page Applications (SPAs) with frameworks like AngularJS. More common is CSS and JavaScript bundling and minification. If you work with ASP.NET MVC, you're familiar with this concept working at run-time when the application first starts. Sometimes, you want bundling and minification to be a by-product of the development process. Figure 20 illustrates how this feature works.

Conclusion
In this article, you learned about the major new features in Visual Studio 2013. Unlike the old days, you no longer have to wait 18 to 24 months for product updates. For core Visual Studio updates, you can expect new updates every six months or so. For Web Essentials, the release cycle is much more frequent, with a new version being released every two weeks! For other sources, like the ASP.NET and Web Tool Updates, you can also expect a cadence of approximately every six months for updates.
The good news is that in spite of multiple and frequent update sources, the teams are well-coordinated and the risk of issues has been mitigated. To the extent that there are issues, the current scheme makes it easy to release updates quickly and easily. In terms of what's new in the core features for Visual Studio 2013, they're all about increased productivity and efficiency.



