In Part 1 (www.codemag.com/Article/1405041), I introduced two powerful Visual Studio modeling tools: the Dependency Graph and the Layer Diagram. The Dependency Graph provides a quick and easy way to get both high- and detail-level views of the dependencies among the components that make up your application. In this second part, I complete this series with an introduction of the UML diagrams that ship with Visual Studio Ultimate. Before getting into the details, it's important to emphasize that modelling is about describing the problem domain and the components that collectively address the problem domain. Modeling is not about getting into the details of how the solution will be developed. I'll steer clear of implementation details. I'll employ various diagrams (Dependency, Layer, and UML) to illustrate the models. There are two necessary concepts to keep in mind:
- Before you can determine how a problem will be solved, you first have to determine what problem you are trying to solve. Diagrams help quantify what will eventually lead to how the problem at hand will be solved.
- Pictures are worth 1000s of words. Through diagrams, you can illustrate and describe elements that comprise a solution to the problem. In other words, you can describe what comprises the solution. You can do so without getting into the details of how a solution is implemented.
As you will quickly see, like the Dependency Graph and Layer Diagrams, the UML diagrams are not static. The UML Diagrams are a great way to support Agile Planning through their integration with Visual Studio Team Foundation Server. There five UML 2.0 Compliant Diagrams that ship with Visual Studio Ultimate are:
- Use Case: Illustrates the actors and their interactions with the system
- Class: Illustrates data types that make up the system and the relationships amongst those types
- Sequence: Illustrates the sequence of messages between classes, components, subsystems, and actors
- Activity: Illustrates a business or software process as a series of actions. The system will be capable of performing these actions. Actors and software components are capable of performing these actions.
- Component: Illustrates, in a high-level fashion, the physical parts of a software system.
Collectively, these diagrams illustrate what your problem domain is and what makes up the various elements that comprise the solution to the problem. There are two points to consider before moving forward. The first is to keep pragmatism in mind. You don't need to use all of these diagrams all the time to be successful. Like anything new, incorporate additions to your toolbox gradually. Second, this article is but a brief introduction. The UML Diagraming tools presented in this article are very feature-rich. The following are good resources for more information on these tools:
The Problem Domain: Authentication
To illustrate the UML Diagrams that make up the models, I'll focus on one aspect of a larger system: authentication and logging into the system with one of four providers:
- Microsoft
The process is:
- The user navigates to the system via a Web browser.
- The user selects the authentication provider (Facebook, Twitter, Google or Microsoft).
- The user logs into the selected provider.
- The user authorizes the system with the provider.
- The user is re-directed back to the system.
- The user is now authenticated and is now logged into the system.
In any model, the one thing you want to avoid is “Boiling the ocean.” In other words, you want to be very focused on a specific feature. If you encompass too much, you take on many risks, including:
- Missing entire features
- Missing functionality for a specific feature
- Software doesn't follow the S.O.L.I.D. Principles and, as a consequence, is difficult and costly to maintain
In this example, I'll cover one feature: logging into the system. As you'll see, even this one feature has a number of elements that have to be individually tracked and developed. Because the diagrams will focus on this one feature, you avoid the risks enumerated in the previous list. Mel Gibson's quote in the 2000 movie Patriot conveys the concept nicely: “Aim small, miss small.”
In any model, the one thing you want to avoid is “Boiling the ocean.” In other words, you want to be very focused on a specific feature.
UML: A Brief Primer
If you aren't familiar with the Unified Modeling Language (UML), there are many resources available to get your knowledge jumpstarted:
- Mike Erickson's Pluralsight Introduction to UML Course: http://www.bit.ly/pluralsight-uml
- IBM's UML Basics: http://www.bit.ly/UMLBasics
- UML Distilled, Third Edition, Martin Fowler: http://www.bit.ly/uml-distilled
As the name implies, UML represents the unification of three different notations:
- Booch Method
- Object Modeling Technique (OMT)
- Object Oriented Software Engineering (OOSE)
UML was first developed in the 1990s by Grady Booch, Ivar Jacobson, and James Rumbaugh during their tenure at Rational Software. Some 20 years later, UML has gone beyond the strict boundaries of object-oriented software. UML 2.X now covers business process design as well as data and business modeling. UML's purpose is simple: to provide a consistent and generally accepted method to model and visualize system, software, and business-process design. Since 2010, Visual Studio has included UML modeling tools as part of the Visual Studio Ultimate product.
Use Case Diagram
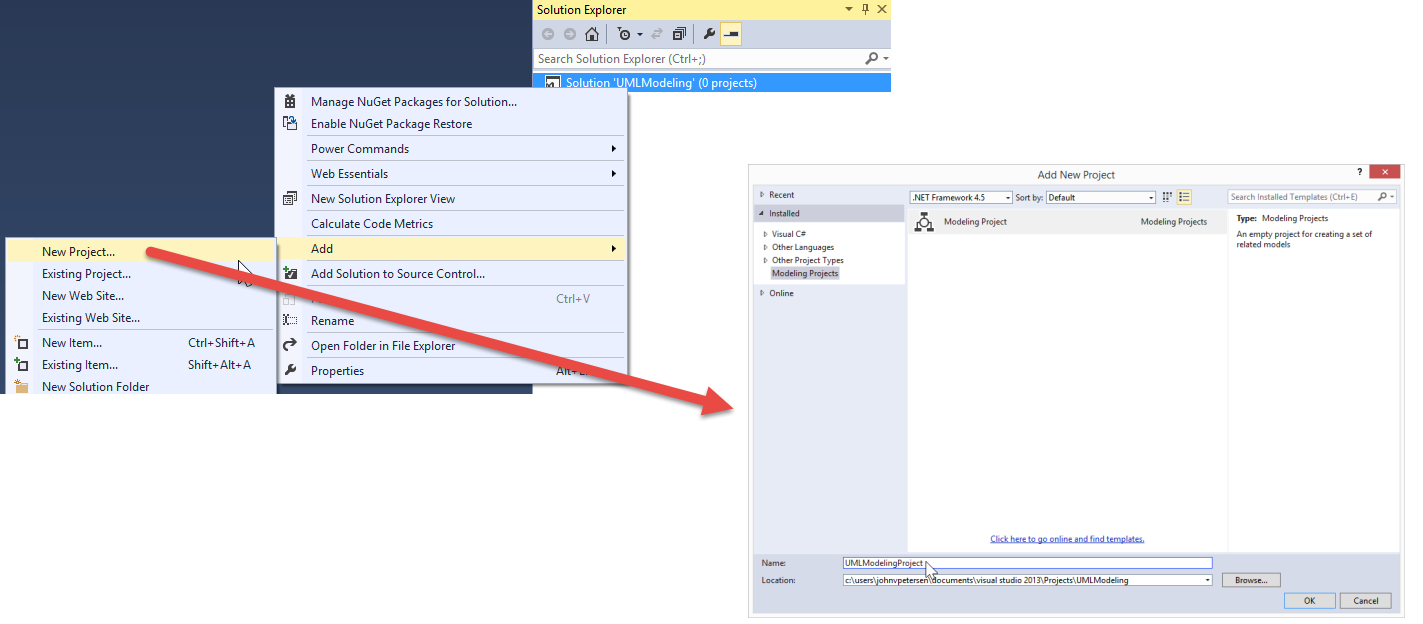
Before you can build your first diagram, you first need to create a modeling project. Figure 1 illustrates that process.

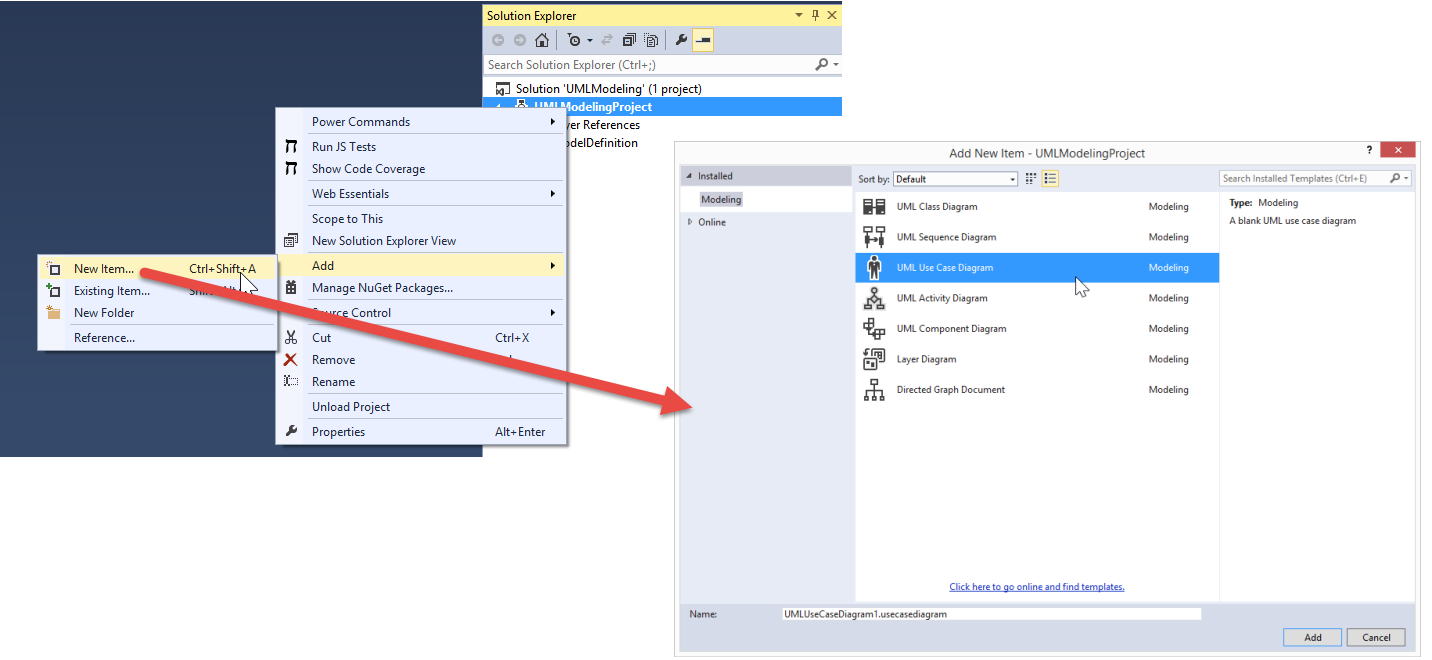
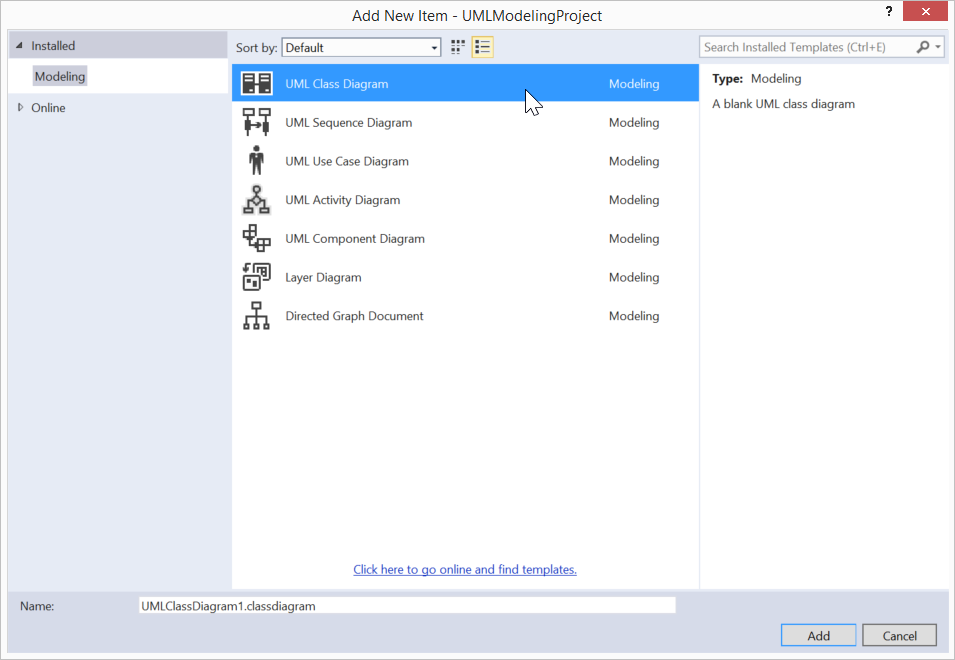
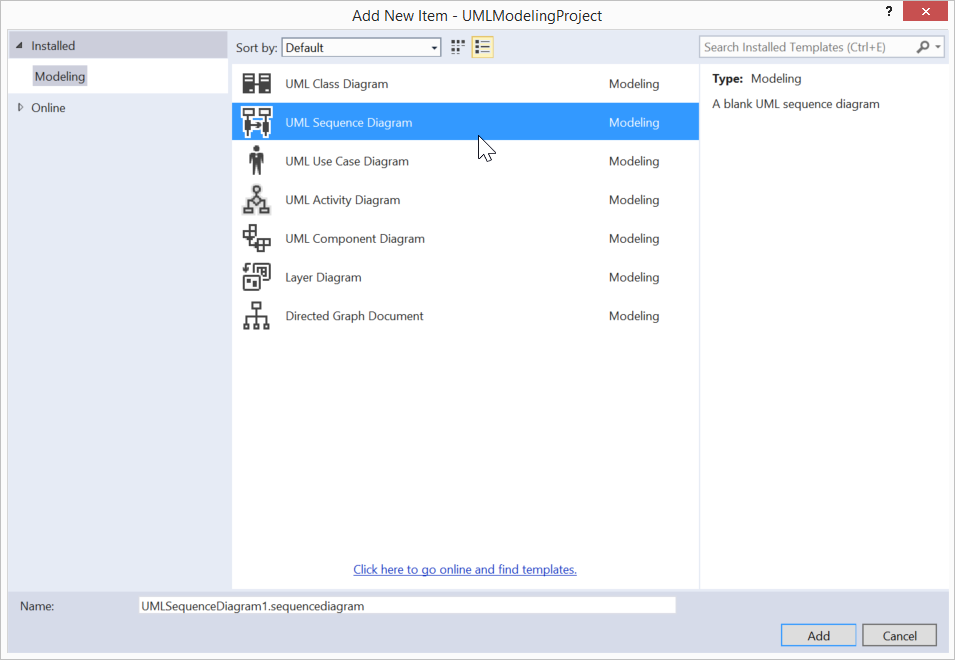
Figure 2 illustrates how to add a new UML Use Case Diagram to the new UMLModeling Project.

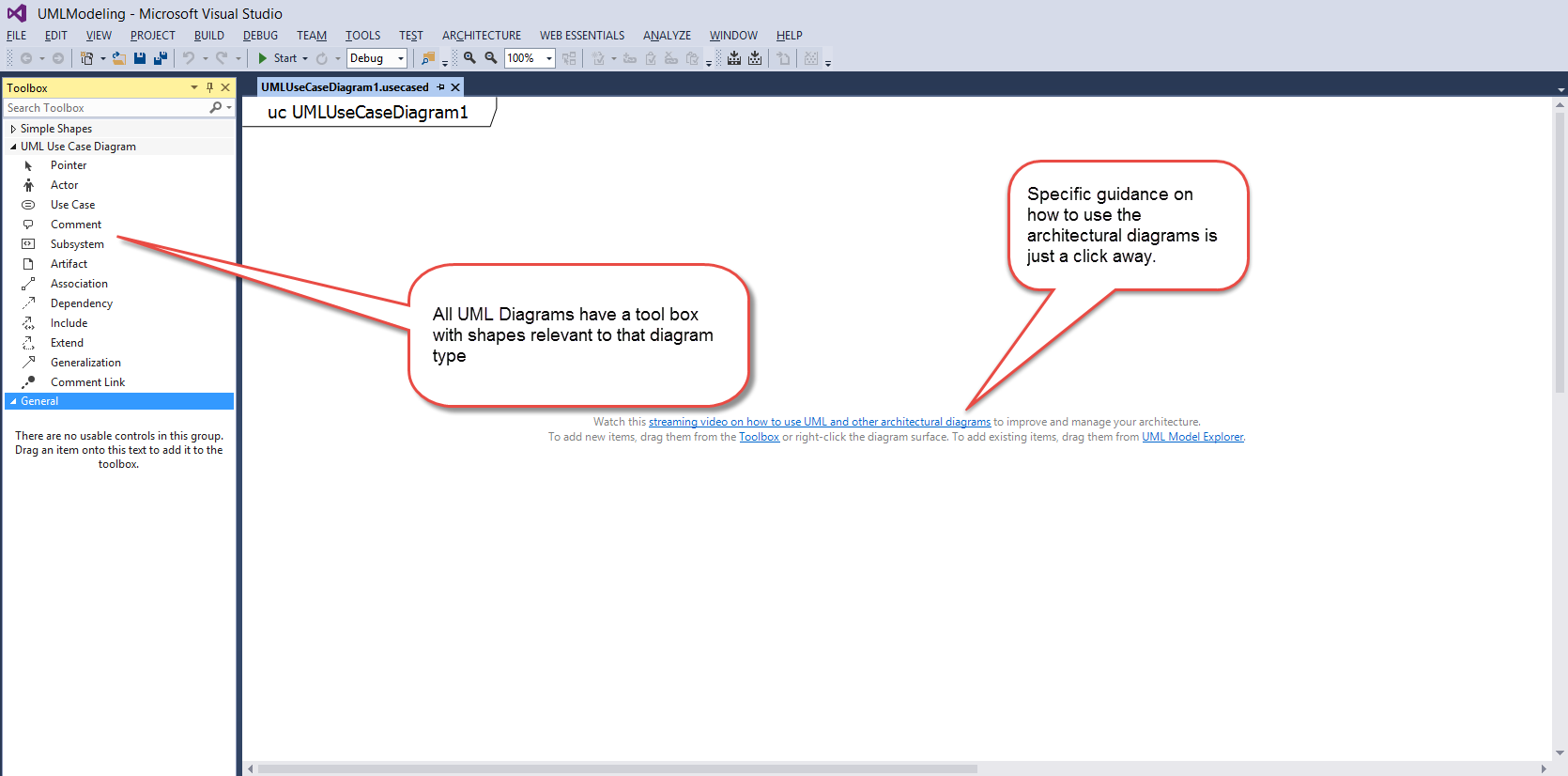
Figure 3 illustrates the UML Use Case Diagram Design Surface.

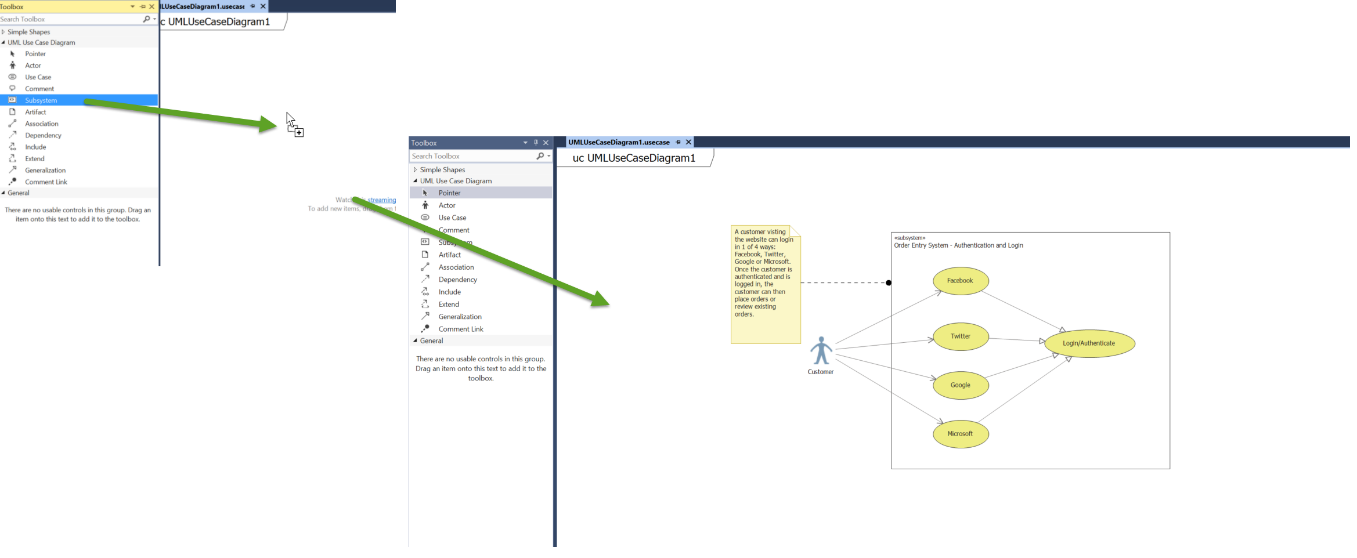
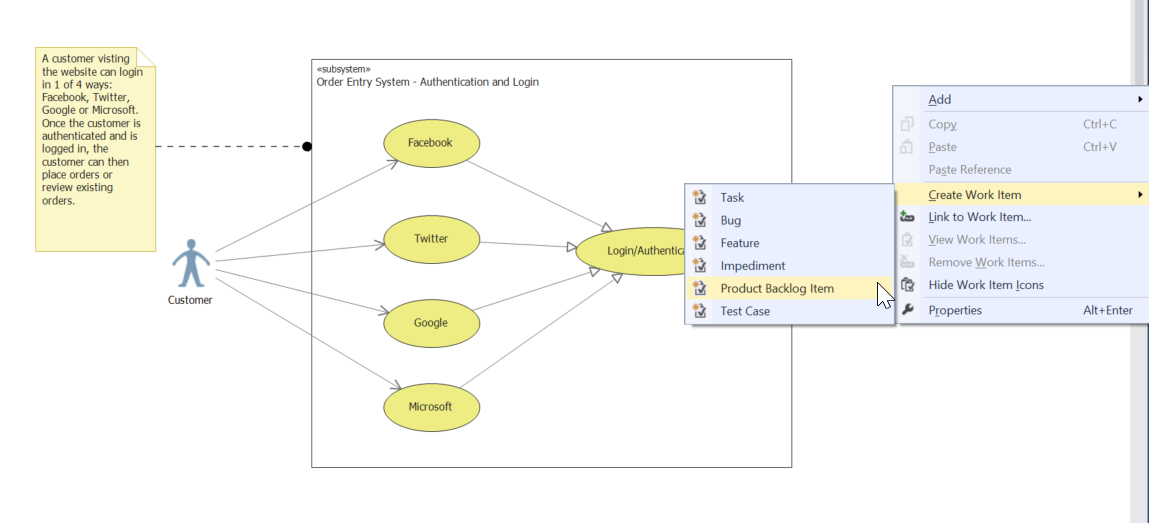
A UML Use Case Diagram illustrates the system, who uses it, and what the user can do with the system. In a Use Case Diagram, users are called Actors. Actors interact with Systems via Use Cases that comprise what the system can do. Not all actors are alike. For example, a customer service representative can look up orders for any customer. An individual customer can only look up their own orders. Each one, the customer service rep and the customer, are actors that interact with the system. Both can look up that specific customer's orders. The customer service rep however, has extended functionality to see any order. That extended functionality may be manifested as a special menu option or hyperlink on an HTML page. That, however, is an implementation detail and one you aren't interested in yet. Now is the time to capture what the system can do and who can interact with the system. Figure 4 illustrates a simple use case diagram.

Figure 4 shows one feature of one system. That feature within the system is comprised of four use cases, one each for Facebook, Twitter, Google and Microsoft. Those four use cases are generalized to a common Login/Authenticate use case. Note that the Customer Actor interacts with the system via the four use cases. You also have the ability to associate comments with any aspect of a diagram.
This use case diagram is simple, but nevertheless, conveys a lot of information about the functions the system needs to possess and who needs access to those functions. Note again that the questions of what and who are addressed, not the question of how.
How TFS and ALM Fit In
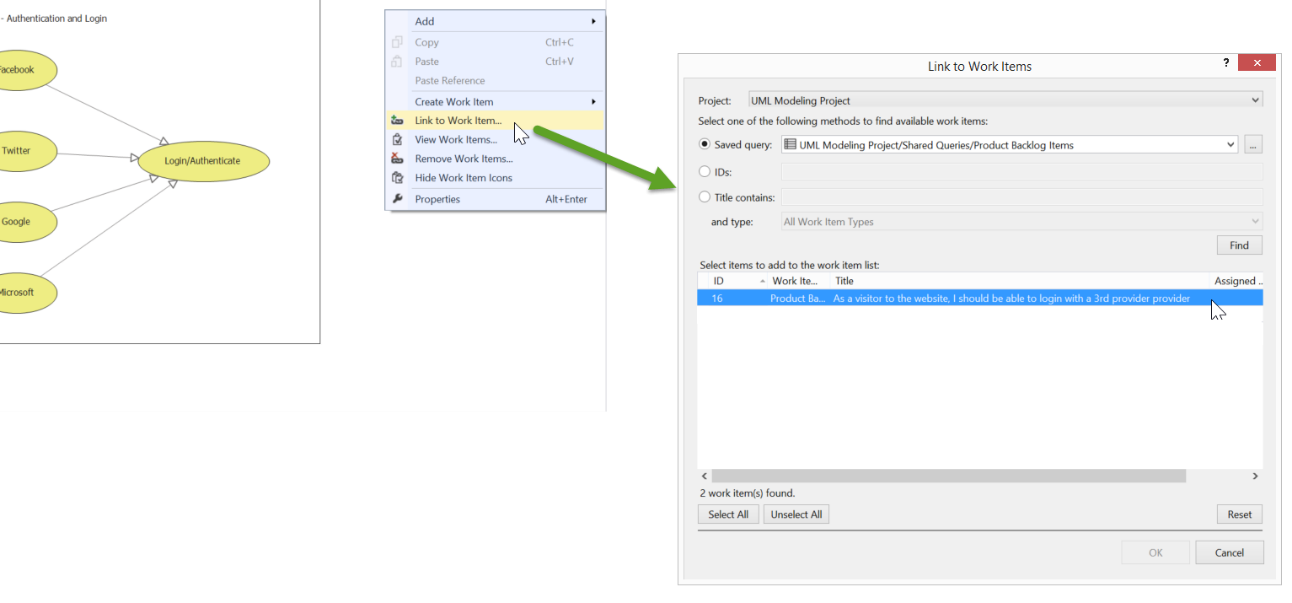
ALM stands for Application Lifecycle Management, which is the process of managing the entire application lifecycle, including requirements gathering, estimation, development, testing, building, deploying, etc. Visual Studio Team Foundation Server (TFS) is one of many tools that support ALM and, as the name implies, is tightly integrated into the Visual Studio IDE. Use case diagrams are an excellent tool to gather requirements. Figure 5 and Figure 6 illustrate how the Visual Studio architectural tools support TFS and, as a result, support ALM.


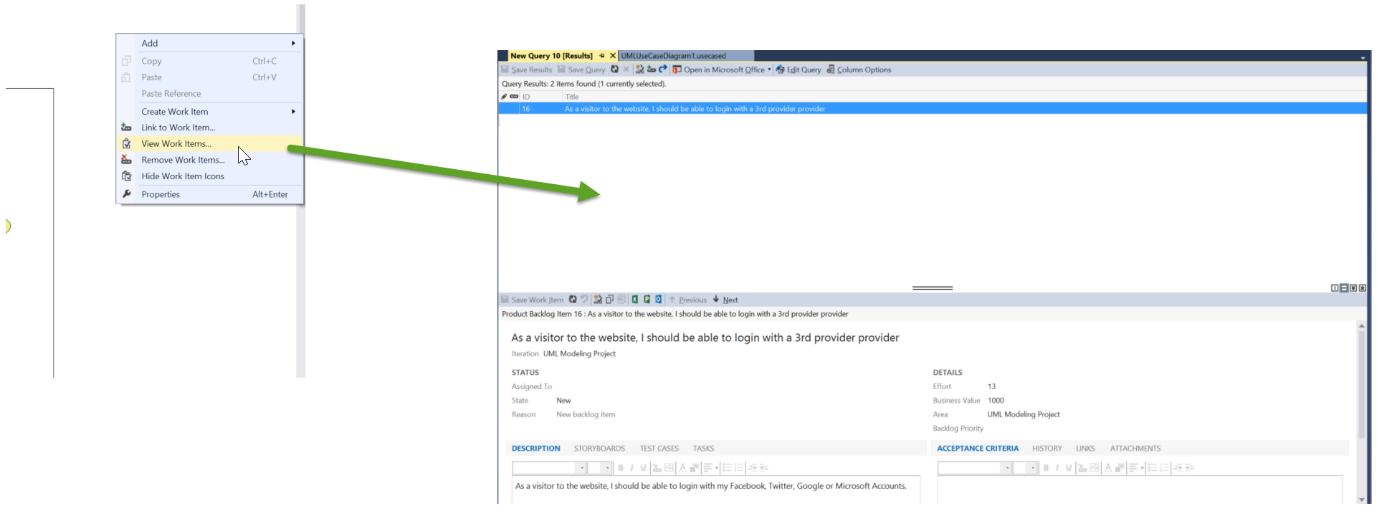
Once you have linked to a work item, you can view linked work items from within the diagram. Figure 7 illustrates this function.

Once a Product Backlog Item is added to a Sprint and becomes a Sprint Backlog Item, the team will associate tasks to implement the feature described in the backlog item. In a Sprint, source code artifacts are created and as they're checked in, the tasks are associated with those source code commits. If you think about that for a moment, you'll realize that TFS provides seamless linkage between business requirements, diagrams that model those requirements, and the implementation of those requirements via source code commits. With TFS integration, there is no disconnect between the concept of a business requirement, the requirement's model, and the requirement's implementation. This integration facilitates full transparency and traceability. What is the benefit? If there is a reported bug, the developer can easily look through the history and if necessary, go all the way back to the business requirement and the models that describe that requirement to get an understanding of how to remediate the bug. It may be that the bug is not in the code, but with the requirement itself.
Class Diagram
With the Use Case Diagram created, you can begin to model technical details that will be needed in order to turn this business requirement into delivered and useful software. You will use a Class Diagram as one of the tools to articulate those technical details. Class Diagrams illustrates data types that make up the system and the relationships among those types. Although these are technical details, you are still avoiding the implementation details. Rather, you will describe what the classes are and the behaviors the class instances will need to possess. For brevity sake, I'll focus on the completed diagram and describe how to interpret it. The discussion about how to drag items from the toolbox to the design surface for Use Case Diagrams applies to all Visual Studio UML Diagrams. Figure 8 illustrates how to add a Class Diagram to the modeling project.

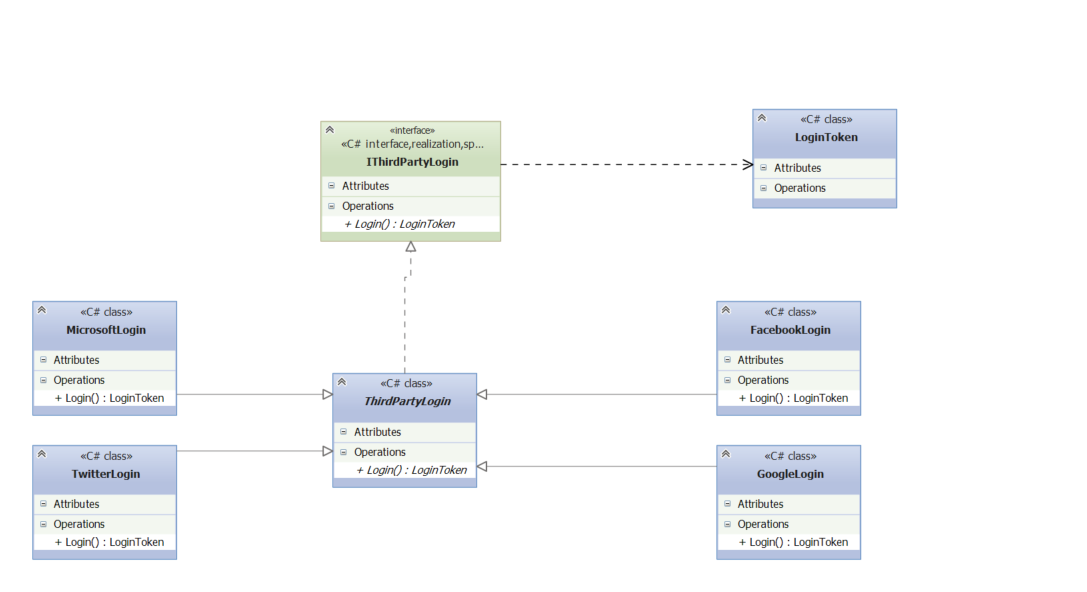
Figure 9 illustrates the UML Class Diagram.

For illustration purposes, this is a very simple diagram with one operation. Looking at the top, there is an interface named IThirdPartyLogin. The interface specifies one operation called Login(). The Login() operation returns an object of type LoginToken. That's the dependency relationship you see between IThirdPartyLogin and LoginToken. An abstract class named ThirdPartyLogin implements the IThirdPartyLogin Interface. You know this is an abstract class because the class name is italicized in the diagram. You can specify any class as abstract by setting the IsAbstract property to true. There are four additional classes for each of the login types. These classes inherit from ThirdPartyLogin. To show an inheritance relationship, follow these steps:
- Select the Inheritance relationship from the Toolbox.
- Click the inheritance target (Microsoft, Twitter, Facebook, or Google).
- Click the inheritance source (ThirdPartyLogin).
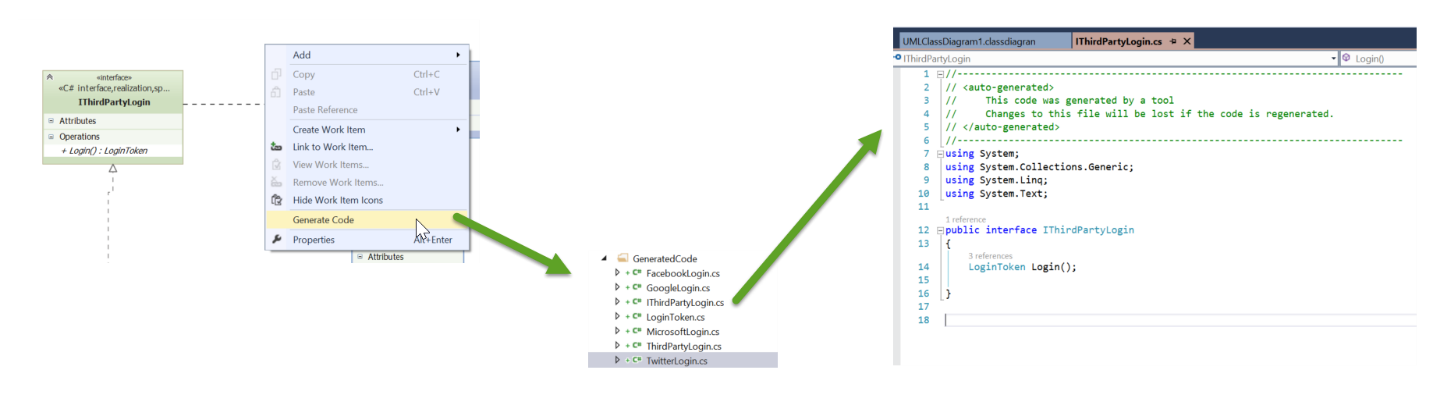
Just as was done with the Use Case Diagram, the entire Class Diagram can be linked to a work item. Each class can be linked to a work item as well. In addition, code can be generated from the diagram. Figure 10 illustrates this feature.

Sequence Diagram
With Use Case Diagrams, you can show actors and how they interact with the system. With Class Diagrams, you show the logical design of classes that comprise the system. When somebody interacts with your application, the UI is all they see. As a developer, you know that user interactions with the system involves many components that the users never see and likely aren't aware of. When a user visits the application's login page, behind the scenes, your login classes will come into play. This is what the Sequence Diagram shows. In a way, the Sequence Diagram bridges the gap between the User Case and Class Diagrams because elements of each are used in the Sequence Diagram. Like the other diagrams, you can create and link TFS Work Items. Figure 11 illustrates how to add a Sequence Diagram.

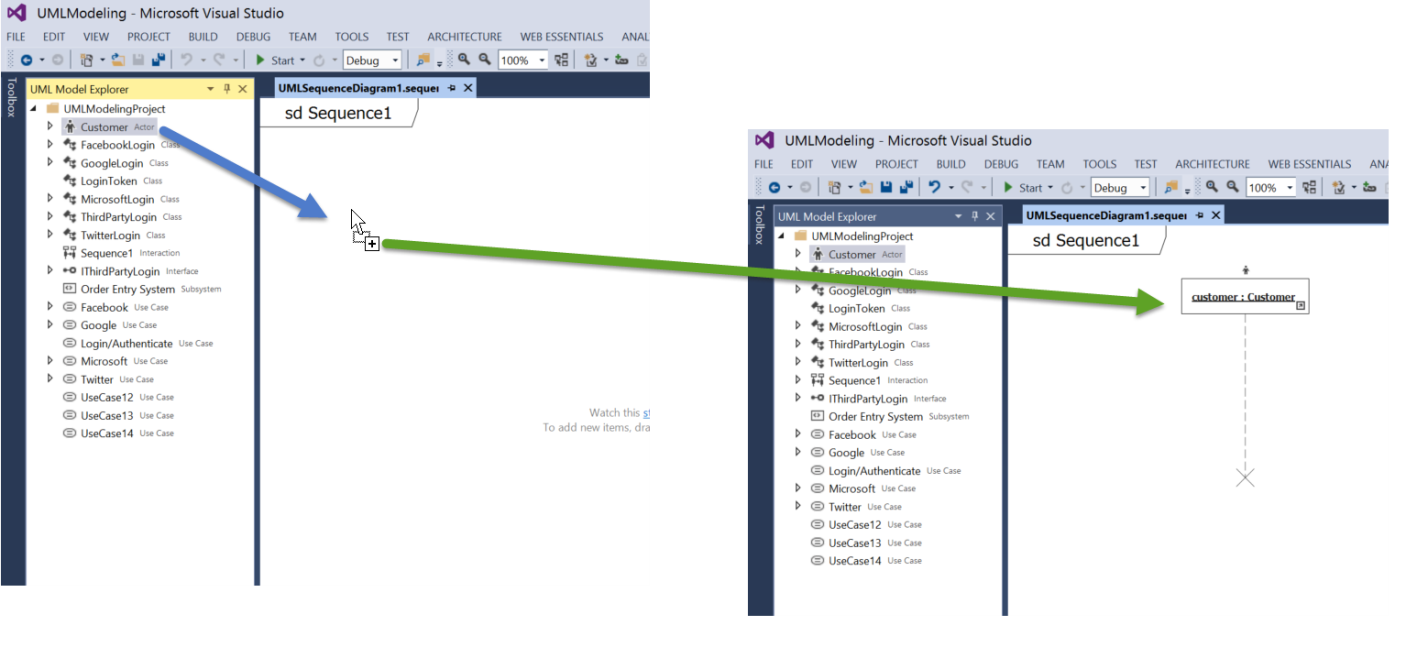
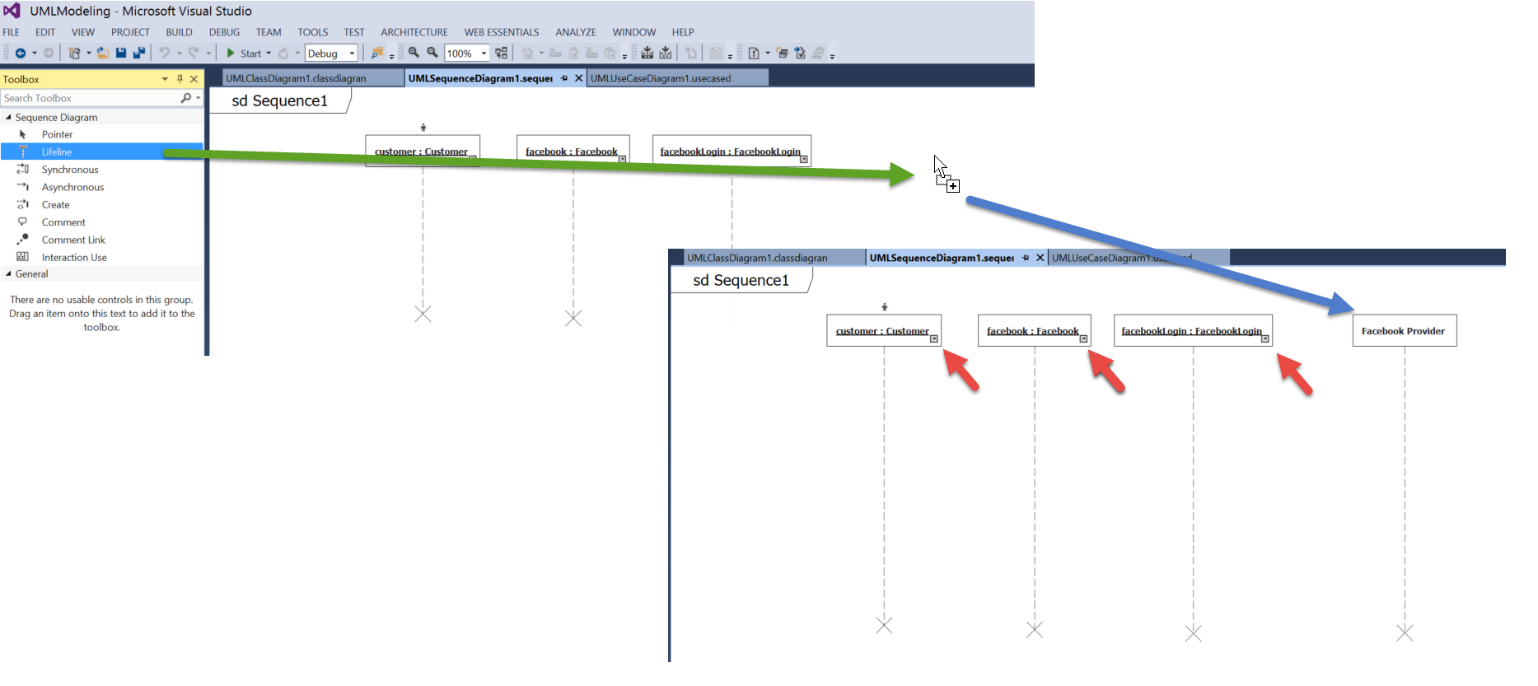
Figure 12 illustrates how to incorporate the UML Model Explorer. In this project, you have several diagrams, each with various components (Use Cases, Actors, Classes, etc.) Whenever a new element is added to a diagram in the project, that element is available in the UML Explorer. From the UML Explorer, elements can be dragged to the current design surface. For this feature, the principle actor is the customer visiting the application's website. The customer is the entity that initiates the login process. Behind the scenes, once a request is made, there is a timeline of events that involve message sending and receiving. The Sequence Diagram's purpose is to illustrate this timeline in the context of actors and classes in the overall use case context.

With TFS integration, there is no disconnect between the concept of a business requirement, the requirement's model and the requirement's implementation. This integration facilitates full transparency and traceability.
Figure 13 illustrates the Customer Actor, the Facebook Use Case, and the Facebook Login Class. These are three different timelines. The fourth timeline is the Facebook service itself. This was not accounted for in the use case. It certainly could have been and in actual practice, the external Facebook service would be treated like another actor. You can see for the Customer Actor, Facebook Use Case, and FacebookLogin Class, there is a link in the lower right-hand corner. This means that these timelines are linked to other elements. The Facebook Provider has no such link. If, at a later time, the Facebook Provider is modeled, you can then assign the timeline's Type Property to that element.

Once you have your timelines set, you can specify the messages sent between them. Messages types are:
- Create: The message calls an operation that creates an instance of the target.
- Synchronous: The message calls an operation that waits for a response.
- Asynchronous: The message calls an operation but does not wait for a response.
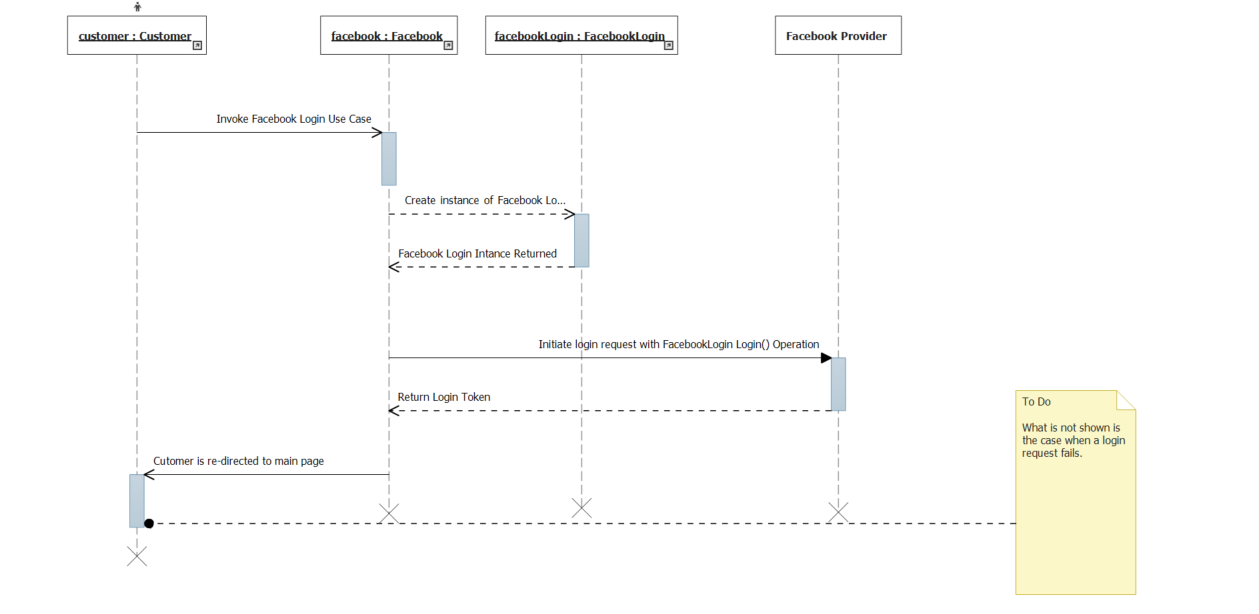
To establish a message, select the message type, click the message source timeline and finally, click the message target timeline. Figure 14 illustrates the UML Sequence Diagram for the Facebook Login Process. Like all other diagrams, TFS work items can be linked to the entire diagram itself and individual elements. Figure 14, like Figure 4, also illustrates how to annotate diagrams with comments. These comments can be linked to individual elements.

Activity and Component Diagrams
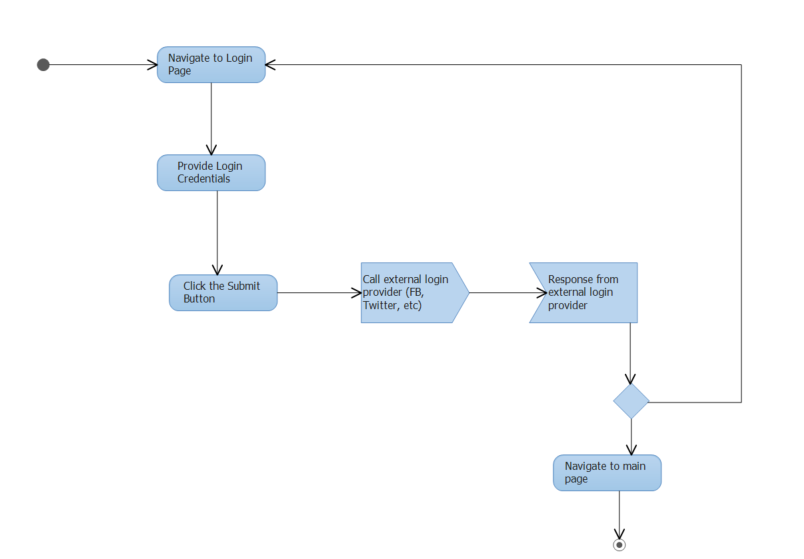
There are two additional diagrams; the Activity and Component Diagrams. The diagrams shown thus far are the ones you, as a developer, are likely to use most often. The Activity Diagram illustrates the work flow of a software or business process. The notion is very much like a flow chart. Figure 15 illustrates the Activity Diagram.

The business analyst (BA) role is one that is likely to use the Activity Diagram. If you have a need to diagram a workflow process, the Activity Diagram is a tool you'll want to use.
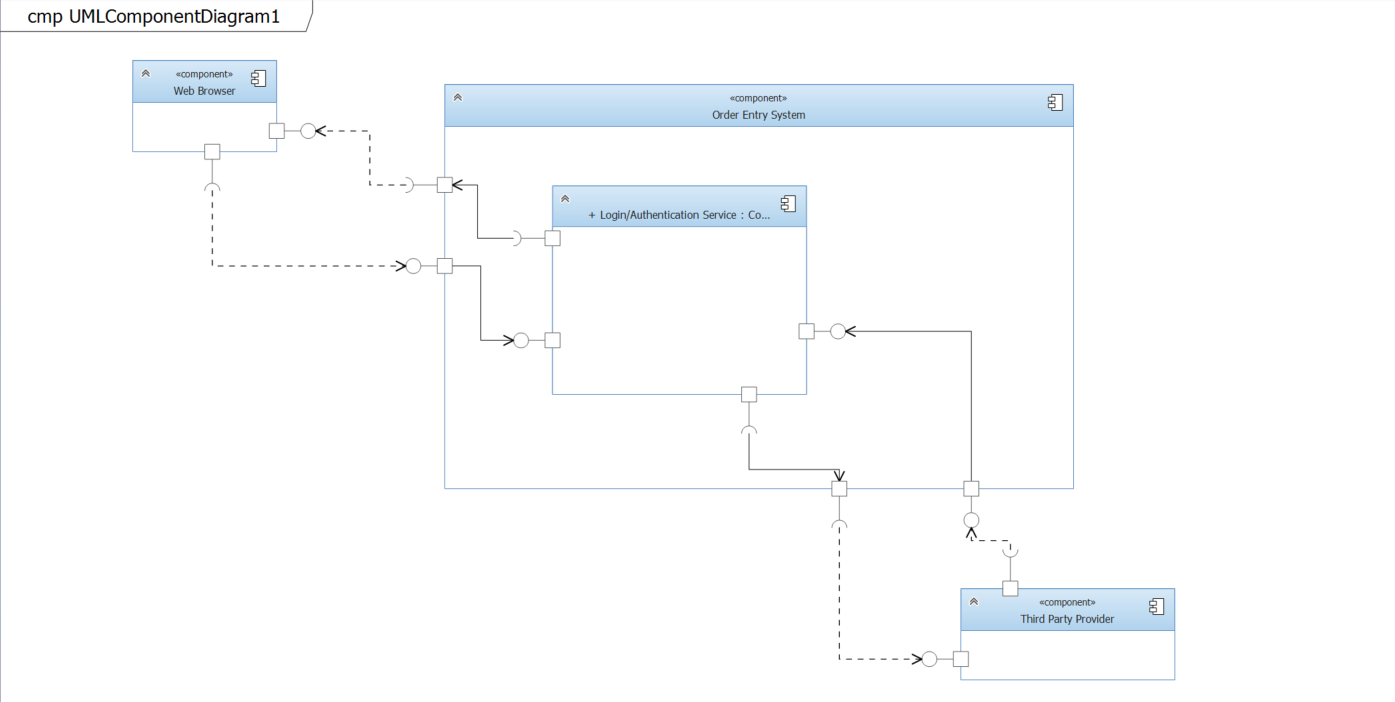
The Component Diagram illustrates a system's high-level component design as well as the communication pathways among those components. These components can be physical servers or software. Figure 16 illustrates a Component Diagram. A component diagram makes clear the interfaces the various system components have to support in order for the system to function properly.

Conclusion
This article illustrated the effectiveness of describing a system's business requirements and components with diagrams. As you have seen, these diagrams are interactive with their integration with TFS. Use Case Diagrams are an excellent way to document business requirements. Class Diagrams show the data types, their attributes and operations, as well as the relationships amongst those types. The Sequence Diagram combines elements from the Use Case and Class Diagrams to illustrate the messaging between elements. The Activity Diagram illustrates the work flow from a business analysis perspective. Finally, the Component Diagram illustrates the high-level design of the system, which includes interactions with external components. Each diagram serves a different purpose and each in its entirety or by a specific contained element, can be linked to TFS work items. This closes the gap between requirement formulation, analysis, development, testing, and delivery. The architectural tools' goal is help you build better, higher quality, and maintainable software that supports the business and thereby, delivers maximum value.



